Closure

A closure is the combination of a function bundled together(enclosed) with references to its surrounding state (the lexical environment).
내부함수 + lexicalEnvironment의 조합
컨텍스트 A에서 선언한 변수를 내부함수 B에서 참조할 경우에 발생하는 특별한 현상
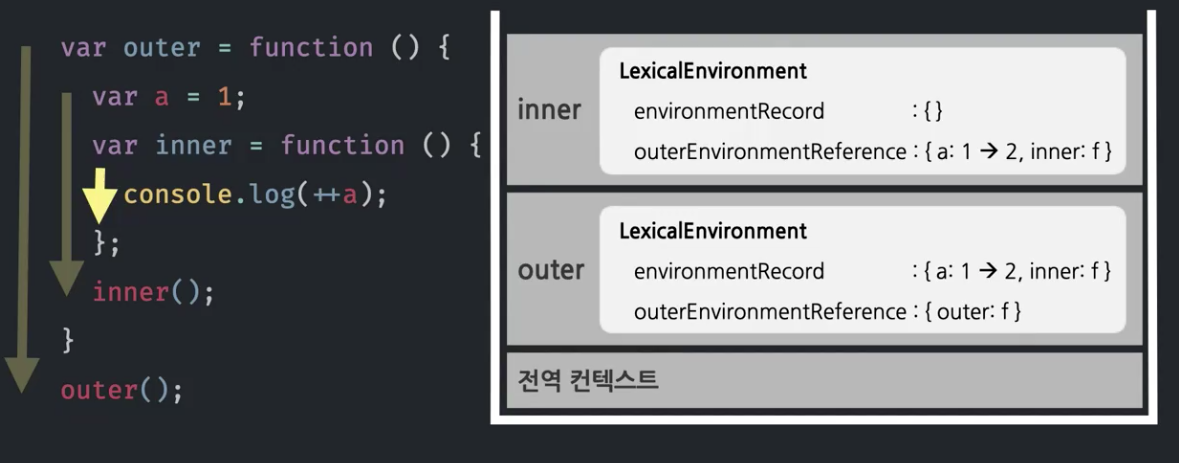
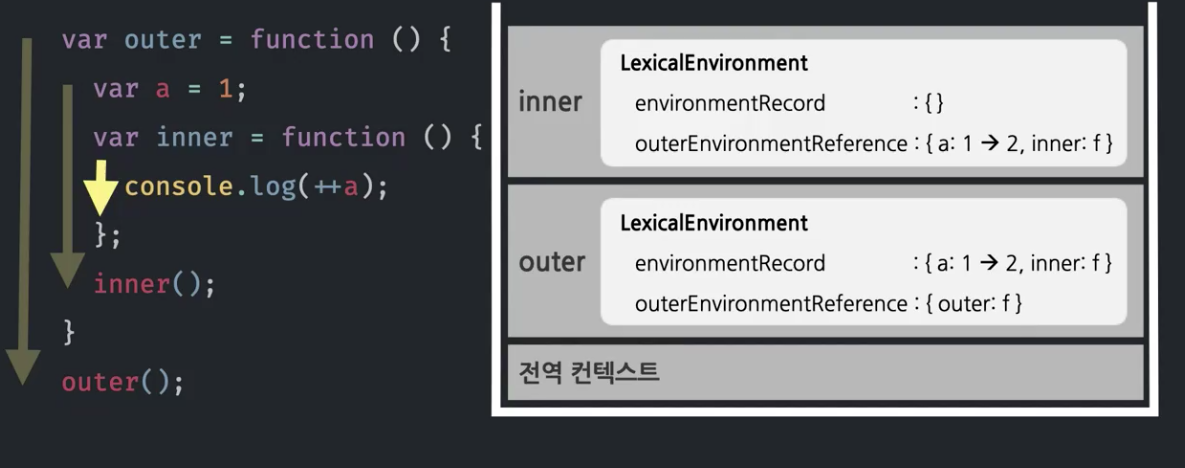
var outer = function() {
var a = 1;
var inner = function(){
console.log(++a);
}
inner();
}
outer();
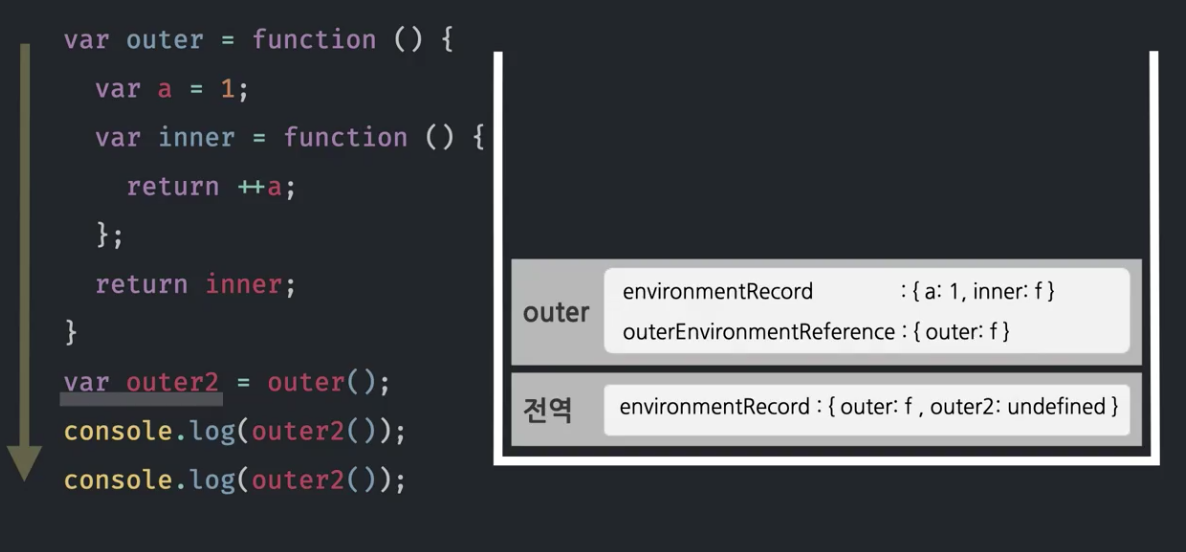
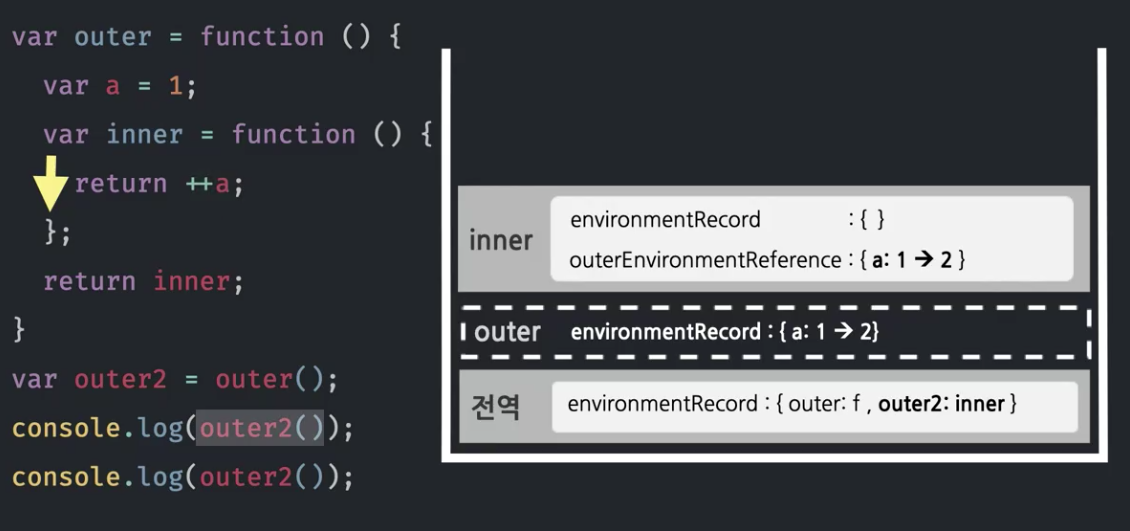
