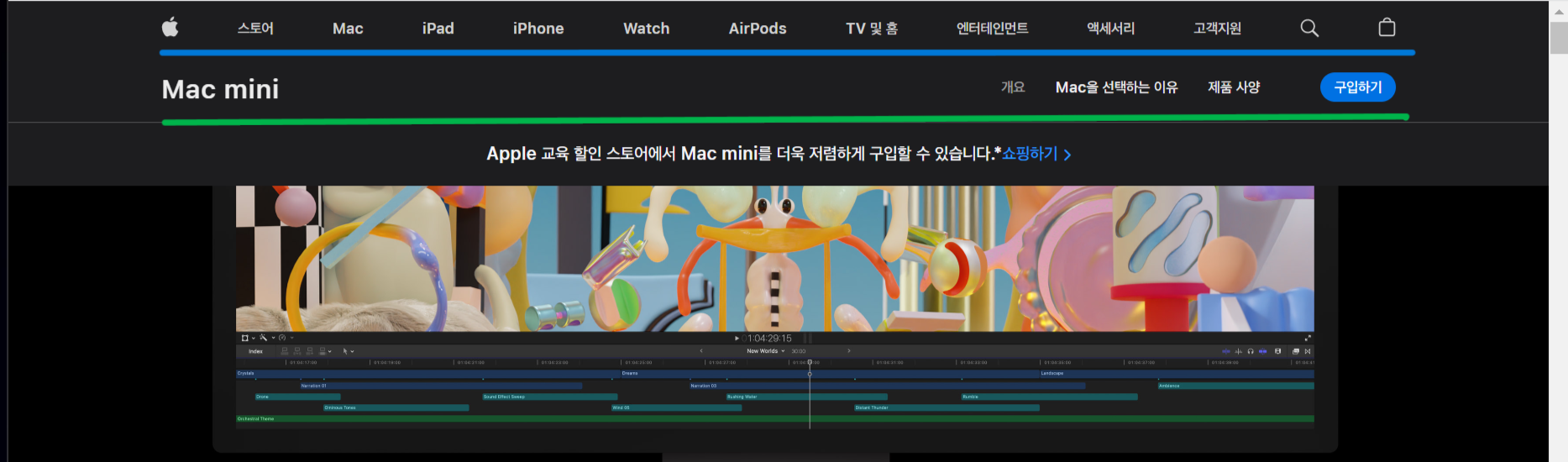
Mac mini
- 애플의 mac mini 미디어쿼리 활용한 반응형 사이트 제작
1. HTML + CSS
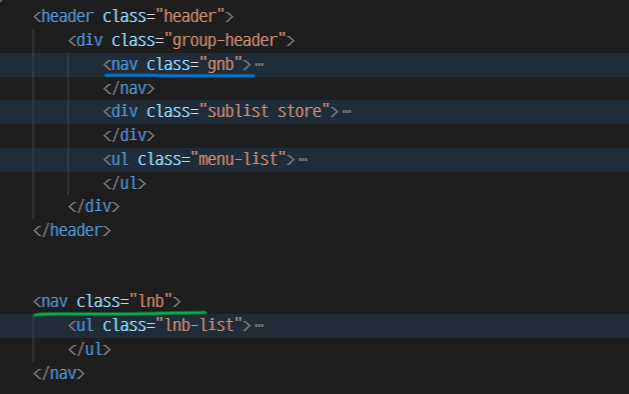
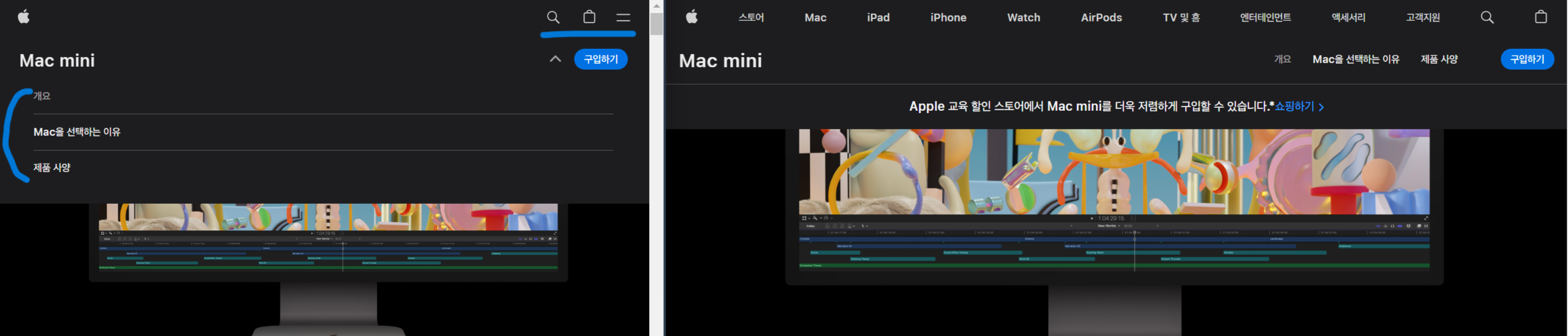
1) nav - gnb, lnb


- header 안에 있는 nav는 gnb(global navigation bar)로 구성
- header 밖에 있는 nav는 lnb(local navigation bar)로 구성

- 유지보수를 위해서 따로 scss 파일을 만들어서 보관하였다.
