웹사이트는 만들었다고 해서 끝이 아니다. 이쁜 내새끼 남들한테 보여주고 싶은 마음이 백퍼센트 일 것이다. 그렇다면 "사람들이 내 사이트를 어떻게 하면 보게 만들 수 있을까?"라는 고민을 하게 된다. 그 고민을 하려면 일단, 사람들이 어떻게 사이트를 찾는지부터 생각하면 된다. 사람들은 검색 사이트에서 자신이 찾고자 하는 단어 또는 문장을 검색하고 검색된 사이트들 중에 자신이 찾는 주제와 관련된 짧은 설명을 보고 들어온다.
그렇다면 "사람들이 검색했을 때 해당 주제와 맞게 나의 사이트와 해당 내용을 노출하려면 어떻게 해야할까?"를 생각하게 된다. 이것이 검색 엔진 최적화에 대한 고민 일 것이다. 검색 엔진 제공하는 사이트로 대표적인 Google을 통해 알아보자.
📍Google 검색 작동 방식
일단 Google이 어떻게 검색을 하고 작동하는지부터 알아보자.
Google에서는 세 가지 단계인 크롤링, 색인 생성, 게재를 통해 웹페이지를 소스로 결과를 생성한다.
1️⃣ 크롤링
Google은 모든 것을 알 수 없기 때문에 끊임 없이 웹에 어떤 페이지가 존재하는지 검색하고 알려진 페이지 목록에 추가한다. 새로운 페이지의 URL을 발견하여 내용을 확인하기 위해 페이지 방문을 하는데 이것을 크롤링이라고 한다. 이 과정에서 페이지를 렌더링하고 소스들을 모두 분석하여 검색결과의 어느 부분에 표시해야 할지 결정한다.

Google이 직접 찾지 않고 먼저 알려주는 방법도 존재한다.
- 웹 사이트 소유자가 Google에서 크롤링 할 수 있도록 페이지 목록(사이트맵)을 제출
사이트 크롤링 개선을 위한 방법
- 사이트의 페이지에 엑세스 할 수 있고 페이지가 올바르게 표시되어 있는지 확인
- 단일 페이지를 만들거나 업데이트한 경우 Google에 개별 URL을 제출
- Google에 하나의 페이지에 대한 크롤링을 요청하려면 링크 이동으로 모든 페이지에 도달할 수 있는 페이지를 홈페이지로 설정
- Google이 이미 알고 있는 다른 페이지에서 내 페이지로 연결되게 한다. 그러나 광고 링크, 다른 사이트에서 구매한 링크, 댓글에 포함된 링크 등 Google 웹마스터 가이드라인을 위반한 링크는 Google에서 따라가지 않음
2️⃣ 색인 생성
두 번째 단계인 색인 생성은 페이지가 발견되면 Google이 어떤 페이지인지 파악하려고 하는 것이다. 이 정보는 데이터베이스인 Google 색인에 저장된다.

색인 생성 개선을 위한 방법
- 페이지 제목은 짧고 의미있게 작성
- 페이지의 주제를 전달하는 페이지 제목을 사용
- 이미지보단 텍스트를 사용하여 콘텐츠 전달
3️⃣ 게재(및 순위 지정)
세 번째 단계인 게재는 Google이 여러 요소를 바탕으로 색인에서 가장 관련된 답변을 찾아 상위에 노출 시키는 것이다.

게재(및 순위 지정) 개선을 위한 방법
- 빠르게 로드되는 모바일 친화적인 페이지를 만듦
- 페이지에 유용한 콘텐츠를 포함하고 최신 상태로 유지
- 양질의 사용자 환경을 보장하는 데 도움이 되는 Google 웹마스터 가이드라인을 따름
- SEO 기본 가이드의 도움말과 권장사항을 읽기
- 양질의 검색결과를 제공하기 위해 Google에서 품질 평가자에게 제공하는 가이드라인을 비롯한 자세한 정보는 여기에서 찾아본다.
📍SEO 기본 가이드
웹사이트의 대상이 되는 사용자에 대한 경험을 바탕으로 웹사이트를 개발해야 하며, 모든 최적화는 사용자 환경을 개선하는 것을 목표로 해야 한다.
하기 내용은 Google SEO 기본 가이드이며 자세한 내용은 해당 링크로 이동하여 확인 할 수 있다.
- Google이 내 콘텐츠를 찾을 수 있도록 돕기
- Google에 크롤링하면 안 되는 페이지 알리기
- Google 및 사용자가 내 콘텐츠를 이해할 수 있도록 돕기
- Google 검색결과에 사이트가 표시되는 방식 관리하기
- 사이트 계층구조 구성하기
- 콘텐츠 최적화하기
- 이미지 최적화하기
- 사이트를 모바일 친화적으로 만들기
- 웹사이트 홍보하기
- 검색 실적 및 사용자 행동 분석하기
결론적으로 웹사이트는 사용자에게 최적의 경험을 할 수 있도록 시맨틱 태그와 웹사이트에 대한 정보를 제공하여 콘텐츠를 구현하는 것을 목표로 삼으면 검색 엔진 최적화가 될 것이다.
📍프로젝트에서 SEO 점수 확인 및 높이기
이번 매우 간단한 사이드 프로젝트를 사용하면서 SEO를 했다고 생각했지만 부족한 부분이 있었다.
SEO를 위한 나의 노력
- 적절한 타이틀 선정

