무신사 Mobile
- 무신사 모바일 클론코딩
- 2개의 스와이퍼 연결과 데이터 바인딩을 주로 이룬 프로젝트
1. Html + Css
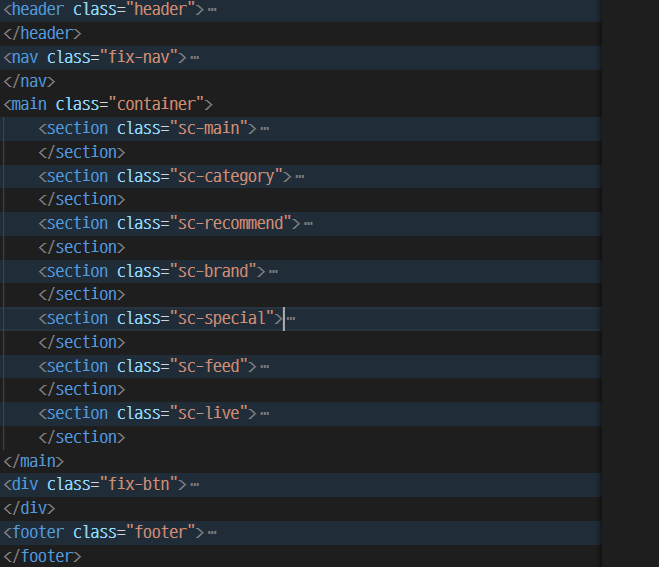
(1) 마크업


- 마크업에 있어서 크게 어려운 부분은 없다.
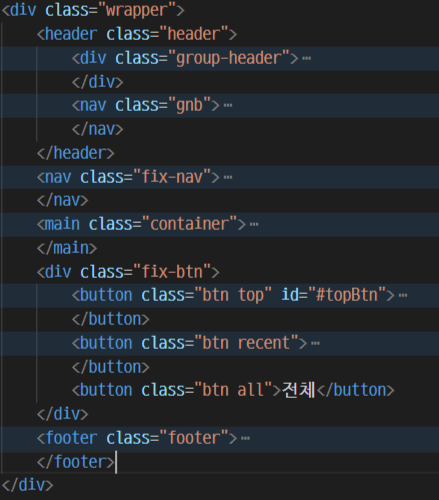
- 각 섹션 별로 나눠주고 스크롤을 내리면 고정되는 gnb,
하단에 고정된 nav, 우측 하단에 고정된 fix-btn으로 구성

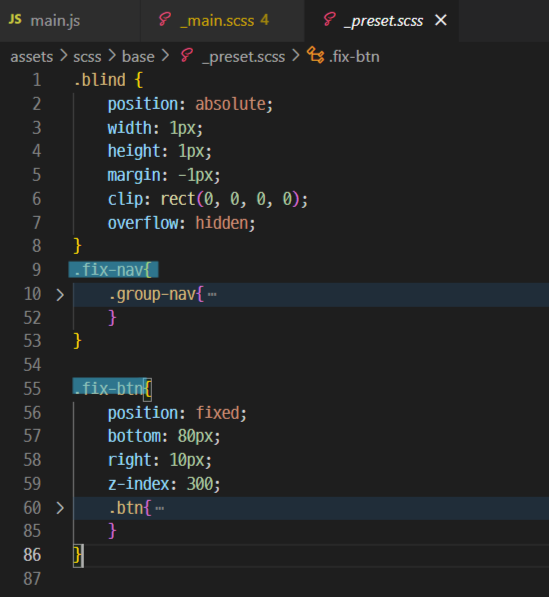
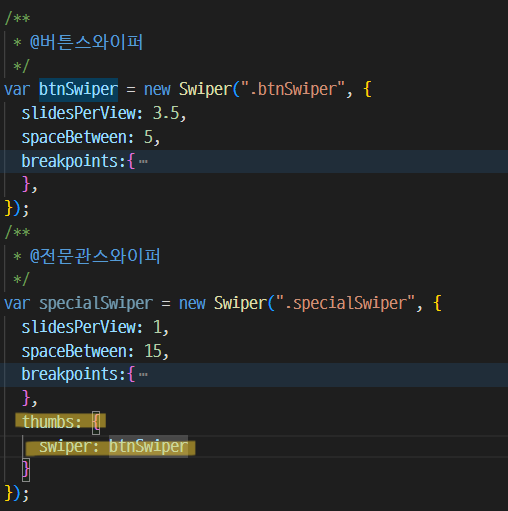
- 하단에 고정된 nav와 fix-btn은 공통 소스로 사용될 수 있기에
preset.scss에 작성해준다.
