목표
17. 객체 생성(생성자 함수)
- 객체를 생성하는 일반적인 방법은 객체 리터럴을 사용하는 것이다.
const person = {};
- 그리고 객체는 객체 리터럴 이외에 다른 방법으로도 생성할 수 있다.
17-1. Object 생성자 함수
- 생성자 함수(constructor)란 new 연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수를 말한다.
- 자바스크립트는 Object 생성자 함수 외에 String, Number, Boolean, Function, Array, Date, RegExp, Promise 등의 빌트인 생성자 함수를 제공한다.
- new 연산자와 함께 object 생성자 함수를 호출하면 빈 객체를 생성하여 반환한다.
- 빈 객체를 생성한 이후 프로퍼티 또는 메서드를 추가할 수 있다.
const person = new Object();
person.name = "Lee";
person.introduce = function() {
console.log(`안녕하세요! 저는 ${this.name} 입니다.`);
};
console.log(person);
person.introduce();
const product = new Object({
price: 3000,
print: function () {
console.log(`이 상품의 가격은 ${this.price}원 입니다.`);
},
});
product.print();
{ name: 'Lee', introduce: [Function (anonymous)] }
"안녕하세요! 저는 Lee 입니다."
"이 상품의 가격은 3000원 입니다."
- Object 생성자 함수를 사용하는 것보다 객체 리터럴을 사용하는 것이 간편하기 때문에 특별한 이유가 없다면 사용할 이유가 없다.
17-2. 생성자 함수
17-2-1. 객체 리터럴의 문제점
- 객체 리터럴은 직관적이고 간편하게 객체를 생성할 수 있다는 장점이 있다.
- 하지만, 동일한 프로퍼티를 갖는 객체를 여러 개 생성해야 하는 경우에는 비효율적이다.
const circle1 = {
radius: 5,
getDiameter() {
return 2 * this.radius;
},
};
console.log(circle1.getDiameter());
const circle2 = {
radius: 10,
getDiameter() {
return 2 * this.radius;
},
};
console.log(circle2.getDiameter());
10
20
- 객체마다 프로퍼티 값이 다를 수 있지만 메서드는 내용이 동일한 경우가 일반적이다.
- 위의 두 객체는 프로퍼티 구조가 동일함에도 매번 같은 프로퍼티(radius)와 메서드(getDiameter)를 기술해야 한다.
- 객체가 한 두개라면 문제가 없겠지만 수십 개를 생성해야 한다면 매우 불편할 것이다.
17-2-2. 생성자 함수의 장점
- 생성자 함수는 객체(인스턴스)를 생성하기 위한 템플릿(클래스)처럼 생성자 함수를 사용하여 프로퍼티 구조가 동일한 객체 여러 개를 간편하게 생성할 수 있다.
function Circle(radius) {
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
const circle1 = new Circle(5);
const circle2 = new Circle(10);
console.log(circle1.getDiameter());
console.log(circle2.getDiameter());
10
20
this
- this는 객체 자신의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수(self-referencing-variable)이다.
- 생성자 함수는 이름 그대로 객체(인스턴스)를 생성하는 함수이다.
- 일반 함수와 동일한 방법으로 생성자 함수를 정의하고 new 연산자와 함께 호출하면 해당 함수는 생성자 함수로 동작한다. (new 연산자가 없다면 생성자 함수가 아니라 일반 함수로 동작한다.)
const circle3 = Circle(15);
console.log(circle3);
console.log(radius);
undefined
15
- 즉, 생성자 함수의 역할은 프로퍼티 구조가 동일한 인스턴스를 생성하는 것과 생성된 인스턴스를 초기화(프로퍼티 추가 및 초기값 할당)하는 것이다.
17-2-3. 생성자 함수의 인스턴스 생성 과정
- new 연산자와 함께 생성자 함수를 호출하면 자바스크립트 엔진은 다음과 같은 과정을 거쳐 암묵적으로 인스턴스를 생성하고 초기화한 후 반환한다.
- 인스턴스 생성과 this 바인딩
- 처음에는 암묵적으로 빈 객체를 생성하는데 이 객체가 인스턴스이다.
