
Ajax란?
- Asynchronous Javascript and XML
- 브라우저가 자바스크립트를 사용하여 서버에 비동기 방식으로 데이터를 요청하고 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식
- Web API인 XMLHttpRequest 객체를 기반으로 동작
- XMLHttpRequest 객체는 HTTP 비동기 통신을 위한 메서드, 프로퍼티 제공
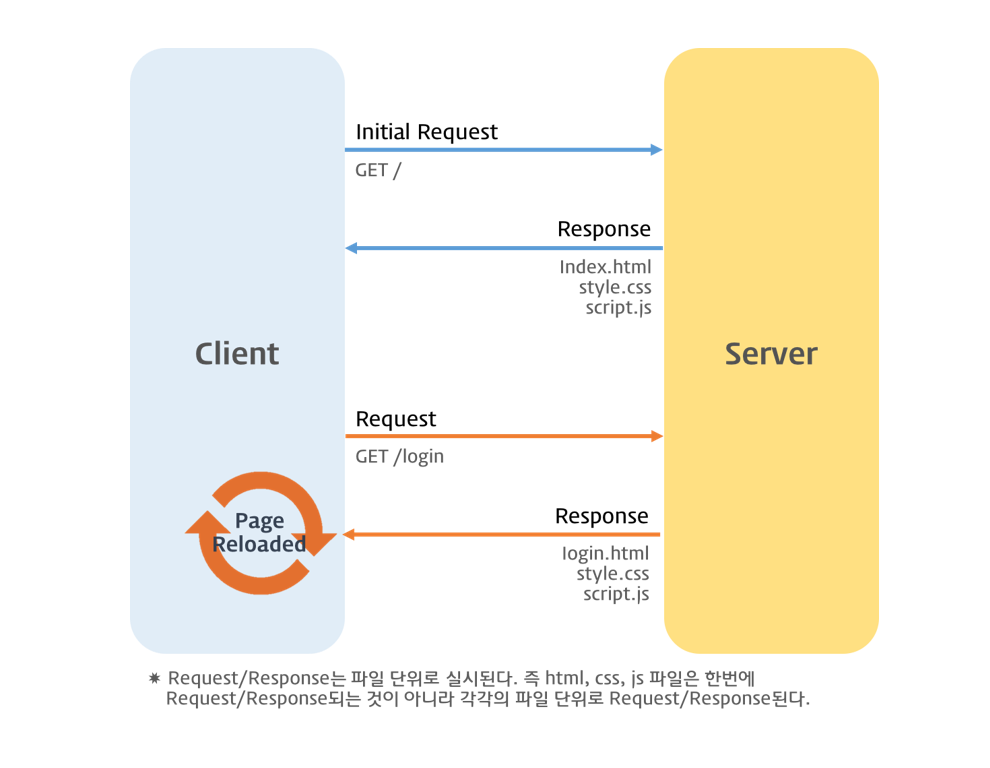
Ajax 이전의 웹페이지
작동 방식

- HTML 문서 통째를 서버로 전달 받아 웹페이지를 처음부터 리렌더링 하는 방식으로 동작
- 화면이 전환되면 서버로부터 새로운 HTML을 전송받아 웹페이지 전체를 처음부터 다시 렌더링
문제점
- 변경된 부분은 1%여서 1%에 해당하는 데이터만 있으면 되는데 HTML 통째로 서버로부터 전달받으니 불필요한 데이터 통신이 발생
- 새로운 HTML을 처음부터 렌더링 하니 화면이 순간적으로 깜빡이는 현상
- 클라이언트-서버 통신이 동기 방식으로 동작, 서버 응답이 완료될 때까지 블로킹
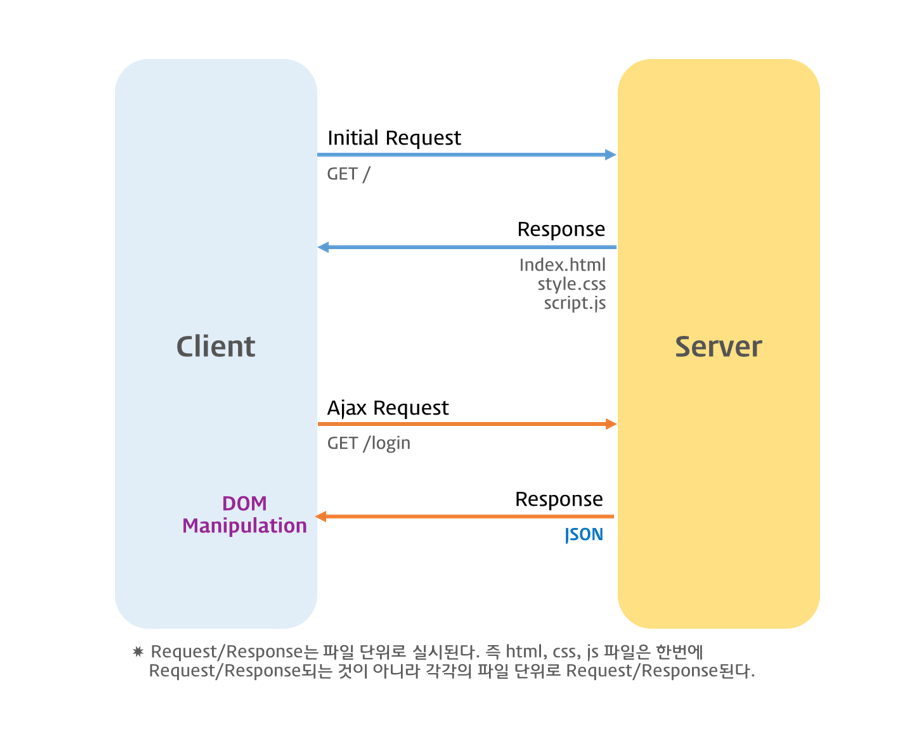
Ajax 등장 이후의 웹페이지
작동 방식

- 서버로부터 웹페이지의 변경에 필요한 데이터만 비동기 방식으로 전송받음
- 웹페이지를 변경할 필요가 없는 부분은 다시 렌더링하지 않고, 변경할 필요가 있는 부분만 한정적으로 렌더링
장점
- 필요한 데이터만 서버로부터 전송 받아 불필요한 데이터 통신 X
- 변경할 필요가 없는 부분은 리렌더링X, 화면 깜빡 X
- 클라이언트-서버 비동기 방식으로 동작, 블로킹 X
JSON이란?
- JavaScript Object Notation
- 클라이언트 - 서버 간의 HTTP 통신을 위한 텍스트 데이터 포멧
- 언어 독립형 데이터 포멧으로 자바스크립트에 종속 X
JSON 표기 방식
- 객체 리터럴과 유사하게 키와 값으로 구성된 순수한 텍스트
- 작은따옴표 사용 불가 -> 무조건 큰따옴표
{
"name" : "Sam",
"age" : 20,
"moto" : ["hustlin","grindin"]
}JSON.stringify
- 객체, 배열을 JSON 포맷의 문자열로 변환하는 메서드
- 클라이언트가 서버로 객체를 전송하려면 객체를 문자열화 = 직렬화 (serializing)
- JSON.stringify(변환할 대상,replacer함수, 들여쓰기 칸수)
