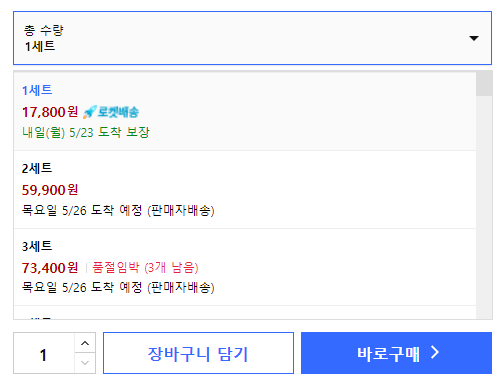
쇼핑몰에서 물건을 결제하려고 보면 물건 개수에 대한 option들이 오름차순으로 있는 것을 확인할 수 있다.

예시로 위의 사진을 보면 N세트에 대한 option들이 있는 것을 확인할 수 있다.
이처럼 value가 오름차순인 option들을 어떻게 동적으로 만들 수 있을까?
코드
<select onChange={modifyItemAmountHandler}>
{[...Array(quantity)].map((_, idx) => {
const optionNum = idx + 1;
return (
<option key={optionNum} value={optionNum}>
{optionNum}
</option>
);
})}
</select>위의 코드를 보면 map을 이용해 콜백함수의 두번째 인자인 idx를 option의 value로 전달한다. 인덱스는 0부터 시작하므로 1을 더해주었다. 만약 option 오름차순 기준을 다르게 정한다면 (ex. 5개씩 구매 가능) 기준이 되는 숫자를 더해주면 된다.
주의할 점
주의할 점은 [...Array(quantity)]에서 배열 디스트럭쳐링을 해주었다는 것이다. 자바스크립트의 배열은 희소배열로 빌트인 객체로 배열을 생성시 배열은 비어있다(empty item). 배열이 empty일 경우 map을 통해 각 인덱스에 값을 할당해주더라도 그대로 비어있는 상태이다. 따라서 배열 디스트럭쳐링을 해주어야 한다.
배열 디스트럭쳐링을 했을 때와 안 했을 때의 차이는 다음과 같다.
Array(5); // (5) [empty × 5]
[...Array(5)] // (5) [undefined, undefined, undefined, undefined, undefined]배열을 디스트럭쳐링 했을 때와 안 했을 때 map을 통해 값을 할당해줄 시 아래와 같은 차이점이 있다.
[...Array(5)].map((_, idx) => idx); // (5) [0, 1, 2, 3, 4]
Array(5).map((_, idx) => idx); // (5) [empty × 5]