목표
21. 빌트인 객체
21-1. 자바스크립트의 객체
- 자바스크립트의 객체는 크게 3개의 객체로 분류한다.
21-1-1. 표준 빌트인 객체(standard built-in objects)
- ECMAScript 사양에 정의된 객체이며 애플리케이션 전역의 공통적인 기능을 제공한다.
- 자바스크립트 실행 환경(브라우저 또는 Node.js)과 관계없이 언제나 사용할 수 있다.
- 별도의 선언 없이 전역 변수처럼 언제나 참조할 수 있다.
21-1-2. 호스트 객체(host objects)
- ECMAScript 사양에 정의되어 있지 않지만 자바스크립트 실행 환경에서 추가로 제공하는 객체이다.
- 브라우저에서는 클라이언트 사이드 Web API(DOM, fetch 등)를 호스트 객체로 제공한다.
- Node.js 환경에서는 Node.js 고유의 API를 호스트로 제공한다.
21-1-3. 사용자 정의 객체(user-defined objects)
- 표준 빌트인 객체나 호스트 객체처럼 기본 제공되는 객체가 아닌 사용자가 직접 정의한 객체를 말한다.
21-2. 표준 빌트인 객체
- 자바스크립트는 Object, String, Number, Boolean, Date, RegExp, Array, Promise, JSON, Error 등 40 여 개의 빌트인 객체를 제공한다.
const str = new String("str");
console.log(typeof str);
const num = new Number(123);
console.log(typeof num);
const bool = new Boolean(true);
console.log(typeof bool);
const arr = new Array(1, 2, 3);
console.log(typeof arr);
const reg = new RegExp(/ab+c/i);
console.log(typeof reg);
"Object"
"Object"
"Object"
"Object"
"Object"
- 표준 빌트인 객체는 모두 인스턴스를 생성할 수 있는 생성자 함수 객체이다.(단, Math, Reflect, JSON 제외)
- 표준 빌트인 객체가 생성한 인스턴스의 프로토타입은 표준 빌트인 객체의 prototype 프로퍼티에 바인딩된 객체다.
- 예를 들어, String을 생성자 함수로 호출하면 String 인스턴스의 프로토타입은 String.prototype이다.
const str = new String("str");
console.log(Object.getPrototypeOf(str) === String.prototype);
true
- 또한, 표준 빌트인 객체는 인스턴스 없이도 호출 가능한 빌트인 정적 메서드를 제공한다.
- 예를 들어, Number의 prototype 프로퍼티에 바인딩된 객체, Number.prototype은 다양한 기능의 빌트인 프로토타입 메서드를 제공하는데 이는 상속을 통해 사용할 수 있다.
const num = new Number(1.5);
console.log(num.toFixed());
console.log(Number.isInteger(0.5));
2
false
21-3. 표준 빌트인 객체는 왜 필요할까?
- 문자열, 숫자, 불리언 등의 원시 타입의 값이 있는데도 굳이 String, Number, Boolean 등의 표준 빌트인 생성자 함수가 존재하는 이유가 무엇일까?
- 다음 예제를 보면 원시 타입의 문자열이 프로퍼티나 메서드를 가진 객체처럼 동작하는 것을 볼 수 있다.
const str = "hello";
console.log(str.length);
console.log(str.toUpperCase());
5
"HELLO"
🤔 의문
- 원시값은 어떻게 객체처럼 프로퍼티나 메서드를 가질 수 있을까?
- 이는 자바스크립트 엔진이 원시값을 연관된 객체로 변환해 주기 때문이다.
- 정확히 말하면, 자바스크립트 엔진이 암묵적으로 원시값과 연관된 객체를 생성하여 프로퍼티에 접근하거나 메서드를 호출하고 다시 원시값으로 되돌린다.
- 이처럼 원시 값에 대해 객체처럼 접근하면 생성되는 임시 객체를 래퍼 객체(wrapper object)라고 한다.
- 예를 들어, 문자열에 대해 마침표 표기법(.)으로 접근하면 그 순간 래퍼 객체인 String 생성자 함수의 인스턴스가 생성되고 문자열은 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된다.
const str = "hi";
console.log(str.length);
console.log(str.toUpperCase());
console.log(typeof str);
2
"HI"
"string"
- 문자열 래퍼 객체인 String 생성자 함수의 인스턴스는 String.prototype의 메서드를 상속받아 사용할 수 있다.
- 그 후, 래퍼 객체의 처리가 종료되면 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값으로 되돌리고 래퍼 객체는 가비지 컬렉션의 대상이 된다.
