
해당 포스팅은 자바스크립트의 클래스 메소드에 대해 서술한 후, 표준 빌트인 객체인 Math, Number, JSON, Object, Reflect등이 정적 메소드를 갖고있음에 대해 설명하고자 한다.
클래스 메서드
클래스 몸체에는 0개 이상의 메서드를 선언할 수 있다. 클래스 몸체에서 정의할 수 있는 메서드는 constructor(생성자), 프로토타입 메서드, 정적 메서드 3가지가 있다.
1. constructor(생성자)
constructor는 인스턴스를 생성하고 초기화하기 위한 특수 메서드이다. 즉 클래스는 인스턴스 생성을 하기 위한 constructor(생성자 함수)이다.
클래스가 constructor인지 증명하기 위해 DOM트리를 확인해보자.
class Person {
// 생성자
constructor(name) {
this.name = name;
}
}
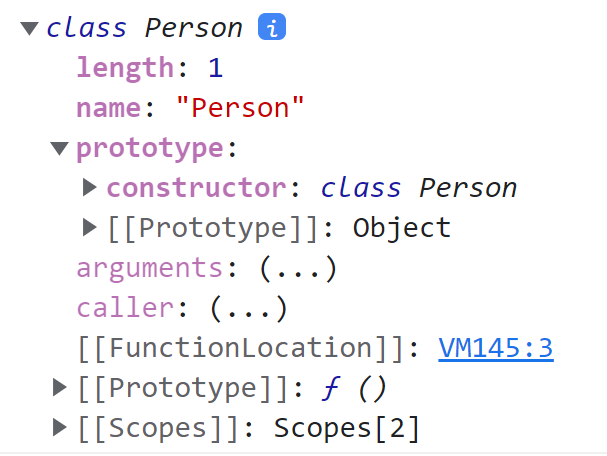
console.dir(Person);
Person 클래스의 prototype 프로퍼티가 가리키는 프로토타입 객체의 constructor 프로퍼티는 클래스 자신을 가리키고 있다. 이는 클래스가 인스턴스를 생성하는 constructor임을 의미한다. 따라서 new 연산자와 함께 클래스를 호출하게 되면 클래스는 인스턴스를 생성한다.
흥미로운 점은 constructor은 메서드임에도 인스턴스에 해당 메소드를 확인할 수 없다.
class Person {
// 생성자
constructor(name) {
this.name = name;
}
}
const me = new Person("Lee");
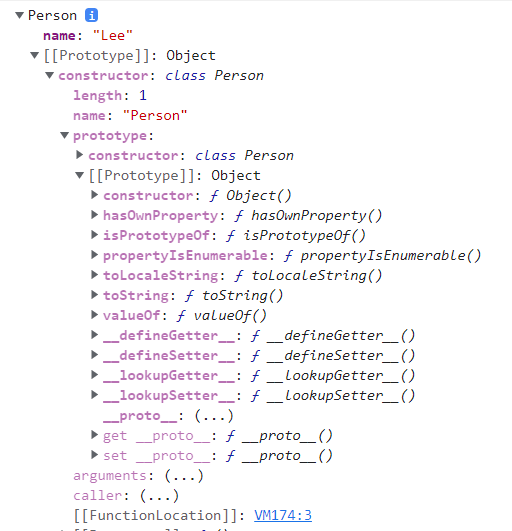
console.dir(me);
인스턴스 me의 [[Prototype]] 내부 슬롯을 통해 인스턴스 me의 프로토타입 객체를 확인해보면 constructor 메서드가 없는것을 확인할 수 있다. 이것은 constructor 메서드가 다른 메서드와 다르다는 것을 의미한다.
클래스의 constructor 메서드와 프로토타입 constructor 프로퍼티
constructor 프로퍼티와 constructor 메서드는 다르다. 전자는 자신의 생성자 함수를 가리키는 프로퍼티로 모든 프로토타입이 가지고 있는 프로퍼티이다.
인스턴스를 생성할 때 constructor는 메서드로 해석되는 것이 아니라 클래스가 평가되어 생성한 함수 객체 코드의 일부가 된다. 다시 말해, 클래스 정의가 평가되면 constructor의 기술된 동작을 하는 함수 객체가 생성된다.
