margin, padding의 차이와 border
박스의 경계를 나누는 방법 3가지를 알아보겠습니다.

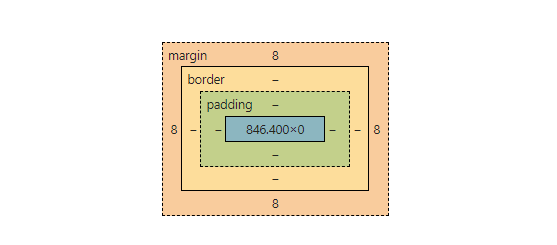
외부부터 순서대로 margin, border, padding으로 구성됩니다.
margin : 박스 외부 영역의 크기입니다.
padding : 박스 내부 영역의 크기입니다.
글로는 이해가 잘 가지 않으니 그림으로 알아보겠습니다.
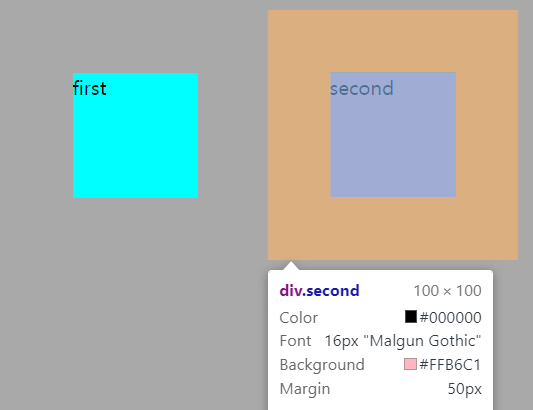
(여기서 기본 first, second 박스에 margin값은 기본적으로 설정된 body의 margin이므로 신경쓰지 않아도 됩니다.)

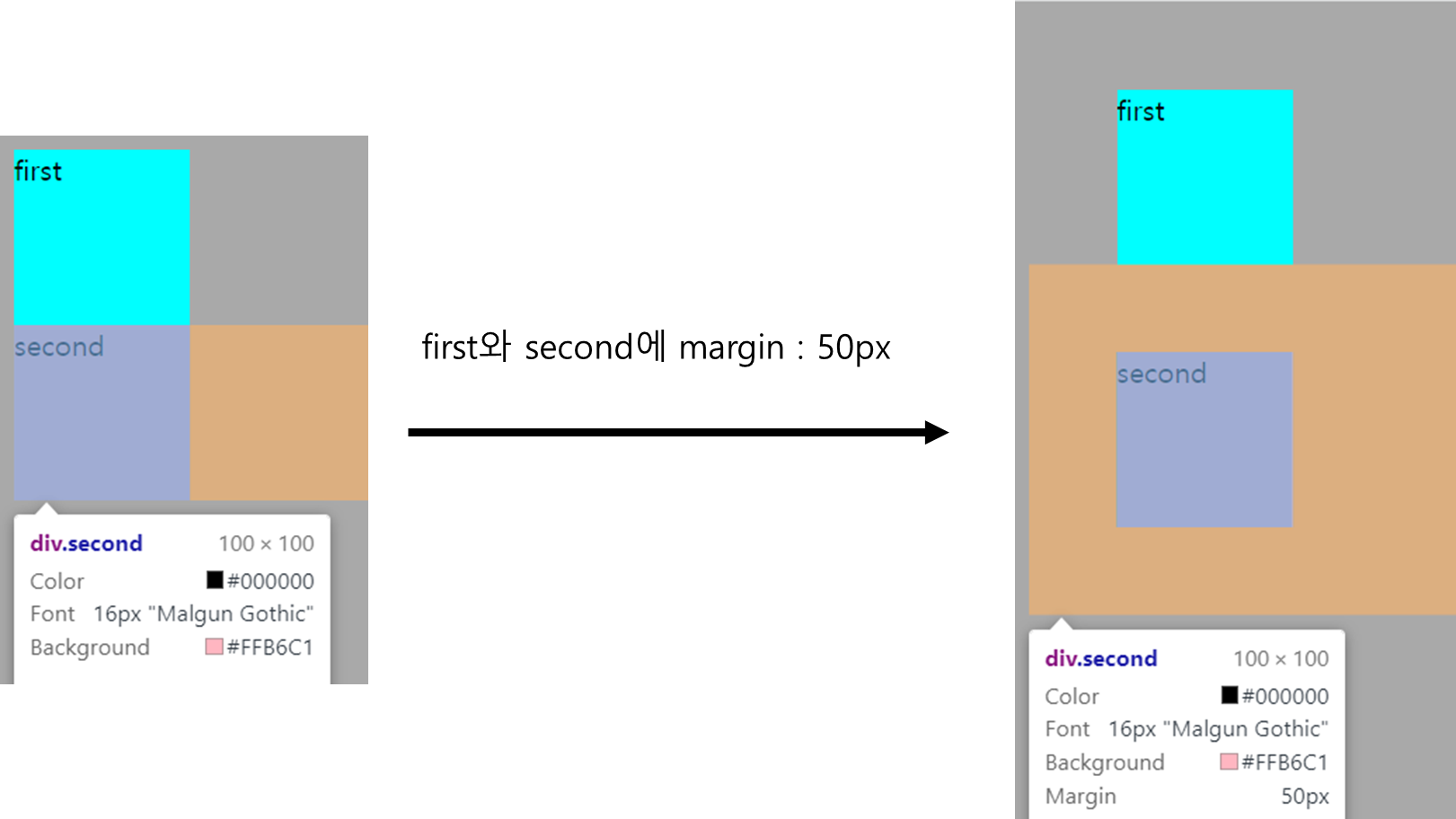
그림처럼 margin에 값을 주면 박스의 외부에 영역을 줍니다.
주의점 : first에도 second에도 margin : 50px을 주었으므로 first와 second사이의 margin은 100px이여야 할듯합니다.
하지만 collapsing margins라는 현상이 발생하여 하나의 margin만 인식해 50px가 됩니다.
만약 first와 second를
inline-block으로 수평에 위치시키면
좌우의 경계가 서로 50px씩 100px가 생기게 됩니다.
collapsing margins : 박스의 위 아래 경계에서만 발생하는 현상으로 경계가 같다면 하나의 margin으로 인식함.

