
목표
- 11장의 내용을 최대한 이해하고 정리하기
11장 원시 값과 객체
- 자바스크립트에서 값은 원시 타입과 객체 타입으로 구분 된다. (자세한 내용은 데이터 타입에서 확인할 수 있다.)
🤔 의문
- 그렇다면 원시 타입과 객체 타입으로 구분한 이유는 무엇일까?
- 가장 큰 차이점은 원시 타입의 값 즉, 원시 값은 변경 불가능한 값이고 객체 타입의 값 즉, 객체는 변경 가능한 값이라는 것이다.
- 메모리 관점에서 보면 원시 값을 변수에 할당하면 변수에는 실제 값이 저장되고 객체를 변수에 할당하면 참조 값이 저장된다.
- 원시 값과 객체를 자세히 살펴보자.
11-1. 원시 값
-
원시 값은 크게 2가지 특성이 있다.
- 변경 불가능한 값
- 값에 의한 전달
11-1-1. 변경 불가능한 값
- 한 번 생성된 원시 타입의 값은 읽기 전용으로 값을 변경할 수 없다.
- 변수에 값이 재할당되면 그 메모리 공간에 다시 값을 쓰는 것이 아니라 새로운 메모리 공간을 할당한다. (자세한 내용은 변수에서 확인할 수 있다.)
- 결국, "원시 값이 변경 불가능하다." 라는 말은 원시 값 자체를 변경할 수 없다는 것이지 변수 값을 변경할 수 없다는 것이 아니다. 변수 값은 재할당을 통해 언제든지 변경할 수 있다.
- 이러한 특성을 불변성(Immutability)이라고 한다.
- 불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 방법이 없고 이는 상태 변경 추적이 용이하고 데이터의 신뢰성을 보장한다.
11-1-2. 값에 의한 전달(pass by value)
var number = 80;
var copy = number;
console.log(number);
console.log(copy);
console.log(number === copy);
// 결과
80
80
true- 변수(copy)에 변수(number)를 할당하면 어떻게 될까?
- number는 변수 값 80으로 평가되므로 copy 변수에도 80이 할당될 것이다. 이 때, 새로운 숫자 값 80이 생성되어 copy 변수에 할당된다.
- 이처럼 변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수(copy)에는 할당되는 변수(number)의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라고 한다.
- 중요한 것은 number와 score 변수의 값이 동일한 값을 갖지만 다른 메모리 공간에 저장된 별개의 값을 갖는다.
💡 주의
- 값에 의한 전달이라는 용어 때문에 헷갈릴 수 있지만 실제로는 값이 전달되는게 아니라 메모리 주소가 전달된다.
number = 100;
console.log(number);
console.log(copy);
console.log(number === copy);
// 결과
100
80
false- number에 다른 원시 값을 재할당해도 number와 copy 두 변수는 서로 다른 메모리 공간에 저장된 별개의 값을 참조하기 때문에 서로 간섭할 수 없다.
11-2. 객체
-
객체는 원시 값과 다른 방식으로 동작하도록 설계되어 있다. 예를 들어, 원시 값은 확보해야 할 메모리 크기를 사전에 정해두지만 객체는 경우에 따라 확보해야 할 메모리 크기가 클 수도 있고 작을 수도 있다.
-
객체도 크게 2가지 특성이 있다.
- 변경 가능한 값
- 참조에 의한 전달
11-2-1. 변경 가능한 값
- 원시 값을 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 원시 값에 접근할 수 있다. 즉, 원시 값 자체를 값으로 갖는다.
- 하지만, 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 객체를 가지고 있는 메모리 공간의 주소 값에 접근할 수 있다. 즉, 참조 값을 값으로 갖는다.
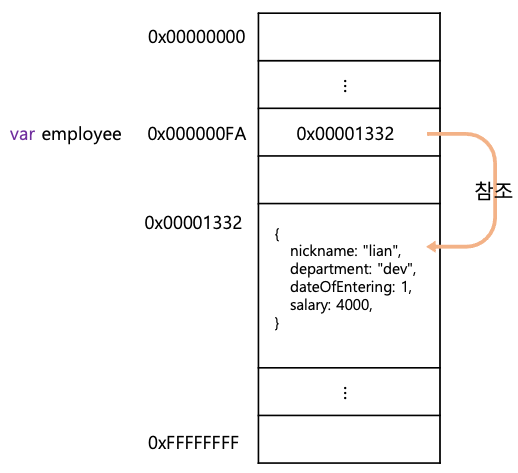
var employee = {
nickname: "lian",
department: "development",
dateOfEntering: 1,
salary: 4000,
};
- 변수 employee가 기억하는 메모리 주소(0x000000FA)에 접근하면 객체를 가지고 있는 메모리 공간의 주소인 참조 값 0x00001332이 나온다.
