URL이란?
Uniform Resource Locator
: 웹에서 접근가능한 자원의 주소를 일관되게 표시하는 일련의 규칙이다.
각 URL에는 브라우저가 적절한 서버에 접속하여 원하는 리소스를 요청하기 위해 필요한 정보가 표시되며, 사용자는 브라우저에게 원하는 문서의 URL을 제공하고 브라우저로 하여금 문서를 받아와서 화면에 표시하도록 지시한다.

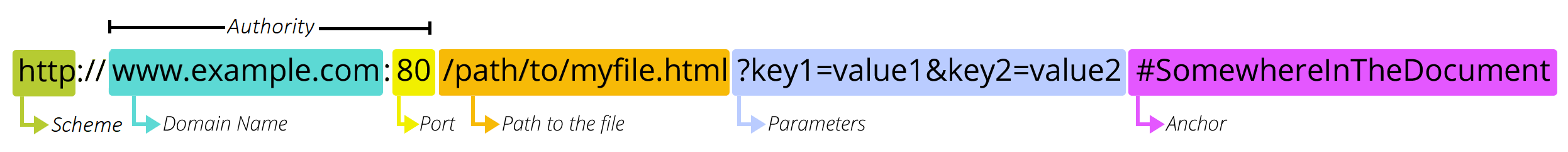
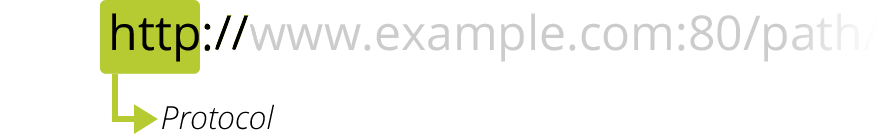
Protocol or Scheme

http는 프로토콜을 의미한다. URL의 앞부분은 브라우저가 어떠한 프로토콜로 통신을 할 것인지를 나타낸다. 흔히 쓰이는 http외에도 ftp와 같은 다른 프로토콜 또한 사용할 수 있다.
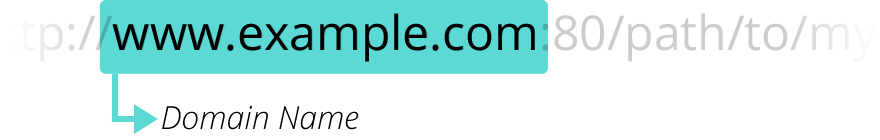
Domain Name

프로토콜 다음으로 오는 부분은 도메인 이름이다. 위 예시에서는 www.example.com이 이에 해당되며, 이는 찾고자 하는 리소스가 위치한 웹서버가 어디에 있는, 어떤 웹서버인지를 명시하기 위함이다. 따라서 도메인 이름 대신에 IP address를 직접 사용하는 것도 가능하지만, 이는 사람이 기억하기에는 복잡하고 길기 때문에 Domain name을 사용한다.
IP 주소와 URL은 엄연히 다르다.
IP 주소는 네트워크에 접속하는 모든 컴퓨터에게 Internet Protocol에 의해 부여된, 네트워크 상의 고유 식별 주소이다.
반면, URL은 브라우저, 즉 클라이언트가 네트워크 상의 특정 리소스에 접근하고자 할 때, 사용하는 일관된(Uniform) 자원의(Resource) 위치(Locator)를 표시하는 일련의 규칙이다.
일반적으로 브라우저 상의 창에 URL대신 IP주소를 입력하여 원하는 웹 사이트로 이동이 가능한 이유는 IP 주소들이 각각 DNS상에서 Domain Name으로 대응되어 치환 입력되기 때문이다.
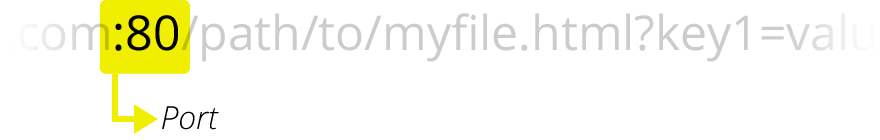
Port

예시에 나와있는 :80은 포트를 의미한다. 통상적으로 표준 HTTP를 사용하여 접근을 시도한다면, 포트 번호는 생략가능하다.(HTTPS 포함, HTTP: 80번 포트, HTTPS: 443번 포트) 그 외의 프로토콜이라면 포트 번호는 필수적으로 입력해야 한다.
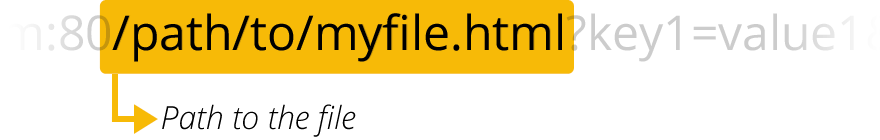
Path

예시에 있는 /path/to/myfile.html은 리소스가 저장되어 있는 웹서버에서의 자원의 경로이다.
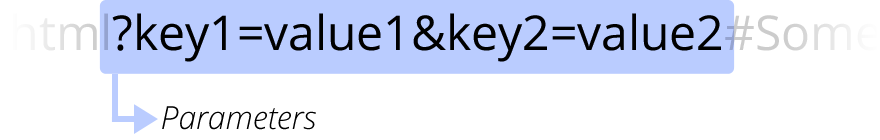
Query

?key1=value1&key2=value2는 웹서버에 제공된 추가적인 파라미터이다. 한 쌍의 키/값으로 이루어져 있으며 각각이 쌍은 &로 구분된다. 웹서버는 클라이언트가 요청한 리소스를 반환하기 전에 이 파라미터들을 이용해서 추가 작업(검색 등등)을 할 수 있다.