2. JavaScript
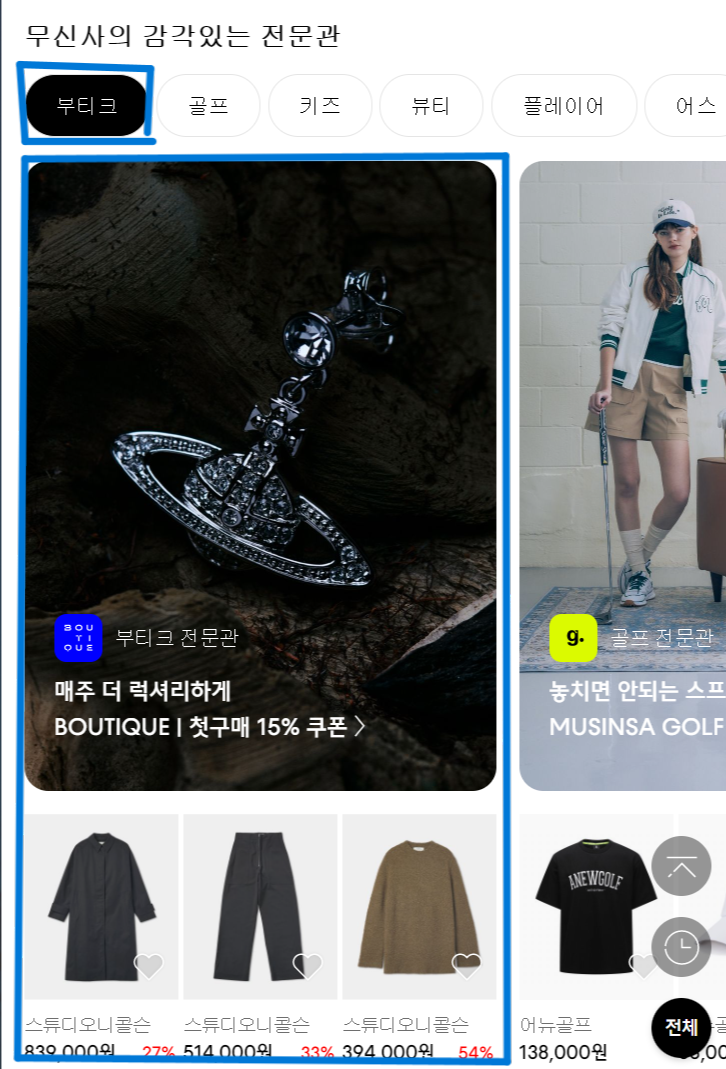
(1) 스와이퍼 연결

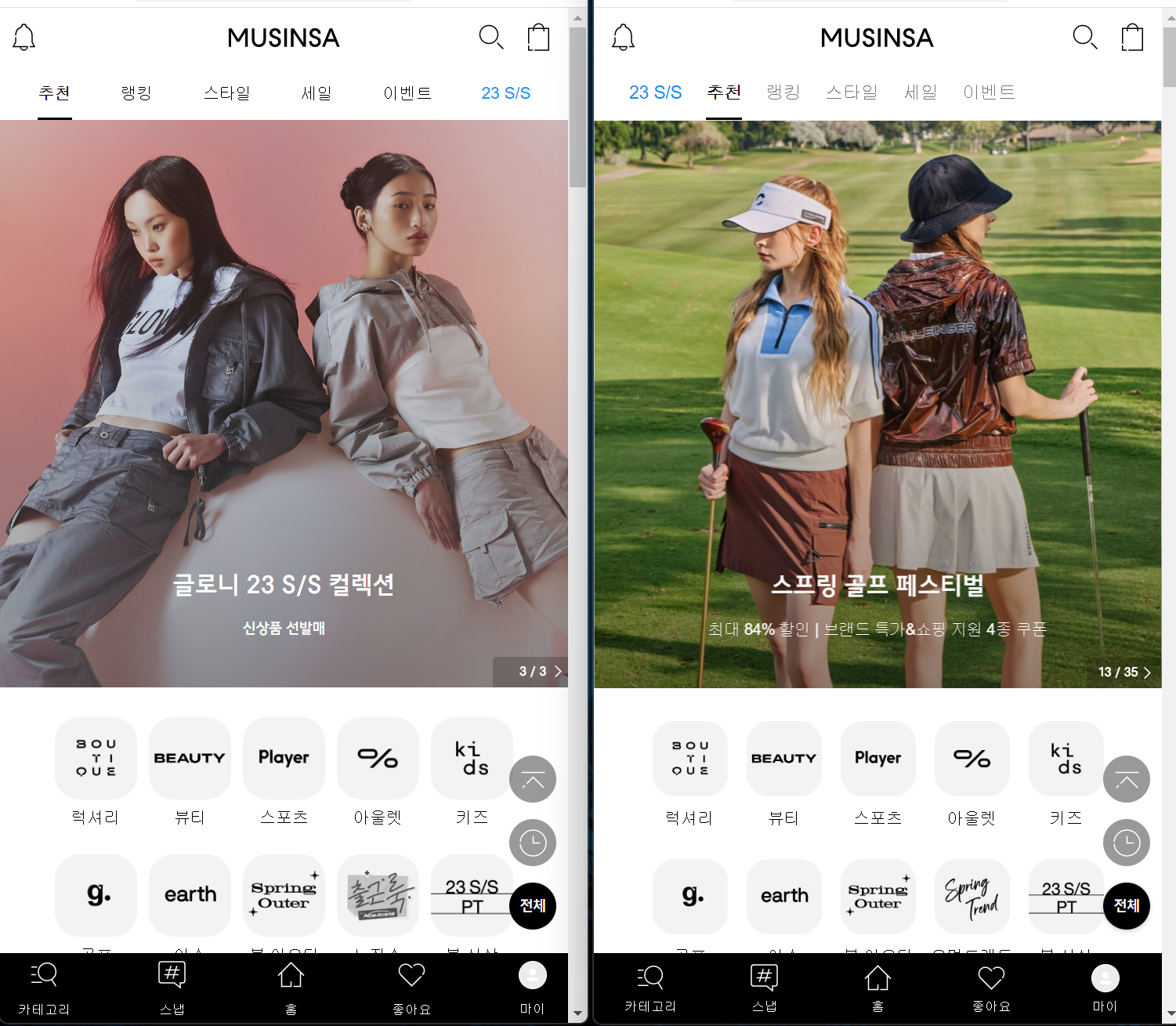
