
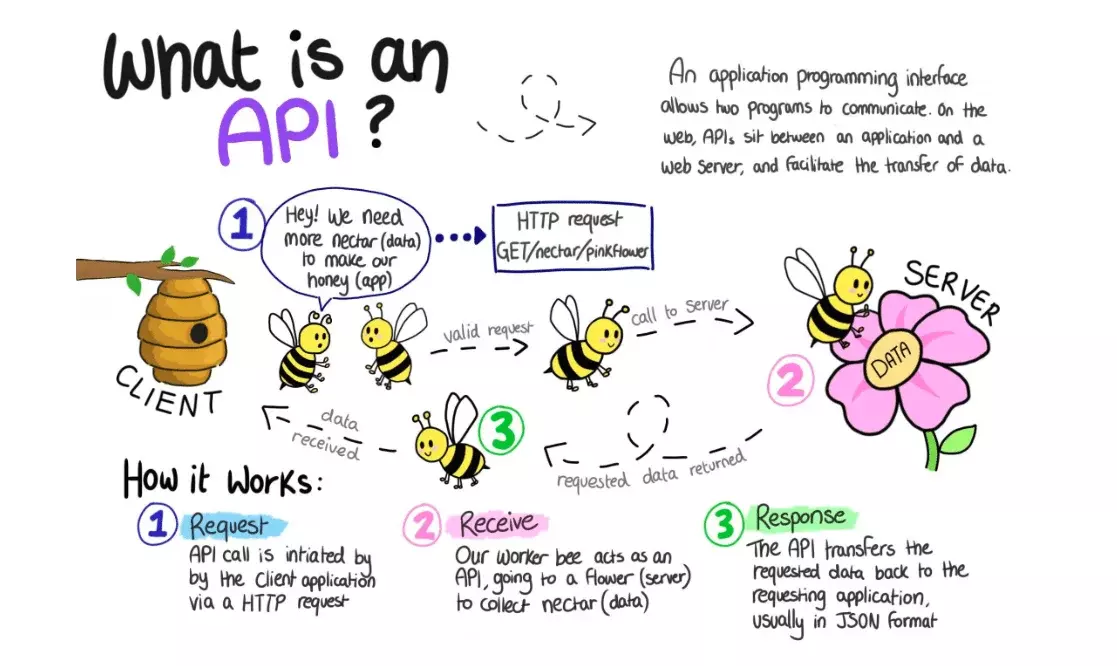
출처https://rapidapi.com/blog/api-glossary/api/
JavaScript로 서버에서 데이터 받아오기
API
함수. 기능 서버로부터 특정 데이터를 받아오기 위해서 만들어놓은 서버쪽의 기능
출처https://rapidapi.com/blog/api-glossary/api/
api 명세(docs)
api(함수 사용법) 설명서데이터를 다룰 때 사용하는 필수 요소
CRUD
Create 추가
Read 조회
Update 수정
Delete 삭제
회원정보 추가
create_new_user
회원정보 삭제
user_delete_now
텍스트API를 만들 때 일종의 규칙을 정해서 만들자
REST API(open API), 형태는 주소 모양으로 만들자!
데이터를 추가하는 API라면
post 방법
데이터를 삭제하는 API라면
delete 방법
데이터를 조회하는 API라면
get 방법(브라우저 주소창에 입력하면 요청) - 유일하게 body가 없다
데이터를 수정하는 api라면
put 방법
회원 user
회원정보를 새롭게 추가해주는 API
www.naver.com/user post 방법
회원정보를 조회해주는 API
www.naver.com/user get 방법
ex) id가 abc123인 회원정보를 조회해주는 api
www.naver.com/user?id=abc123 get 방법(데이터를 body에다 넣어서 전달해줄 수가 없다)
www.naver.com/user/abc123 그럼 어떻게 넣어주지? 주소에다가 넣어서 줄 수 있다
요청시에 데이터를 전달해야 할 필요가 있다면
데이터는 body 안쪽에 넣어서 전달을 해준다
{
header: 값,
body: {},
}1. 쿼리 스트링(query-string)
get방식은 body 안쪽에 넣어서 전달 할 수 없기 때문에 주소에 데이터를 넣어서 전달해야한다
방법은 다음과 같다
기본적인 회원 정보 조회 api 주소가
www.naver.com/user 이고 get 방식이라면
전달하고싶은 값이
id
abc123
www.naver.com/user? 여기까지가 주소. 물음표 이후로는 data를 같이 넘겨주고 있구나
www.naver.com/user?id=abc123
id : abc123
name : april
www.naver.com/user?id=abc123&name=april get요청!
id : abc123
name : april, kyle
www.naver.com/user?id=abc123&name=april&name=kyle get요청!
*순서 상관 없다!