- 그리고 이 인스턴스는 this에 바인딩 된다. 따라서, 생성자 함수 내부의 this가 인스턴스를 가리키게 된다.
- 이 처리는 코드가 한 줄씩 실행되는 런타임 이전에 실행된다.
바인딩
- 바인딩이란 식별자와 값을 연결하는 과정을 의미한다.
- 예를 들어, 변수 선언은 변수 이름(식별자)과 확보된 메모리 공간의 주소를 바인딩한다.
- this 바인딩은 this와 this가 가리킬 객체를 바인딩하는 것이다.
function Circle(radius) {
console.log(this);
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
const circle1 = new Circle(5);
Circle {}
- 인스턴스 초기화
- 생성자 함수에 있는 코드가 한 줄 씩 실행되어 this에 바인딩되어 있는 인스턴스를 초기화한다.
- 즉, this에 바인딩되어 있는 인스턴스에 프로퍼티나 메서드를 추가하고 전달받은 초기값을 할당하여 초기화하한다.
function Circle(radius) {
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
console.log(this);
}
const circle1 = new Circle(5);
Circle { radius: 5, getDiameter: [Function (anonymous)] }
- 인스턴스 반환
- 생성자 함수 내부의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
function Circle(radius) {
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
const circle1 = new Circle(5);
console.log(circle1);
Circle { radius: 5, getDiameter: [Function (anonymous)] }
- 만약 this가 아닌 다른 객체를 명시적으로 반환하면 this가 반환되지 못하고 return 문에 명시한 객체가 반환된다.
function Circle(radius) {
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
return {};
}
const circle1 = new Circle(5);
console.log(circle1);
{}
- 따라서, 생성자 함수 내부에서는 기본 동작을 훼손하지 않기 위해 return 문을 반드시 생략해야 한다.
17-2-4. 내부 메서드 [[Call]] 과 [[Construct]]
- 함수 선언문 또는 함수 표현식으로 정의한 함수도 new 연산자와 함께 호출하여 객체를 생성할 수 있다.
- 또한, 함수는 객체이므로 일반 객체가 가지고 있는 내부 슬롯과 내부 메서드를 모두 가지고 있다. (자세한 내용은 여기서 확인할 수 있다.)
function foo {}
foo();
new foo();
- 그 중에서도 함수 객체는 일반 함수로서 호출되면 함수 객체의 내부 메서드 [[Call]]이 호출되고 new 연산자와 함께 생성자 함수로서 호출되면 내부 메서드 [[Construct]] 가 호출된다.
- 참고로 내부 메서드 [[Call]]을 갖는 함수 객체를 callable, 내부 메서드 [[Construct]]를 갖는 함수 객체를 constructor, 갖지 않는 객체를 non-constructor라고 부른다.
- 모든 함수 객체는 내부 메서드 [[Call]]을 갖고 있기 때문에 호출할 수 있다. 즉, 함수 객체는 반드시 callable이어야 한다.
- 또한, 함수 객체는 모든 함수 객체를 생성자 함수로서 호출할 수 있는 것은 아니기에 내부 메서드 [[Construct]]는 있을 수도 없을 수도 있다. 즉, constructor이거나 non-constructor이다.
17-2-5. constructor와 non-constructor
- 자바스크립트 엔진은 함수 정의를 평가하여 함수 정의 방식에 따라 함수를 constructor와 non-constructor로 구분한다.
- constructor: 함수 선언문, 함수 표현식
- non-constructor: ES6 메서드 축약 표현, 화살표 함수
function foo() {};
const bar = function() {};
new foo();
new bar();
const arrow = () => {};
new arrow();
foo {}
bar {}
"Uncaught TypeError: arrow is not a constructor"
17-2-6. new 연산자
- 일반 함수와 생성자 함수에 특별한 형식적 차이는 없다.
- new 연산자와 함께 함수를 호출하면 해당 함수는 생성자 함수로 동작한다.
- 즉, new 연산자와 함께 함수를 호출하면 [[call]]이 호출되는 일반 함수와는 달리 [[consturct]]가 호출된다.
function Circle(radius) {
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
const circle1 = new Circle(5);
const circle2 = Circle(5);
console.log(circle1);
console.log(circle2);
Circle { radius: 5, getDiameter: [Function (anonymous)] }
undefined
- new 연산자 없이 생성자 함수를 호출하면 [[call]]이 호출되어 일반 함수로 호출된다.
