주요 학습 내용
- 가상 머신 위에 개발 환경을 구축하는 방법
주요 도구와 라이브러리
- Vagrant/VirtualBox
- CentOS
- Node.js
- git
- nvm
가상 머신에 구축하는 이유
- 가상환경에서는 다양한 실험을 해볼 수 있고, 문제가 생겨도 쉽게 복구할 수 있다.
- 어떠한 무리한 프로그램을 실행 시켜도 호스트 머신 환경에 영향을 미치지 않는다.
오늘 개발 환경 구축 과정은 상당히 간단하다. VirtualBox(가상환경) 위에 리눅스 RedHat Linux계열 OS인 CentOS를 설치해본다. 다만 OS 설치는 CLI로 논리적인 가상 하드웨어 머신을 생성하고 가상머신에 OS를 설치하고 하는 등, 이러한 작업을 일일이 한다면 매우 귀찮고 시간이 오래 걸리는 작업이기에 나는 Vagrant라는 도구를 이용하여 한번에 설치를 해보려 한다.- Vagrant : 간소화되고 Template화된 Virtual Machine 관리 서비스라고 볼 수 있다. 설치하고자 하는 운영체제들과 더불어 각각 적절하게 가상화된 하드웨어들을 분배해주고 이를 하나의 Template으로 고정하여 명령 하나로 정해진 머신 이미지를 내려받을 수 있는 서비스이다.
https://www.vagrantup.com/를 통해 Vagrant를 다운 받을 수 있으며,
https://app.vagrantup.com/boxes/search에서 템플릿화된 Vagrant Boxes들을 확인할 수 있다.
- Vagrant : 간소화되고 Template화된 Virtual Machine 관리 서비스라고 볼 수 있다. 설치하고자 하는 운영체제들과 더불어 각각 적절하게 가상화된 하드웨어들을 분배해주고 이를 하나의 Template으로 고정하여 명령 하나로 정해진 머신 이미지를 내려받을 수 있는 서비스이다.
과정
1. VirtualBox와 Vagrant를 설치한다.
2. Virtual Machine 추가
- 터미널을 통해 VM을 생성하고 싶은 폴더로 이동한다. 필자의 경우에는 바탕화면에 따로 폴더를 생성하여 관리하고 싶어 바탕화면에 webCrawler라는 디렉토리를 만들어 이동했다.
- 터미널에 다음 명령어를 입력하면 현재 위치한 디렉토리에 Vagrantfile이 생성된다.

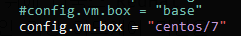
- vi 에디터로 Vagrantfile을 편집한다.
이 편집은 Vagrant Cloud로부터 자동으로 CentOS Box 파일을 내려받도록 한다.

3. VM 기동
VM을 기동하고 상태를 확인한다. 또한 ssh 명령어를 통해 로그인을 시도해본다.
관련 명령어들은 다음과 같다.
| Command | Description |
|-------|-----------|
| vagrant up | VM 시동 |
| vagrant halt | VM 정지 |
| vagrant suspend | VM 휴면 |
| vagrant resume | VM 휴면 취소 |
| vagrant reload | VM 재시동 |
| vagrant status | VM 상태 확인 |
| vagrant destroy | VM 삭제 |
| vagrant ssh | ssh로 VM에 로그인 |


4. Node.js 설치
자바스크립트 언어를 사용하기로 했기에 이를 실행하기 위한 런타임 환경인 Node.js 자바스크립트 엔진을 설치한다.
nvm 설치 -> Shell 재시작 -> 재접속 후 로그인하여 Node.js 0.12.4 version 설치
자세한 사항은 간단하기에 생략한다.
5. git 설치
오픈 소스 코드를 로컬에 받을 수 있고 손쉬운 버전관리를 위해 git도 설치한다.
sudo yum install git6. Host Machine에서 VM 웹서버에 접근하기 위한 설정
VM은 Host Machine의 하드웨어를 분배받아 존재하는 독립적인 서버이다. 기본적으로는 Host Machine에서 접근할 수 없기에 접근 가능하도록 설정을 해준다.
이는 Vagrant의 configuration 파일은 Vagrantfile을 수정하여 실현한다.
config.vm.network "forwarded_port", guest: 80, host: 8080
config.vm.network "private_network", ip: "192.168.33.10"첫번째 수정으로 VM의 웹 서버의 80번 포트가 호스트 머신의 8080포트에 할당된다.
두번째 수정으로 VM의 IP주소가 이에 할당된다.
7. Host Machine과 VM간의 폴더 공유
Host Machine에서 VM에 접근가능하게 설정을 했으니 두 컴퓨터가 서로 폴더를 공유할 수도 있다. 공유 설정을 마치고 VM을 reload한다. 자세한 사항은 간단하기에 생략한다.
8. Node.js 모듈 설치
Node.js의 모듈을 사용하기 위해선 npm(node package manager)를 이용한다.
npm은 Node.js로 만들어진 모듈을 웹에서 받아서 설치하고 관리해주는 프로그램이다. 개발자는 필요한 모듈을 직접 만들어 사용할 수도 있지만, 항상 모든 것을 직접 만드는 것보단 훨씬 똑똑하고 잘하는 다른 개발자들이 만들고 인정한 well-made 모듈을 사용하는 것이 더 효율적이다. 이를 위한 프로그램이 npm이다.
공식 문서에 담긴 명령어를 이용해 npm을 활용한다.
https://docs.npmjs.com/
https://www.npmjs.com/
마무리
기본적으로 가상머신에서 개발을 하기 위한 밑바탕을 완성했다. Vagrant와 Virtual Box를 통해 CentOS를 손쉽게 설치하였고, 개발과 공부에 필요한 Node.js, git을 설치하였다.
또한 Host Machine에서 개발하고 VM에서 실행하기 위해 Host Machine에서 VM에 접근할 수 있도록 포트포워딩 설정을 마쳤고, 두 컴퓨터 간의 폴더 공유를 위한 설정도 끝마쳤다. Node.js의 수많은 모듈들을 이용하기 위한 npm(node package manager) 활용도 알아보았다.
개발 환경을 다 갖추었으니, 다음 포스팅에서는 웹에 있는 데이터를 다운받을 수 있는 프로그램을 작성해볼 것이다.