
자바스크립트의 에러 처리 방법
자바스크립트에서 에러 처리를 구현하는 방법은 크게 2가지이다.
-
예외적인 상황 발생시 반환하는 값(null 또는 -1)
⇒ if문, 단축 평가, 옵셔널 체이닝 연산자를 통해 확인해서 처리 -
에러 처리 코드를 미리 등록해두고 에러가 발생하면 에러 처리 코드로 점프
⇒ try...catch...finally문 이용
일반적으로 두 번째 방법을 에러 처리라고 부른다.
try...catch...finally문
try {
// 실행할 코드(에러가 발생할 가능성이 있는 코드)
} catch {
// try 코드 블록에서 에러가 발생하면 이 코드 블록의 코드 실행
} finally {
// 에러 발생과 상관없이 반드시 한 번 실행
}- try...catch...finally문을 실행하면 먼저 try 코드 블록 실행
- try 코드 블록에 포함된 문 중에서 에러가 발생하면 발생한 에러는 catch 문의 err 변수에 전달되고 catch 코드 블록 실행
- catch문의 err 변수는 try 코드 블록에 포함된 문 중에서 에러가 발생하면 생성되고 catch 코드 블록내에서만 유효
- finally 코드 블록은 에러 발생과 상관없이 반드시 한 번 실행된다.
Error 객체
Error 생성자 함수
Error 생성자 함수는 에러 객체를 생성한다.
Error 생성자 함수에는 에러를 상세히 설명하는 에러 메세지를 인수로 전달할 수 있다.
const error = new Error('invalid');Error 생성자 함수가 생성한 에러 객체는 message 프로퍼티와 stack 프로퍼티를 갖는다.
- message 프로퍼티 : Error 생성자 함수에서 인수로 전달한 에러 메세지
- stack 프로퍼티 : 에러를 발생시킨 콜스택의 호출 정보를 나타내는 문자열
Error 생성자 함수 종류
| 생성자 함수 | 인스턴스 |
|---|---|
| Error | 일반적 에러 객체 |
| SyntaxError | 자바스크립트 문법에 맞지 않는 문법을 해석할 때 발생하는 에러 객체 |
| ReferenceError | 참조할 수 없는 Error 객체 전달 |
| TypeError | 피연산자 또는 인수의 데이터 타입이 유효하지 않을 때 발생하는 에러 객체 |
| RangeError | 숫자 값의 허용 범위를 벗어났을 때 발생하는 에러 객체 |
| URIError | encodeURI 또는 decodeURI 함수에 부적절한 인수를 전달했을 때 발생하는 에러 객체 |
| EvalError | eval 함수에서 발생하는 에러 객체 |
throw 문
Error 생성자 함수로 에러 객체를 생성한다고 에러가 발생하는 것은 아니다.
에러 객체 생성과 에러 발생은 의미가 다르다.
try {
// 에러 객체를 생성한다고 에러가 발생하는 것은 아니다.
new Error('something wrong');
} catch (error) {
console.log(error);
}에러를 발생시키려면 try 코드 블록에서 throw문으로 에러 객체를 던져야 한다.
throw 표현식;throw 문의 표현식은 어떤 값이라도 상관없지만 일반적으로 에러 객체를 지정한다. 에러를 던지면 catch문의 에러 변수가 생성되고 던져진 에러 객체가 할당된다. 그리고 catch 코드 블록이 실행되기 시작한다.
try {
// 에러 객체를 던지면 catch 코드 블록이 실행된다.
