
부트캠프 채팅에서 javascript에서 typeof 1 < 2의 결과값이 왜 false인지 물어보는 질문이 올라와 이유를 정리해봤습니다.

단서 얻기
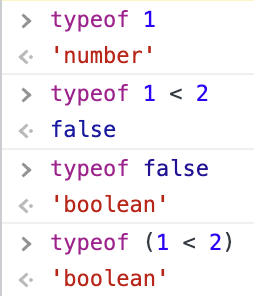
우선 질문에 나온 것처럼 typeof를 각각 실행했을 때 어떤 결과가 나오는지 출력해봅니다.
크롬 개발자 도구에서 실행해보면 질문에서 말한 것과 똑같이 실행되는 것을 확인할 수 있습니다.

javascript는 메서드나 연산자가 요구하는 자료 형태로 들어오는 값의 형태를 자동으로 바꿉니다.
다시 말해, 문구를 입력 받아 화면에 알림창을 띄워주는 alert()을 사용한다고 가정하면 alert(null)과 같이 null을 입력해도 이것은 alert("null")로 자동 변환되어 문제 없이 실행됩니다.
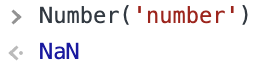
개발자 도구를 통해 확인해보면 지금 발생하는 문제에서도 같은 원리로 typeof 1의 결과값이 'number'로 변환되었다는 것을 알 수 있습니다.
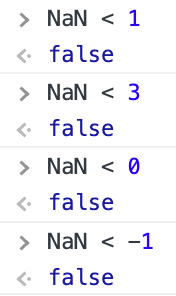
그럼 이 NaN을 각각의 숫자들과 비교해봅시다.
아래 사진을 보면 NaN은 어떤 숫자와 비교해도 숫자의 크고 작음과 관계 없이 항상 false를 반환하는 것을 발견할 수 있습니다.

원인 찾기
기존 javascript의 형변환 시스템을 생각하면 falsy 값 중 하나인 NaN은 다른 숫자와 비교할 때 0으로 반환되어야 할 것 같습니다.
하지만 어떤 숫자 값과 비교해도 false를 반환한다는 것은, 직관적으로 생각했을 때 그렇게 반환되도록 정해진 결과라고 생각해볼 수 있습니다.
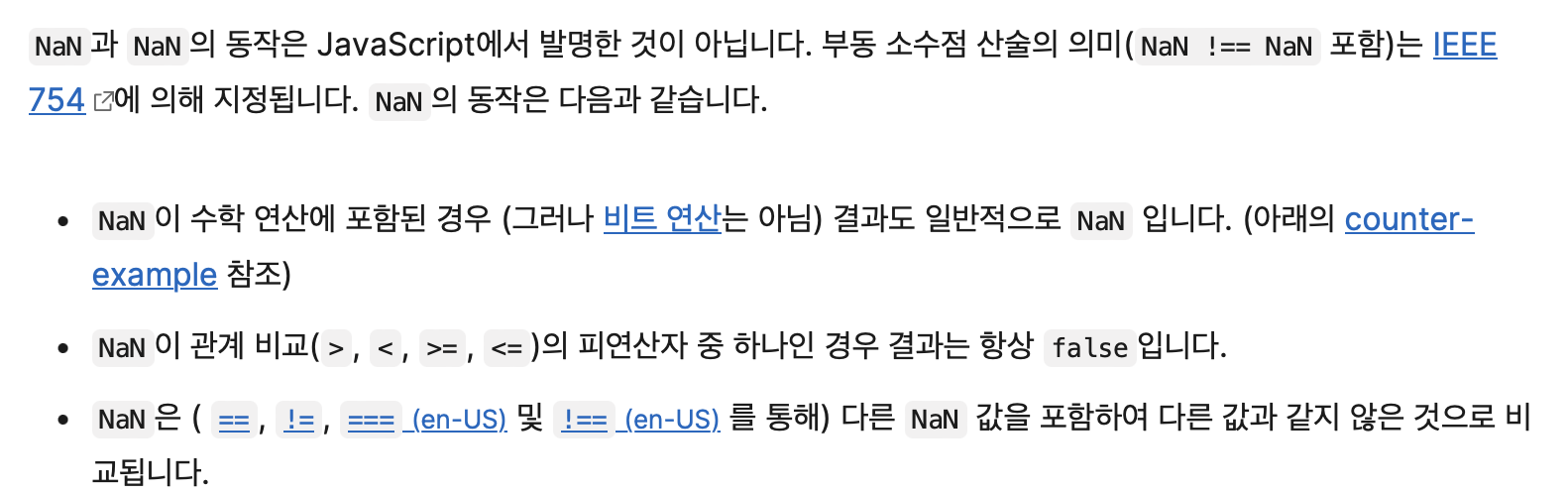
표준으로 그런 내용이 있는지 확인할 때는 MDN 문서를 참고하는 것이 가장 좋습니다. 예상대로 관계 비교 연산자와 함께 사용할 때는 항상 false를 반환한다는 것을 찾을 수 있었습니다.(출처)

p.s) NaN의 동작에 대해서는 MDN 문서에서도 나와있듯 javascript만의 고유한 동작이 아닌, IEEE 754에서 지정된 표준 동작입니다.
결론
typeof 1의 값이 숫자와의 비교를 위해 숫자로 변환을 시도하고, 그 과정에서 NaN 값이 되어 발생한 문제였습니다. 비교 연산자를 사용할 때는 되도록 숫자 형태로 값의 타입을 일치시켜준다면 이러한 문제를 회피할 수 있겠습니다.