2. 프로토타입 메서드
클래스 몸체에서 정의한 메서드는 ES5클래스에 의한 객체 생성 방식과는 다르게 클래스의 prototype에 메서드를 추가하지 않아도 기본적으로 프로토타입 메서드가 된다.
class Person {
// 생성자
constructor(name) {
this.name = name;
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! my name is ${this.name}`);
}
}
const me = new Person('Lee');
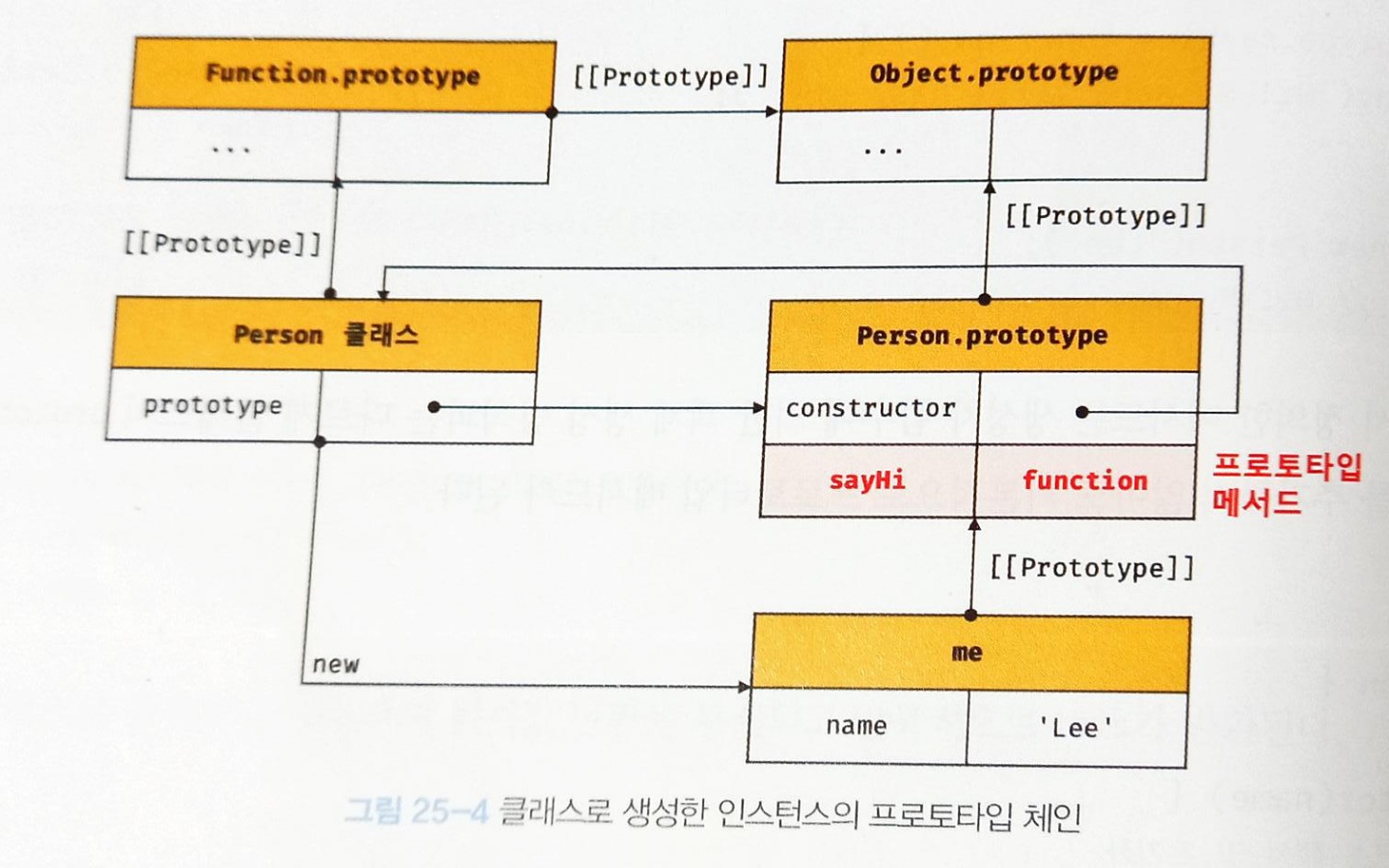
me.sayHi(); // Hi! my name is LeeES5 클래스와 마찬가지로 클래스가 생성한 인스턴스는 프로토타입 체인의 일원이 된다.

위의 사진을 보면 정의한 sayHi 프로토타입 메서드가 Person 프로토타입에 있음을 확인할 수 있다. 인스턴스 me는 프로토타입 메서드를 상속받아 해당 메서드를 사용할 수 있다.