- 마찬가지로 숫자 값에 대해 마침표 표기법으로 접근하면 래퍼 객체인 Number 생성자 함수의 인스턴스가 생성되고 숫자는 래퍼 객체의 [[NumberData]] 내부 슬롯에 할당된다.
const num = 1.5;
console.log(num.toFixed());
console.log(typeof num, num);
2
"number" 1.5
- 역시 래퍼 객체인 Number 객체는 Number.prototype의 메서드를 상속받아 사용할 수 있고 래퍼 객체의 처리가 종료되면 래퍼 객체의 [[NumberData]] 내부 슬롯에 할당된 원시값으로 되돌리고 래퍼 객체는 가비지 컬렉션의 대상이 된다.
- 이처럼 문자열, 숫자, 불리언 등은 암묵적으로 생성되는 래퍼 객체에 의해 마치 객체처럼 사용할 수 있으며 표준 빌트인 객체인 String, Number, Boolean의 프로토타입 메서드 또는 프로퍼티를 참조할 수 있다.
- 따라서, 자바스크립트가 알아서 래퍼 객체를 생성하므로 굳이 표준 빌트인 객체를 사용해서 인스턴스를 굳이 생성할 필요 없이 원시값을 사용하면 된다.
21-4. 전역 객체
- 전역 객체는 코드가 실행되기 전 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체이며, 어떤 객체에도 속하지 않는 최상위 객체이다.
- 자바스크립트 환경에 따라 이름이 각각 다른데, 브라우저에서는 window(또는 self, this 등), Node.js 환경에서는 global이 전역 객체를 가리킨다.
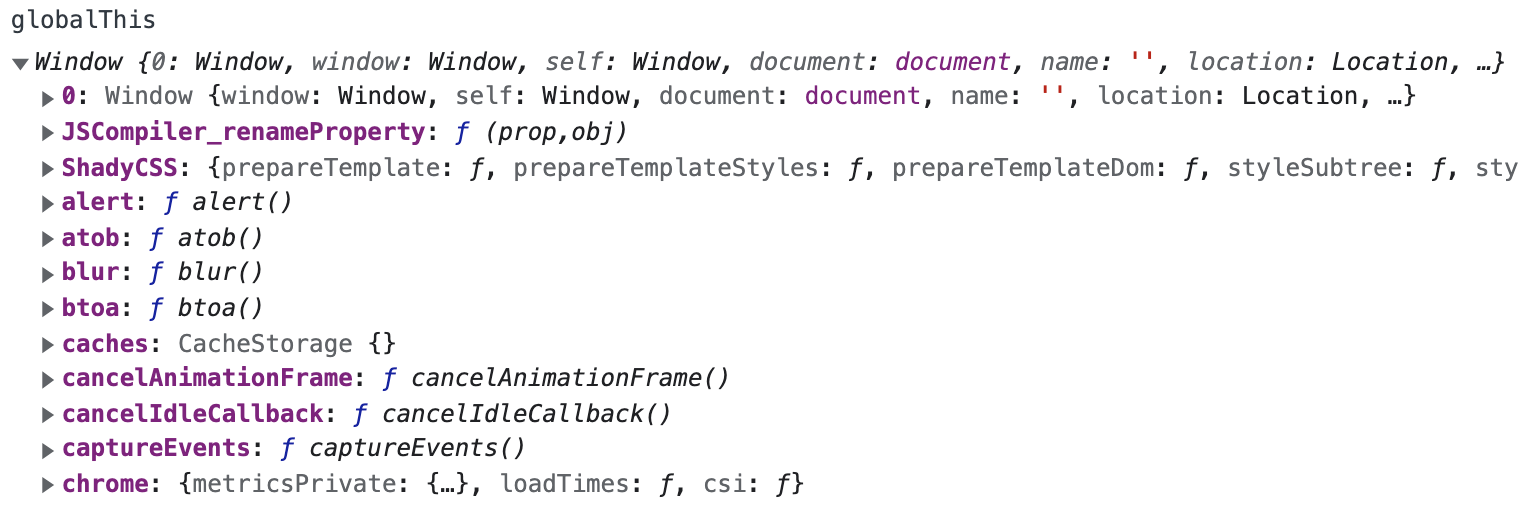
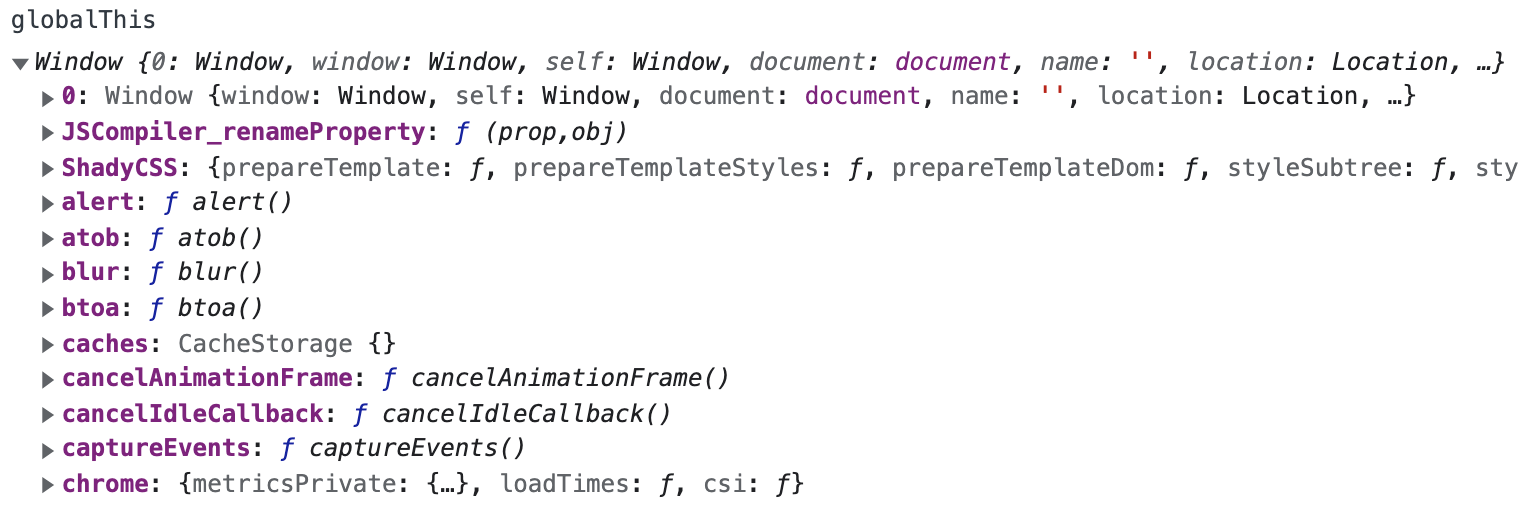
globalThis
- ES11(ECMAScript 11)에서 도입된 globalThis는 브라우저 환경과 Node.js 환경에서 전역 객체를 가리키던 다양한 식별자를 통일한 식별자이다.
- 표준 사양이므로 ECMAScript 표준 사양을 준수하는 모든 환경에서 사용할 수 있다.
- 브라우저

- Node.js
.png)
- 전역 객체는 표준 빌트인 객체(String, Number, Array 등)와 환경에 따른 호스트 객체(클라이언트 Web API 또는 Node.js의 호스트 API), 그리고 var 키워드로 선언한 전역 함수를 프로퍼티로 갖는다.
