이 글은 ReactConf AU 에서 CSS-in-JS 에 대한 Max Stoiber의 강연을 참조하여 제 생각을 정리한 것입니다.
CSS-in-JS가 등장하게 된 배경
MVC 혹은 MV* 구조를 가진 프레임워크는 개발하기 피곤함
- 하나의 컴포넌트를 만드려면 model, view, controller 뿐만 아니라 CSS 또한 분할된 개념으로 나누어 구현해야 함
- 때문에 코드가 분산되어 가독성이 떨어지고 복잡하며, 많은 코딩이 필요함
- 아이러니하게, MVC가 나온 이유는 각 부분의 역할에 따라 코드를 분할하여 가독성과 효율을 높이고 디펜던시를 줄이기 위함이었지만, 반대로 시간이 지나면서 최근에는 하나의 개념(컴포넌트)을 만드는데 파일을 3개나 만들어야 한다는게 피곤해지는 원인이 됨. css까지 포함하면 4개임
컴포넌트 기반 프레임워크의 등장
- React / Vue와 같은 프레임워크는 컴포넌트라는 개념 단위를 도입함
- 컴포넌트는 model, view, controller를 개념적으로 포함하고 있으며 가상 돔 렌더의 단위가 됨
- model: component안의 state / props
- view : jsx (실제 돔 객체를 그리는 것은 리액트에서 알아서 함)
- controller: event handlers (callbacks) - 모델 정보를 변경
- 개념이 단일화되어 좀 더 직관적이고 단순하게 이해할 수 있음
- 하지만 여전히, CSS는 컴포넌트와 별개로 작성해야 하는 한계가 있으며 그 개념도 분할되어 있음
CSS-in-JS를 도입하면 컴포넌트와 CSS를 통합할 수 있음
- CSS-in-JS로 CSS마저 컴포넌트의 구성 요소로 종속시킬 수 있음
그래서, 이렇게 컴포넌트에 종속시키면 무엇이 좋은가?
1. 오직 해당 컴포넌트에만 영향을 준다
- 기존 CSS 혹은 SCSS 방식처럼 classname을 수동으로 지정하여 스타일링 하는 것이 아님
- 다른 컴포넌트에 영향을 주지 않기 때문에 생성, 수정, 삭제가 자유로움 (디펜던시가 없음)
2. CSS 유지 보수가 쉽다
- 만약 협업을 하면서 운이 나쁘게 classname이 겹치게 되면, 어디서 문제가 생겼을지 몰라 수십개의 스타일시트를 전부 뒤져야함
- 따라서 CSS 작업을 할 때, 규모가 커지면 커질수록 십중팔구는 그 안의 CSS를 고쳐서 어떤 고장이 날 지 몰라 그냥 밑에 덧붙이는 경우가 대다수임
- 이럴 경우 유지 보수가 안되기 딱 좋음
- 하지만 CSS-in-JS 방식은 CSS가 특정 컴포넌트에 종속되기 때문에 다른 부작용에 대한 부담 없이, 마음대로 수정이 가능함
3. 협업하기 쉽다
- 기존 CSS를 사용하여 협업할 경우, classname 충돌이나 cascade styling override에 따른 문제가 발생하기 매우 쉬움
- CSS-in-JS 방식은 이러한 문제가 없으므로 CSS를 잘 모르는 사람들과의 협업도 원활하게 해 줌
4. 성능이 빠르다
- 기존 방식들은 전체 페이지에 필요한 CSS를 처음부터 전부 로딩하여 style 태그를 생성함
- CSS-in-JS는 그때 그때 필요한 만큼만 style 태그를 최소한으로 생성함
5. 향상된 동적 스타일링
- CSS-in-JS는 컴포넌트 라이프사이클에 맞추어 CSS를 변경할 수 있으므로, 좀 더 자유로운 동적 스타일링이 가능함
- e.g. 컴포넌트의 상태를 style에 적용할 수 있음 (props 전달)
CSS-in-JS 는 어떻게 동작하는가?
1. classname 동적 생성
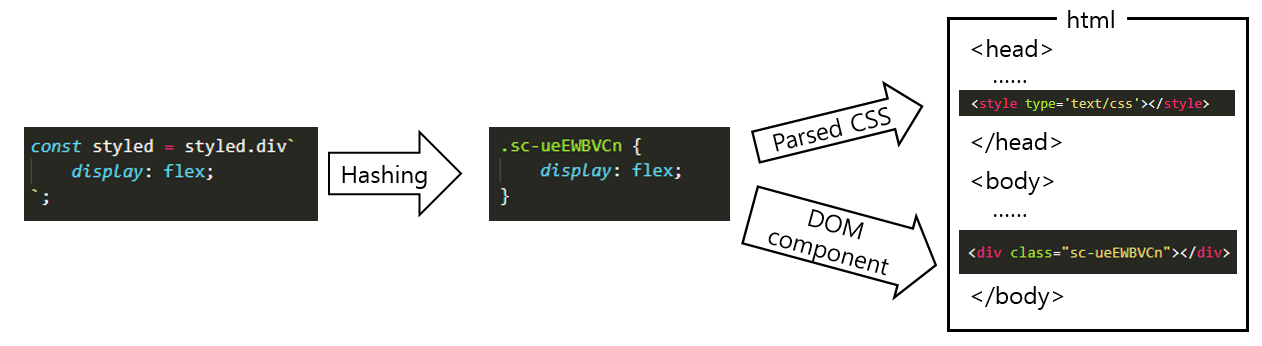
- CSS-in-JS 사용자가 스타일에 classname을 사용하지 않더라도, 결국 브라우저는 webkit 엔진에서 스타일링을 수행할 때 classname을 기반으로 하고 있기 때문에 브라우저 런타임에서는 각 CSS 와 컴포넌트를 이어주는 classname이 필요함
- CSS-in-JS 에서는 각 컴포넌트를 hashing하여 동적인 classname을 만듬
- e.g. "sc-cMWNzn"
- 컴포넌트가 생성될 때 head tag에 style tag로 같이 생성되며, 사라질때도 같이 사라짐 (라이프사이클이 같음)
- styled-components의 경우, 같은 컴포넌트가 여러개 생성될 때는 하나의 css만 사용됨 => 최적화가 되어 있음
2. css parser
- 각 CSS-in-JS 엔진은 style html tag를 만드는 CSS parser를 내장하고 있음
- styled-components는 stylis라는 CSS preprocessor를 이용함
- material-ui의 경우도 비슷한 방식으로 동적 생성을 지원함
동작 원리 요약