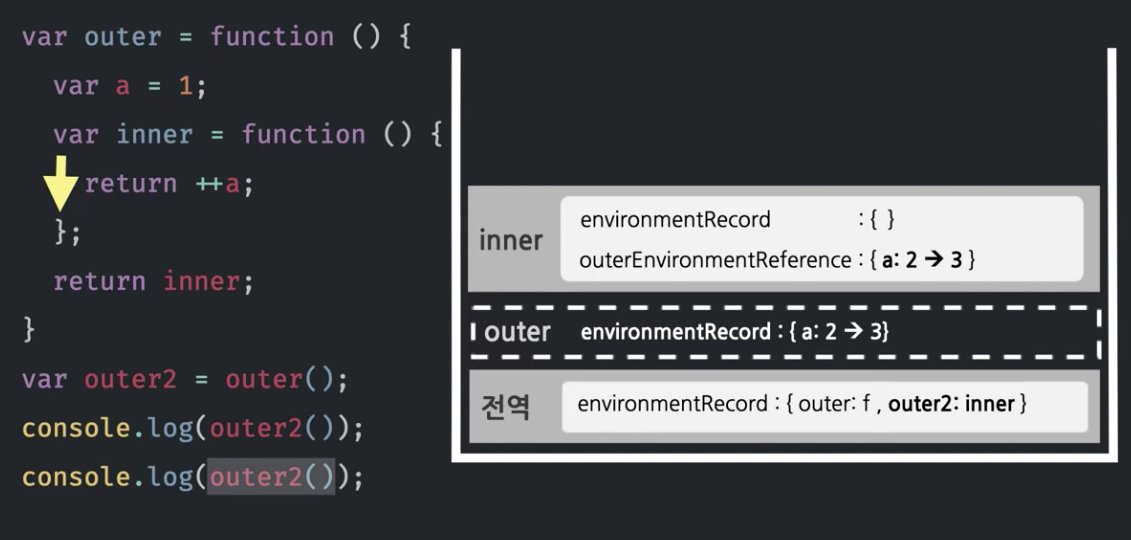
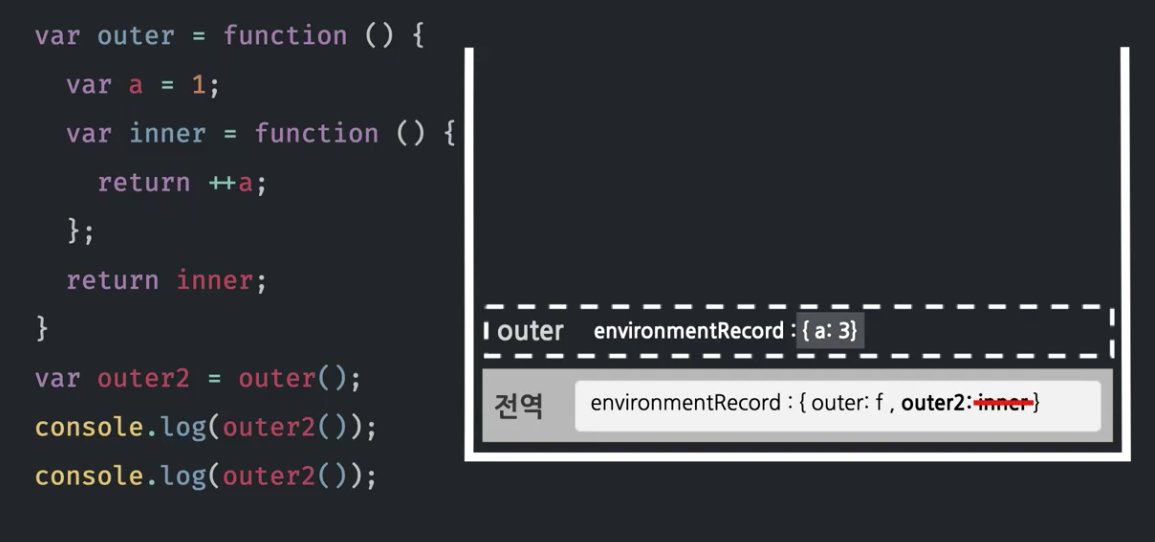
var outer = function(){
var a = 1;
var inner = function(){
return ++a;
}
return inner;
}
var outer2 = outer();
console.log(outer2());
console.log(outer2());




컨텍스트 A에서 선언한 변수 a를 참조하는 내부함수 B를
A의 외부로 전달 할 경우, A가 종료된 이후에도 a가 사라지지 않는 현상.
=> 함수 종료 후에도 사라지지 않는 지역변수를 만들 수 있다.!!
function user (_name){
var _logged = true;
return {
get name() { return _name;}
set name(v) { _name = v;}
login() {_logged = true;}
logout() {_looged = false;}
get status(){
return _logged ? 'login' : 'logout';
}
}
}
var roy = user('yoonji');
console.log(roy.name); //yoonji; getter 호출
roy.name = 'jinyoung'; //setter 호출
console.log(roy.name);//jinyoung
roy._name = 'yooji';
console.log(roy.name);//jinyoung
roy.logout();
console.log(roy.status);// logout
roy.status = true; //setter가 없어서 무시.
console.log(roy.status);//logout- 함수 종료 후에도 사라지지 않고 값을 유지하는 변수
- 외부로부터 내부 변수 보호(캡슐화)