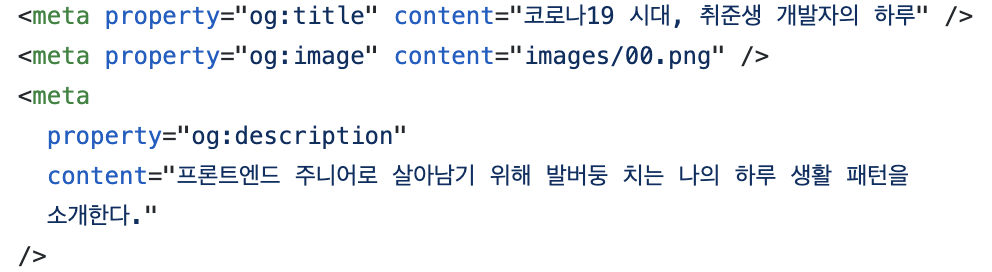
- 사이트 정보 요약

- 시맨틱 태그 사용


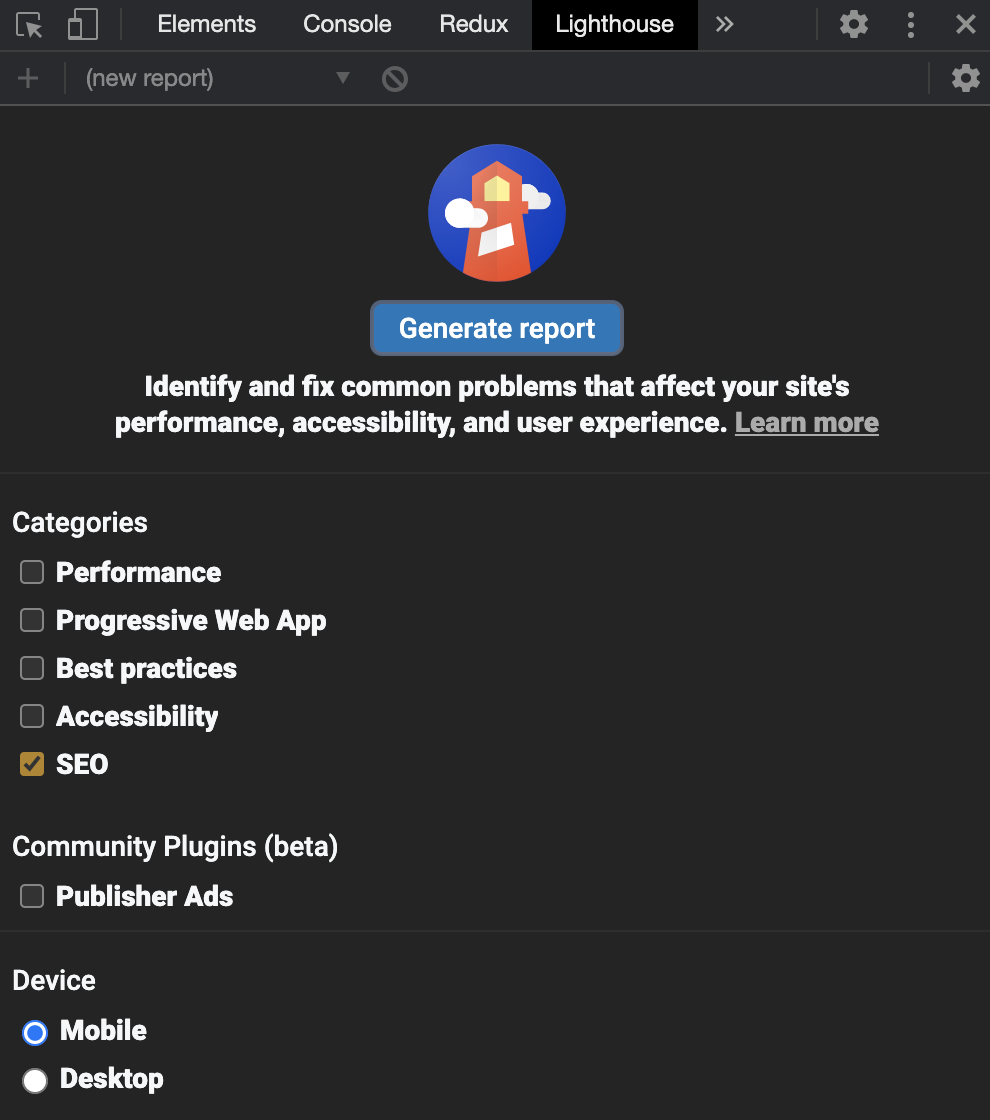
크롬에서 SEO 점수 확인
SEO 점수 확인하는 방법
크롬 개발자 => Lighthouse => Categories에서 SEO 선택 => Generate report