2) 공통 요소


- 링크 이동과 같이 공통된 요소들이 반복된다.
- 코드의 경량화를 위해서 preset scss 파일로 저장해준다.

- 변화를 주는 곳에는 main scss 파일에서 원하는 부분만 수정해주면 된다.
3) media query
- 미디어 쿼리를 활용하여 디바이스 해상도 분기별 영역 재구성
!! 미디어 쿼리를 활용하여 크게 변경된 점
(1) Header


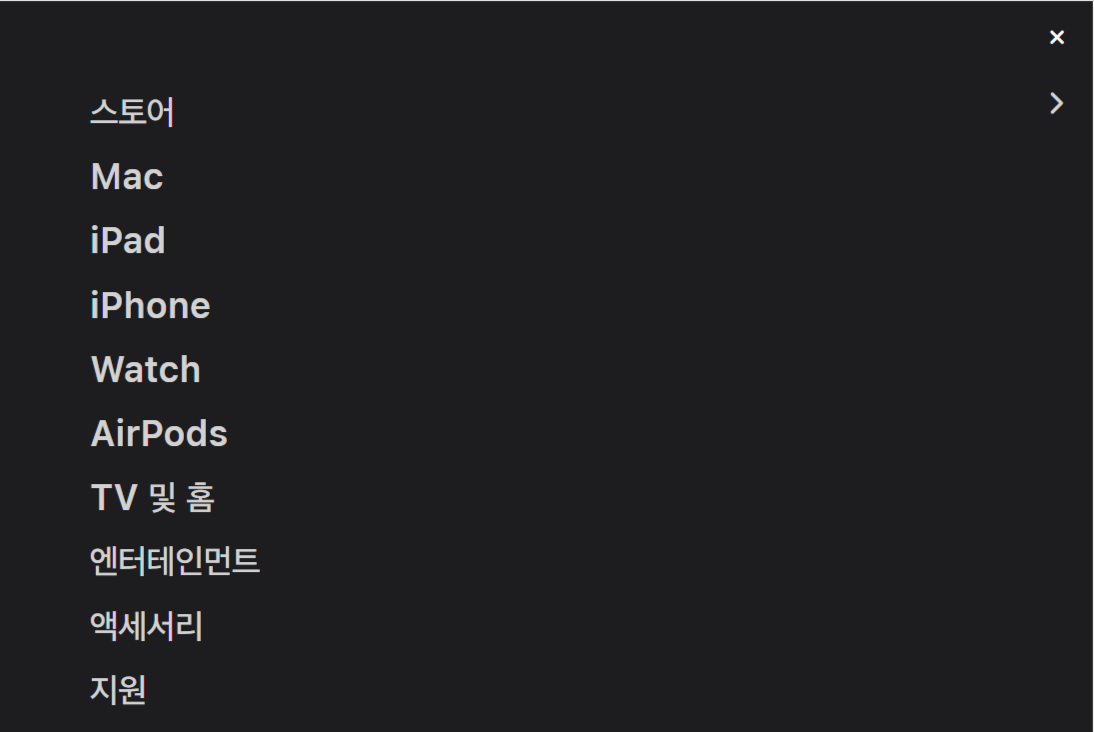
- gnb와 lnb의 영역을 재구성하고 나머지 gnb 메뉴들은 햄버거 버튼 누르면 나오도록 변경
