2020년 12월 쯔음? 공부한 내용을 정리하고 프로젝트 결과를 올릴 블로그를 만들어야겠다고 결심을 했고, 2021년 2월 말, hugo와 github pages를 통해 블로그를 직접 만들고 호스팅하기 시작했습니다. 그리고 2021년 8월 말, 블로그를 velog로 이전해야겠다고 마음먹었고, 2021/09/03일 velog에 첫 포스트를 남기고 글들을 이전하기 시작했습니다. 현재 모든 글을 velog로 이전했고, 곧 호스팅 중인 이전 블로그를 내리려합니다.
하지만, 그 동안 블로그를 만들며 고생한 기억이 아까워서 여기 그 경험을 공유하려 합니다.
개인 블로그를 만드는 방법
내가 어떤 블로그를 호스팅하려 한다면,
- 호스팅하려는 블로그
- 블로그를 호스팅할 서버
위 두가지가 필요합니다.
정적 사이트 생성기
먼저 호스팅할 블로그를 만들어야겠죠.
하나의 사이트는 여러 개의 html 파일로 구성되는데, 블로그의 경우, 글 하나 쓸때마다 html 파일을 새로 만들면 암에 걸릴 수도 있기 때문에 정적 사이트 생성기를 사용합니다.
정적 사이트 생성기는 정해진 틀에 따라 폴더, md파일, 이미지 등등을 배치하면, 이를 조합해 서버가 호스팅하기만 하면 되도록 사이트를 생성해줍니다. 어떤 식인지 감이 안올 수 있으니 직접 사이트가 생성되는 것을 봅시다. 필자는 정적사이트생성기로 hugo를 사용했습니다.
이전 블로그의 폴더 구조입니다. archetypes, content,data,resouces,themes등의 폴더가 있고, content 폴더 안에 호스팅할 글들이 들어갑니다.
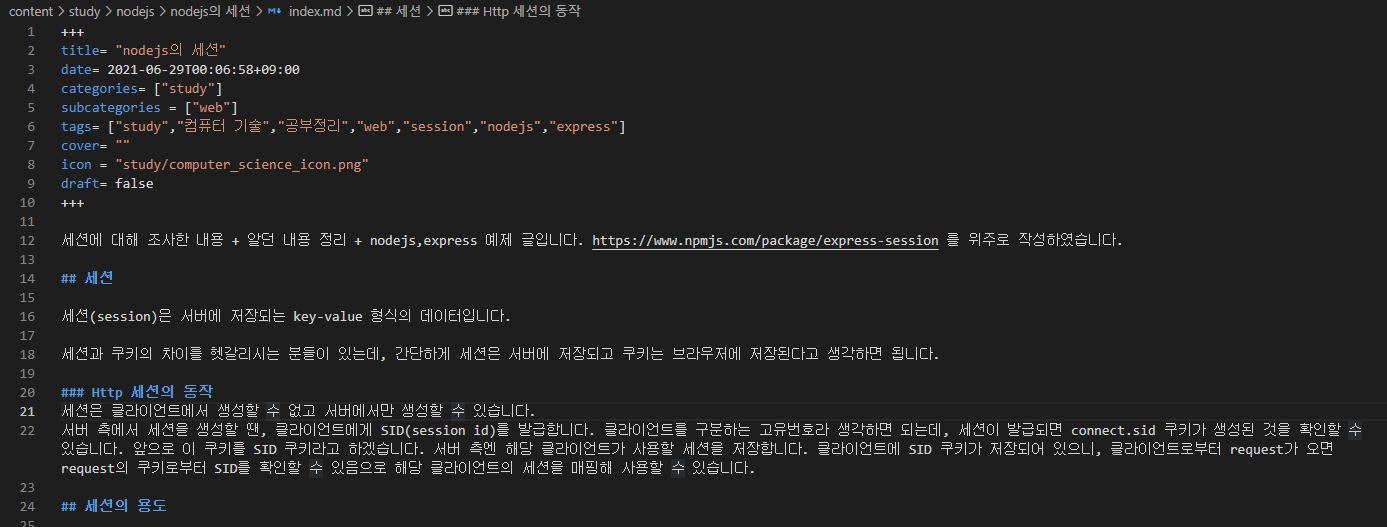
nodejs의 세션/index.md글을 보면

요런 식입니다. md 파일을 생성해줘야하죠. velog와 비교하자면, velog도 벨로그 작성에 사용할 markdown editor를 제공해주죠. (그래서 간단한 html문법도 사용할 수 있습니다.)
