생소한 입력처리
방금 막 설치한 참이라 많이 막막하지만,
당장 우리가 봐야할 파일은 다행히도 딱 2개,
app.component.html
app.component.ts위 두가지이다.
- app.component.html
- 이 파일은 애플리케이션의 사용자 인터페이스를 정의하는 HTML .
애플리케이션 화면을 렌더링하는데 사용되며,
사용자에게 보여지는 컴포넌트의 구조와 내용을 결정한다.
HTML 템플릿에서는 Angular의 템플릿 문법을 사용하여
데이터 바인딩, 디렉팁, 이벤트 처리 등을 정의할 수 있다.
예를 들어{{ }}를 사용하여 데이터 바인딩을 하거나
앵귤러 디렉티브를 사용하여 조건부 렌더링과 반복작업을 수행.
- 이 파일은 애플리케이션의 사용자 인터페이스를 정의하는 HTML .
- app.component.ts
- 이 파일은 AppComponent 컴포넌트의 TypeScript 코드를 포함.
TypeScript는 JavaScript의 상위 집합 언어로,
정적 타입 검사와 객체 지향 프로그래밍 기능을 지원한다.
AppComponent클래스는 애플리케이션의 주요 로직을 정의하고
컴포넌트의 상태를 관리한다.
이 클래스 내부에는 컴포넌트의 속성, 메서드, 이벤트 핸들러 등이 정의된다. 컴포넌트의 생명 주기 훅도 이 파일에서 구현한다.
- 이 파일은 AppComponent 컴포넌트의 TypeScript 코드를 포함.
각 클래스에 대한 설명이지만, 당장은 와닿지 않는다.
역시 개발자는 백문이불여일타라고,
직접 코드를 때려봐야 아 이게 이거구나! 싶을거다.
먼저 app.component.ts 타입스크립트의
export class AppComponent { ... } 안에
생성자를 만들어보자
export class AppComponent {
constructor() {
console.log("로그!")
}
}위 코드는 생성자를 이용하기 때문에,
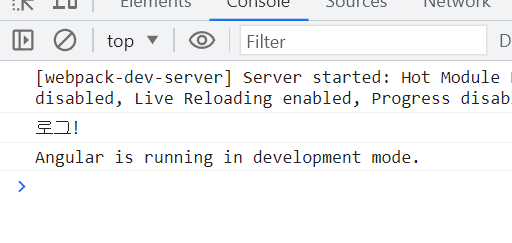
코드를 저장한 후 4200 포트에 들어가보면
정상적으로 로그! 가 찍히는 것을 확인할 수 있다.

이번엔 html을 작성해보자.
먼저, 위와 마찬가지로 app.component.ts 안에
아래와 같이 변수와 함수를 설정한다.
export class AppComponent {
constructor() {
console.log("로그!")
}
// 추가!
userName : string = "";
setName(name : string) : void {
this.userName = name;
}
}어우 타입스크립트 극혐
그리고 이번엔 app.component.html 에 가보자.
모든 코드를 다 삭제하고, 아래의 짧은 코드만 작성.
<h4>
<span> {{userName}} </span>님
</h4>
<div class="contents">
<label for="user-name">사용자 이름 : </label>
<input type="text" name = "user-name" id="user-name" #nameInput>
<button type="button" (click)="setName(nameInput.value)">버튼</button>
</div>
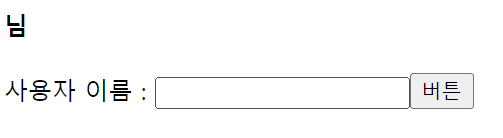
위 코드를 입력하면

이와 같은 화면이 나왔다가,
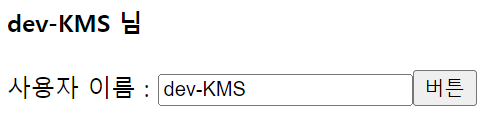
이름을 입력한 뒤 버튼을 누르면

이런식으로 입력한 값이 렌더링 되는것을 확인할 수 있다.
나름 신기한 방식이다.
리액트였다면 const [name, setName] = useState("");
식으로 선언해서 input value = name으로 잡고
button onSubmit 이벤트를 걸어 setName을 했을텐데,
앵귤러는 input에 #nameInput 처럼 #을 이용하여 입력값을 받고
Button에서 (click)="" 같은 처음보는 이벤트로
app.component.ts 에서 선언한 메서드를 통해 userName에 접근하여
입력받은 nameInput을 nameInput.value를 통해 값을 넣어준다.
어찌보면 더 쉬워보이기도 하는데,
아직은 초짜이기에 뭐가 더 좋고 나쁜가는 잘 모르겠다.
리액트를 작성할 때는
import React ~ 부터 시작해서
export default function ( return (<div> </div>))
이런걸 써야하는데 당장은 HTML 코드만으로 동작하는것도 신기하다.