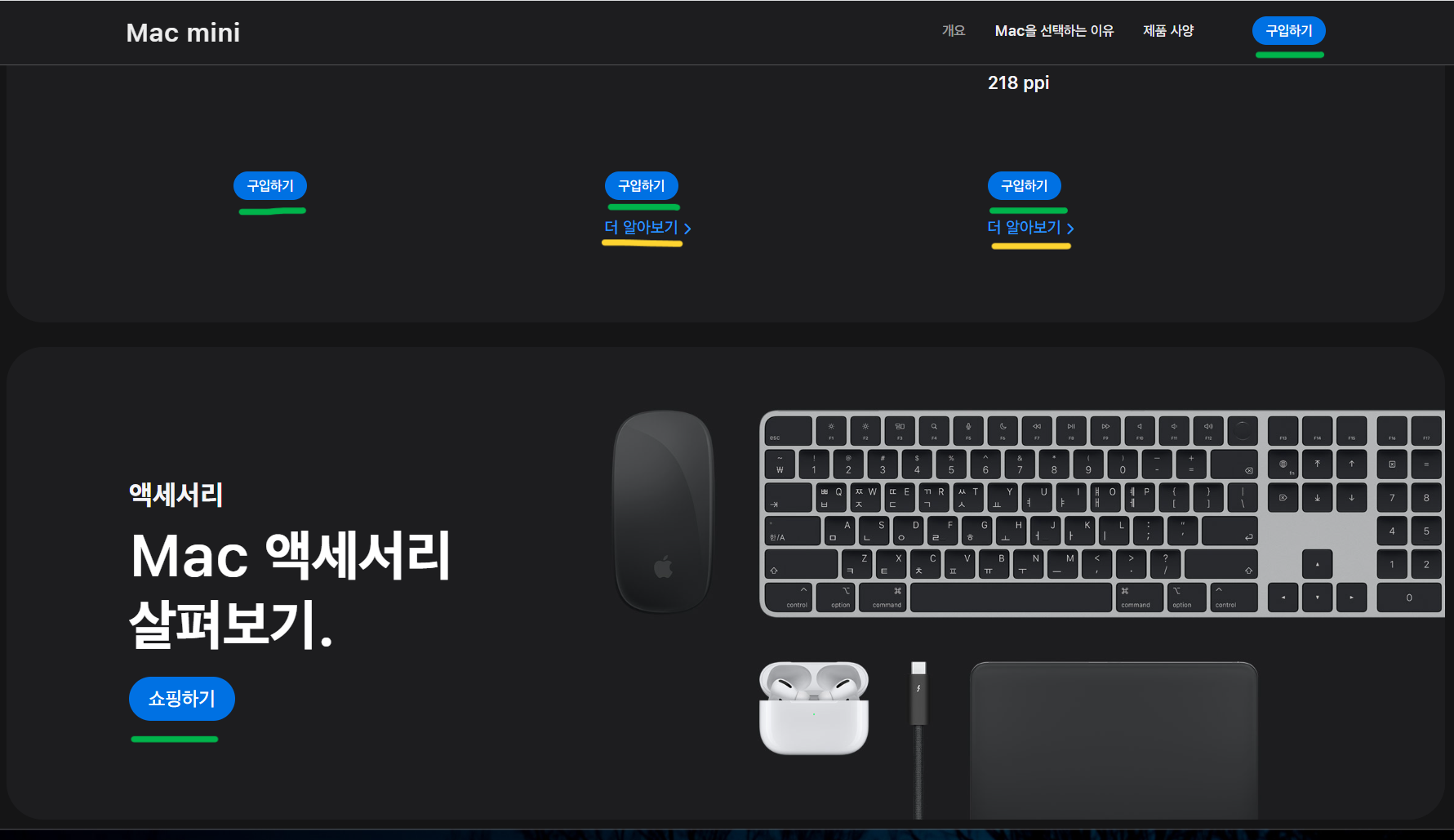
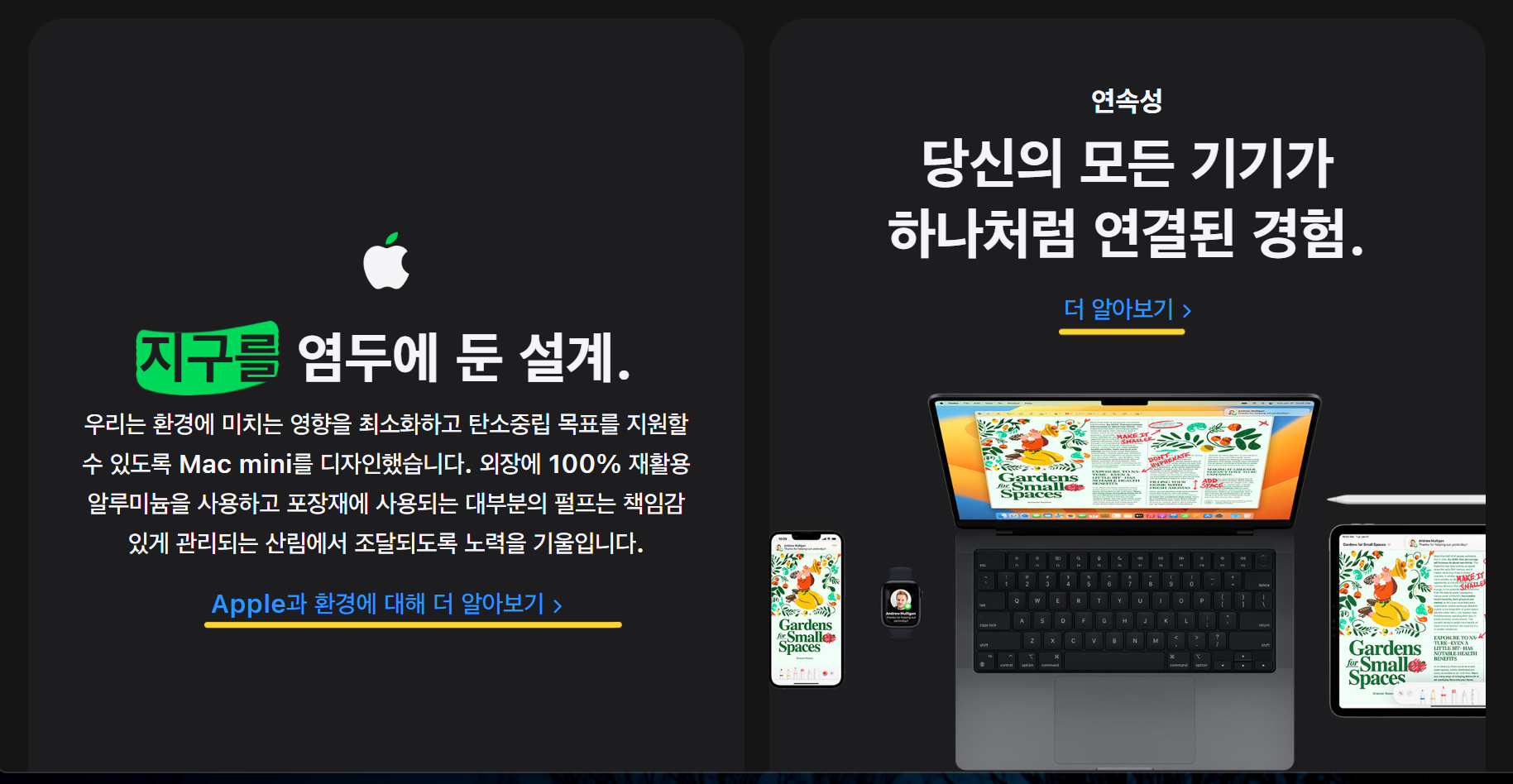
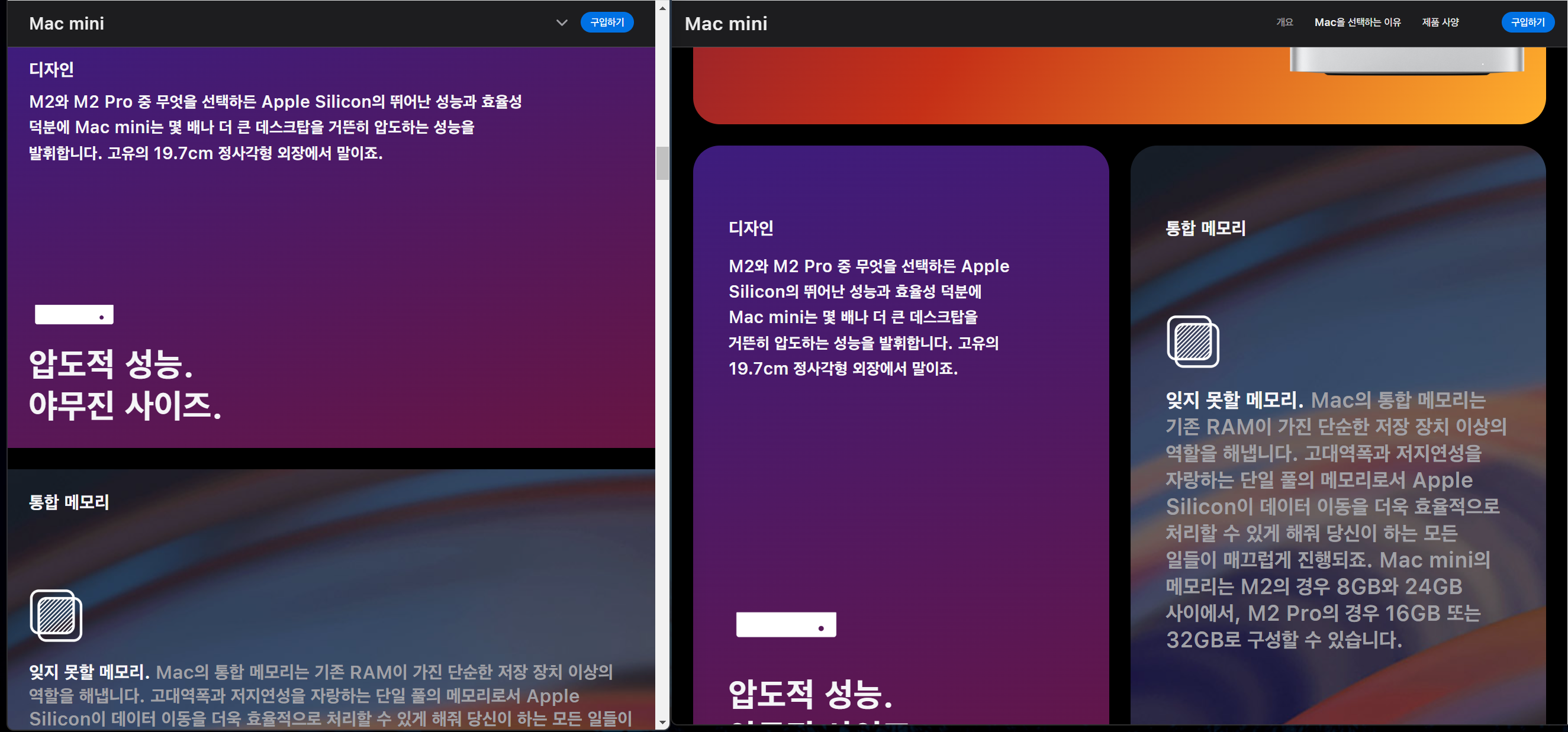
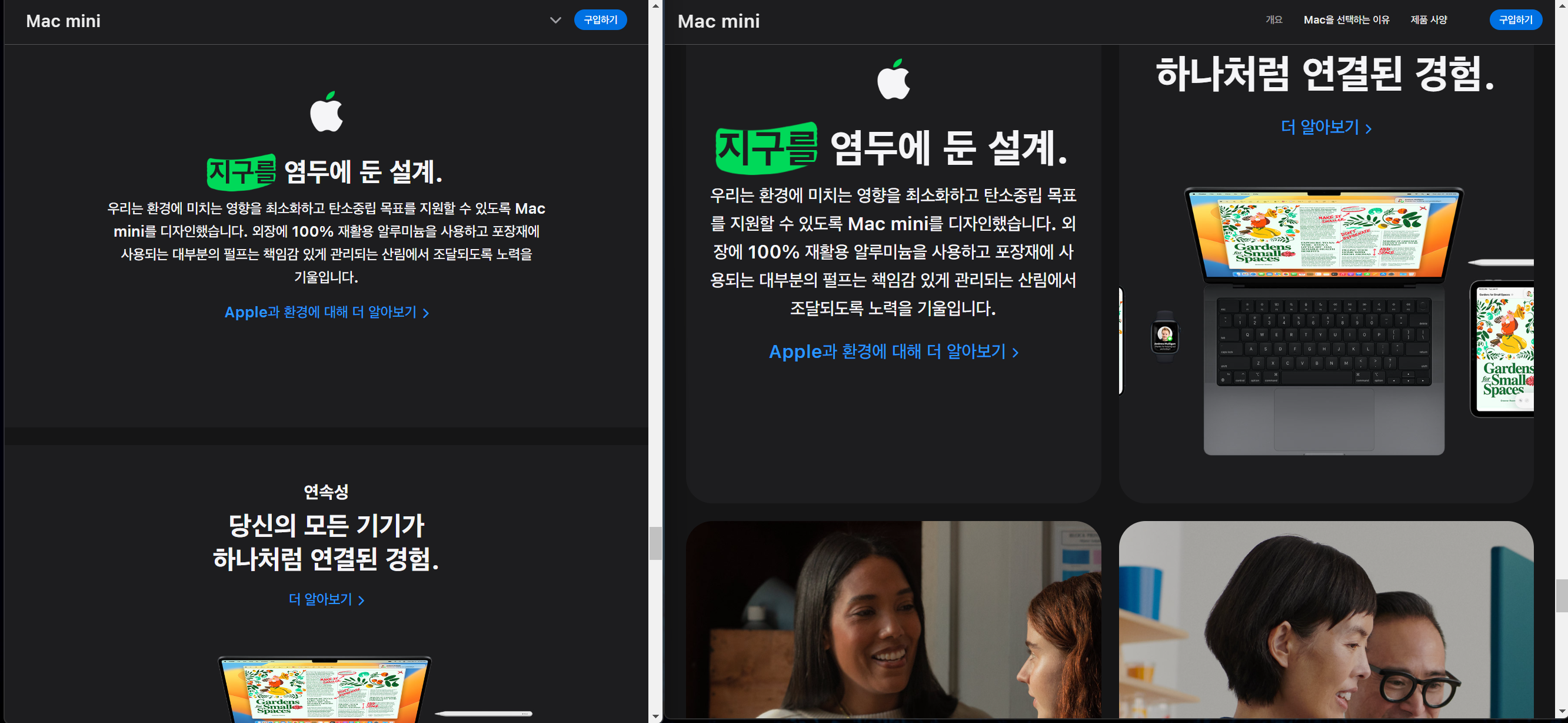
