해당 포스팅은 프로그래머스 크레인 인형뽑기 게임 풀이를 다룬다. 문제 링크
코드는 Javascript로 작성하으며 스택으로 풀이하였다.
풀이
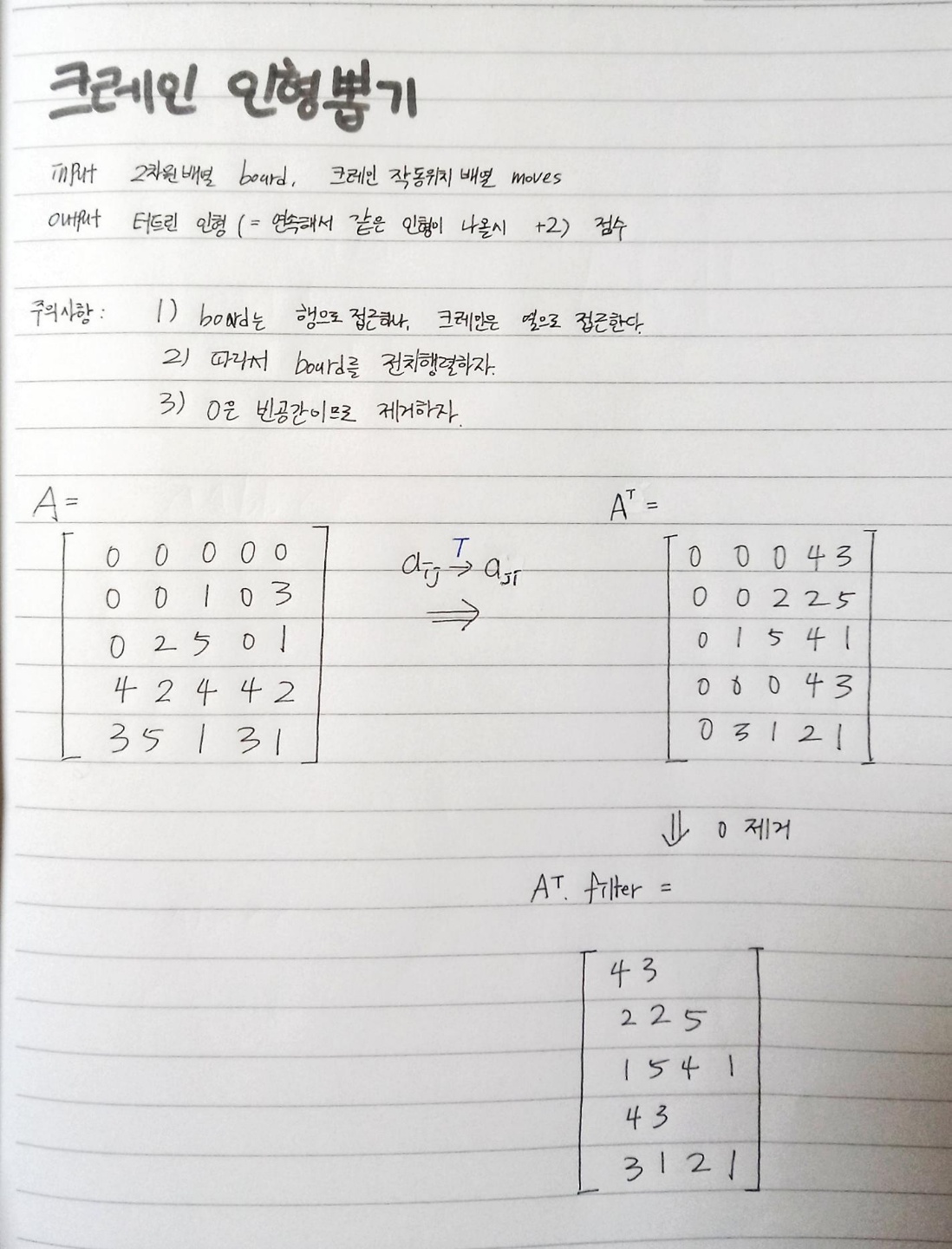
크레인은 열으로 접근하나 board는 단방향 list이므로 행으로 접근한다.
따라서 board를 전치행렬한 다음, 배열 moves의 원소들에 대해 인형뽑기를 진행하면 된다.
로직 설명

-
board 배열은 행으로 접근하나 크레인은 옆으로 접근한다.
- board는 단방향 자료구조 list이므로 '행'으로 접근하고, 크레인이 위에서 오른쪽 왼쪽으로 움직이는 것은(moves) '열'에 해당하므로, 행과 열을 교체해주면(=전치행렬) 행으로 접근하는 게 기존 board의 열으로 접근하는 것이 된다.
- 따라서 board를
전치행렬시키자. (board는 N x N로 Square Matrix)
-
문제에서
0은 빈 공간이므로 제거해야한다. -
인형을 뽑을 상자 basket을 만들어두자.
그리고 moves를 loop 돌리면서 인형을 뽑으면서, 만약 이전에 뽑았던 인형과같은 인형일 시 이전 인형을 제거하고 점수를 2점 더하고다를 시 basket에 인형을 집어넣자.
function solution(board, moves) {
// board 전치행렬 NxN
for (let i = 0; i < board.length; i++) {
for (let j = 0; j < i; j += 1) {
[board[i][j], board[j][i]] = [board[j][i], board[i][j]];
}
}
// board에서 0을 제거
const boardFilter = board.map((row) => row.filter((doll) => doll));
// 뽑은 인형을 담는 상자
const basket = [];
// 인형 뽑기
const answer = moves.reduce((point, move) => {
// 이번에 뽑힌 인형 (빈 배열일시 undefined)
const selectDoll = boardFilter[move - 1].shift();
if (selectDoll) {
// 이전에 뽑힌 인형과 같을시
if (selectDoll === basket[basket.length - 1]) {
// 이전에 뽑힌 인형 제거
basket.pop();
// 그리고 점수 +2
return point += 2;
}
// 다를시 이번에 뽑힌 아이템을 상자에 넣기
basket.push(selectDoll);
}
return point;
}, 0);
return answer;
}