다른점은 상단에 +++로 감싸진 부분이 존재하죠. toml 문법에 따라 작성된 이 영역은 포스트에 대한 메타 데이터를 hugo에게 알려주는 부분입니다. tags, date, title 등등을 정의해주죠. 이러한 .md파일을 만들어주고 hugo 프로그램을 사용하면 hugo가 md파일을 메타정보를 적용해 html파일로 바꾸어줍니다.
hugo를 통해 사이트를 빌드한 모습입니다. public 폴더가 생성되는데 이를 열어보면
잘 보이려나요? index.md가 index.html로 바뀌었습니다. 전문은 너무 길어서 다 못보여드리지만, 어떤 식인지는 감을 잡으셨을 겁니다.
아마, velog도 비슷한 형식일겁니다. 벨로그를 생성하고 출간하기를 누르면 서버단에서 markdown -> html로 컴파일하는 과정을 거쳐 특정 경로에 html페이지를 추가하겠죠.
사이트를 호스팅할 서버
정적 사이트 생성기로 사이트를 만들었다면, 이 사이트를 호스팅할 서버가 필요하겠죠. 집에 서버컴을 두고 호스팅 할 수도 있겠지만, 겨우 개인 블로그 하나 운영하는데 집에 서버를 둘 정도로 블로그에 진심이진 않을 겁니다. 그리고 도메인도 사야한다구요.
그래서 보통 github pages를 이용합니다.
홈페이지에 들어가보면 다음과 같은 문구가 보입니다.
Websites for you and your projects.
Hosted directly from your GitHub repository. Just edit, push, and your changes are live.
github pages는 깃허브 아이디만 있으면 사이트 하나를 무료로 호스팅 해줍니다. github에 레파지토리를 만들고 빌드된 사이트를 올리면 [깃허브아이디].github.io를 통해 접근할 수 있는 식이죠.
딱히 뭔가 설치해야하는 것도 아니기 때문에 상당히 좋은 서비스입니다. 포트폴리오 사이트 호스팅등으로 이용하기 좋겠죠.
그래서 보통 개인 블로그를 만들 때 jekyll + github pages를 통해 만들곤 합니다. jekyll도 정적 사이트 생성기인데, 테마도 많고 글을 추가해 github에 올리기만 해도 github에서 자체적으로 사이트를 생성해주기 때문에 편리합니다.
jekyll가 아니라 hugo를 쓴 이유?
개인적으로 분석한 jekyll의 장점은 github에서 사이트를 자동으로 빌드해준다는 점입니다. 편리하죠. 그리고 테마도 많습니다. 그리고 hugo의 장점은 빌드가 빠르다는 점입니다. 테마는 jekyll에 비해 부족하지만(지금은 어떤지 모르겠네요) 그렇다고 쓸만한 테마가 없다는 것도 아닙니다. 보통 블로그 규모가 커지면 속도가 빠른 hugo를 선호하는 것 같더군요.
다만 저는 장단점을 다 때놓고 힙스터감성 때문에 남들 다하면 안할꺼야 심보가 확 살아서 hugo를 썼습니다.
개인 블로그 운영의 장점
여기서부터는 개인 블로그 운영도 해보고, velog도 써본 경험을 바탕으로 비교한 장점입니다.
자유로움
velog와 비교해 개인 블로그를 호스팅하면 좋은 점은 사이트를 마음대로 생성할 수 있다는 점입니다. velog는 하나의 테마를 제공하지만, hugo,jekyll에는 다양한 테마가 있고, 또 테마를 직접 만드는 것도 가능합니다. 기존의 테마를 조금 뜯어고쳐 원하는 기능을 추가할 수도 있죠.
페이지에 따라 script를 추가할 수 있어 동적인 애니메이션이 들어간 페이지를 만들 수도 있습니다.
위 사진은 이전 블로그 일부를 캡쳐한 것인데, 제가 만든 테마입니다. 이렇게 나만의 페이지를 만들고 꾸밀 수 있습니다.
그 밖에도 페이지 검색엔진을 직접 고르거나, comment엔진을 고르거나, 뭐... 할 수 있는 거야 뭐 웹페이지를 직접 제작하는 것과 다름없으니 무궁무진 하겠지요.
shortcode
이건 hugo만의 장점일수도 있는데(다른 정적파일생성기도 같은 기능을 제공하는지 모르겠어요), 짧은 html코드를 등록해놓고 md 파일 내에 삽입할 수 있습니다.
