목표
26. ES6 함수의 추가 기능
26-1. 함수의 구분
- ES6 전까지 자바스크립트의 함수는 별다른 구분 없이 일반 함수, 생성자 함수, 객체에 바인딩된 메서드 등 다양한 목적으로 사용되었다.
const foo = function () {
return 1;
}
foo();
new foo();
const obj = { foo: foo };
obj.foo();
- 중요한 것은 ES6 이전의 함수는 사용 목적에 따라 명확히 구분되지 않았다는 점이다.
- 모든 함수는 일반 함수로서 호출할 수 있고 생성자 함수로서 호출할 수 있고 메서드로도 호출할 수 있다. 어렵게 말하면 모든 함수는 callable이면서 constructor이다.
- 이는 언뜻 보면 편리한 것 같지만 실수를 유발시킬 수 있으며 성능에도 영향을 미친다.
const obj = {
x: 10,
f: function () { return this.x; }
};
console.log(obj.f());
const bar = obj.f;
console.log(bar());
console.log(new obj.f());
- 위 코드와 같이 객체에 바인딩된 함수를 생성자 함수로 호출하는 경우가 흔치는 않지만 문법상 가능하다.
- 이는 바인딩된 함수가 constructor가 되기 때문에 불필요한 프로토타입 객체를 생성하게 되어 성능에 영향을 미칠 수 있다.
[1, 2, 3].map(function (item) {
return item * 2;
});
- 보조 함수의 역할을 수행하는 콜백 함수도 마찬가지이다. 콜백 함수도 constructor이기 때문에 불필요한 프로토타입 객체를 생성한다.
- 이처럼 ES6 이전의 모든 함수는 사용 목적에 따라 명확한 구분이 없으므로 호출 방식에 특별한 제약이 없고 불필요한 프로토타입 객체를 생성하게 된다.
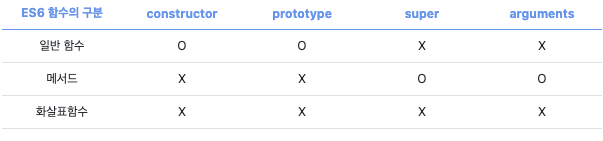
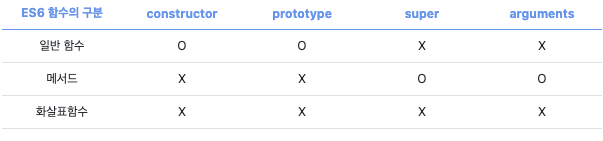
- 이러한 문제를 해결하기 위해 ES6에서는 함수를 목적에 따라 세 가지 종류로 명확히 구분했다.

- 함수 선언문이나 함수 표현식으로 정의한 일반 함수는 ES6 이전과 별 차이가 없다.
- 하지만, 메서드는 ES6 이전과 명확한 차이가 있으며 화살표 함수는 ES6 사양에서 도입되었다.
26-2. 메서드
- ES6 사양에서 메서드는 메서드 축약 표현으로 정의된 함수만을 의미한다.
const obj = {
x: 1,
foo { return this.x; },
bar: function() { return this.x; }
};
- ES6에서의 메서드는 인스턴스를 생성할 수 없는 non-constructor이다. 따라서, 생성자 함수로 호출할 수 없다. prototype 프로퍼티가 없고 프로토타입도 생성하지 않는다.
26-3. 화살표 함수(Arrow function)
- 화살표 함수 는 function 키워드 대신 화살표 => 를 사용하여 기존 함수 정의 방식보다 간략하게 함수를 정의할 수 있다. 내부 동작 또한 기존 함수보다 간략하다.
- 화살표 함수는 콜백 함수 내부에서 this가 전역 객체를 가리키는 문제를 해결하기 위한 대안으로 유용하다.
const add = (x, y) => {
return x + y
};
26-3-1. 화살표 함수 정의
const add = (x, y) => x + y;
- 화살표 => 이후 함수 몸체가 값으로 평가될 수 있는 하나의 표현식인 문으로 구성된다면 암묵적으로 반환하기 때문에 중괄호 { }를 생략할 수 있다.
const create = (id, content) => ({ id, content });
create(1, "javascript");
const create2 = (id, content) => { id, content };
create2(2, "typescript");
{ id: 1, content: "javascript" }
undefined
- 객체 리터럴을 반환하는 경우 리터럴을 소괄호 ()로 감싸줘야 한다.
- 소괄호로 감싸지 않으면 객체 리터럴의 중괄호를 함수 몸체를 감싸는 중괄호로 잘못 해석한다.
