개요
Node JS로 api를 짜던 와중에 req.params와 req.body의 차이가 궁금해서 쓰는 글
Request object
req.params와 req.body 둘 다 request 프로퍼티에 해당한다.
그렇다면 express에서 request는 정확히 어떤 개념일까?
공식문서에는 다음과 같이 나와있다.
'HTTP request'로써 'req'로 표현되는 객체이다.
request 'query string', 'parameters, 'body', 'HTTP header' 등의 프로퍼티를 갖는다. 'req'객체는 'Node'의 request 객체보다 향상된 버전이다.
- 프로퍼티(property) : 일부 객체 지향 프로그래밍 언어에서 필드(데이터 멤버)와 메소드 간 기능의 중간인 클래스 멤버의 특수한 유형이다. 프로퍼티의 읽기와 쓰기는 일반적으로 게터(getter)와 세터(setter) 메소드 호출로 변환된다. -위키피디아-
'req' 객체에는 다양한 프로퍼티가 있지만, 그 중에서 req.params와 req.body, 그리고 req.query위주로 살펴보겠다.
req.params
// @route GET api/posts/:id
// @desc 'get' 메소드를 써서 파라미터 프로퍼티인 id값에 맞는 포스트를 가져오는 요청
router.get("/:id", auth, async (req, res) => { // 'id'라는 프로퍼티
try {
const post = await Post.findById(req.params.id);
res.json(post);
} catch (err) {
res.status(500).send("Server Error");
}
});'api/posts/:id'라는 라우터 경로가 있을 때, 'id'는 'req.params.id'로 불러올 수 있다.
req 객체에 'parameter'라는 프로퍼티가 있고, 그 프로퍼티의 'id'라는 프로퍼티로 접근해 요청을 보낼 수 있는 것.

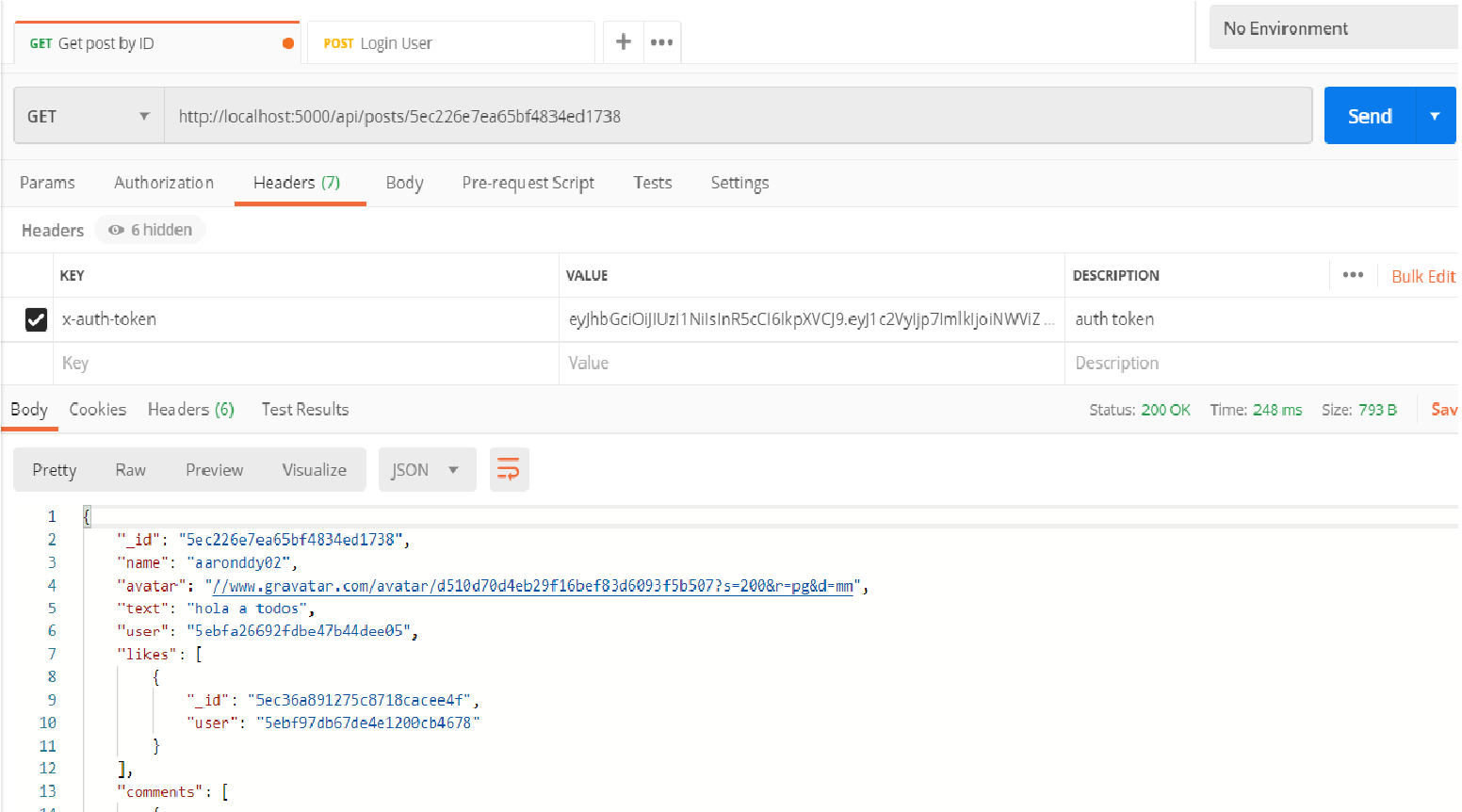
포스트맨으로 확인할 수 있다.