(2) Main


- flex를 사용하여 영역을 구성한 경우 디바이스 크기에 따라 한 줄 정렬
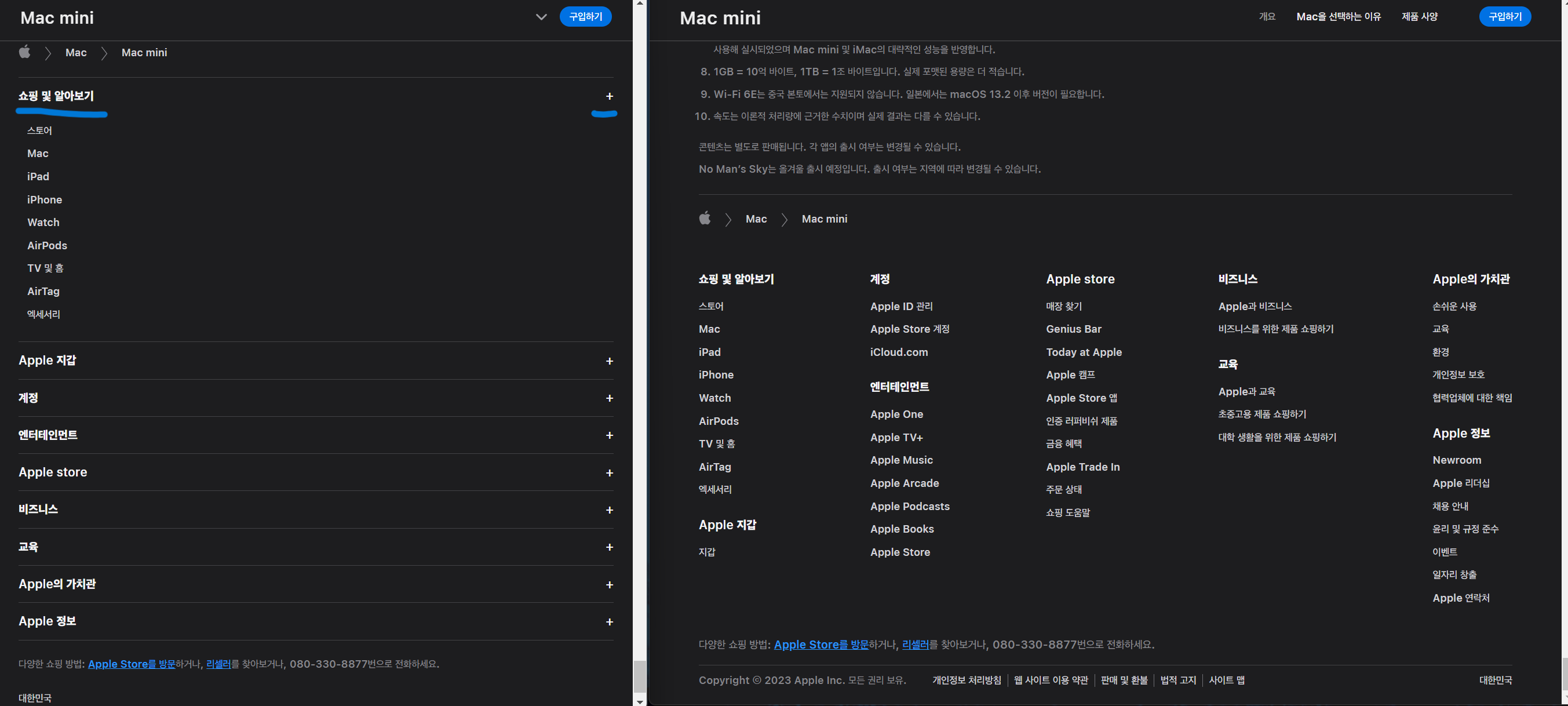
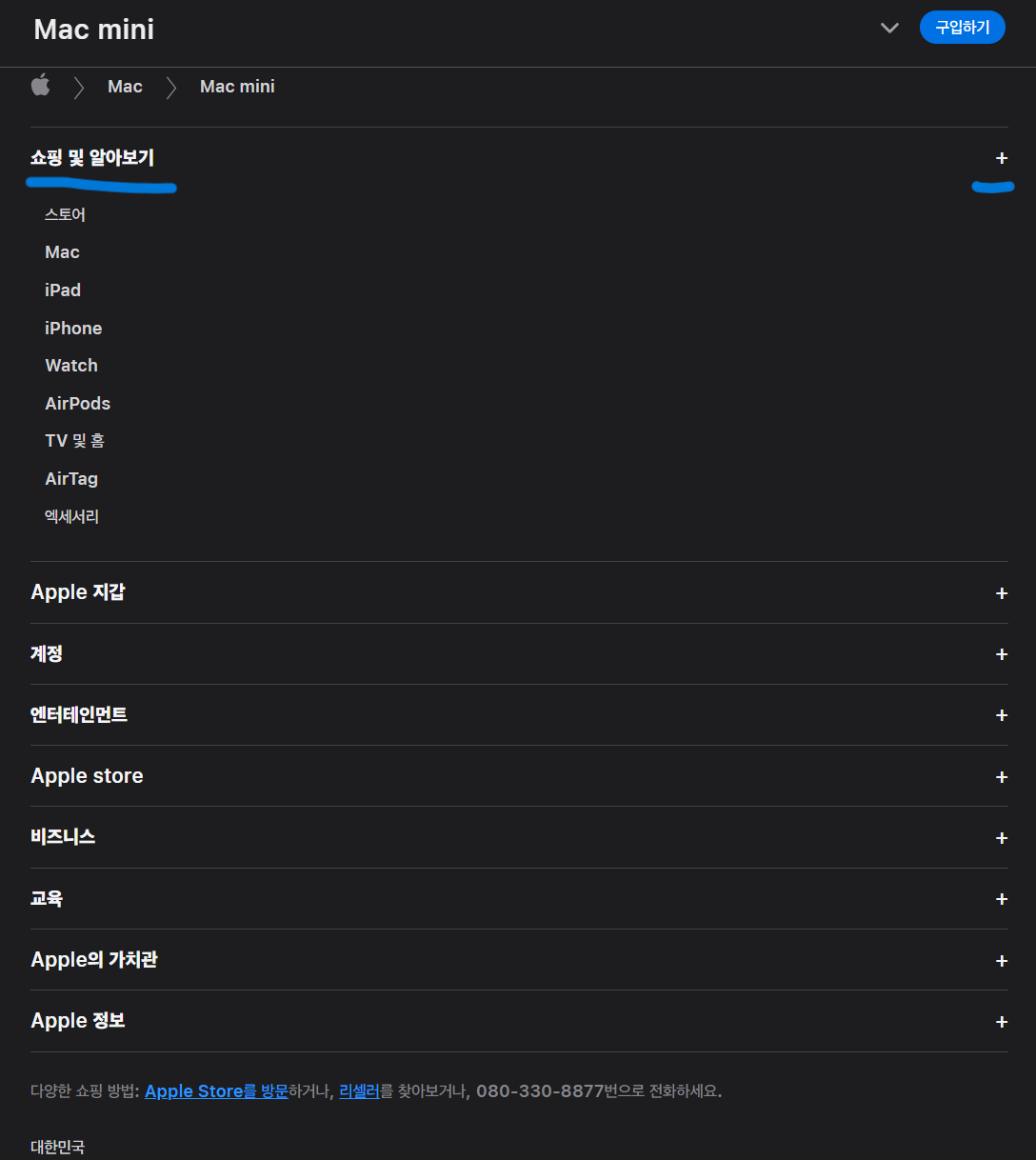