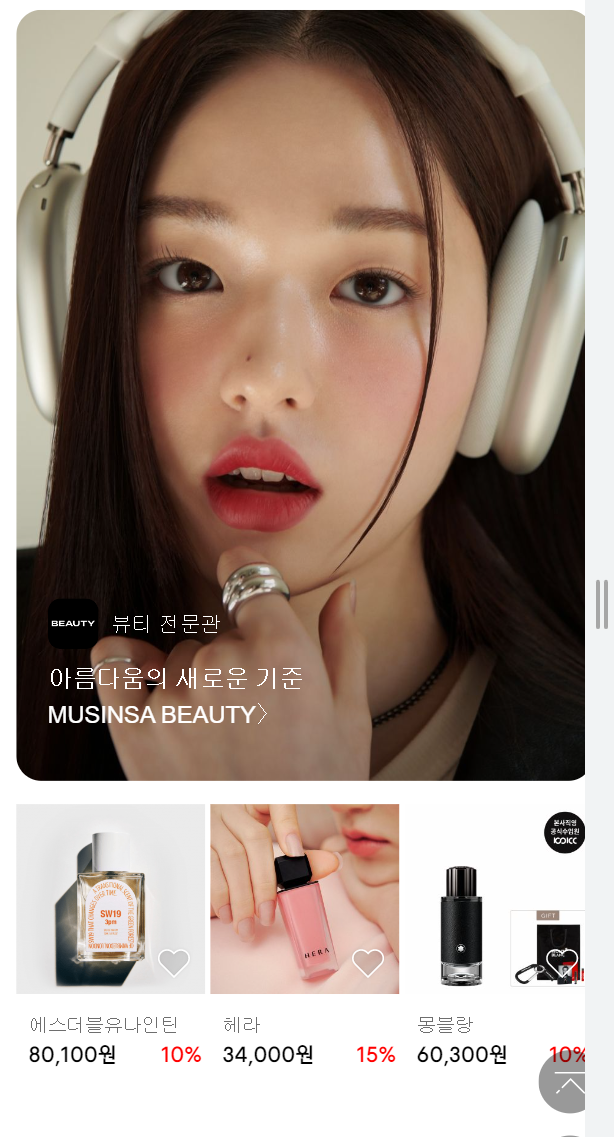
- 전문관 영역에서 버튼 스와이퍼와 콘텐츠의 스와이퍼가 연결 돼서