[1, 2, 3].map(function (v) {
return v * 2;
});
[1, 2, 3].map(v => v * 2);
- 화살표 함수도 일급 객체이므로 Array.prototype.map, Array.prototype.filter, Array.prototype.reduce 같은 고차 함수에 인수로 전달할 수 있다.
- 이처럼 화살표 함수는 콜백 함수로서 정의할 때 유용하다.
26-3-2. 화살표 함수와 일반 함수의 차이
- 화살표 함수는 인스턴스를 생성할 수 없는 non-constructor다.
function Foo () {
}
new Foo();
Foo {}
const Foo = () => {};
Foo.hasOwnProperty('prototype');
new Foo();
"Uncaught TypeError: Foo is not a constructor"
- 중복된 매개변수 이름을 선언할 수 없다.
- 일반 함수는 중복된 매개변수 이름을 선언해도 에러가 발생하지 않는다.
function sum(a, a) { return a + a; }
console.log(sum(3, 5));
10
- 단, 원하지 않는 값이 나올 수 있다. 위 코드에서 8을 기대하지만 두 번째 인수로 전달된 값이 더해져 10이 출력된다.
const sum = (a, a) => a + a;
"Uncaught SyntaxError: Duplicate parameter name not allowed in this context"
- 화살표 함수에서 중복된 매개변수 이름을 선언하면 에러가 발생한다.
- 화살표 함수는 함수 자체의 this, arguments, super, new target 바인딩을 갖지 않는다.
- 화살표 함수 내부에서 this, arguments, super 등을 참조하면 스코프 체인을 통해 상위 스코프의 this, arguments, super 등을 참고한다.
26-3-3. this
✏️ 참고
- this 바인딩은 함수의 호출 방식, 즉 함수가 어떻게 호출되었는지에 따라 동적으로 결정된다.
- 다시 말해서 this에 바인딩할 객체는 정의할 때 정적으로 결정되는 것이 아니라 함수를 호출할 때 어떻게 호출되었는지에 따라 동적으로 결정된다.
- 화살표 함수가 일반 함수와 가장 구별되는 특징은 this이다.
- 화살표 함수는 다른 함수의 인수로 전달되어 콜백 함수로 사용되는 경우가 많은데 이는 콜백 함수 내부의 this와 외부 함수의 this가 달라 발생하는 문제 즉, "콜백 함수 내부의 this 문제"를 해결하기 위해 의도적으로 설계된 것이다.
class Prefixer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
console.log(this);
return arr.map(function (item) {
console.log(this);
return this.prefix + item;
});
}
}
const prefixer = new Prefixer('-webkit-');
console.log(prefixer.add(['transition', 'user-select']));
Prefixer {prefix: '-webkit-'}
undefined
"Uncaught TypeError: Cannot read properties of undefined (reading 'prefix')"
- 위 예제를 실행했을 때 결과는 ['-webkit-transition', '-webkit-user-select'] 으로 예상되지만 TypeError가 발생한다.
- 프로토타입 메서드인 add에서 this는 Prefixer 객체를 가리키지만 Array.prototype.map의 인수로 전달한 콜백 함수 내부의 this는 undefined를 가리킨다.
- 이는 map 메서드가 콜백 함수를 일반 함수로서 호출되어 this가 전역 객체를 가리키지만 클래스는 암묵적으로 strict mode가 적용되기 때문에 map 메서드도 영향을 받아 전역 객체가 아닌 undefined가 바인딩된다.
- 이때 발생하는 문제가 "콜백 함수 내부의 this 문제"이다.
class Prefixer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
return arr.map(item => this.prefix + item);
}
}
const prefixer = new Prefixer('-webkit-');
console.log(prefixer.add(['transition', 'user-select']));
(2) ['-webkit-transition', '-webkit-user-select']
- 화살표 함수는 함수 자체의 this 바인딩이 존재하지 않는다.
- 따라서, 화살표 함수 내부에서 this를 참조하면 상위 스코프의 this를 그대로 참조한다. 이를 lexical this 라고 한다.
- 이는 렉시컬 스코프와 같이 화살표 함수의 this가 함수가 정의된 위치에 의해 결정된다는 것을 의미한다.
참고
- 일반 함수에는 this 바인딩이 반드시 존재하는데 일반적인 식별자처럼 스코프 체인을 통해 this를 탐색할 필요가 없다.
const x = () => {
console.log(this);
const y = () => {
console.log(this);
}
y();
}
x();
Window {0: Window, window: Window, self: Window, document: document, name: '', location: Location, …}
Window {0: Window, window: Window, self: Window, document: document, name: '', location: Location, …}
- 화살표 함수와 화살표 함수가 중첩되어 있다면 상위 화살표 함수에도 this 바인딩이 없으므로 스코프 체인상에서 가장 가까운 상위 함수중 화살표 함수가 아닌 함수의 this를 참조한다.