<figure role="img">
<img src="{{ .Get "src" }}" alt="{{ .Get "alt" }}">
<figcaption>- {{.Inner}} -</figcaption>
</figure>
<br/>예를 들어 위와 같이 shortcode를 등록해놓으면
{{<figure-img src="./images/mariadb-cli.png" alt="mariadb-cli">}}
MySQL Client
{{</figure-img>}}위와 같이 md 중간에 코드를 삽입할 수 있습니다. markdown을 다채롭게 꾸미다보면 raw html 코드가 들어가는 경우가 종종 있어서 꽤 편한 기능이었습니다.
google analytics
구글 애널리틱스에 호스팅 주소를 등록해 접속하는 유저층을 분석할 수 있다는 점도 큰 장점이었습니다. 사실 제 경우는 블로그 규모도 작고 유저층에 따라 뭔가 대응을 할 것도 아니었기 때문에, 무의미했습니다만, 선호하는 글, 많이 보는 글 등을 분석할 수 있어 본격적으로 블로그를 운영하려는 분들에게 좋을 것 같습니다.
광고
저는 광고를 달진 않았는데 구글에 광고를 달라고 신청할 수 있습니다. 물론 광고가 나올 위치도 맘대로 정할 수 있죠. 본격적으로 블로그를 운영할 생각이 있다면, 개인 블로그를 운영해 광고 수익을 내는 것도 고려해볼만 할겁니다.
개인 블로그 운영의 단점
번거로움
velog의 경우 새 글 작성를 누르고, 글을 쓰고, 출간하기만 누르면 글이 바로 호스팅됩니다. 그에 반해 github pages를 통해 글을 호스팅한다면 새로 추가한 md 파일, 이미지들을 commit & push 해줘야했습니다. hugo를 쓰게 된다면, 블로그를 저장하는 레파지토리, 사이트를 호스팅할 github.io 레파지토리, 두 저장소를 관리해줘야해서 이 점이 상당히 번거로웠습니다. 물론 hugo가 아니라 jekyll였어도 블로그 리소스들을 관리해줘야한다는 점은 마찬가지입니다.
markdown editor의 부재
velog는 사이트 내에 markdown editor를 제공해줍니다. 이미지를 드래그해서 삽입하고, 태그를 쉽게 추가하는 등 편의 기능을 제공하죠. 하지만, 정적사이트생성기를 통해 블로그를 운영한다면, markdown은 거의 직접 작성해야합니다. 다른건 놔두고 이미지 추가가 진짜 번거롭습니다. 이미지를 추가하고 markdown내에 경로를 작성해줘야하니까요.
velog로 옮긴 이유
개인 블로그 운영을 포기한 이유는 블로그에 들어가는 시간을 최대한 줄이기 위해서입니다. 앞서 말한 개인 블로그 호스팅의 단점들이 은근히 시간을 잡아먹는데, 학생인 입장에서 공부하면서 블로그 운영에 시간을 뺏기는 점들이 탐탁치않았습니다.
그래서 블로그 호스팅 서비스들(tistory,네이버 블로그 등)을 알아보게 되었는데, 아무래도 블로그 운영 목적이 공부하고 정리하는 것이라 애널리틱스는 딱히 필요 없었고, 광고도 없는 쪽이 보기 좋기 때문에 velog를 선택했습니다. velog의 디자인도 마음에 들었구요.
개인적으로 얻은 것들
비록 개인 블로그 운영을 접고 velog로 이전했지만, 개인 블로그를 운영해보면서 배운 점들은 많습니다. 특히 테마를 직접 만드려고 시도한게 고통스러운 과정이었지만 꽤 좋은 경험이었습니다. 테마를 만들어보면서 lunr.js도 써봤고, robots.txt,sitemap.xml 같은 파일의 정체도 알았고요. SEO를 고려해가면서 html을 구성해보는것도 좋은 경험이었습니다. 하지만 거의 삽질하면서 알아낸 부분들이라, 혹시라도 블로그 운영 경험이 부족한데 테마를 직접 만들어쓰려는 분들이 있다면 정말 비추천입니다. 블로그는 다른사람이 만든 테마를 쓰세요... 제발...
결론
- 개인 블로그를 직접 호스팅하는 것은 블로그 운영이 자유로워서 좋았다. 그 밖에 장점도 많다.
- 직접 호스팅하면서 배운점도 많았다.
- 하지만 velog처럼 친절한 UI가 제공되지는 않기 때문에 불편하다.
- 필자의 목적은 공부한 것을 정리하는 것이기 때문에 개인 블로그 운영에서 얻을 이점이 많지 않았다.
- 마침 velog는 디자인도 좋고, 광고도 없어서 velog로 옮겼다.
만약 본인의 개성을 잔뜩 드러낸 블로그를 갖고 싶다거나, 블로그 이용자에 대한 애널리틱스가 필요하다면 개인 블로그를 운영하는 것을 추천합니다.
하지만, 블로그를 노트나 일기장처럼 쓰려는 분들은 개인 블로그 운영보다는 블로그 호스팅 서비스를 이용하세요.