버튼을 누르면 그에 맞는 스와이퍼로 이동하는 코드

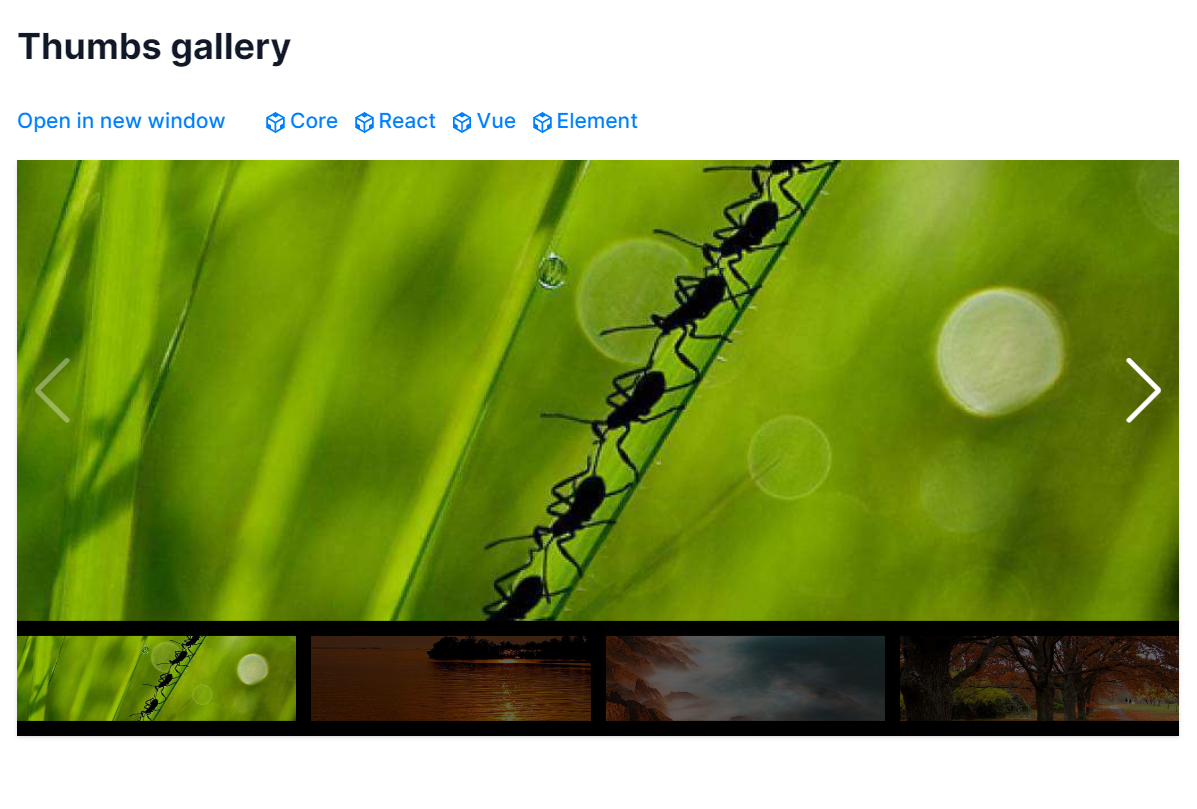
- 스와이퍼에서 thumbs gallery의 코드를 이용하면 구현할 수 있다.