new Error('something wrong');
} catch (error) {
console.log(error);
}에러의 전파
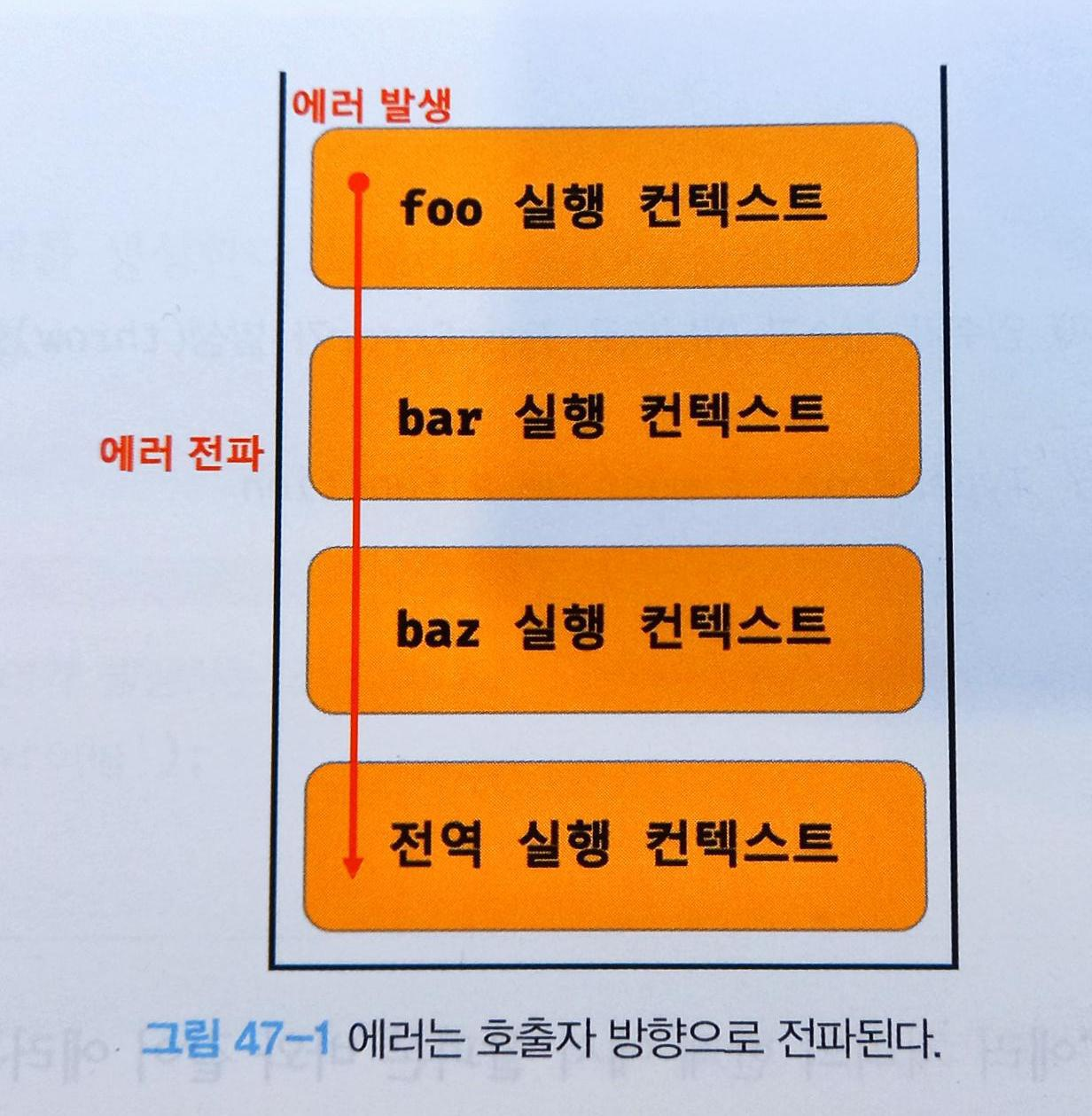
에러는 호출자 방향으로 전파된다.
즉 콜 스택의 아래 방향(실행 중인 실행 컨텍스트가 푸시되기 직전에 푸시된 실행 컨텍스트 방향)으로 전파된다.
예제
const foo = () => {
throw Error('foo에서 발생한 에러'); // (4)
}
const bar = () => {
foo(); // (3)
}
const baz = () => {
bar(); // (2)
}
try {
baz(); // (1)
} catch (error) {
console.log(error);
}(1)에서 baz 함수를 호출하면 (2)에서 bar 함수가 호출되고 (3)에서 foo 함수가 호출되고 foo 함수는 (4)에서 에러를 throw한다. 이 때 foo 함수가 throw한 에러는 다음과 같이 호출자에게 전파되어 전역에서 캐치된다.

이처럼 throw된 에러를 캐치하지 않으면 호출자 방향으로 전파된다. 이 때 throw된 에러를 적절히 대응하면 프로그램을 강제 종료시키지 않고 코드의 실행 흐름을 복구할 수 있다.
비동기 함수와 프로미스 후속 처리 메서드의 콜백함수에서 던진 에러를 처리할 수 없는 이유
비동기 함수 setTimeout이나 프로미스 후속 처리 메서드의 콜백함수는 호출자가 없다.
setTimeout이나 프로미스 후속처리 메서드의 콜백 함수는 태스크 큐나 마이크로태스크 큐(프로미스)에 일시 저장되었다가 콜 스택이 비면 이벤트 루프에 의해 콜 스택으로 푸시되어 실행된다.
콜백 함수가 콜 스택에 푸시될 때는 이미 이전에 푸시된 실행 컨텍스트들이 팝되어, 콜백 함수의 실행 컨텍스트는 콜 스택의 가장 하부에 존재하게 된다. 따라서 에러를 전파할 호출자가 존재하지 않는다.
(docs) 모던 자바스크립트 딥다이브 47장 에러 처리