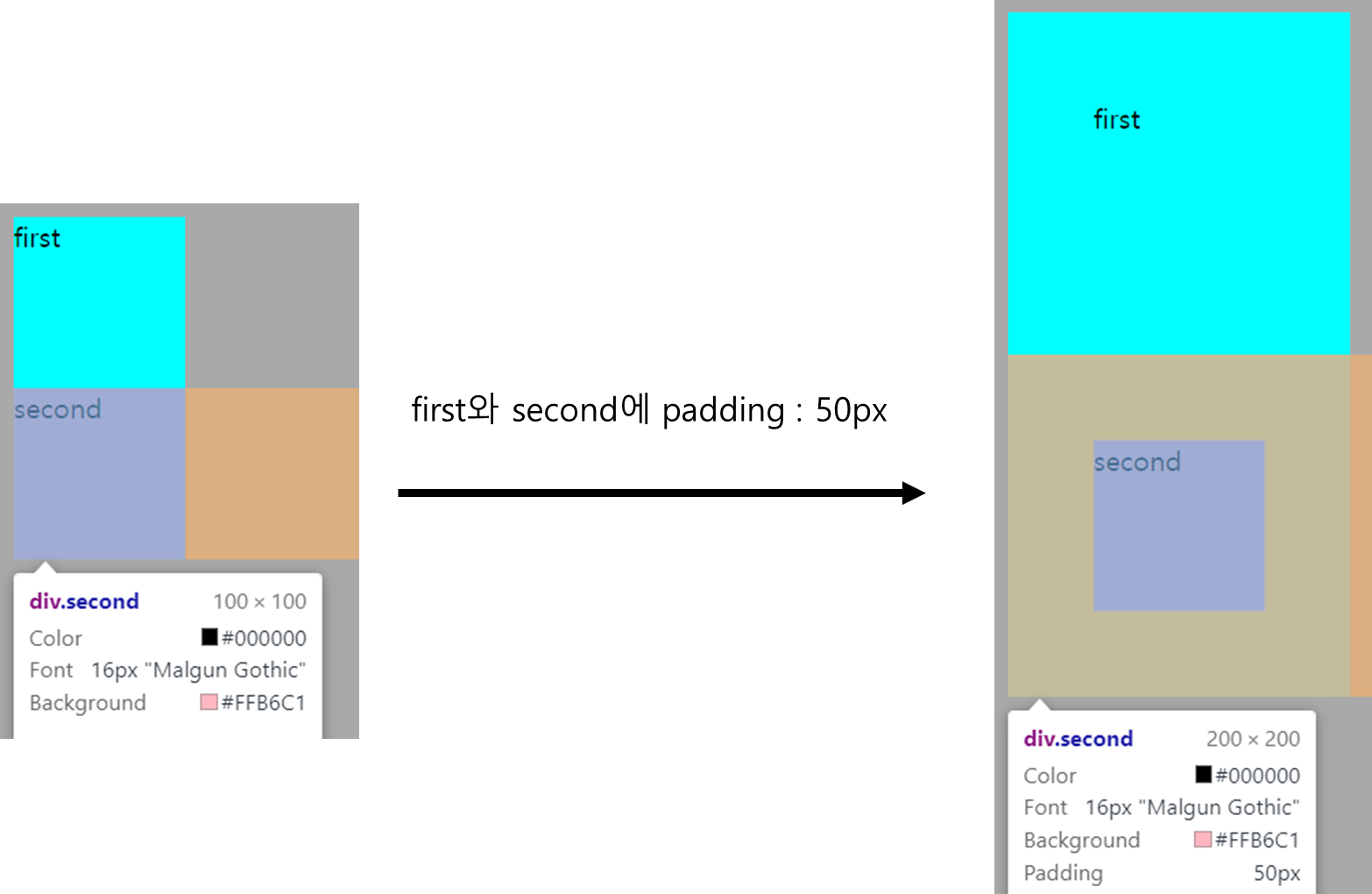
그림처럼 padding값을 주면 박스의 내부에 영역을 주게 됩니다.
특징으로는 padding값만큼 box의 크기가 증가하게 되므로 주의해야합니다.
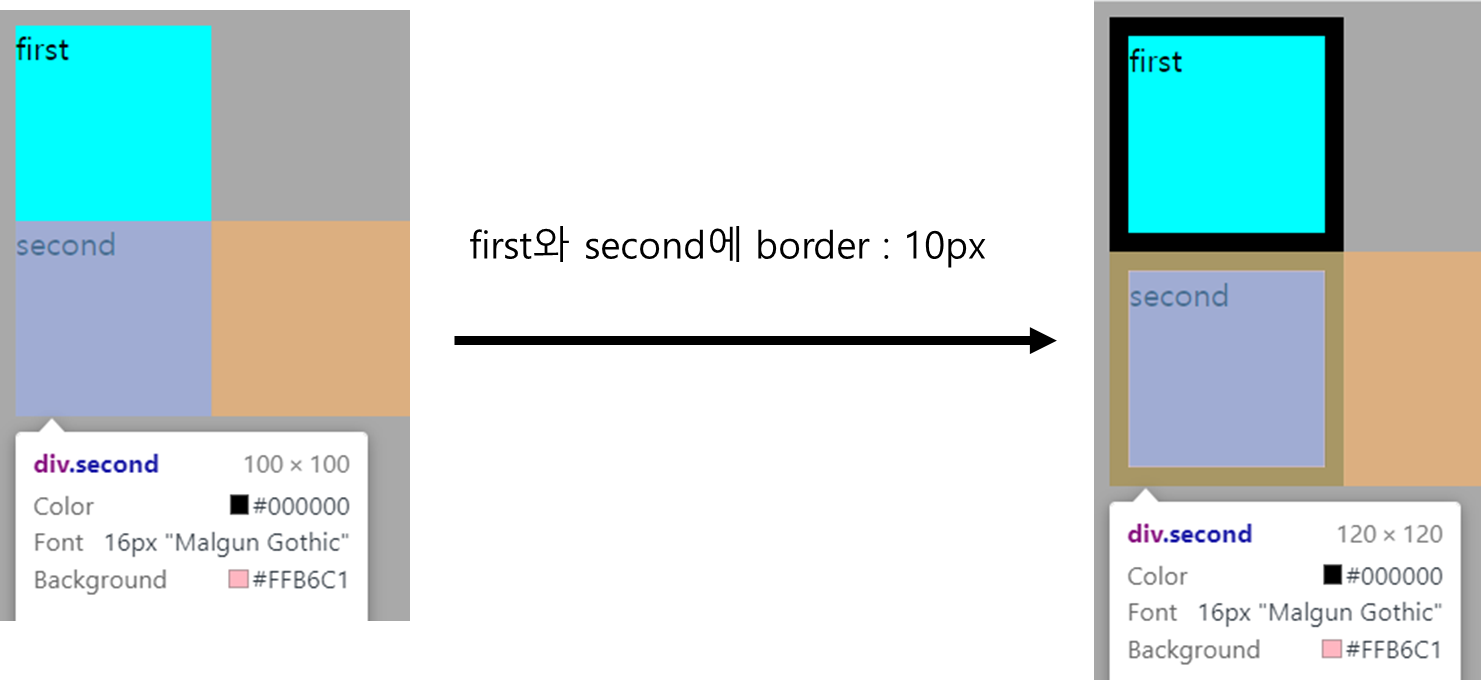
마지막으로 border에 대해 알아보겠습니다.
border : 박스 경계를 나타내는 영역입니다.

border은 크기(px,rem..)외에 선의 종류, 색깔을 지정해 주어야합니다.
border : 10px solid black
padding과 마찬가지로 border의 크기만큼 box의 크기가 증가하게 됩니다.


유용하게 잘 보고 갑니다~~!