3. 정적 메서드
정적 메스드는 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 말한다.
ES5 클래스의 경우 정적 메서드를 생성하기 위해서는 다음과 같이 명시적으로 생성자 함수에 메서드를 추가해야 한다.
function Person() {
this.name = name;
}
// 정적 메서드
Person.sayHi = function() {
console.log('Hi');
}
Person.sayHi(); // Hi반면 클래스에서는 메서드에 static 키워드를 붙이면 정적 메서드(클래스 메서드)가 된다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 정적 메서드
static sayHi() {
console.log('Hi');
}
}
// 정적 메서드는 클래스로 호출할 수 있다.
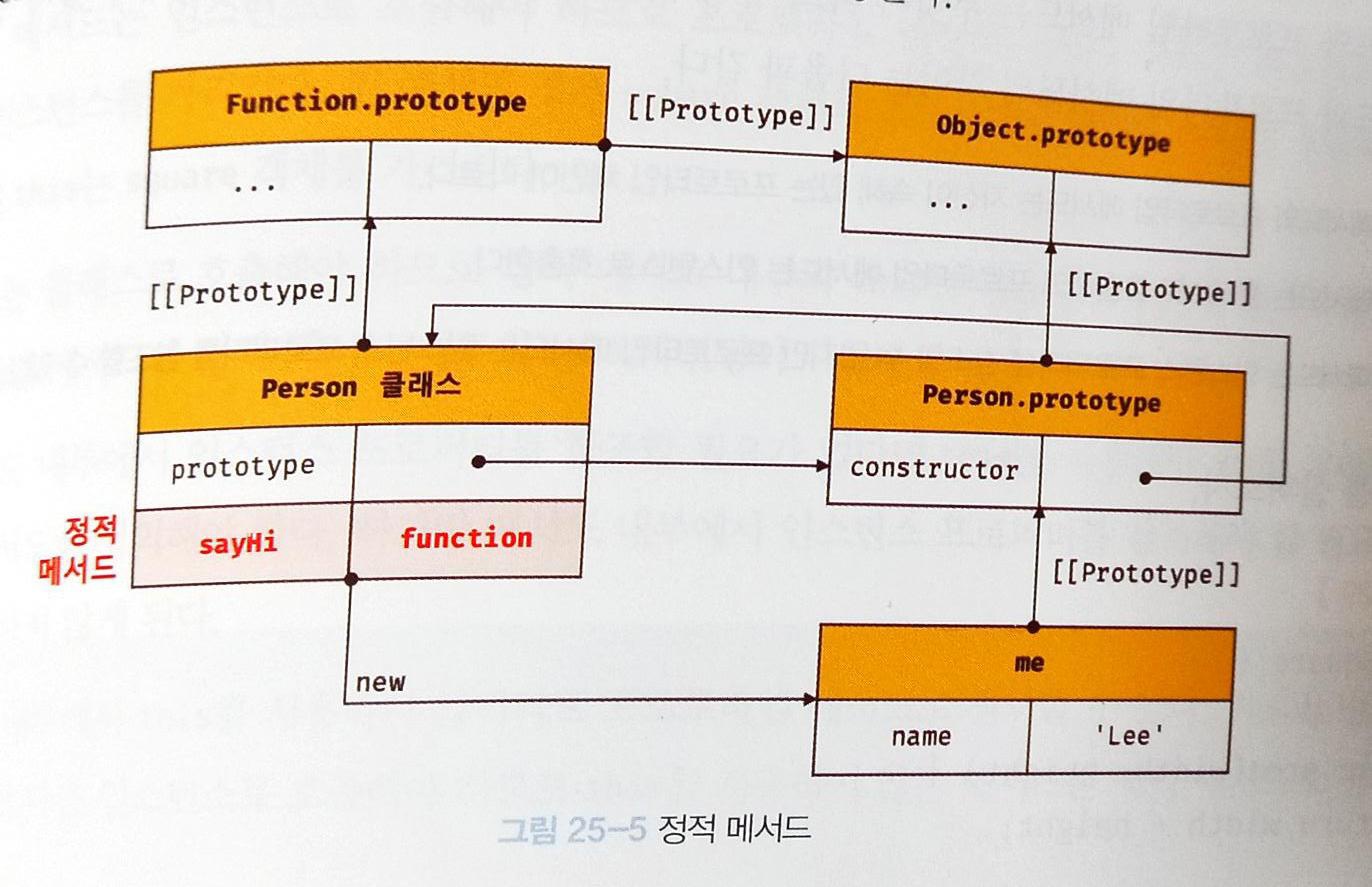
Person.sayHi(); // Hi!위 예제의 Person 클래스는 다음과 같이 프로토타입 체인을 생성한다.