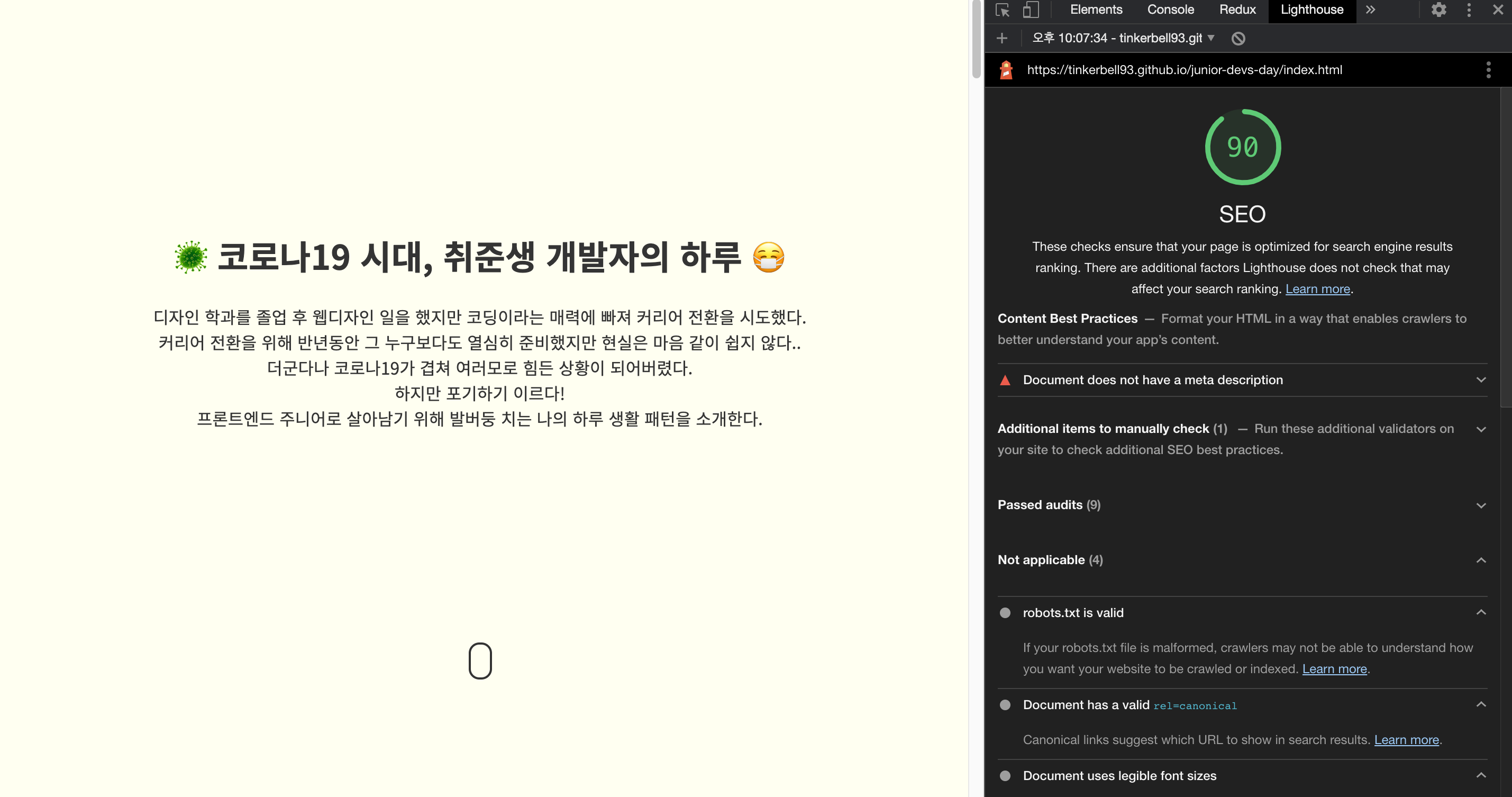
하지만 크롬 개발자 도구를 통해 알아본 결과 나의 SEO점수는 90점이었고 description 메타태그가 없다고 경고가 나왔다.

