

Django Message Framework
Django 메시지 프레임워크의 자세한 사항은 Django 공식 문서를 참고하는게 가장 좋습니다.
https://docs.djangoproject.com/en/5.0/ref/contrib/messages/
해당 포스팅은 메시지 프레임워크에 대한 구체적인 설명이 아닌, 메시지 프레임 워크를 이용한 몇개의 커스텀 팁입니다.
Default Message Level 변경
Django의 메세지 레벨은 5개로 분류됩니다.
- DEBUG(value: 10)
- INFO(value: 20)
- SUCCESS(value: 25)
- WARNING(value: 30)
- ERROR(value: 40)
Django 에서의 기본 메시지 레벨은(Default level)은 INFO 이며, 따로 수정을 하지 않는다면, INFO 레벨 이상의 메시지만 출력합니다.
만일 DEBUG 레벨 메시지까지 출력하고자 한다면, 다음과 같이 설정할 경우 기본 메시지 레벨을 변경 할 수 있습니다.
#settings.py
if DEBUG:
from django.contrib.messages import constants as message
MESSAGE_LEVEL = message.DEBUGView Endpoint 별 Massage Level 제어
프로젝트 전반적인 메시지 레벨을 설정하는 것 이외에, 각 view endpoint 마다 메시지 레벨을 커스텀 하게 변경해야 할 수도 있습니다.
이 경우, view 함수에서 django.contrib.messages 의 set_level(request, level) 함수를 통해 각 엔드포인트 마다 메시지 수준을 다르게 정의 할 수도 있습니다.
예를 들어, settings.py에 프로젝트 전반 메시지 수준을 DEBUG로 설정하였으나, 특정 view endpoint에서는 WARNING 이상의 메시지만 사용하도록 제어하고 싶다면, 다음과 같이 view 함수에 설정할 수 있습니다. 여기서는 index 라는 임의의 뷰 함수를 정의하였습니다.
from django.contrib import messages
def index(request: HttpRequest) -> HttpResponse:
messages.set_level(request, level=messages.WARNING)
messages.debug(request, message="디버그 메시지")
messages.info(request, message="정보 메시지")
messages.success(request, message="성공 메시지")
messages.warning(request, message="경고 메시지")
messages.error(request, message="에러 메시지")
return render(request, "index.html")messages.set_level(request, level=messages.WARNING) 이므로, 해당 엔드포인트는 WARNING, ERROR 레벨의 메시지만 전달 됩니다. 그 보다 수준이 낮은 레벨들은 사용할 수 없습니다.
전역으로 지정한 메시지 레벨에 대하여, 각 view 함수의 레벨을 상이하게 설정할 수 있습니다.
전역으로 지정한 메시지 레벨보다 view 함수의 messages.set_level(request, level) 이 우선합니다.
즉, 전역 레벨은 ERROR라도, view 함수에서 messages.set_level(request, DEBUG) 라면, Debug 레벨의 메시지를 담을 수 있습니다.
Message Tag Name 커스텀
HTML CSS 렌더링을 위해, 부트스트랩을 사용하며, alert 클래스를 통해 메시지를 화면에 출력하는 경우, 일부 메시지 태그는 부트스트랩 CSS가 적용되지 않을 수 있습니다.
장고 메시지 레벨은 debug, info, success, warning, error 임에 비하여,
부트스트랩 alert- 옵션은 primary, secondary, info, success, warning, danger 의 이름을 사용하기 때문입니다.
만일, django template에서 {{ message.tag }} 를 통해 메시지별 색상을 렌더링 하고자 한다면,
<div class="container">
{% for message in messages %}
<div class="alert
{% if message.level_tag == "debug" %}
alert-secondary
{% elif message.level_tag == "error" %}
alert-danger
{% else %}
alert-{{ message.level_tag }}
{% endif %}">
{{ message.message }}
</div>
{% endfor %}
<div>와 같이, if문과 elif 문으로 적절히 변경해주는 작업이 필요할 수 있습니다.
이 경우 시각적으로 복잡하며 아주 귀찮은 작업입니다.
가장 간단하게 해결하기 위해서는, 부트스트랩을 사용한다면 django-bootstrap 서드파티 라이브러리를 설치하고,
{{ bootstrap_messages }} 를 사용하면 간단히 해결 가능합니다.