위의 그림을 통해 정적 메서드가 Person 클래스에 바인딩된 메서드임을 확인할 수 있다. 클래스는 함수 객체로 평가되므로 자신의 프로퍼티/메서드를 소유할 수 있다.
정적 메서드는 클래스를 통해 호출할 수 있으며, 인스턴스로는 호출할 수 없다. 위 그림을 보면 정적 메서드가 바인딩된 클래스는 인스턴스의 프로토타입상에 존재하지 않기 때문이다. 따라서 인스턴스는 클래스의 메서드를 상속받지 못한다.
const me = new Person('Lee');
me.sayHi(); // Uncaught TypeError: me.sayHi is not a function정적 메서드와 프로토타입 메서드의 차이점
정적 메서드와 프로토타입 메서드의 차이점은 아래와 같다.
- 정적 메서드와 프로토타입 메서드는 자신이 속해있는 프로토타입 체인이 다르다.
- 정적 메서드는 클래스로 호출하고, 프로토타입 메서드는 인스턴스로 호출한다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있다.
넓이와 높이를 인수로 받아 면적을 계산하는 메서드를 구현해보자.
[정적 메서드]
class Square {
// 정적 메서드
static area(width, height) {
return width * height;
}
}
console.log(Square.area()); // 10정적 메서드 area는 2개의 인수를 전달받아 면적을 계산한다. 이때 정적 메서드 area는 인스턴스 프로퍼티를 참조하지 않는다.
[프로토타입 메서드]
class Square {
constructor(width, height) {
this.width = width;
this.height = height;
}
// 프로토타입 메서드
area() {
return this.width * this.height;
}
}
const square = new Square(10, 10);
console.log(square.area()); // 10프로토타입 메서드는 인스턴스로 호출해야 하기 때문에 프로토타입 메서드 내부의 this는 프로토타입 메서드를 호출한 인스턴스를 가리킨다. 위 예제의 경우 square 객체로 프로토타입 메서드 area를 호출했기에 area 내부의 this는 square 객체를 가리킨다.
정적 메서드는 클래스로 호출해야 하므로 정적 메서드의 this는 인스턴스가 아닌 클래스를 가리킨다. 반면 프로토타입은 인스턴스로 호출되므로, 프로토타입 메서드의 this는 인스턴스를 가리킨다. 즉, 프로토타입 메서드와 정적 메서드 내부의 this 바인딩이 다르다.
표준 빌트인 객체의 정적 메서드
표준 빌트인 메서드 Math, Number, JSON, Object, Reflect등은 다양한 정적 메서드를 가지고 있다. 이들 정적 메서드는 애플리케이션 전역에서 사용되는 유틸리티 함수이다. 정적 메서드이므로 인스턴스를 생성하지 않아도 사용할 수 있다.
Math.max(1,2,3); // 3
Number.isNaN(NaN); // true;
JSON.stringify({a: 1}); // "{""a":"b""}"
Object.is({}, {}); // false
Reflect.has({a:1}, 'a'); // true이처럼 클래스 또는 생성자 함수를 하나의 네임스페이스로 사용하여 정적 메서드를 모아 놓으면 이름 충돌 가능성을 줄여주고 관련 함수를 구조화할 수 있다는 장점이 있다.
클래스에서 정의한 메서드 특징
- function 키워드를 생략한 메서드 축약표현을 사용한다.
- 객체 리터럴과 다르게 클래스에 메서드를 정의할 때는 콤마가 필요 없다.
- 암묵적으로 strict mode로 실행된다.
- for ... in 문이나 Object.keys 메서드 등으로 열거할 수 없다. 즉, 프로퍼티 열거 가능 여부를 나타내며, 불리언 값을 갖는 프로퍼티 어트리뷰터 [[Enumerable]]의 값이 false이다.
- 내부 메서드 [[Construct]]를 갖지 않는 non-constructor이다. 따라서 new 연산자와 함께 호출할 수 없다.
[docs] 모던 자바스크립트 딥다이브 25강 클래스
