
전편에 버튼 뼈대를 만들었으니 이제 구성해봅시다.
일단 가로로 뻗은 버튼스택을 만들어줄 메서드 makeHorizontalButtonStack()을 작성해봅시다.
class ViewController: UIViewController {
// 이전 코드 생략
let buttonLayout = [
"7", "8", "9", "+"
// "4", "5", "6", "-", 일단
// "1", "2", "3", "*", 한줄만
// "AC", "0", "=", "/", 생성하기.
]
// 중략
private func makeHorizontalButtonStack(with buttonLayout: [String]) -> UIStackView {
let buttonStack = UIStackView()
buttonLayout.forEach {
let button = Button(title: $0)
button.snp.makeConstraints {
$0.width.height.equalTo(80)
}
buttonStack.addArrangedSubview(button)
}
buttonStack.axis = .horizontal
buttonStack.backgroundColor = .black
buttonStack.spacing = 10
buttonStack.distribution = .fillEqually
return buttonStack
}
}이렇게 해서 만들어진 UIStackView를 configureUI에 넣고 실행해주면?
class ViewController: UIViewController {
let label = UILabel()
let buttonLayout = [
"7", "8", "9", "+"
// "4", "5", "6", "-",
// "1", "2", "3", "*",
// "AC", "0", "=", "/",
]
override func viewDidLoad() {
super.viewDidLoad()
configureUI()
}
private func configureUI() {
let buttonStacks = makeHorizontalButtonStack(with: buttonLayout)
numberLabel()
view.addSubview(buttonStacks)
buttonStacks.snp.makeConstraints {
$0.top.equalTo(label.snp.bottom).offset(50)
$0.centerX.equalToSuperview()
}
}
// 후략
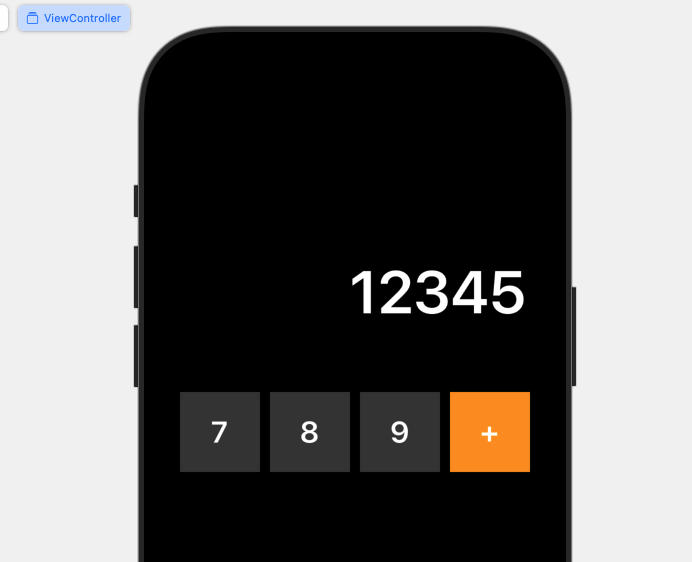
}이런 게 나온다!

와!
의도했던 대로 기호를 넣으니까 저절로 색상이 설정되는 것이 아주 마음이 편안하군요.
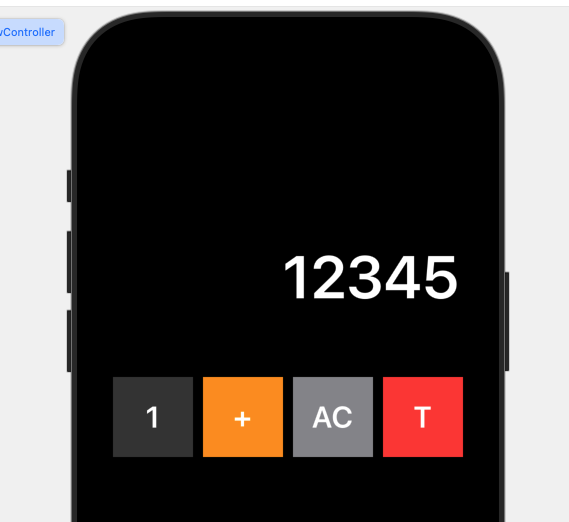
한번 다른 녀석들로도 시험해봅시다.