밑에 작은 사진들을 버튼이라 생각하고 메인 이미지를 콘텐츠라고 본다면
연결이 가능하다.

- 스와이퍼의 thubms를 이용해서 btnSwiper와 연결해주면 된다.
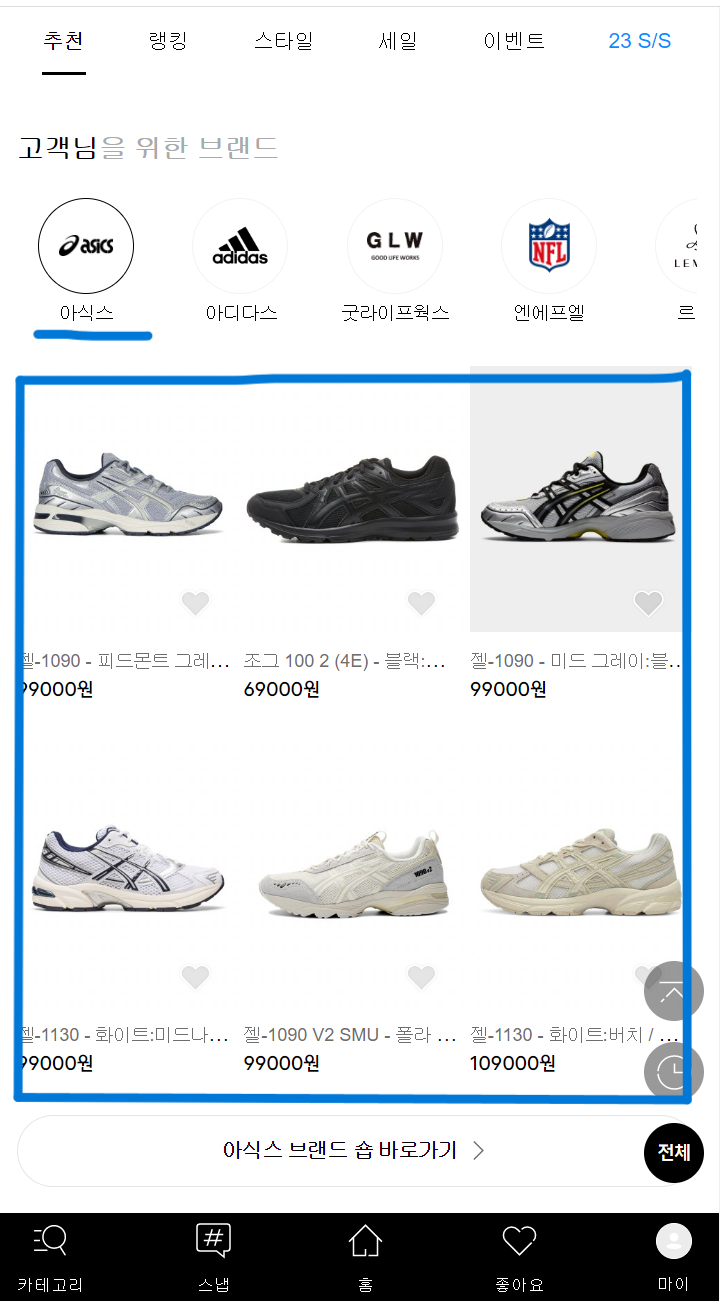
(2) 데이터 연동

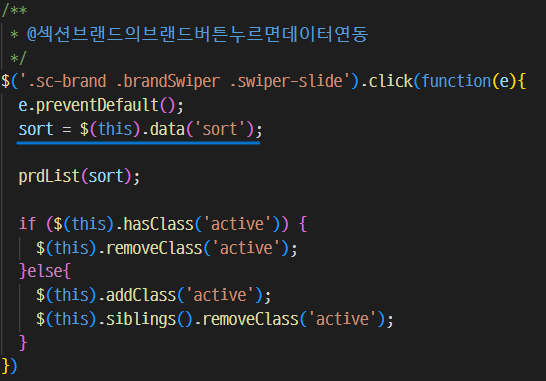
- 각 브랜드 버튼을 누를 때 그에 맞는 데이터들이 출력되는 코드
