리액트를 한달만에 배우고 복습겸 하루 해커톤을 진행했다. 사실 한달이라는 건 누구에게나 다르지만 나에게는 매우 짧은 시간임으로 전체를 이해하고 사용한다는 것보단 외워서 사용한 기술들이 더 많았다.
예를 들면 데이터를 비동기로 다루는 미들웨어 중에 redux-thunk, redux-saga를 사용할 수 있는데 saga가 내 나름 더 좋아보여?서 saga를 외워 프로젝트에 진행하였다. 이유없는 이유..

개발자가 "그런 이유에서 선택을 하다니..?"라고 생각할 수도 있다. 하지만 나도 이런 비효율적인 프로그래밍을 하는것에 대해 말이 안되는거 알고 다음의 더 나은 프로젝트를 위해 정확이 이 기술을 왜 사용했고 어떤 장점이 있는지 확실하게 정리해야겠다는 생각이 들었다.
이번에도 역시 리덕스를 사용할때 전반적인 이해를 가지고 사용했다긴 보단 전역에서 데이터를 관리할 수 있다는 장점이 있다는 사실 하나만으로 외워서 사용했던 것 같다. 그래서 리덕스에 관련된 이해를 돕고 실수를 반복하지 않기 위해 리덕스를 제대로 알아보고 다음 활용시에 더 확장해서 사용할 수 있도록 리덕스에 대해 정리해보려고 한다.
리덕스..요?
리덕스... 리...덕.. 네..? 덕스는 아는데.. 꽥꽥 🦆🦆🦆🦆

리덕스가 뭘까? 리덕스의 개념부터 정리해보자면..