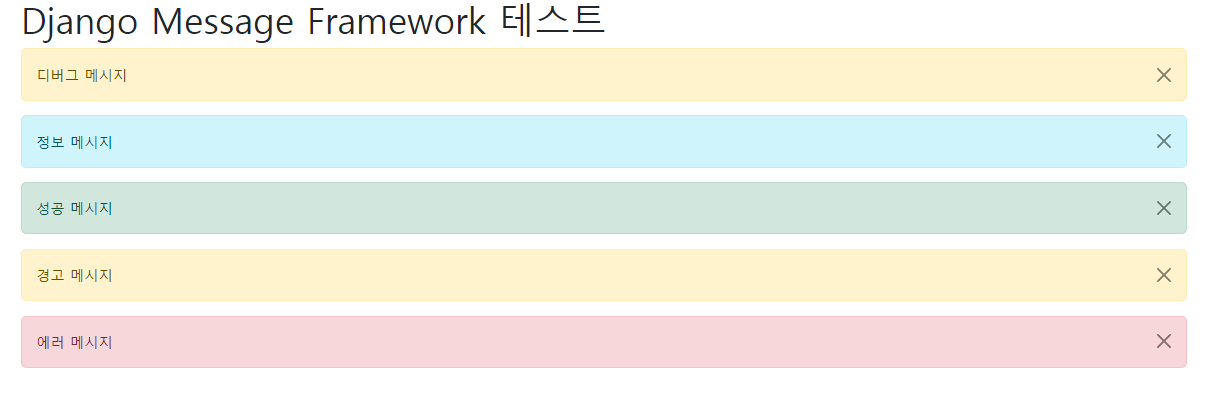
다음과 같이 태그를 적용해주면
<div class="container">
<h1>Django Message Framework 테스트</h1>
{% bootstrap_messages %}
</div>
과 같이 메시지가 쉽게 렌더링 됩니다.
또 다른 방법으로는 django.contrib.messages.constants.py 의 DEFAULT_TAGS를 오버라이딩 할 수도 있습니다.
DEFAULT_TAGS 는 다음과 같이 정의되어 있습니다.
# django.contrib.messages.constant.py
DEFAULT_TAGS = {
DEBUG: "debug",
INFO: "info",
SUCCESS: "success",
WARNING: "warning",
ERROR: "error",
}한번 이걸 변경해 봅시다.
debug는 부트스트랩 alert-primary와 매칭시킬 것이고,
error는 부트스트랩 alert-danger와 매칭시킬 것입니다.
따라서 다음과 같이 변경해 봅시다.
# settings.py
if DEBUG:
from django.contrib.messages import constants as message
MESSAGE_LEVEL = message.DEBUG
message.DEFAULT_TAGS.update({10: "primary", 40: "danger"})DEFAULT_TAG 딕셔너리의 레벨에 대한 값을 변경한 것입니다.
(django.contrip.messages.constants.py 에서, DEBUG 상수는 10, ERROR 상수는 40으로 세팅되어 있기 때문에, 키 값을 레벨 정수를 사용한 것입니다.)
이제, 부트스트랩 class 속성의 alert alert-{{ message.level_tag }} 는 다음과 같이 매칭 됩니다.
- DEBUG -> alert alert-primary
- INFO -> alert alert-info
- SUCCESS -> alert alert-success
- WARNING -> alert alert-warning
- ERROR -> alert alert-danger
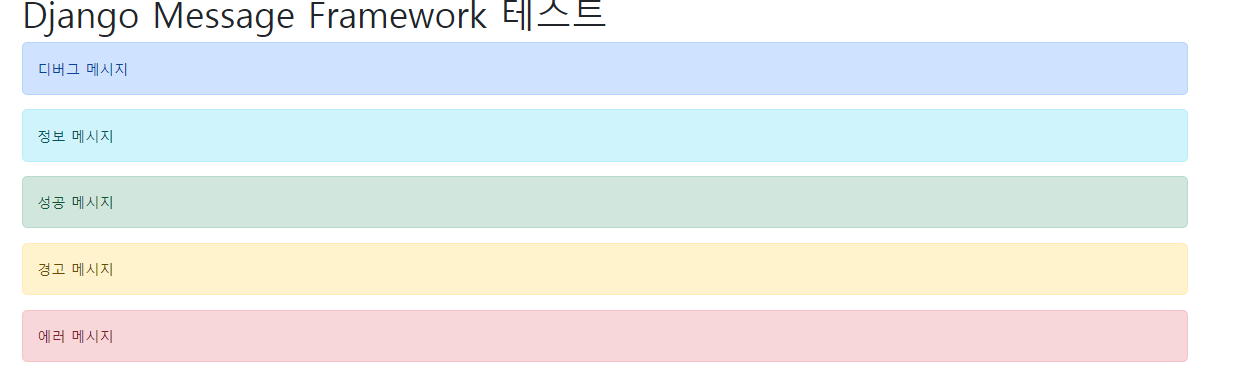
아래와 같은 HTML은,
<div class="container">
<h1>Django Message Framework 테스트</h1>
{% for message in messages %}
<div class="alert alert-{{ message.level_tag }}">{{ message.message }}</div>
{% endfor %}
</div>이렇게 부트스트랩 렌더링 됩니다.

디버그 레벨의 이름은 'primary'로 변경되어, alert-primary 로 렌더링 되었으며,
에러 레벨의 이름은 'danger'로 변경되어, alert-danger 로 렌더링 된 것을 확인할 수 있습니다.