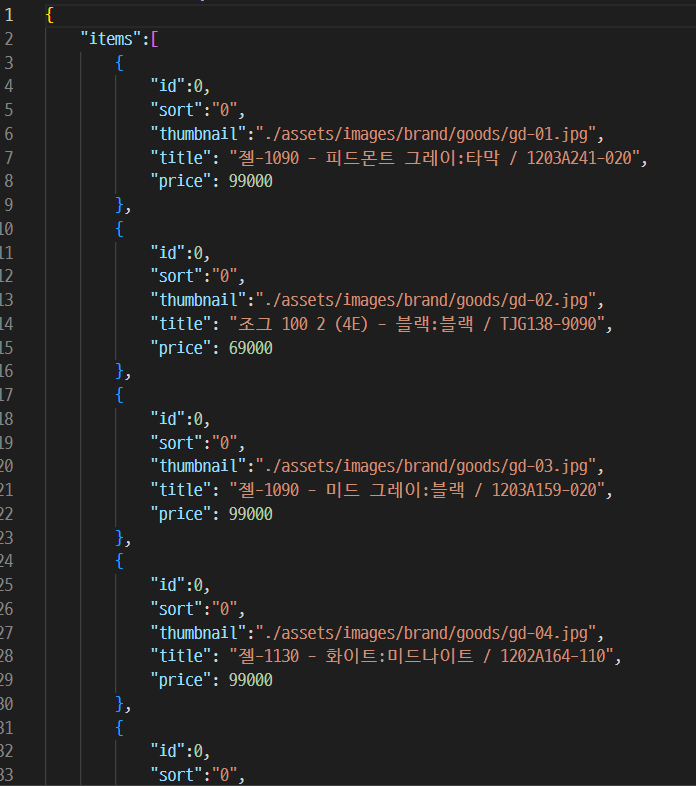
- json을 활용한 데이터 연동

- 먼저 각 버튼에 알맞는 데이터들의 값을 담은 json 파일을 만들어주고 저장해준다.

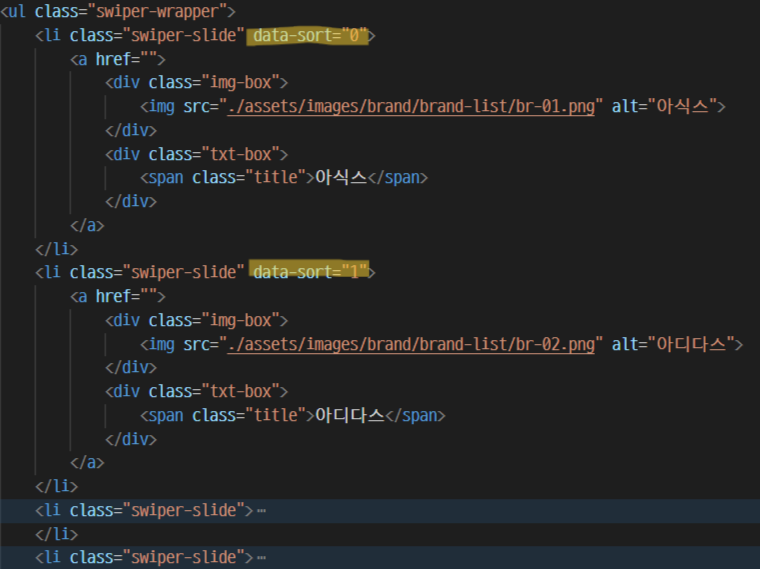
- html 코드에서는 data-sort를 이용하여 각각의 값이 일치하는 데이터들이 나오도록 설정해준다.