const person = {name:'kang', age:27};
JSON.stringify(person); // '{"name":"kang","age":27}'
JSON.stringify(person,null,2); // '{\n "name": "kang",\n "age": 27\n}'
// replacer 함수
// 값의 타입이 Number이면 필터링되어 반환되지 않는다.
const filter = (key,value) => {
// undefined: 반환하지 않음
return typeof value === 'number'
? undefined
: value;
}
JSON.stringify(person,filter); // '{"name":"kang"}'JSON.parse
- JSON 포맷을 객체로 변환하는 메서드
- 서버로부터 클라이언트에게 전송된 JSON 데이터는 문자열이므로 객체로 변환해야 함
- 문자열을 객체화 = 역직렬화 (deserializing)
- 배열이 JSON 포맷의 문자열로 변환되어 있으면 배열 객체로 변환해줌
const obj = {
name: 'Lee',
age: 20,
alive: true,
hobby: ['traveling', 'tennis']
}
const json = JSON.stringify(obj);
const parsed = JSON.parse(json);
console.log(typeof parsed, parsed);
// object {name: 'Lee', age: 20, alive: true, hobby: Array(2)}const todos = [
{id: 1, content: 'HTML', completed: false},
{id: 2, content: 'CSS', completed: true},
{id: 3, content: 'Javascript', completed: false}
];
const json = JSON.stringify(todos);
const parsed = JSON.parse(json);
console.log(typeof parsed, parsed);
/*
object [
{id: 1, content: 'HTML', completed: false},
{id: 2, content: 'CSS', completed: true},
{id: 3, content: 'Javascript', completed: false}
]
*/(docs) 모던 자바스크립트 43강 Ajax
