목표
- fetch api를 통해 외부로부터 데이터를 가져오기
1. 데이터 가져오기
1-1. Fetch API
- 웹에서 화면을 표시할 때 프론트만 가지고 화면을 구성하는 경우는 드물고 보통 서버로부터 데이터를 가져와 화면을 구성한다.
- 클라이언트와 서버 간 데이터를 주고받기 위해 비동기 HTTP 통신을 위한 도구로는 Ajax, Axios, Fetch 등이 존재한다.
- 그 중에서 ES6부터 도입된 JavaScript의 내장 라이브러리인 Fetch로 데이터를 가져오려고 한다.
Fetch API란?
- 네트워크 통신을 포함한 리소스 취득을 위한 인터페이스가 정의되어 있다.
- Fetch에는 일반적인 오브젝트로로 Request 와 Response가 포함되어 있다.
- 따라서, Fetch API를 이용하면 Request나 Response와 같은 HTTP의 파이프라인을 구성하는 요소를 조작하는것이 가능하다.
- 자세한 내용은 Mozilla - Fetch API 에서 확인할 수 있다.
1-2. TMDB API
- TMDB는 영화, TV 프로그램을 수집하여 데이터베이스로 만드는 기업이다.
- API를 무료로 제공하기 때문에 API Key만 있으면 언제든지 데이터를 접근할 수 있다.
- TMDB API 를 이용하기 위해서는 회원가입을 해야하는데 여기서 할 수 있다.(간단한 정보만 입력하면 된다.)
.png)
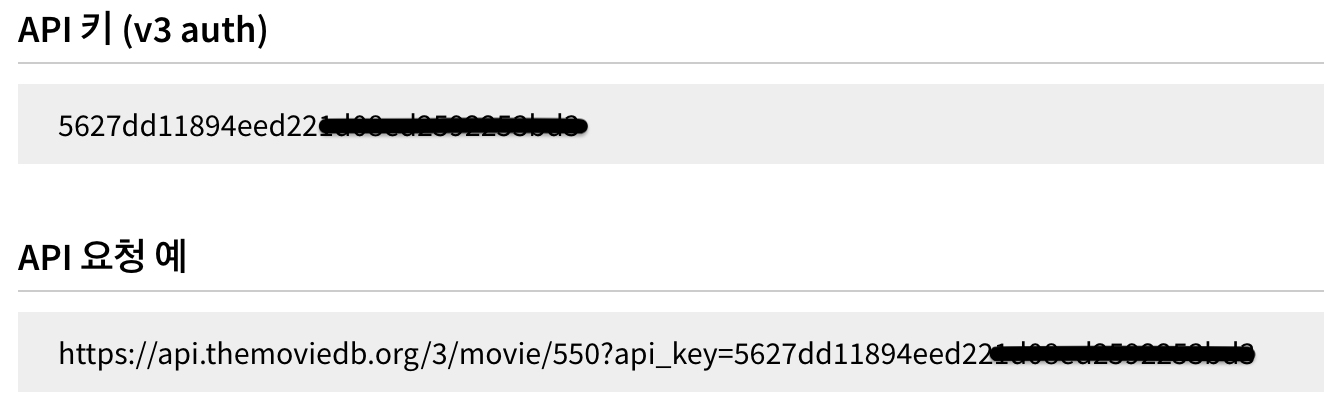
- 회원가입 후 로그인을 하면 API Key값을 얻을 수 있다. 이 key값을 querystring으로 넘겨주면 원하는 정보를 얻을 수 있다.

- 다음 url에 API Key값을 넣어 접속해보자.
