목표
- create-react-app으로 리액트 앱을 생성해본다.
1. 리액트 앱 생성하기
1-1. create-react-app
- 리액트 프레임워크를 사용하는 방법에는 CDN을 script 태그에 넣고 사용하는 것이 있다. CDN(React)을 통해 확인할 수 있다.
- 그리고 CDN 말고도 다른 방법이 존재하는데, 그것은 React 앱을 만드는 것이다.
- React 앱은 개발 환경을 설정하고, 최신 자바스크립트를 사용하게 해주며, 프로덕션 앱을 최적화를 해준다고 리액트 공식문서에 나와 있다.
🤔 의문
- 그렇다면 어떻게 리액트 앱을 만들까?
다음과 같은 명령어로 리액트 앱을 만들 수 있다.
npx create-react-app my-app
cd my-app
npm start💡 주의
- 명령어를 사용하기 전에 중요한 점이 있는데, Node 14.0.0 혹은 상위 버전 및 npm 5.6 혹은 상위 버전이 필요하다고 나와 있다.
- 실제로 위의 명령어를 살펴보면 npm과 npx가 있는 것을 볼 수 있다.
- npm은 node package manager의 줄임말로 node.js에서 사용하는 모듈들을 다운 받아 설치하고 관리해주는 프로그램을 말한다.
- 또한, npx는 node package execute의 줄임말로 npm의 단점을 보완해주는 도구이다. 모듈을 로컬에 저장하지 않고, 매번 최신 버전의 파일만을 임시로 불러와 실행 시킨 후에, 다시 그 파일은 없어지는 방식으로 모듈을 사용한다.
node.js와 npm은 Node.js 홈페이지에서 다운로드 받을 수 있다. LTS(Long Term Support)버전을 다운로드 받는 것이 일반적이다.

- 노드가 잘 설치 됐는지 보려면 터미널에 node -v를 입력해 확인하면 된다.

- 노드 버전이 잘 확인 된다면 다시 리액트 앱을 설치해주면 된다. 다음 명령어를 실행하면
npx create-react-app my-app.png)
- 위와 같이 마지막에 Happy hacking!이라고 뜨면 잘 설치 된 것이다.
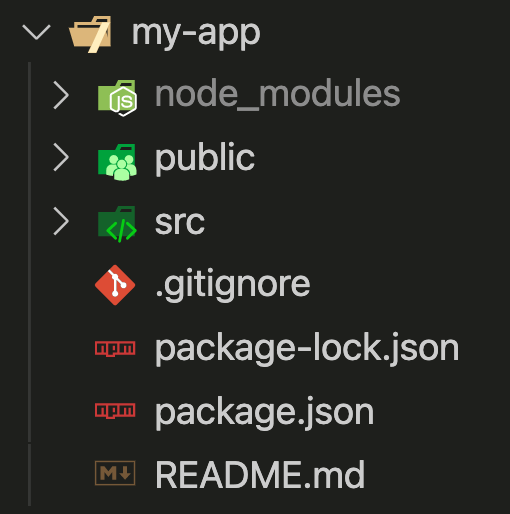
- 에디터(VS Code 등)에서 해당 폴더를 열어보면 무언가가 많이 생성된 것을 볼 수 있다.

- 이제 다음 명령어를 실행해 리액트 앱을 실행해본다.
npm start- 정상적으로 실행이 됐다면 로컬 서버가 실행(localhost:3000)되면서 다음과 같은 화면이 뜰 것이다.