[bootstrap] Spring boot, thymeleaf 연동시 js, css 파일 경로 인식하지 못하는 404 에러 해결
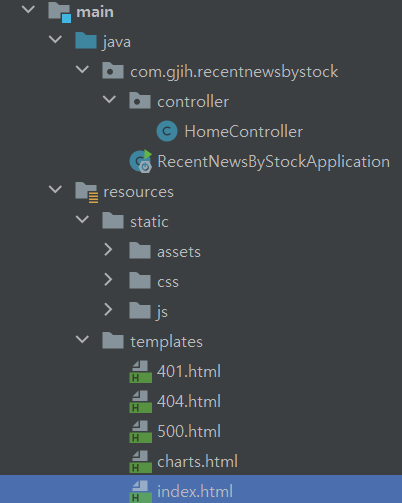
부트스트랩 무료 테마를 다운 받아서 resource/static에 css, js 데이터를 resource/templates에 html 파일을 넣고 빌드 후 실행했을 때
GET http://localhost:8080/static/js/scripts.js net::ERR_ABORTED 404 에러가 발생했다.

html 파일만 띄워봤을 땐 문제 없이 파일들이 불러와져서 화면에 띄워졌는데 서버로 열면 경로 인식이 안되는 듯 했다.

내가 받은 테마에 경로들이 static 폴더를 포함하고 있던게 문제였다.

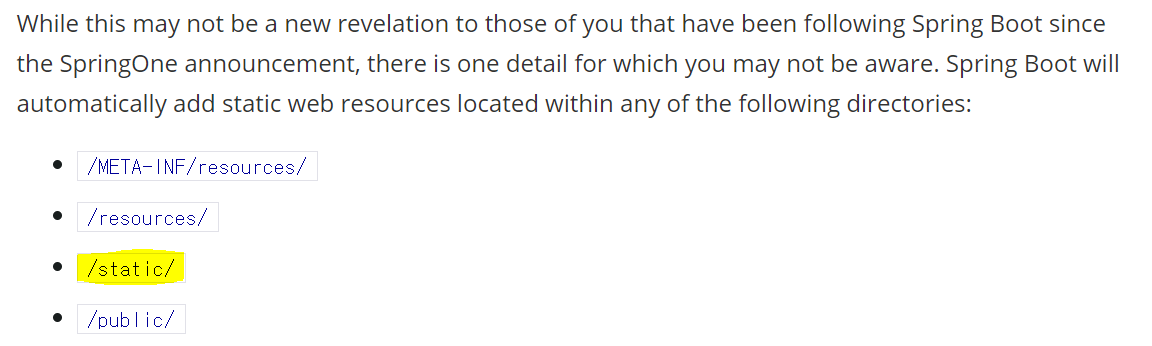
스프링부트의 설정에서 static 폴더가 기본경로로 지정되어있기 때문에 static 밑의 경로만 써주면 된다.
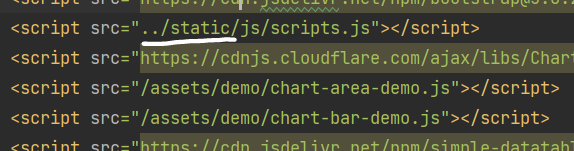
이 코드를
<script src="../static/js/scripts.js"></script>
이렇게 바꿔주면 정상적으로 css, js 파일의 경로가 인식된다.
<script src="/js/scripts.js"></script>
출처: https://spring.io/blog/2013/12/19/serving-static-web-content-with-spring-boot
덕분에 좋은 정보 잘 보고 갑니다.
정말 감사합니다.