VS Code Extension (1) - icons

목표
- IDE인 VS Code의 확장팩 중 하나인 icons를 정리해보자
1. VS Code - icons
1-1. 사용하는 이유?
- 특별한 기능을 하는 것은 아니지만, 프로젝트를 구성하는 폴더나 파일들을 각 특징에 맞게 아이콘을 구성해서 미관상으로 더 좋게 만들 수 있다.
1-2. 기존의 icons
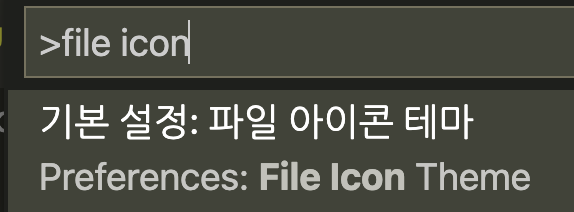
- VS Code를 킨 상태로 Command + Shift + P 를 실행해보자.
- 그리고 file icon 이라고 입력해보면 다음과 같이 나온다.

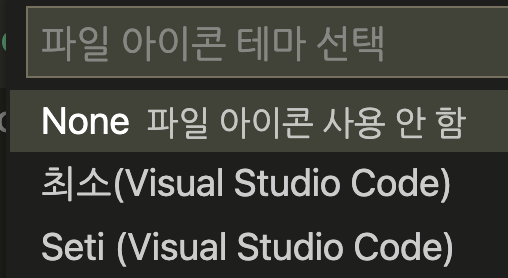
- 그 후, 기본 설정: 파일 아이콘 테마 를 클릭하면 다음과 같이 나온다.