- 전역 객체의 프로퍼티를 참조할 때 window(또는 global)를 생략할 수 있다.
- 또한, 전역 객체는 생성자 함수가 제공되지 않기 때문에 개발자가 의도적으로 생성할 수 없다.
console.log(window.parseInt('F', 16));
console.log(parseInt('F', 16));
console.log(window.parseInt === parseInt);
15
15
true
21-4-1. 전역 객체 관점에서의 var 키워드와 let, const
- var 키워드로 선언한 전역 변수와 선언하지 않은 변수는 전역 객체의 프로퍼티가 된다.
var num1 = 1;
console.log(window.num1);
num2 = 2;
console.log(window.num2);
1
2
- let이나 const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아닌 전역 렉시컬 환경의 선언적 환경 레코드 내에 존재하게 된다.
let num = 1;
console.log(window.foo);
undefined
21-4-2. 빌트인 전역 프로퍼티
- 전역 객체는 window나 global을 생략하여 프로퍼티와 메서드를 사용할 수 있다.
- 이처럼 전역 객체가 가지고 있는 프로퍼티를 빌트인 전역 프로퍼티라고 한다.
console.log(window.Infinity);
console.log(Infinity);
console.log(window.NaN);
console.log(NaN);
console.log(window.undifined);
console.log(undefined);
Infinity
NaN
undefined
21-4-3. 빌트인 전역 함수
- 빌트인 전역 함수도 마찬가지로 애플리케이션 전역에서 호출할 수 있는 전역 객체의 메서드이다.
- eval
- 문자열을 인수로 전달받으며 그 문자열이 표현식이라면 런타임에 평가하여 값을 생성하고 표현식이 아니라면 문자열 코드를 런타임에 실행된다.
eval("1 + 2;");
eval("var x = 6;");
console.log(x);
6
- eval 함수를 통해 입력받은 인수를 실행하는 것은 보안에 매우 취약하다.
