Camera

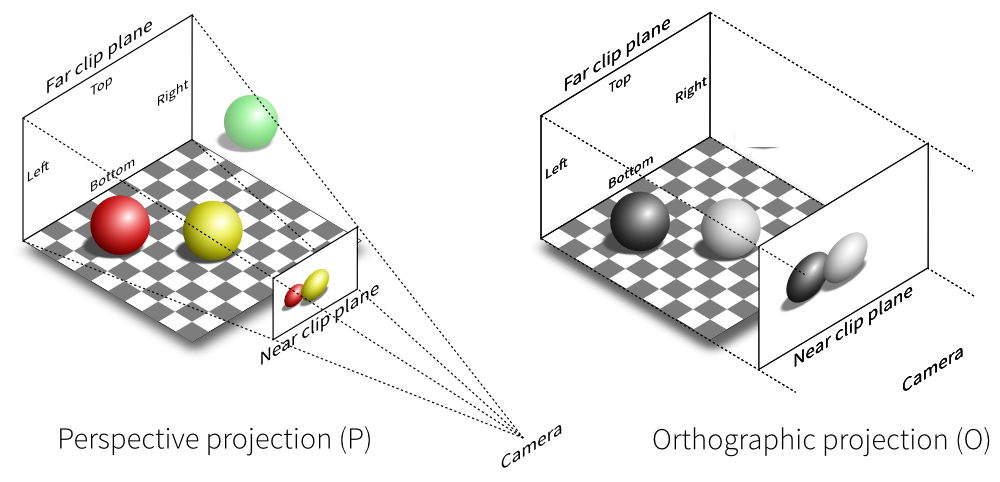
PerspectiveCamera
사람이 보는듯한 시야각이 있는 카메라 모드.
PerspectiveCamera(fov: Number, aspect: Number, near: Number, far: Number)
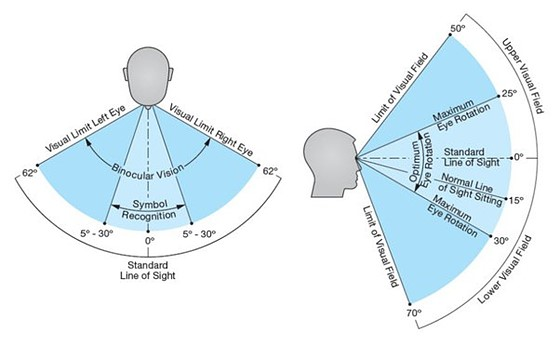
- fov (시야각): 사람이 보는 시야각(field of view)
우리 눈으로 보는 것처럼, 카메라가 얼마나 넓게 볼 수 있는지를 결정한다.

- aspect (화면의 높이 및 너비): 가로 세로 화면 비율.
- near (가까운 거리 제한): 카메라가 볼 수 있는 가장 가까운 거리.
이 거리보다 더 가까이 있는 물체는 화면에 보이지 않는다. - far (먼 거리 제한): 카메라가 볼 수 있는 가장 먼 거리.
이 거리보다 더 멀리 있는 물체는 화면에 보이지 않는다.
여기서 물체는 near과 far 사이에 있고 fov 안에 들어와야지만 보인다.
설정
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
scene.add(camera)카메라 위치의 중요성
3D 공간에서 카메라는 우리의 눈 역할을 한다.
따라서 이렇게 설정한 카메라는 반드시 위치를 (position)설정해야 한다.
만약 카메라의 위치를 설정하지 않으면, 기본적으로 (0, 0, 0) 위치에 놓이게 되는데,
이 위치는 3D 공간의 중심점으로, 대부분의 물체들이 배치되는 곳이라 자칫하면 물체와 겹쳐지기 때문이다.
이렇게 되면 물체를 제대로 볼 수 없고, 화면에 아무것도 보이지 않을 수 있다.
따라서 카메라는 물체보다 조금 더 앞에 떨어진 곳에 위치해야 한다.
일반적인 카메라 위치
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 6; 혹은
camera.position.set(0, 1, 5)
scene.add(camera)일반적으로 카메라는 물체보다 약간 뒤쪽에 위치한다. 이는 z 값을 양수로 설정하여 구현할 수 있다.
또한 조금 위쪽에서 내려다보는 각도로 설정하는 것이 일반적이다. 이는 y 값을 약간 높게 설정하여 구현할 수 있다.
예를 들어, camera.position.set(0, 1, 5)와 같이 설정하면 물체보다 약간 위, 그리고 뒤쪽에 카메라가 위치하게 되는 것이다.
OrthographicCamera
물체의 크기, 카메라의 거리와는 상관 없이 일정하게 보이는 것.
OrthographicCamera(left: Number, right: Number, top: Number, bottom: Number, near: Number, far: Number)
