Frame + IFrame
1. Frame 태그
웹 브라우저의 화면에서 2개 이상의 영역을 구분하여 각각의 영역에
html문서를 삽입한 뒤 하나의 프레임셋(frameset)으로 만든 문서를
프레임페이지 라고 한다.
현재 html5에서는 지원하지 않고 iframe 태그를 사용해야 한다.
2. iframe 태그
iframe 태그는 inline-frame의 줄임말이다.
<iframe>은 문서 전체가 프레임인 게 아니라 문서 안에
박스형으로 프레임을 넣을 때 쓴다.
여러 기업 에서 다른 웹사이트에 Banner 혹은
여러 형태의 Plugin 을 제공하기 위해서 많이 사용 되고 있다.
ex) youtube, naver, facebook...
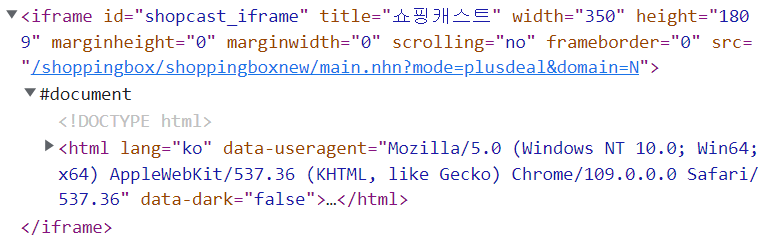
다음은 네이버에 존재하는 iframe 태그이다.
2-1. iframe 속성
1) 주로 사용하는 속성
src: 넣을 페이지의 주소를 지정한다.
height, width: 프레임의 높이, 너비를 지정한다. 물론 CSS를 쓰는 것이 더 좋다.
allowfullscreen: HTML5에서 지원하는 속성으로, 전체 화면 모드로
전환할 수 있도록 허용한다.
sandbox: iframe에 샌드박스 정책을 지정한다.
주로 allow-same-origin, allow-popups, allow-scripts 사용
2) 더이상 사용하지 않는 속성
align: 주변 컨텍스트에 대한 요소의 정렬
frameborder: 프레임의 테두리 표시 여부를 지정한다.
0은 표시하지 않음, 1은 표시함.
css의 border 속성을 권하고 있지만 youtube와
여러 사이트들이 아직까지 사용하고 있다.
marginwidth: 프레임 내용과 왼쪽 오른쪽 테두리 사이의 간격
marginheight: 프레임 내용과 위아래 쪽 테두리 사이의 간격
scrolling: 브라우저가 프레임에 대한 스크롤을 지원해야되는 구간2-2. etc
sandbox는 쉽게 말해서 프레임 안에서만 스크립트 같은 활동들을 제어할 것인지
그 밖에서도 허용할 것인지를 정하는 속성이라고 생각하면 된다.
샌드박스 관련해서는 다음의 주소를 참고하면 좋다. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/iframe#attr-sandbox