로그인
id: abc123
pw: 1234
www.naver.com/user get요청? post요청
body:{
id:'abc123'
pw:'1234'
}
www.naver.com/user?id=abc123&pw=1234 로그인은 get요청! XXX2. path variable
get방식에서 데이터를 전달하는 방법
id가 abc123인 회원
www.naver.com/user?id=abc123 get요청(query-string 방법)
www.naver.com/user/abc123 get요청(path variable) 기준
각각을 유일하게 구분할 수 있으면 pathvariable을 사용하고
유일하게 구분할수 없는 값이라면 query-string을 사용하자
게시글
www.naver.com/board/5 get --> 5번게시글 조회
www.naver.com/board get --> 게시글 전체 조회
www.naver.com/board?date=20230807
www.naver.com/board post
www.naver.com/board put
www.naver.com/board deleterestful API
rest 규칙을 잘 지켜서 만든 API
Postman
응답전문(header와 body)
header에는 응답에 대한 정보들(시간, 상태, 응답한데이터의 타입 등등)
body에는 실질적으로 원하는 데이터
html
글자
javascript object(객체) notation --> json(글자 js object 표기법을 지킨 글자)
xml(Extensible 확장할 수 있는 Markup Language)
Koreanjson.com 이게 생겼음
jsonplaceholder.typicode.com 원래 이걸 썻었는데 영어라 와닿지가 않아서...
js에서 요청하기
1. 브라우저 내장 함수 fetch함수를 사용하여 요청(IE XXX) - 속도 측면에서는 가장 빠름
option객체는 선택사항
옵션객체
{
method: 'GET' | 'POST' | 'DELETE' | 'PUT',
headers: {Content-Type: 값, },
body: {key: value, key:value}
}
옵션객체를 사용하지 않으면 header는 자동으로 설정,
body는 없고, method는 get방식
fetch('www.naver.com/board/5', {method:post}), {
method: 'GET'
headers: 정보,
body: 데이터
}
함수실행결과는? fetch('www.naver.com/board/5', 옵션객체)
함수실행결과는 Promise 타입
pending상태: 아직 요청을 했고, 완료되지 않은 상태
fulfilled 상태: 데이터를 성공적으로 받아온 상태
rejected 상태: 함수사용은 끝났으나 데이터를 받아오지 못한 상태
Promise타입객체 = {
[[PromiseStatus]]: 'pending' | 'fulfilled' | 'rejected',
[[PromiseResult]]: 값,
catch: 값,
then: 값, // 함수
finally: 값
}2. 외부 라이브러리 (다른 사람이 만든 함수)를 사용하여 요청
axios
jquery (ajax)
바닐라 자바스크립트 - 다시 초심으로 돌아가자(순수 자바스크립트로만 코드를 짜자)
자바스크립트의 해석 과정은 동기적(위에서부터 차례대로 수행된다)
코드
a;
b;
fetch('/users/abc123'); // 서버에서 데이터를 가져와줘!(데이터 받아오는데 시간이 좀 걸리니까 대부분 비동기 함수로 만들어져있다)
d; // d 먼저 실행비동기 통신(Async)
동기 통신(Sync)
Promise<'april'> --> Promise인데, fulfilled 상태가 되면
PromiseResult에 'april'이 들어있다
Promise{
PromiseStatus:pending,
PromiseResult:undefined -> 'april'
}
Promise<10>{
status : pending
PromiseResult : undefined
then
catch
finally
}
Promise<10>{
status : fulfilled
PromiseResult : 10
then
catch
finally
}
console.log('1');
fetch().then((a)=>{return 10}).then((bbb)=>{return}); // april이 출력이 된다.
console.log('2');then(함수)
then 안에있는 콜백함수는 Promise의 status가 fulfilled가 되면
실행되는 함수, 그 함수는 매개변수를 받아오는데
PromiseResult에 있는 값을 매개변수로 전달 받는다
콜백함수에 return이 있다면
return 된 값을 PromiseResult에 담아서 다시
Promise타입이 결과로 나온다01_비동기.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>비동기함수 사용하기</title>
</head>
<body>
<div id="box1">
<button onclick="btn1()">클릭하면 fetch함수 실행됨!</button>
</div>
<script>
function btn2(){
console.log('버튼2클릭!');
fetch('https://koreanjson.com/users')
.then((aa)=>{
console.log('then안에 함수에서 작성한 출력') // 이름없는 함수를 하나 만들어서 실행
console.log(aa);
return aa.json();
}).then((bb)=>{console.log(bb)}); // 함수실행 결과가 객체다!!! 그 객체에서.then(매개변수로 함수를)
console.log('실행됨');
}
function btn1(){
console.log('버튼1이 클릭 되었어요');
let a = fetch('https://koreanjson.com/users'); // 기본값 get 요청 1.버튼1 출력 2.먼저 fetch함수 실행 3.fetch()실행결과를 a에 대입하기 4. a속에 있는 값 출력 5. 확인 출력
console.log(a);
console.log('확인');
// 사용자의 id를 콘솔창에 출력
// ㅇㅇㅇㅇㅇ; 아직 데이터를 못가져왔는데 어떻게 사용해? 이게 문제임
}
</script>
</body>
</html>총 정리
- 일단 Promise는 타입입니다.
비동기함수가 실행되면 아직 끝나지는 않았지만 끝나기전에 결과로 나오는타입이며, status가 pending상태입니다
이때 실질적으로 함수 실행이 끝나면
Fulfilled로 스테이터스가바뀌고
그러면 then에 써놓은 콜백함수(매개변수에 전달되는함수)가 실행됩니다
이때 콜백함수도 매개변수가 있는데
그 매개변수에는 promiseresult에 있는값이 들어갑니다
콜백함수에 리턴이 있다면 그 값이 다음 PromiseResult에들어갑니다(pending일때는 undefined Fulfilled로 바껴야 들어감)


좋은 정보 감사합니다