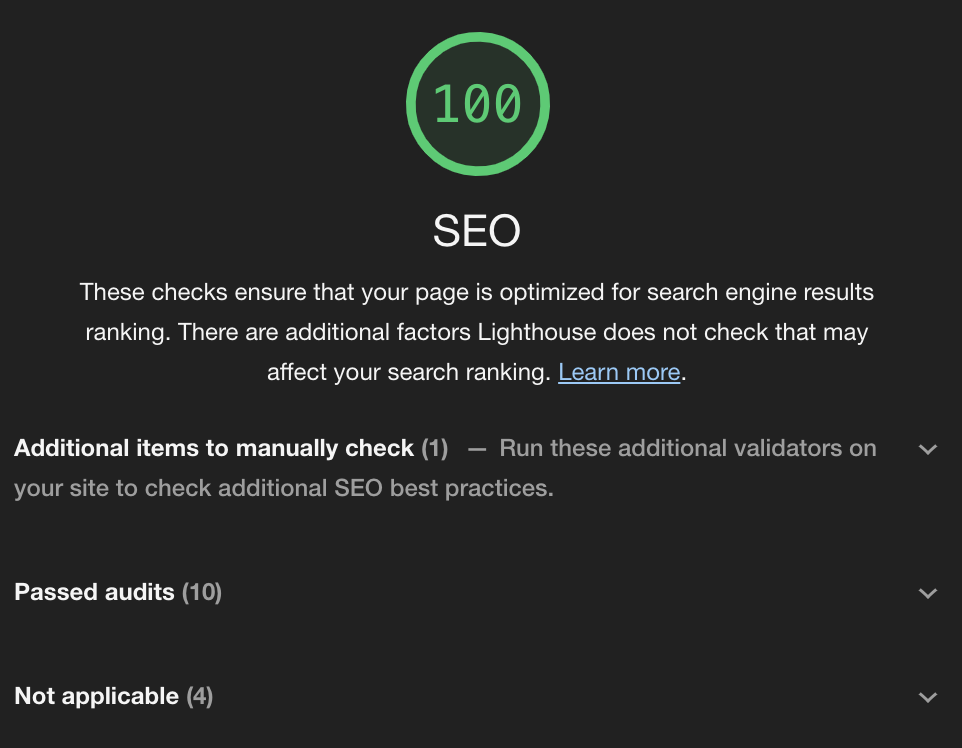
SEO 100점을 위햇..!!
나는 공유하면 보이는 og태그들을 SEO라고 오해하고 있었다.
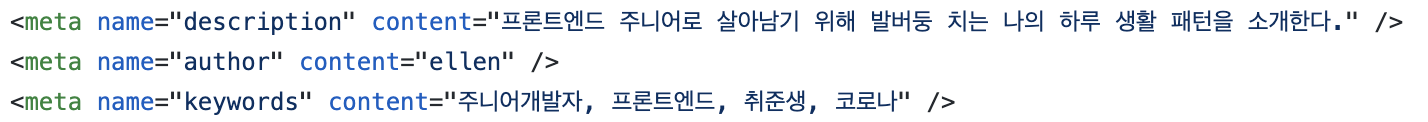
그래서 웹사이트의 정보를 설명하는 description 태그부터 작성자 정보와 키워드 태그를 추가하였다.

그랬더니...!!

당당하게 100점을 받았다! :)

물론 100점이 나왔다고 해서 무조건 검색엔진 상위 노출된다 라는 보장은 없지만 크롬 개발자를 통해 웹사이트 완성 후에 SEO를 확인 해보면 좋을 것 같다.
🧚♀️
내 새끼 자랑하고 싶으면 사전 작업이 매우 필요하다는 것을 느꼈다.
꼼꼼한 타켓 분석부터 그 타켓의 경험을 토대로 단단한 사이트 빌딩까지..
유명한 것은 이유가 있는 법..
📝 Reference


크롬에서 SEO 점수 확인이 가능한지 몰랐네요! 개발자 도구에서 매번 lighthouse 탭은 보였으나, 뭐하는지 몰랐던 1인... 많이 배우고 갑니다~~