Redux는 애플리케이션 상태를 관리 하기 위한 오픈 소스 JavaScript 라이브러리이다. 사용자 인터페이스 구축을 위해 React 또는 Angular 와 같은 라이브러리에서 가장 일반적으로 사용된다. Facebook의 Flux 아키텍처 와 유사하고 영감을 받아 Dan Abramov와 Andrew Clark이 만들었다.
리덕스 위키백과
그렇다. 단 한줄로 정리하면 어플리케이션의 상태를 관리하기 위한 라이브러리이다.
그러면 왜 사용해야 하고 언제 사용해야 할까?
왜 사용할까?
나는야 아직 숲을 보지 못한 주니어 개발자.. 아직 큰 프로젝트에 대한 경험이 없어서 그런지 리덕스를 왜 사용하는지 이해를 못했다. 리덕스는 상태를 관리하기 위함인데 내가 여태 해왔던 프로젝트는 작은 프로젝트라 상태들이 크지 않았고 특별한 관리가 필요 없었다.
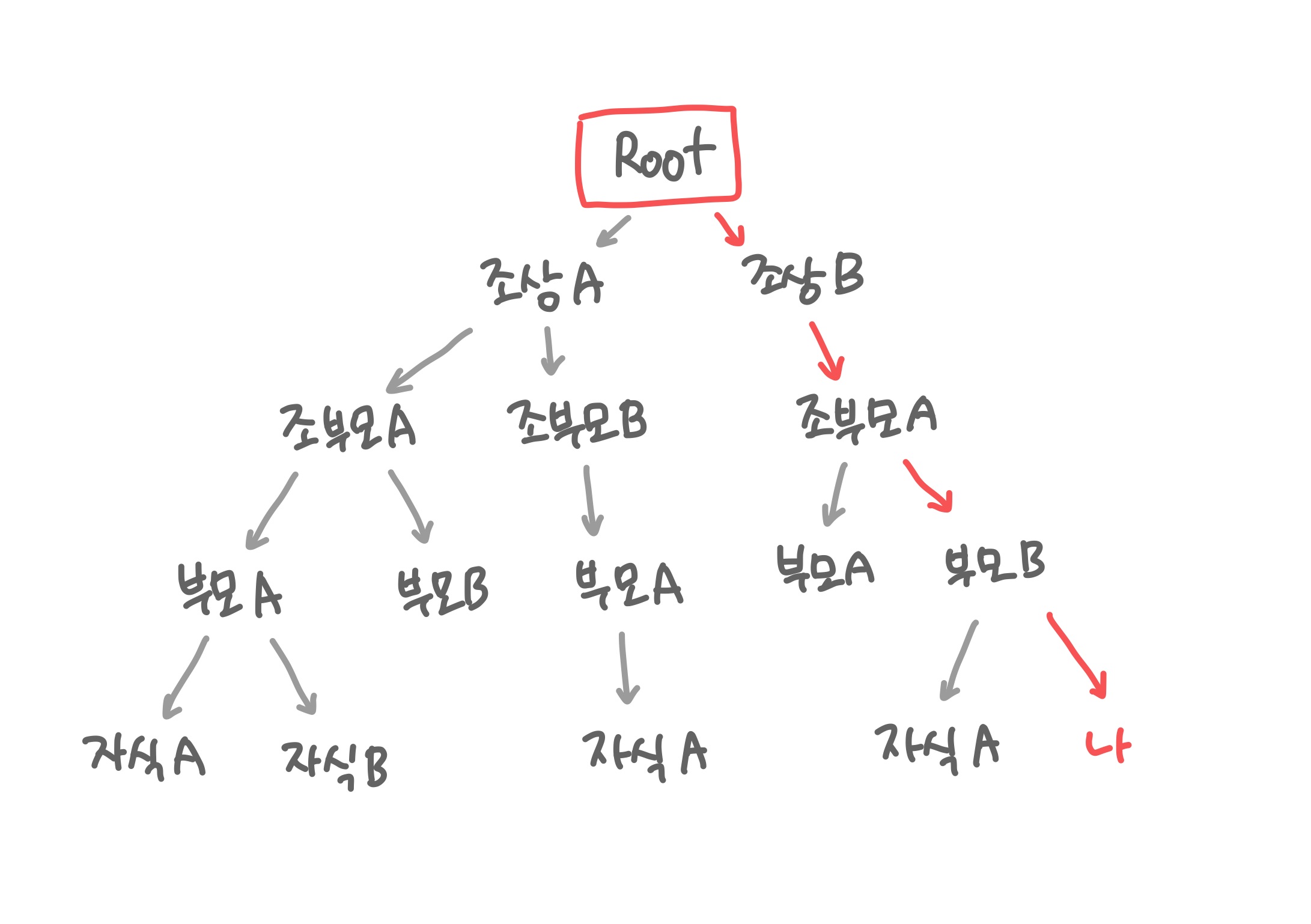
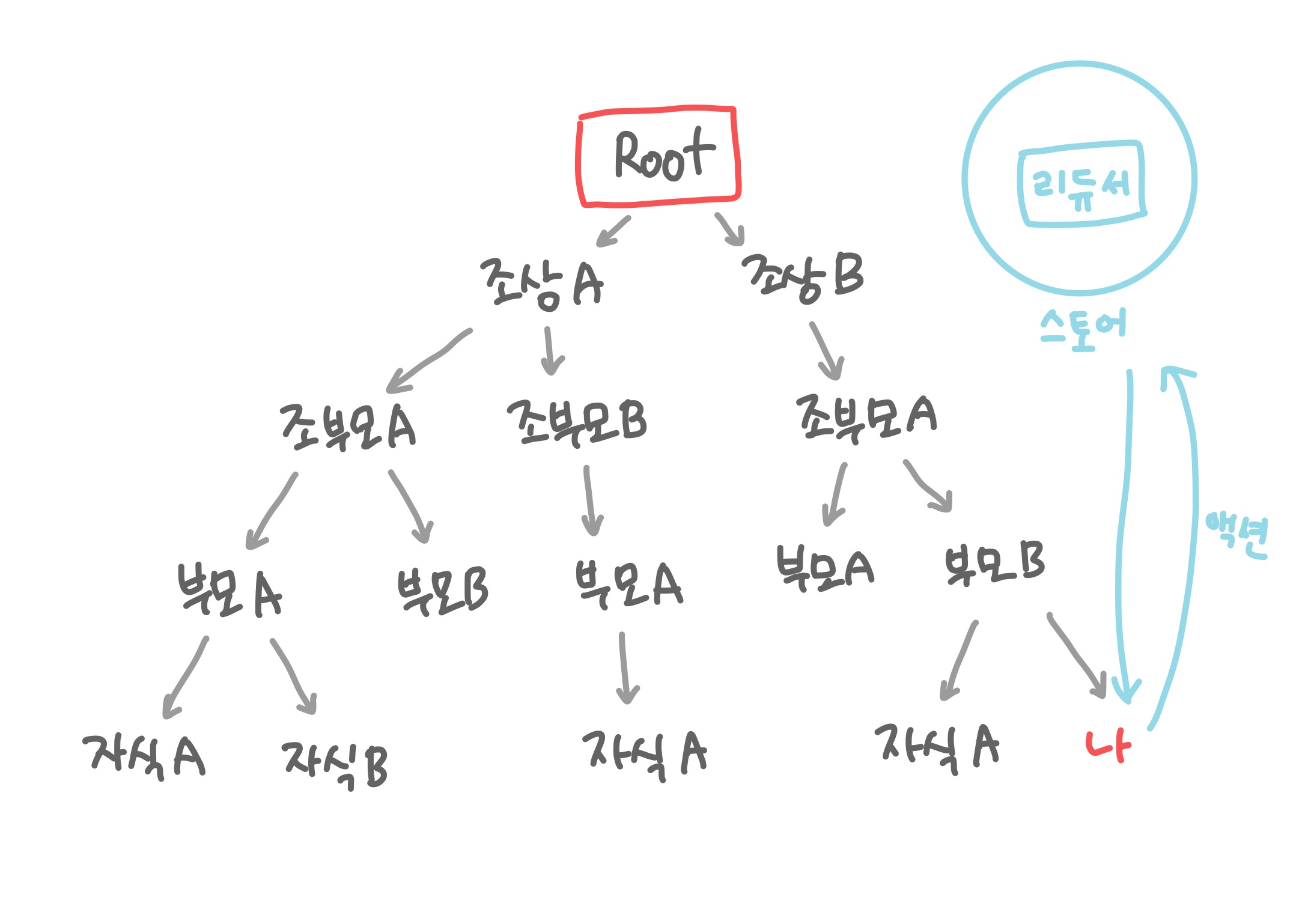
하지만 생각해보니 프로젝트가 커질수록 관리해야 하는 상태도 많아질 것이고 전역에서 관리하냐 지역에서 관리하냐 나눠질 것이다. 이때 리액트는 컴포넌트 내에서 지역으로 상태를 관리한다면 큰 상관이 없지만 만약 저 위에 있는 루트와 상태를 공유하고 업데이트 해야하는 상황이 생긴다면 어떻게 해야 할까?