https://api.themoviedb.org/3/movie/popular?api_key={API_KEY}
.png)
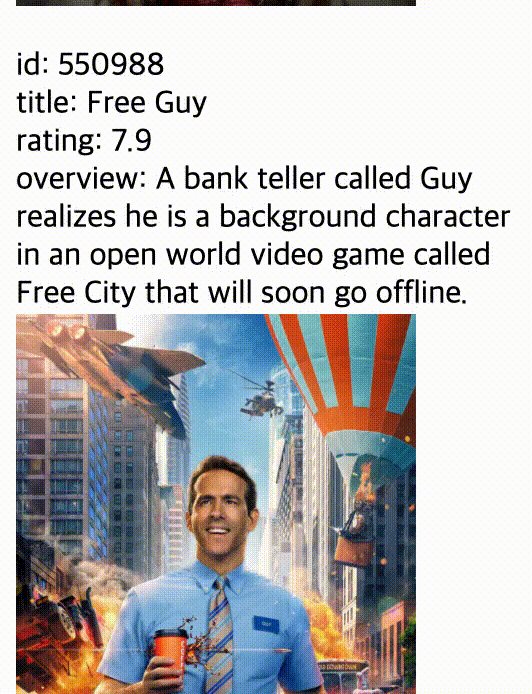
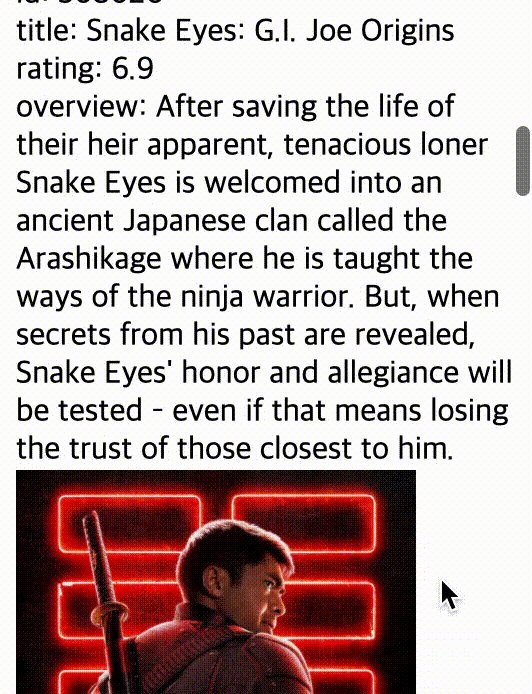
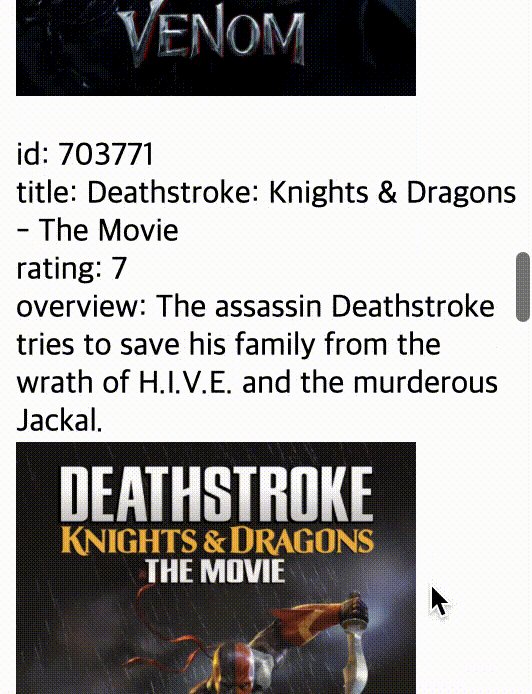
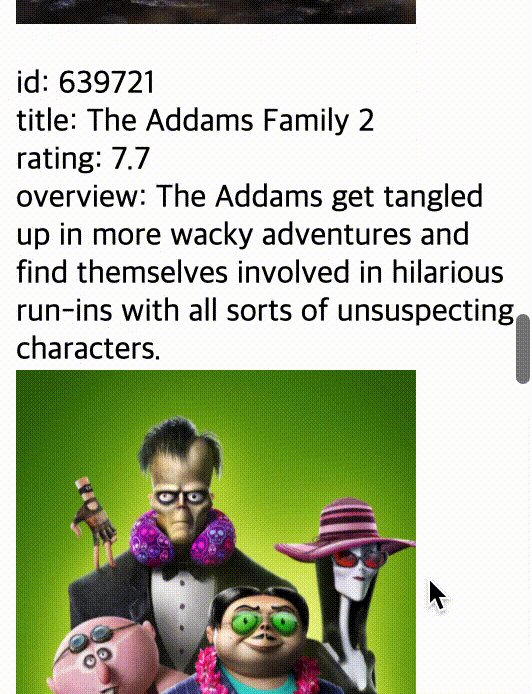
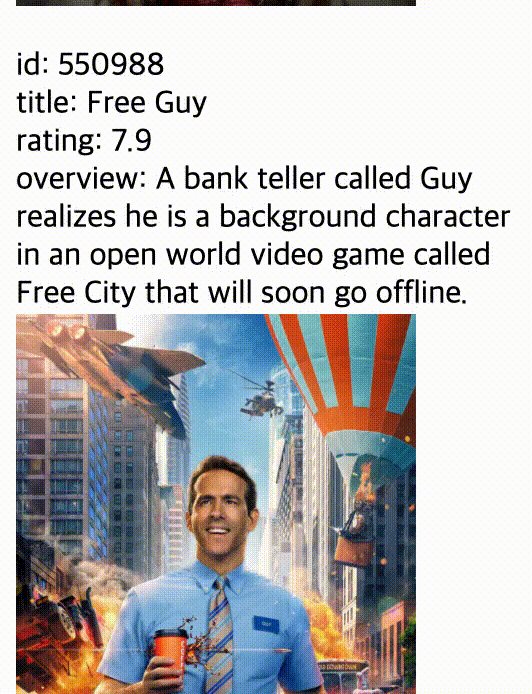
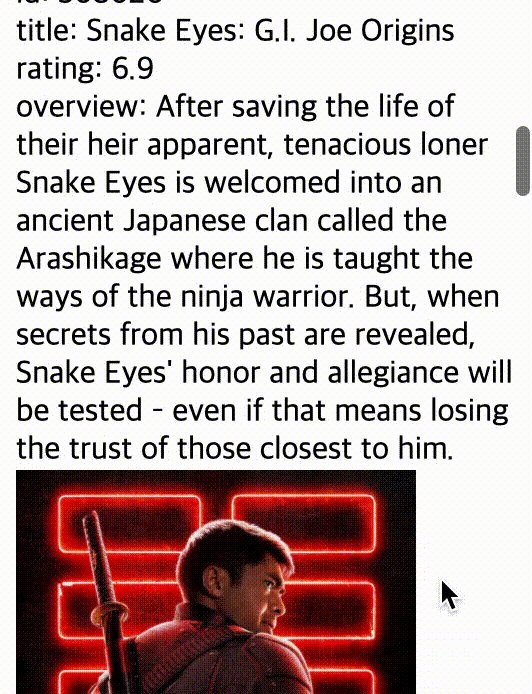
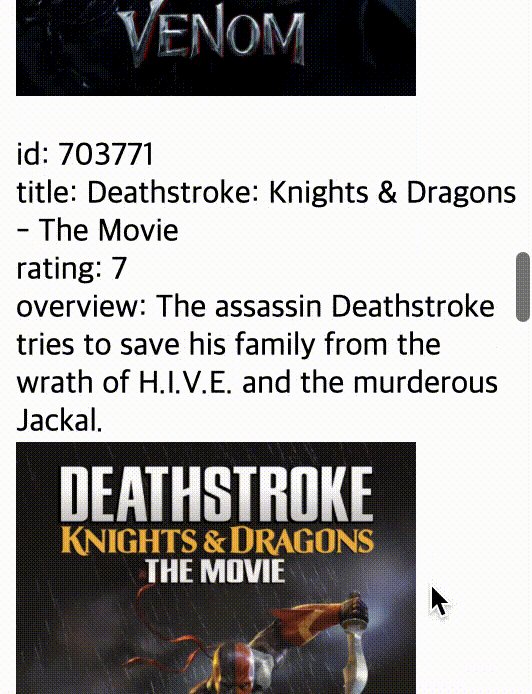
- 위와 같이 JSON 형태의 데이터를 넘겨준다. 이제 fetch를 활용해서 API를 호출해보자.
const App = () => {
const [datas, setDatas] = React.useState(null);
React.useEffect(() => {
fetch(
"https://api.themoviedb.org/3/movie/popular?api_key={API_KEY값}
)
.then(function (response) {
return response.json();
})
.then(function (data) {
setDatas(data.results);
});
}, []);
return (
<div>
<h2>popular movie</h2>
{datas ? (
datas.map((data) => {
return (
<div className="wrapper" key={data.id}>
<div>id: {data.id}</div>
<div>title: {data.title}</div>
<div>rating: {data.vote_average}</div>
<div>overview: {data.overview}</div>
<div>
<img
src={`https://image.tmdb.org/t/p/original/${data.poster_path}`}
width="200"
/>
</div>
</div>
);
})
) : (
<p>Loading...</p>
)}
</div>
);
};
- 데이터 호출은 렌더링 될 때 한 번만 호출하면 되므로 dependency array에 빈 배열을 넣어 useEffect를 선언한다.