req.query
req.query는 해당 라우트 경로에서 각각의 'query string'을 파라미터로 갖는 객체 프로퍼티이다. 만약 'query parser'가 값이 없으면 빈 객체가 나올 것이고, 그렇지 않으면 해당에 맞는 'query parser'가 나올 것.
- query string : 사용자가 입력 데이터를 전달하는 방법중의 하나로, url 주소에 미리 협의된 데이터를 파라미터를 통해 넘기는 것을 말한다.
http://host:port/path?querystringquery parameters( 물음표 뒤에 = 로 연결된 key value pair 부분)을 url 뒤에 덧붙여서 추가적인 정보를 서버 측에 전달하는 것이다. 클라이언트가 어떤 특정 리소스에 접근하고 싶어하는지 정보를 담는다.
(형식)
(1) 정해진 엔드포인트 주소 이후에 ?를 쓰는것으로 쿼리스트링이 시작함을 알린다
(2) parameter=value로 필요한 파라미터의 값을 적는다
(3) 파라미터가 여러개일 경우 &를 붙여 여러개의 파라미터를 넘길 수 있다.
엔드포인트주소/엔드포인트주소?파라미터=값&파라미터=값
(4) = 로 key 와 value 가 구분된다.
-
query parser : Query의 하위 클레스들을 이용해 입력된 문자열을 parsing하여 Query 객체를 만들어주는 역할을 한다.
-
parsing : 문장을 이루고 있는 구성 성분으로 분해하고 그들 사이의 위계 관계를 분석하여 문장의 구조를 결정하는 것
// GET /search?q=tobi+ferret
console.dir(req.query.q)
// '/search'라는 라우트 경로에서 query.q에 해당하는 값은 'tobi ferret'
// => 'tobi ferret'
// GET /shoes?order=desc&shoe[color]=blue&shoe[type]=converse
console.dir(req.query.order)
// '/shoes'라는 라우트 경로에서 query.order에 해당하는 값은 'desc'
// => 'desc'
console.dir(req.query.shoe.color)
// '/shoes'라는 라우트 경로에서 query.shoe.color에 해당하는 값은 'blue'
// => 'blue'
console.dir(req.query.shoe.type)
// '/shoes'라는 라우트 경로에서 query.shoe.type에 해당하는 값은 'converse'
// => 'converse'
req.query의 형태는 사용자의 임의에 따라 결정되므로 그 해당 객체의 프로퍼티와 값을 신뢰하기 전에 타당한 것인지 입증되어야 한다.
예를 들어 'req.query.foo.toString()'은 여러 이유에서 입증이 실패될 수 있다. 'foo'가 없을 수도 있고 string이 아닐 수도 있으며, toString'은 function이 아닌 string일 수 있는 것이다.
req.body
'request body'에 'key-value'의 데이터가 담긴 객체 프로퍼티이다. JSON 객체에 접근 가능하다.
// POST https://swamp.com/login
//
// {
// "email": "sam@gmail.com",
// "password": "chompz4lyfe"
// }
app.post('/login', (req, res) => { // '/login'인 라우터 경로에 post 메소드를 써서 요청, 응답
console.log(req.body.email) // "sam@gmail.com"
console.log(req.body.password) // "chompz4lyfe"
})