root에서 나에게 프롭스로 상태를 전달해야한다. 상태 변경 하나를 위해 이렇게 거쳐야할 것들이 많다니 당연히 작업해야 할 것이 늘어남과 동시에 오류의 가능성더 높아진다.
그렇다면 상태를 이렇게 받는 상황에서 타고타고타고를 반복하지 않고 리렌더링에 대한 고민 없이 한번에 똭!!! 상태를 받을 순 없을까? 내가 바꾸려는 상태들을 관리할 것들을 공간에 넣어 놓고 상태를 프롭스로 전달전달해서 받는 것이 아닌 다이렉트로 받을 수 있는 방법이 필요하다.
바로 이러한 상황에서 리덕스를 사용한다!
상태 변경을 더 편리하고 오류는 더 적게 사용하기 위해.
어떻게 사용할까?
앞서 말한것과 같이 연결연결이 아닌 한 공간에서 다이렉트로 상태를 관리할 수 있는 공간이면 된다. 이것을 리덕스로 말하자면 상태를 관리할 수 있는 스토어라는 큰 덩어리를 만든다.

즉 리덕스를 어플리케이션에 설치하고 전역에서 상태 관리를 위한 스토어를 생성해야한다. 그리고 스토어의 입장에서 "상태를 변경하겠다." 라는 요청이 들어오면 상태를 어떻게 변경할 것인지에 대한 함수를 생성해야 하고 "상태를 변경하겠다." 라는 요청도 어떤 요청인지에 대해서도 지정해야한다.
또한 컴포넌트 입장에서 스토어의 상태가 변경 되었다는 것을 구독하고 변경된 상태를 가지고 리렌더링 할 수 있다.
MobX란?
상태 관리 라이브러리중에 Redux말고 MobX를 떠올릴 수도 있다. Redux는 하나의 어플리케이션 내에 하나의 스토어만 존재하지만 MobX는 여러개의 스토어 생성이 가능하다. 서비스가 커짐에 따라 스토어 내에 관련된 로직을 분리해서 관리한다면 더 효율적이지 않을까 싶다.
Contaxt API와 Redux의 차이는?
Contaxt API는 Redux와 비슷한 개념으로 중앙에서 상태를 관리할 수 있는 도구이다. 하지만 Redux는 React뿐만 아니라 Vue, Angular에도 존재하는 개념이고 Contaxt API는 React내에만 존재한다. 또한 Contaxt API는 여러개의 저장소를 생성 할 수 있다.
store, action, reducer 들어는 봤다. 손 🙌
- store : 상태를 관리하는 공간
- action : 어떤 상태를 바꿀 것인지에 대한 타입으로 액션에 따라 리듀서가 동작
- reducer : 어떻게 상태를 바꿀 것인지에 대한 함수
리액트에서 리덕스 이렇게 쓰면 될까?
Redux store생성
- action type 만든다.
- action 생성 함수를 만든다.
- reducer의 초기 상태(객체)를 만든다.
- action type마다 실행 될 reducer 함수를 만든다.
- createStore를 사용하여
createStore(reducer)로 스토어를 만든다. - root에
Provider를 사용하여store를 props로 전달한다.
const store = createStore(reducer);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);Redux 상태 가져오기 및 변경
- React의
useSeletor를 사용하여 상태를 가져온다.
// 예시
import { useSelector } from 'react-redux';
const loading = useSelector((state) => state.auth.loading);- React의
useDispatch를 사용하여 상태를 변경한다.
// 예시
import { useDispatch } from 'react-redux';
const dispatch = useDispatch();
const login = useCallback(
(email, password) => {
dispatch(startLogin(email, password));
},
[dispatch]
);🧚♀️
리액트 리덕스를 사용한 해커톤 프로젝트를 하기 전 많은 고민이 있었는데 결국 리덕스를 사용하는 프로젝트로 진행했다. 물론 프로젝트 자체가 크지 않았지만 나중을 대비해서 사용해보는 것도 정말 좋은 경험이라고 생각했기 때문이다. 하지만 앞서 말했듯이 잘 모르고 사용했기 때문에 리덕스를 한번 더 정리하고 가는게 맞다고 생각이 들었다. 정리한 내용이 완벽할 순 없겠지만 천천히라도 꾸준히 쌓아 가야겠다.
📝 Reference