- 변수 sort에 내가 누른 데이터의 sort 값을 저장시켜주고 prdList에 던져준다.
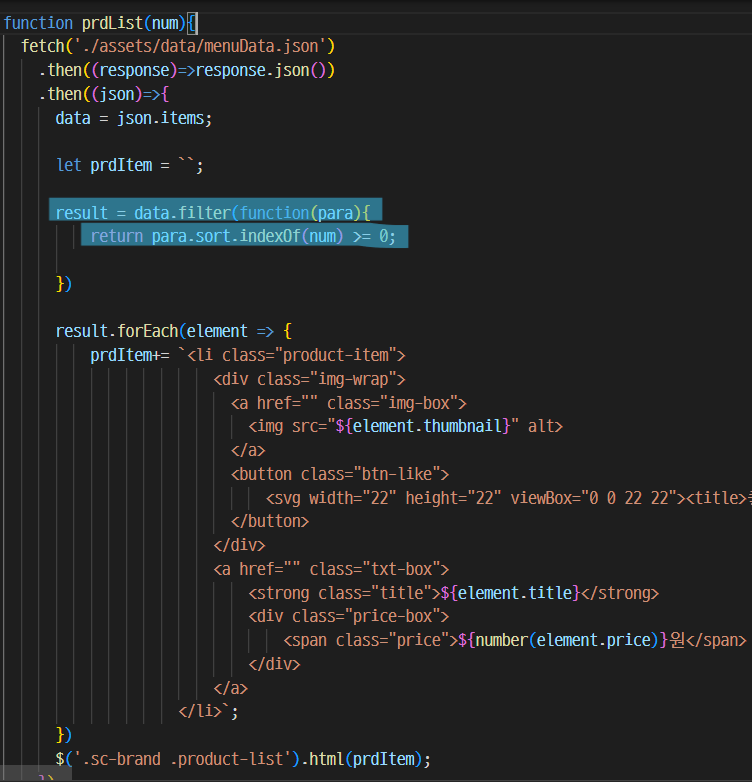
- 던져준 sort 값을 가지고 반복문을 돌려 데이터 값이 나오게 만들어준다.

- result라는 변수에 데이터 필터를 걸어서 원하는 데이터 값만 나오도록 해준다.
- indOf(num)의 값이 있으면 0 없으면 -1이 나올텐데 값이 있을 경우에 출력돼야 하니
0보다 크거나 같으면 된다.
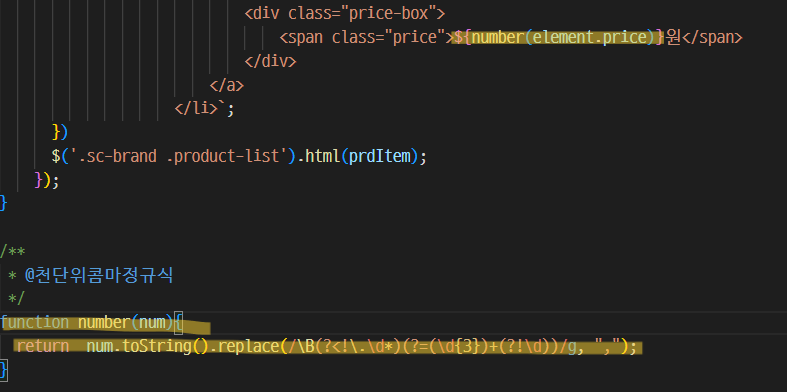
(3) 천 단위의 콤마 정규식

- replace는 정규표현식이 매칭되는 항목을 " " 안에 있는 값으로 변환 시키는 것
- g(global)는 문자열 내의 모든 패턴을 검색해서 천 단위로 콤마를 넣어준다.