바람직하군요.
근데 생각을 해보니까 buttonLayout을 2차원 배열([[String]])으로 만들면 더 깔끔하게 가능하지 않을까라는 생각이 듭니다.
바로 실행해줍니다.
class ViewController: UIViewController {
let buttonLayout = [
["7", "8", "9", "+"],
["4", "5", "6", "-"],
["1", "2", "3", "*"],
["AC", "0", "=", "/"]
]
// 후략
}이렇게 buttonLayout을 2차원 배열로 변경해주고,
아까 만들었던 메서드 makeHorizontalButtonStack을 활용한 새로운 메서드 makeButtonStack을 만들어서,
class ViewController: UIViewController {
// 생략
private func makeButtonStack(with buttonLayout: [[String]]) -> UIStackView {
let verticalStack = UIStackView()
buttonLayout.forEach {
let horizontalStack = makeHorizontalButtonStack(with: $0)
verticalStack.addArrangedSubview(horizontalStack)
}
verticalStack.axis = .vertical
verticalStack.backgroundColor = .black
verticalStack.spacing = 10
verticalStack.distribution = .fillEqually
return verticalStack
}
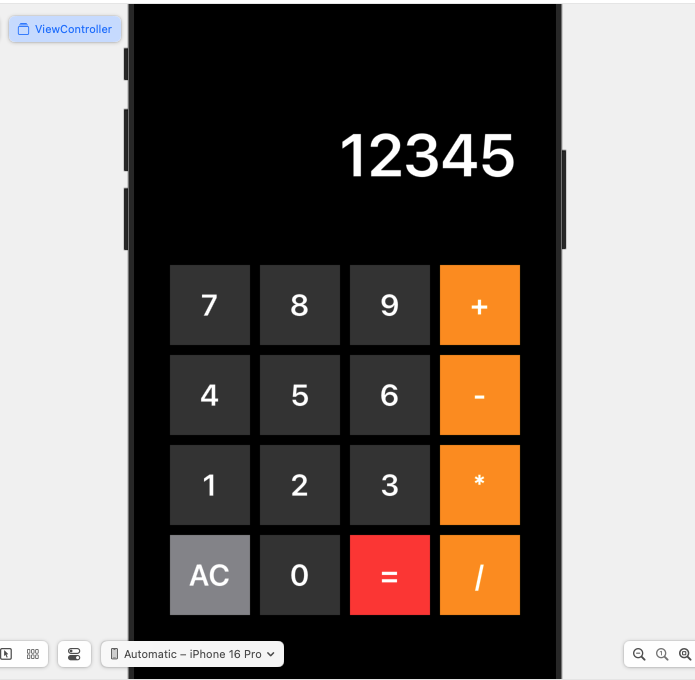
}이렇게 해주면?

짜쟌.
아주 오이시하고 우마이합니다.