- 그리고 Fetch API를 통해 받아온 data를 useState를 통해 datas state 변수에 저장하고 사용한다.
💡 주의
- Fetch를 통해 데이터를 받아올 때 상황에 따라(네트워크 상태 등) 오래 걸리는 경우가 생길 수 있다.
- 따라서, 위 코드 처럼 삼항 연산자를 사용해 데이터를 받아오기 전까지는 로딩 화면을 띄어주고 데이터를 받아왔다면 받아온 데이터를 화면에 렌더링 해주는 작업이 필요하다.
❗️ 참고
- 위 코드에서 이미지 주소(src)를 데이터에 맞게 동적으로 변경 해야하는 경우가 생길 수 있다.
- 따라서 변경되는 부분을 변수로 설정해야 한다. 이럴 때는 백틱(`)을 사용하여 동적으로 url을 설정하면 된다.

1-3. error 핸들링
const App = () => {
const [datas, setDatas] = React.useState(null);
const [error, setError] = React.useState(null);
React.useEffect(() => {
fetch(
"https://apis.themoviedb.org/3/movie/popular?api_key={API_KEY}"
)
.then(function (response) {
return response.json();
})
.then(function (data) {
setDatas(data.results);
})
.catch(function (error) {
setError(error.message);
});
}, []);
return (
<div>
<h2>popular movie</h2>
{datas ? (
) : error !== null ? (
<div>
<h3>There is some error.</h3>
<div>{error}</div>
</div>
) : (
<p>Loading...</p>
)}
</div>
);
};
- fetch API에 catch를 붙여 error state 변수에 error.message를 설정해준다.
- 그 후, api의 일부를 수정(위 코드에서는 api를 apis로)해 일부로 에러를 발생시킨다.
- 만약 error state 변수가 null 값이 아니면 즉, 에러가 발생했다면 에러를 표시하는 화면을 렌더링 해준다.
출처
.png)
.png)

.png)