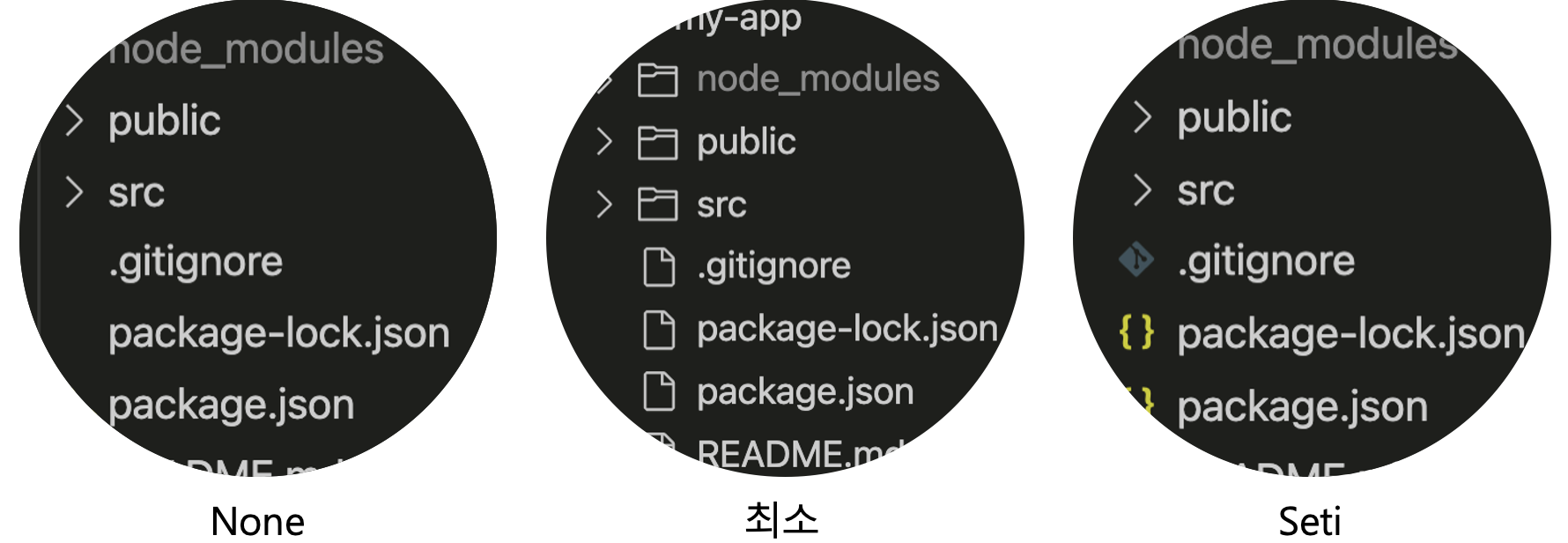
- 그럼, None, 최소, Seti 총 3가지의 옵션이 주어지는데

- None: 정말 아무것도 표시되지 않는다.
- 최소: 파일과 폴더 단위로만 구분되어 표시된다.
- Seti: 특정 파일에만 특정 아이콘이 표시된다.
1-3. VS Code - icons 확장팩
- 자 이제 vs code 마켓플레이스에서 icons 확장팩을 다운받아 보자.

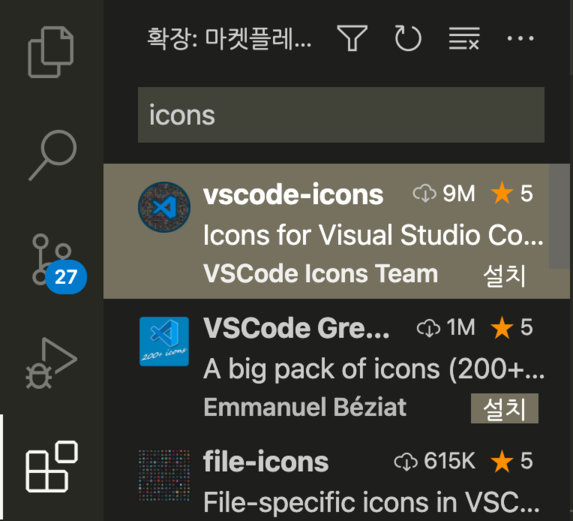
- VS Code에서 화면 제일 왼쪽을 보면 아이콘들이 있는데 그 중에서 제일 아래에 있는 큐브(?) 모양 같이 생긴 아이콘을 클릭한다.
- 그 후에 icons 를 입력해 vscode_icons라고 써있는 확장팩을 클릭한다.

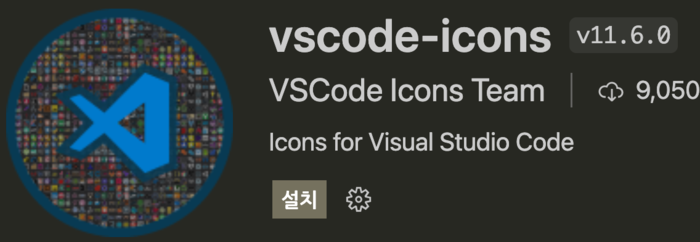
- 그 후 설치 버튼을 클릭한다. 그럼 다음과 같은 화면이 나온다.

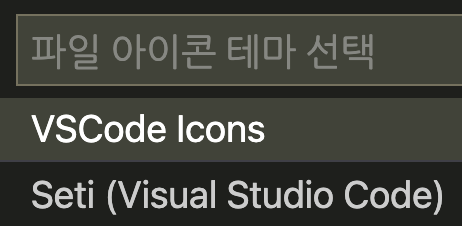
- 마지막으로 VSCode Icons를 선택해준다.

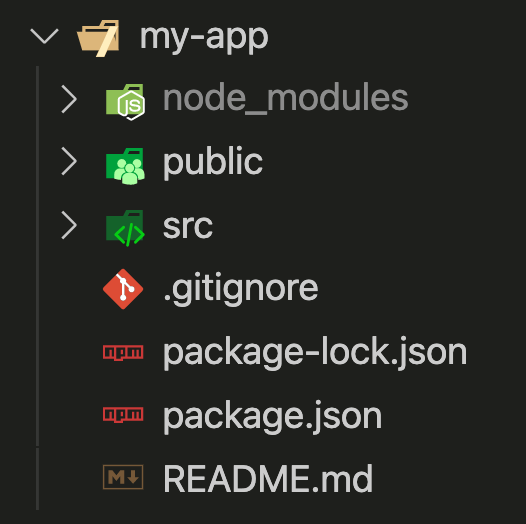
- 그럼 이제 폴더와 파일 모두 각 특성에 맞게 아이콘을 구성된다.
출처

![]()
![]()
![]()
![]()
![]()
![]()
![]()