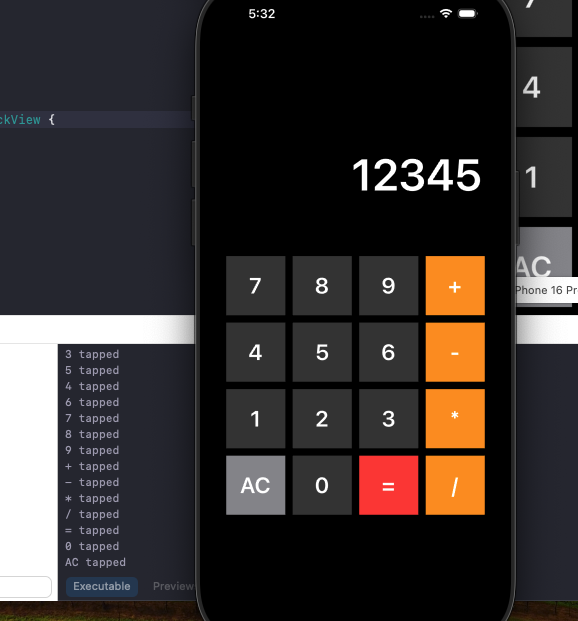
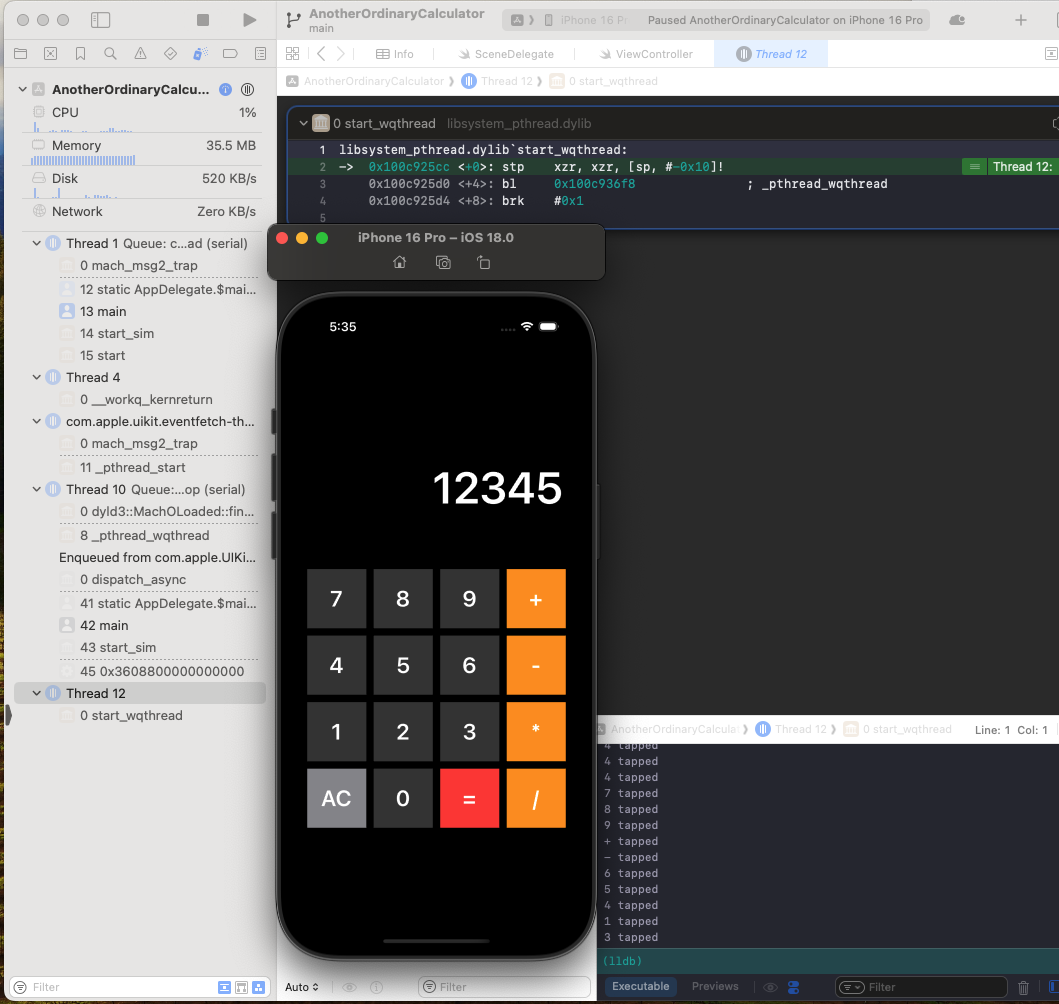
덤으로 버튼 연결도 확인해 봤는데,

잘 되었군요.
이히히히히히히히힣
혹시나 하는 마음에 (저번 숫자야구처럼) 어디선가 루프를 만들었는데 모르고 있는건 아닌지 확인하려고 스레드도 살펴봤습니다.

별일... 없어보이죠?
넘어갑시다...
근데 UI는 이제 다 짠 거 아닌가...?
제목을 "로직을 만들어보자"로 해서 새로운 글을 만든 뒤에 계속 진행해봅시다.
다음 글에서 뵙겠습니다.


빨간색 T 버튼 뭐야 무서워..