질문
DOM 외부에서의 참조는 GC(Garbage Collector)에 의해 자동으로 비워지지 않기 때문에 성능 저하가 발생된다고 하는데, 그러한 참조가 어느 경우에 발생하는지 궁금합니다.
답변
상황 가정
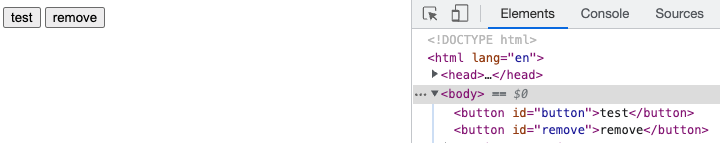
아래와 같이 코드를 작성해서 test, remove 두 버튼을 만들었습니다. elemMap 객체에는 test 버튼이 연결된 상태입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="button">test</button>
<button id="remove">remove</button>
<script>
var elemMap = {
button: document.getElementById('button'),
};
function removeButton() {
document.body.removeChild(document.getElementById('button'));
}
const removeBtn = document.querySelector('#remove');
removeBtn.addEventListener('click', removeButton);
</script>
</body>
</html>결과
- elemMap 객체가 선언되는 시점에
test버튼의 DOM 요소를 참조하는 레퍼런스가 생성됩니다.
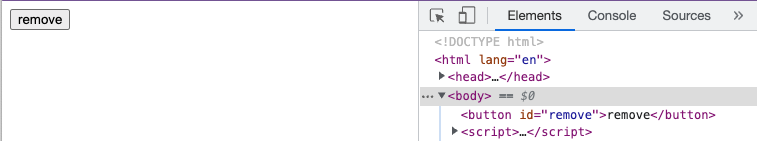
remove버튼을 누르면 DOM 요소에서는test버튼이 제거됩니다.
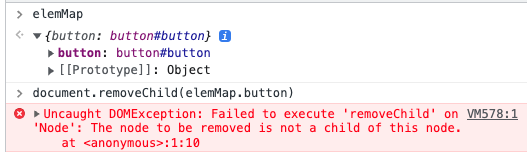
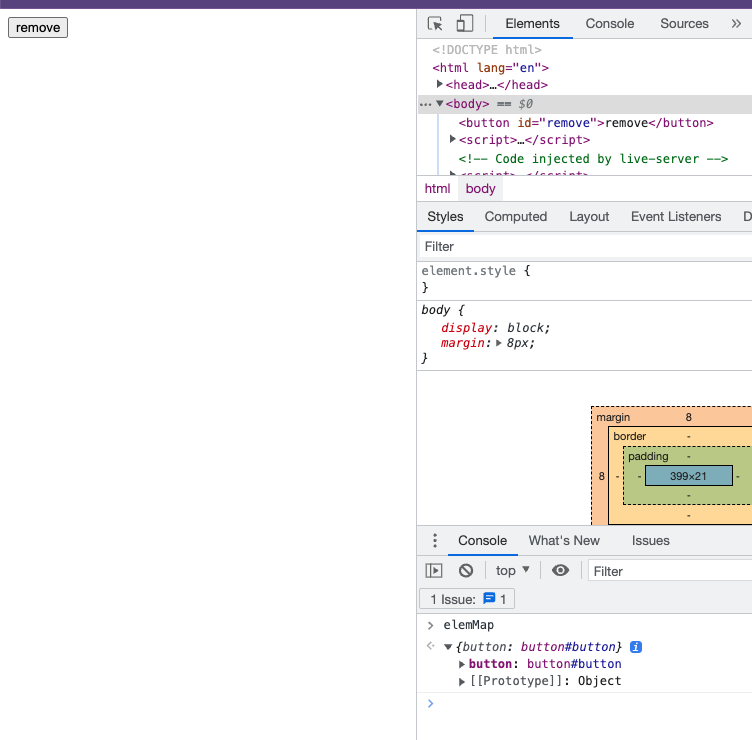
- 하지만 개발자 도구의 console을 확인해보면 elemMap 객체에는 DOM 요소가 여전히 연결된 상태기 때문에 GC에 의해 비워지지 않습니다.

- DOM을 다시 제거하려 해도 삭제되지 않으며, 객체를 null 값으로 덮어 씌우거나 delete 연산자를 사용해야 삭제됩니다.