- 또한, 최적화가 수행되지 않으므로 일반적인 코드 실행에 비해 처리 속도가 느리다. 따라서, eval 함수는 사용을 안하는 것이 좋다.
- isFinite
- 전달받은 인수가 유한수이면 true, 무한수이면 false를 반환한다.
- 만약, 전달받은 인수가 숫자 타입이 아니라면 숫자로 타입을 변환한 후 검사를 수행한다. 이 때, 변환값이 NaN으로 평가된다면 false를 반환한다.
console.log(isFinite(0));
console.log(isFinite('10'));
console.log(isFinite("one"));
console.log(isFinite(undefined));
console.log(isFinite(Infinity));
true
true
false
false
false
- isNaN
- 전달받은 인수가 NaN인지 검사하여 그 결과를 불리언 타입으로 반환한다.
- 마찬가지로 전달받은 인수가 숫자 타입이 아니라면 암묵적으로 변환해 검사를 수행한다.
isNaN(10);
isNaN("string");
isNaN(true);
true
false
true
- parseFloat
- 전달받은 문자열 인수를 부동 소수점 숫자로 해석하여 반환한다.
const perimeter = parseFloat("3.14");
console.log(perimeter);
console.log(typeof perimeter);
3.14
number
- parseInt
- 전달받은 문자열 인수를 정수로 해석하여 반환한다.
const perimeter = parseInt("3.14");
console.log(perimeter);
console.log(typeof perimeter);
3
number
- parseInt는 두 번째 인수로 진법을 나타내는 기수(2, 8, 10, 16 등)를 전달할 수 있다.
- 두 번째 인수가 생략되면 10진수로 해석하여 반환한다.
console.log(parseInt('10', 2));
console.log(parseInt('10', 8));
console.log(parseInt('10', 16));
console.log(parseInt('F', 16));
2
8
16
15
- encodeURI, decodeURI
- encodeURI 함수는 URI(Uniform Resource Identifier)를 문자열로 전달받아 이스케이프 처리를 위해 인코딩한다.
- 인코딩은 URI 문자들을 야기될 수 있는 문제를 예방하기 위해 이스케이프 처리하는 것을 말한다.
- 이스케이프 처리는 네트워크를 통해 정보를 공유할 때 어떤 시스템에서도 읽을 수 있는 ASCII 문자 셋으로 변환하는 것이다. (단, 알파벳, 0~9의 숫자, !~* 등과 같은 문자는 이스케이프 처리에서 제외된다.)
- 예를 들어, 한글 '가'는 %EC%9E%90으로 인코딩된다.
const EXAMPLE_URI = "https://example.com?subject=빌트인객체"
const enc = encodeURI(EXAMPLE_URI);
console.log(enc);
"https://example.com?subject=%EB%B9%8C%ED%8A%B8%EC%9D%B8%EA%B0%9D%EC%B2%B4"
- decodeURI 함수는 인코딩된 URI를 인수로 전달받아 이스케이프 처리 이전으로 디코딩한다.
const dec = decodeURI(enc);
console.log(dec);
"https://example.com?subject=빌트인객체"
- encodeURIComponent, decodeURIComponent
- encodeURIComponent 함수는 URI 구성 요소를 인수로 전달받아 인코딩한다.
🤔 의문
- encodeURI 함수와 차이점은 무엇일까?
- encodeURI 함수는 전달된 문자열을 URI 전체라고 간주해 쿼리 스트링 구분자인 ?, =, & 은 인코딩되지 않는다.
- 반면, encodeURIComponent 함수는 전달된 문자열을 URI의 구성요소인 쿼리 스트링의 일부로 간주해 ?, =, & 까지 인코딩한다.
const query = "subject=빌트인객체&language=javascript";
const encComponent = encodeURIComponent(query);
console.log(encComponent);
const enc = encodeURI(query);
console.log(enc);
"subject%3D%EB%B9%8C%ED%8A%B8%EC%9D%B8%EA%B0%9D%EC%B2%B4%26language%3Djavascript"
"subject=%EB%B9%8C%ED%8A%B8%EC%9D%B8%EA%B0%9D%EC%B2%B4&language=javascript"
- decodeURIComponent 함수는 매개변수로 전달된 URI 구성 요소를 디코딩한다.
const decComponent = decodeURIComponent(query);
console.log(decComponent);
"subject=빌트인객체&language=javascript"
※ 암묵적 전역(21-4-3)은 생략


.png)