- 이 참조 값을 통해 다시 객체에 접근한다.
- 원시 값은 변경 불가능한 값이기 때문에 값을 변경하려면 재할당 외에는 방법이 없지만 객체는 재할당 없이 객체를 직접 변경할 수 있다.
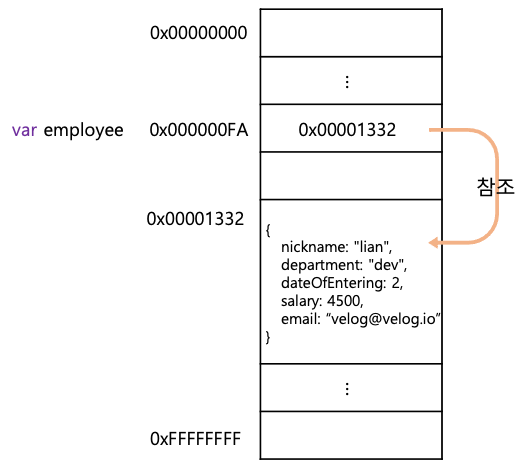
employee.dateOfEntering = 2;
employee.salary = 4500;
employee.email = "velog@velog.io";
// 결과
{
nickname: 'lian',
department: 'development',
dateOfEntering: 2,
salary: 4500,
email: 'velog@velog.io'
}- 즉, 재할당 없이 프로퍼티를 동적으로도 추가할 수 있고 프로퍼티 값을 갱신할 수 있다. 또한, 프로퍼티 자체를 삭제할 수 있다.

- 이때, 객체를 할당한 변수에 재할당을 하지 않았으므로 객체를 할당한 변수의 참조값은 변경되지 않는다.
🤔 의문
- 원시 값처럼 객체도 이전 값을 복사해서 새롭게 생성하면 명확하고 데이터의 신뢰성이 보장될텐데 왜 참조값을 저장할까?
결론부터 말하면 효율성 때문이다.
- 객체는 크기가 정해져 있는 원시 값과는 다르게 크기가 매우 클 수 있기 때문에 복사해서 생성하는 비용이 많이든다.
- 즉, 메모리를 효율적으로 사용하기 위해 그리고 객체를 복사하지 않아 비용을 줄여 성능을 향상시키기 위해 객체는 변경 가능한 값으로 설계되었다.
- 하지만, 객체는 원시 값과는 다르게 문제점이 있다. 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 점이다.
11-2-2. 참조에 의한 전달(pass by reference)
- 여러 개의 식별자가 객체를 공유할 수 있다는 의미는 다음과 같다.
var person = {
name: 'Lee'
};
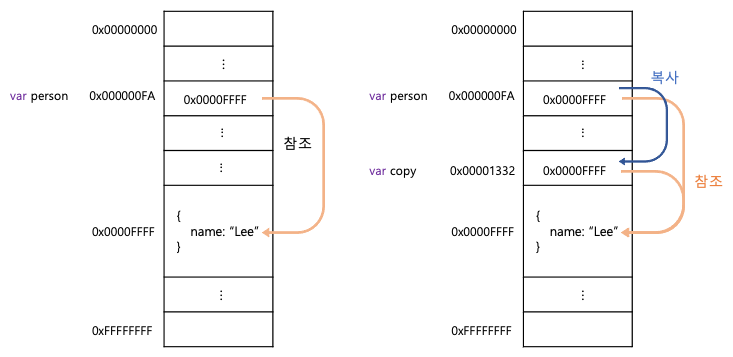
var copy = person;- 객체를 가리키는 변수(person)를 할당받는 변수(copy)에 할당하면 원본의 참조 값이 복사되어 전달된다.
- 이를 참조에 의한 전달이라 한다.

- 위 그림을 보면 원본(person)을 사본(copy)에 할당하면 원본 person의 참조 값을 복사해서 copy에 저장한다.
- person과 copy는 저장된 메모리 주소가 다르지만 같은 객체를 가리킨다. 즉, 두 개의 식별자가 하나의 객체를 공유한다는 것이다.
- person과 copy 둘 중 한 쪽에서 객체를 변경하면 서로 영향을 받는다.
var person = {
name: 'Lee'
};
var copy = person;
console.log(person === copy);
copy.name = "kim";
person.job = "programmer";
console.log(person);
console.log(copy);
// 결과
true
{name: 'kim', job: 'programmer'}
{name: 'kim', job: 'programmer'}- person과 copy는 같은 객체를 참조하기 때문에 true가 출력된다.
참고로 값에 의한 전달, 참조에 의한 전달은 ECMAScript 사양에 정의된 공식적인 용어는 아니지만 책에서는 전달되는 값의 종류가 원시 값인지 참조 값인지 구별해 강조하는 의미에서 구분하였다고 한다.