- 만약 화살표 함수가 전역 함수라면 화살표 함수의 this는 전역 객체를 가리킨다.
- 이러한 문제 때문에 메서드를 화살표 함수로 정의하는 것은 피해야 한다.
const person = {
name: 'Lee',
sayHi: () => console.log(`Hi ${this.name}`)
};
person.sayHi();
"Hi"
- sayHi 프로퍼티에 할당한 화살표 함수 내부의 this는 person을 가리키지 않고 전역 객체를 가리키기 때문에 this.name이 나타나지 않는다.
✏️ 참고
const person = {
name: 'Lee',
sayHi() {
console.log(`Hi ${this.name}`);
}
};
person.sayHi();
"Hi Lee"
26-3-4. super는 생략
26-3-5. arguments
- 화살표 함수는 함수 자체의 arguments 바인딩을 갖지 않는다.
- 따라서, 화살표 함수 내부에서 arguments를 참조하면 this와 마찬가지로 상위 스코프의 arguments를 참조한다.
(function () {
const foo = () => console.log(arguments);
foo(3, 4);
}(1, 2));
const bar = () => console.log(arguments);
bar(1, 2);
Arguments(2) [1, 2, callee: ƒ, Symbol(Symbol.iterator): ƒ]
"Uncaught ReferenceError: arguments is not defined"
- 위 코드에서 foo 함수는 상위 스코프인 즉시 실행 함수의 arguments 1와 2를 참조한다.
- bar 함수는 상위 스코프인 전역의 arguments를 참조하는데 전역에는 arguments 객체가 존재하지 않으므로 에러가 발생한다.
- 이처럼 상위 스코프의 arguments 객체를 참조할 수 있지만 화살표 함수 자신에게 전달된 인수 목록을 확인할 수 없다.
- 따라서, 화살표 함수로 가변 인자 함수를 구현해야 할 때에는 반드시 Rest 파라미터를 사용해야 한다.
26-4. Rest 파라미터
26-4-1. 기본 문법
- Rest 파라미터 는 매개변수 이름 앞에 세개의 점 ... 을 붙여서 정의한 매개변수를 의미하는데 함수에 전달된 인수들의 목록을 배열로 전달받는다.
function foo(...rest) {
console.log(rest);
}
foo(1, 2, 3, 4, 5);
[1, 2, 3, 4, 5]
- 또한, 일반 매개변수와 Rest 파라미터를 함께 사용할 수 있다.
- 이때 함수에 전달된 인수들은 순차적으로 할당된다.
function foo(param1, param2, ...rest) {
console.log(param1);
console.log(param2);
console.log(rest);
}
foo(1, 2, 3, 4, 5);
1
2
[3, 4, 5]
- 위 코드를 보면 먼저 선언된 매개변수에 인수들이 할당되고 나머지 인수들은 Rest 파라미터로 배열로 할당된다.
- 따라서, Rest 파라미터는 반드시 마지막 파라미터여야 한다.
function foo(...rest, param1, param2) {
console.log(rest);
console.log(param1);
console.log(param2);
}
foo(1, 2, 3, 4, 5);
"Uncaught SyntaxError: Rest parameter must be last formal parameter"
- 또한, Rest 파라미터는 하나만 선언할 수 있다.
function foo(...rest1, ...rest2) {
console.log(rest1);
console.log(rest2);
}
foo(1, 2, 3, 4, 5);
"Uncaught SyntaxError: Rest parameter must be last formal parameter"
26-4-2. Rest 파라미터와 arguments 객체
- ES5에서는 함수를 정의할 때 매개변수의 개수를 확정할 수 없는 가변 인자 함수의 경우 매개변수를 통해 인수를 전달받는 것이 불가능해 arguments 객체를 활용하여 인수를 전달받았다.
- arguments 객체는 함수 호출 시 인수들의 정보를 담고 있는 유사 배열 객체이다.
function sum() {
console.log(arguments);
}
sum(1, 2);
- 하지만 arguments 진짜 배열은 아니기 때문에 prototype 메서드를 사용해야만 배열 처럼 사용할 수 있었다.
function sum() {
const array = Array.prototype.slice.call(arguments);
console.log(array);
}
sum(1, 2);
- ES6에서는 rest 파라미터를 사용하면 가변 인자 함수의 목록을 직접 배열로 받을 수 있다.
- 특히, 화살표 함수는 함수 자체의 arguments를 갖지 않기 때문에 가변 인자 함수를 구현해야 할 때에는 반드시 Rest 파라미터를 사용해야 한다.
26-5. 매개변수 기본값은 생략