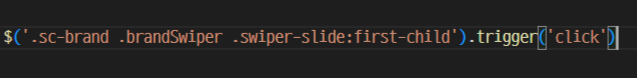
(4) trigger

- 페이지가 열릴 때 버튼에 강제로 클릭 효과를 주고 싶다면 trigger('click')을 사용한다.
3. 주의할 점
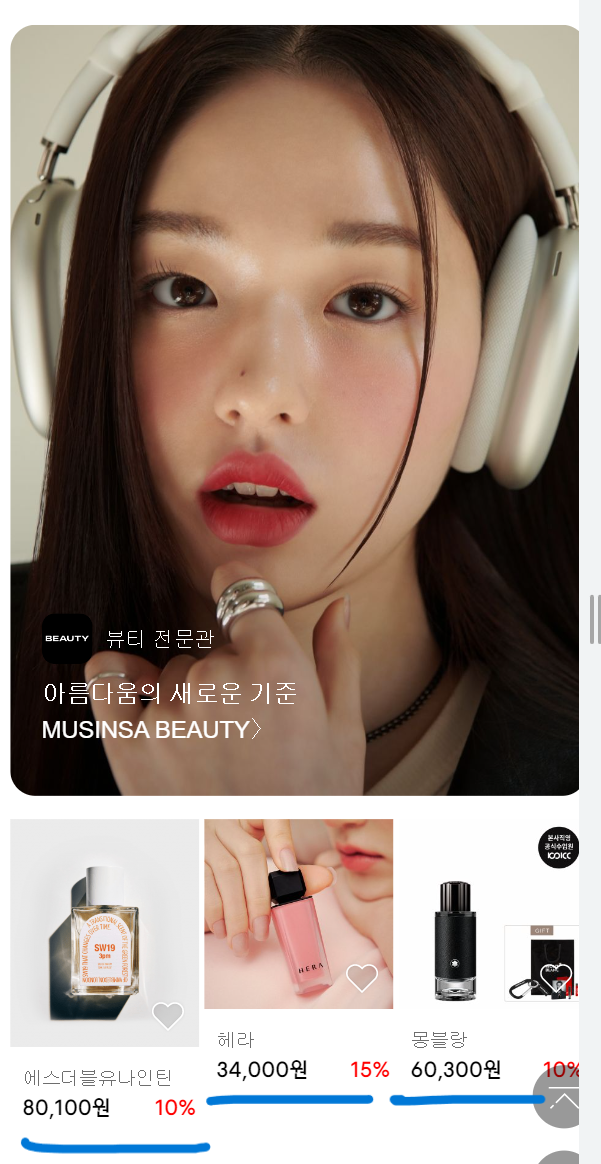
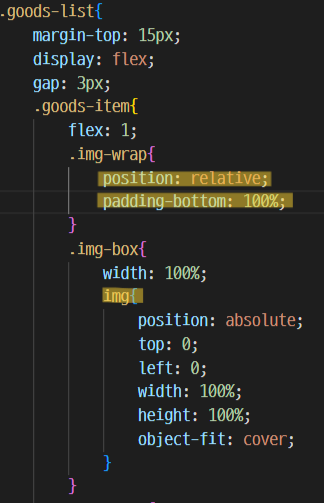
(1) 이미지의 크기 조절

- 사진과 같이 이미지의 크기가 다를 경우 영역 잡기 어렵게 된다.
- 이럴 경우 이미지를 감싸고 있는 상위 요소에 position 값과 padding 값을 변경해주면 된다.


- 다시 확인해보면 이미지의 크기가 동일하게 적용된다.