(3) Footer

- 푸터 영역에 서비스 링크들을 토글 리스트로 변경하여 영역을 재구성
2. Javascript & JQuery
- 중복된 click, hover 이벤트는 제외하고 토글 클래스만 소개

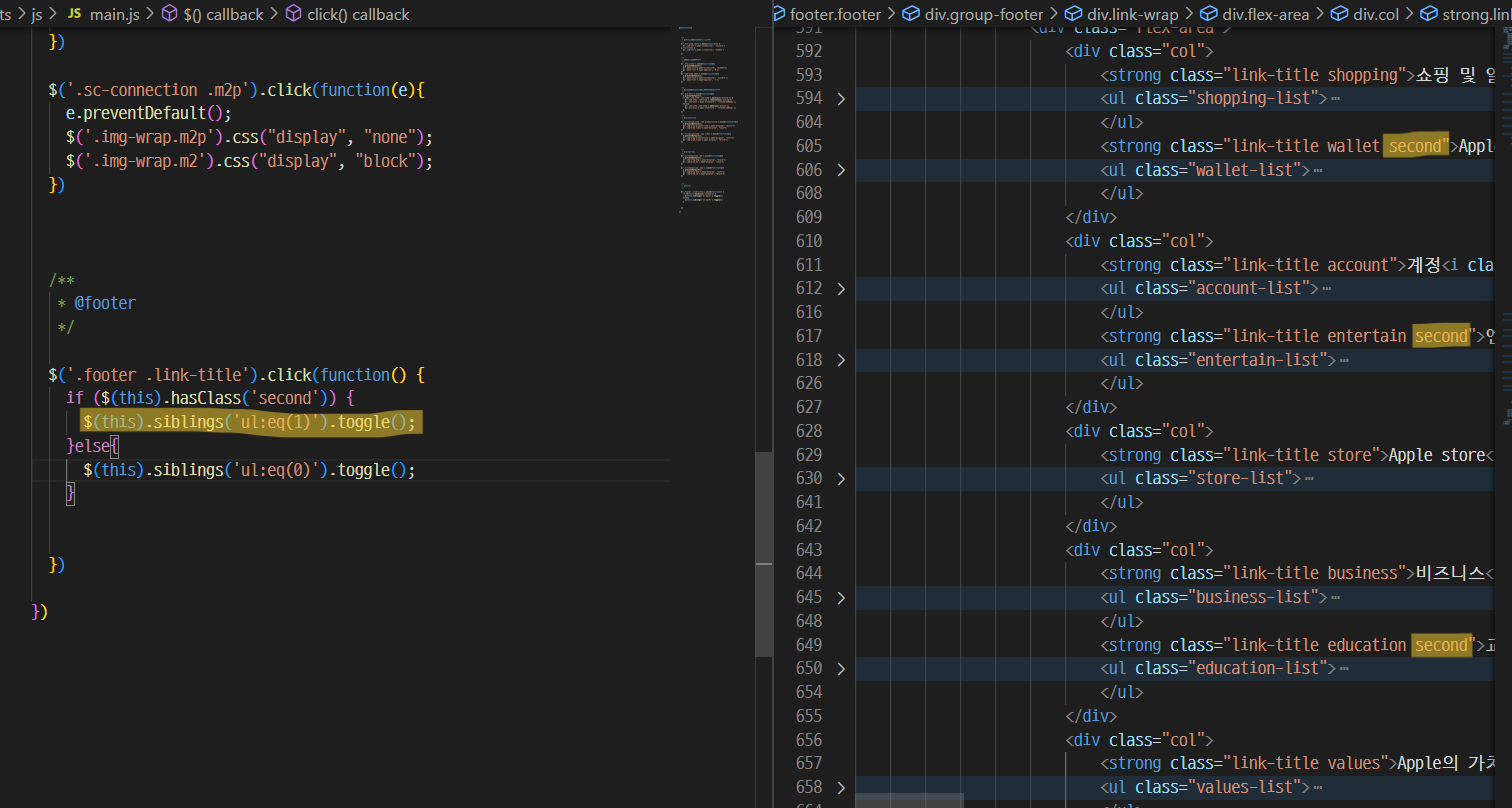
- 푸터의 링크를 누르면 토글 되는 코드
- col이라는 영역에 두 개의 ul이 들어가 있기 때문에 일반적인 토글 클래스는 불가능하다.

- 내가 선택한 link-title이 second라는 클래스를 가지고 있다면
- ul의 형제 요소 중 두 번째에 토글 클래스를 추가
- second가 없다면 ul의 형제 요소 중 첫 번째에 토글 클래스를 추가
3. 주의할 점
- position: sticky를 사용할 경우 부모의 높이만큼만 fix처럼 고정이 된다.
- lnb의 부모 요소인 body의 높이를 지정해주어야 어느 위치에서든 작동이 된다.