express
설치
npm install express
server 폴더 만들기
sample-app > src > server
app.js 혹은 server.js 파일 만들기
파일명은 자유다
import(옛날 방식)
아직 최적화가 안되어있기 때문. 아마 요즘 문법으로 조만간 바뀔듯
const express = require('express');요즘 문법:
import express from "express";실행
터미널에
node ./server/app
app.js (.js는 생략 가능)
포트번호를 바꾸거나 하면 서버를 다시 켜야되기 때문에 불편...
그래서 nodemon을 설치한다
nodemon
수정이 될 때마다 서버를 자동으로 재시작 해준다
설치
npm install nodemon
만약 저 명령어로 설치가 안된다면 전역으로 설치
npm install --global nodemon
실행
nodemon ./server.app
react - 3000번
nodemon - 3001번
그럼 동시에 실행을 시켜야되는데?
원래는 터미널을 한개 더 열어서 react/sample-app 가서
npm start
해서 서버를 켜줘야함
너무 불편하죠..?
그래서 동시에 실행해주려면 라이브러리가 있어야한다
concurrently 설치
npm install concurrently
package.json 가서 명령어 수정
명령어 두개를 실행시키고 싶다
"scripts": {
"abc" : "react-scripts start && nodemon ./server/app",
...
},저장 후 실행
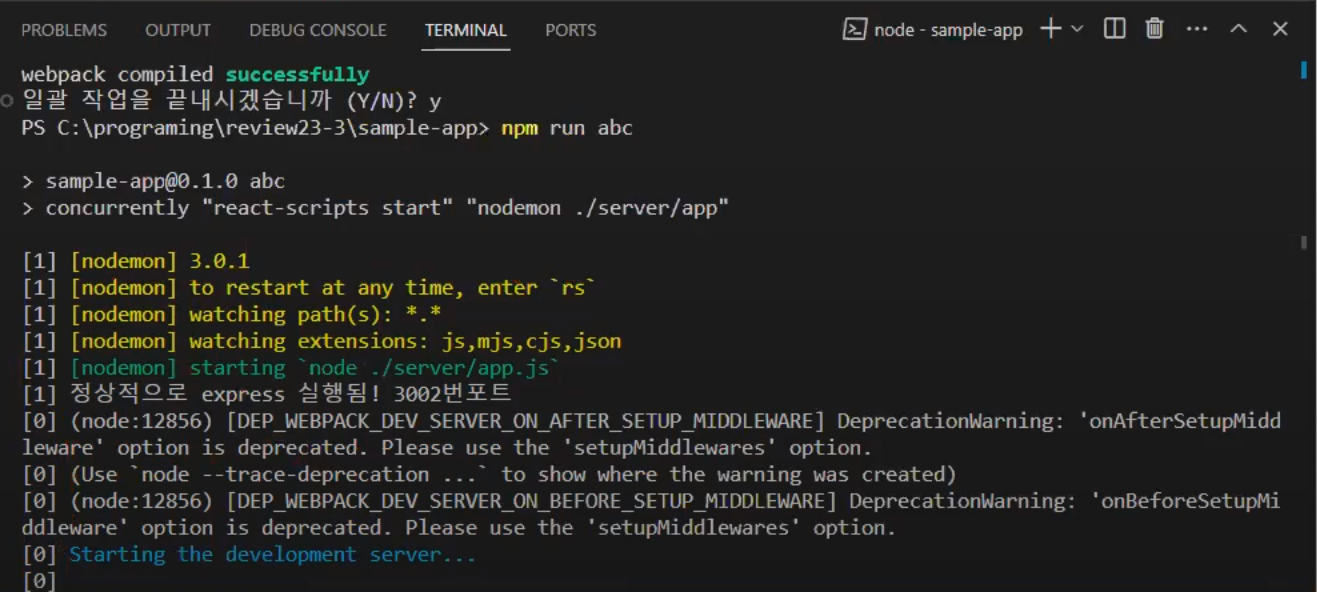
npm run abc
그런데 한 가지 아쉬운 점은 터미널을 봤을때
리액트쪽만 보인다.
서버 종료(ctrl + c)후 수정
둘 중에 하나라도 동작하지 않으면 꺼지게 수정
"scripts": {
"abc" : "concurrently \"react-scripts start\" \"nodemon ./server/app\"",
...
},
터미널을 보면
[1] 번 [nodemon]
[2] 번 리액트가 잘 실행된는 것을 확인 할 수 있다
아 근데 npm run abc 라고 치기 좀 불편한데..?
그냥 npm start 로 바꾸자
"scripts": {
"server" : "nodemon ./server/app",
"client" : "react-scripts start",
"start": "concurrently \"npm run client\" \"npm run server\"",
...
},잘 실행되나 확인

잘 실행이 되는것을 확인 할 수 있다
이게 또 옵션을 줄 수가 있다
옵션주기(--kill-others-on-fail)
만약에 둘 중에 하나만 켜지면 둘다 실행하지 마라
"scripts": {
"server" : "nodemon ./server/app",
"client" : "react-scripts start",
"start": "concurrently --kill-others-on-fail \"npm run client\" \"npm run server\"",
...
}역시 복습을 해야 다시 정리가 되는구나...닝겐이란🐰
