Node란?
JavaScript의 Runtime(실행기) : 브라우저 없이도 사용할 수 있는 JS 실행기
활용 : 서버, 데스크탑 웹, 모바일 웹, 게임, but 속도가 느리므로 운영체제에서는 사용안한다.
제작된 과정
원래 JS는 구글에서 개발한 V& 엔진이라는 웹브라우저 내부에서 실행되는 JS엔진을 통하여 웹브라우저에서만 사용가능하였다. 하지만, 구글이 오픈소스로 풀어버린 이후 브라우저 바깥으로 JS를 빼버리게 된 것이 Node.js이다.
한계
하지만, 브라우저에서 벗어났기 때문에 document / window 객체는 사용불가능합니다.
설치
Node.js 설치 페이지에서 LTS버전으로 사용하였습니다.
LTS버전은 Long Term Support의 약자로 안정적인 버전으로 3년간 유지보수 / 업데이트를 지원합니다.
컴파일 언어 vs 런타임(인터프리터) 언어
컴파일 언어
전체를 번역하고 실행하고 CPU가 알아들을 수 있는 언어(0110)입니다. 번역이 되면 실행기 없이도 앱 동작 가능하다. 속도가 빠르다.
언어 : C/C++
인터프리터(런타임) 언어
중간중간 실행 가능하고 명령이 오면 즉각 실행 가능하다. 실행에 필요한 것들을 모아놓은 환경을 뜻하는 런타임에 걸맞게 실행기가 있어야만 프로그램이 동작 가능하다. 컴파일에 비해 상대적으로 느리다.
언어 : Python / JS
REPL
Node의 Shell을 뜻하고 사용자가 어떤 값을 입력하면 결과 읽고 해석하고 출력하고 반복하는 터미널이다. Read(읽고), Eval(해석), Print(출력), Loop(반복)의 줄임말이다.
Express
Node.js의 대표적인 웹 프레임워크로서 손쉽게 웹서버를 구축할 수 있게 만 프레임워크이다. 웹서버를 구축하기 위해서는 포괄적으로 가능하게 만든 Node.js 보다는 세세하게 조작가능한 Express를 사용하는 것이 좋다.
구조분해 할당
구조분해.js
// 객체의 구조분해 할당
const obj = {
a:3,
b:4,
};
console.log(obj); // {a: 3, b: 4}
console.log(obj.a , obj.b); // 3 4
------------------------------------------
// 구조분해 할당
const {a,b} = obj // 키값을 동일시
console.log({a,b}); // {a: 3, b: 4}
console.log(a,b); // 3 4
------------------------------------------
// 배열의 구조분해 할당
const c = [3,4,5,6];
console.log(c); // [3,4,5,6]
const [x,y] = c;
// 배열은 순서가 보장되어 있기 때문에 키값을 맞추어 주지 않아도 됨
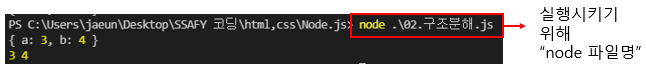
console.log(x,y); // 3 4node 파일 실행
해당 js파일의 디렉토리에서 터머널을 실행시킨 후

모듈 보내기 받기
모듈 보내기
// module.exports라는 module 내장함수에 객체 생성
module.exports = {
name1 : "하하",
name2 : "호호",
}; 모듈 받기
// node는 자바스크립트 기반이기 때문에 .js가 생략 가능하다
// require : 파라미터 안에 있는 경로의 파일내 exprots.module의 정보를 가져온다.
// lib에서 만든 보내온 객체 가져오기
const names = require('./lib');
console.log(names); // {name1 : '하하', name2: '호호'}
const {name1, name2} = names;
console.log(name1,name2); // 하하 호호
-------------------- 축약형 -------------------------
// names.name1, names.name2
const {name1, name2} = require("./lib");
console.log(name1,name2); // 하하 호호함수 보내고 받기
함수 보내기
function sum(a,b)
{
return a+b;
}
// sum : sum 은 sum이라고 생략가능
module.exports = {sum}
-------------- 축약형 ---------------
module.exports =
{
sum : function()
{
return a+b;
}
}
------------ 화살표 함수 -------------
// 화살표 함수
const sum = (a,b) => a+b;
// sum : sum 은 sum이라고 생략가능
module.exports = {sum}
함수 받기
const A = 30;
const B = 50;
const {sum} = require("./sum");
console.log(sum(A,B)); // 80파일 읽기
일반 버전
context.txt
공부file.js
// 파일 읽기 모듈 (내장 모듈) : 파일을 만들지 않아도 node에 내장되어 있는 모듈
const fs = require("fs");
// 일반 파일 읽기
fs.readFile("./content.txt", function(error,data){
console.log(error); // error 없을시 null 출력
console.log(data); // buffer에 저장된 값 출력
// Buffer -> String
console.log(data.toString());
});출력
$ node file.js
null
<Buffer ea b3 b5 eb b6 80> // hex로 저장됨
공부Promise 버전
context.txt
공부file.js
// 자체 프라미스화를 제공
const fsPromise = require("fs").promises;
fsPromise.readFile("./content.txt").then(data => {
// 정상 작동시 then 실행
console.log(data); // buffer 값
console.log(data.toString()); // buffer에 저장된 거 문장으로 출력
})
// 오류 발생시 catch 실행
.catch((error) => console.lof(error));출력
$ node file.js
<Buffer ea b3 b5 eb b6 80> // hex로 저장됨
공부async / await 버전
context.txt
공부file.js
// IIFE 즉시 실행 함수 개념
// node에서는 바로 await를 통해 값을 가져오는게 불가능
// node개발자가 따로 만든 dino라는 건 바로 await 가능
// async await에서는 try catch로 에러를 잡는다
// 즉시실행함수 : (function(){~~})();
(async function() {
try{
const fsPromise = require("fs").promises;
const result = await fsPromise.readFile("./content.txt");
console.log(result);
console.log(result.toString());
}catch(error){
console.log(error);
}
})();출력
$ node file.js
<Buffer ea b3 b5 eb b6 80> // hex로 저장됨
공부