- 따라서, Circle 함수에 반환문이 존재하지 않으므로 일반 함수로 호출된 circle2는 undefined가 반환된다.
- 위 코드에서 다음 코드를 출력해보면 다음과 같다.
console.log(radius);
console.log(getDiameter());
console.log(circle2.getDiameter());
5
10
"TypeError: Cannot read property 'getDiameter' of undefined"
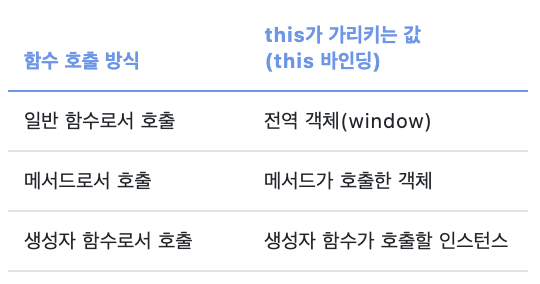
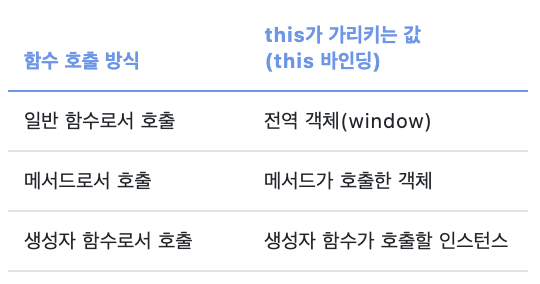
- new 연산자와 함께 생성자 함수로 호출하면 함수 내부의 this는 Circle 생성자 함수가 생성할 인스턴스를 가리킨다.
- 하지만, new 연산자를 사용하지 않고 일반 함수로 호출하면 함수 내부의 this는 전역 객체(브라우저 window 또는 Node.js global)를 가리킨다.
- 따라서, Circle 함수 내부의 radius 프로퍼티와 getDiameter 메서드는 일반 함수로 호출 시 전역 객체의 프로퍼티와 메서드가 된다.

17-2-7. new.target
- 일반 함수와 생성자 함수에 특별한 형식적 차이는 없다. 따라서 생성자 함수는 일반적으로 첫 문자를 대문자로 기술하는 파스칼 케이스로 명명하여 일반 함수와 구별해야 한다.
파스칼 케이스(PascalCase)
- 첫 단어를 대문자로 시작하는 표기법이다.
- 예) BackgroundColor, TypeName, PowerPoint
- 하지만, 파스칼 케이스 컨벤션을 사용한다 하더라도 실수는 발생할 수 있다.
- 이러한 위험성을 회피하기 위해 ES6에서는 new.target을 지원한다.
- new.target은 this와 유사하게 constructor인 모든 함수 내부에서 암묵적인 지역 변수와 같이 사용되며 메타 프로퍼티라고 부른다.
- 함수 내부에서 new.target을 사용하여 new 연산자와 생성자 함수로서 호출했는지 확인할 수 있다.
function Circle(radius) {
if (!new.target) {
console.log("생성자 함수로 호출되지 않음");
return new Circle(5);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
const circle = Circle(10);
console.log(circle);
"생성자 함수로 호출되지 않음"
Circle { radius: 5, getDiameter: [Function (anonymous)] }
- 위 코드에서는 생성자 함수로 호출되지 않았을 경우 new 연산자와 함께 재귀 호출을 통해 반지름이 5인 객체를 생성한다.
스코프 세이프 생성자 패턴(scope-safe-constructor)
- new.target은 ES6에서 도입된 최신 문법이기 때문에 IE에서 지원하지 않는다.
- new.target을 사용할 수 없는 상황이라면 instanceof 연산자를 사용하여 처리할 수 있다.
function Circle(radius) {
if (!(this instanceof Circle)) {
console.log("생성자 함수로 호출되지 않음!");
return new Circle(5);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
const circle = Circle(10);
console.log(circle);
"생성자 함수로 호출되지 않음!"
Circle { radius: 5, getDiameter: [Function (anonymous)] }