
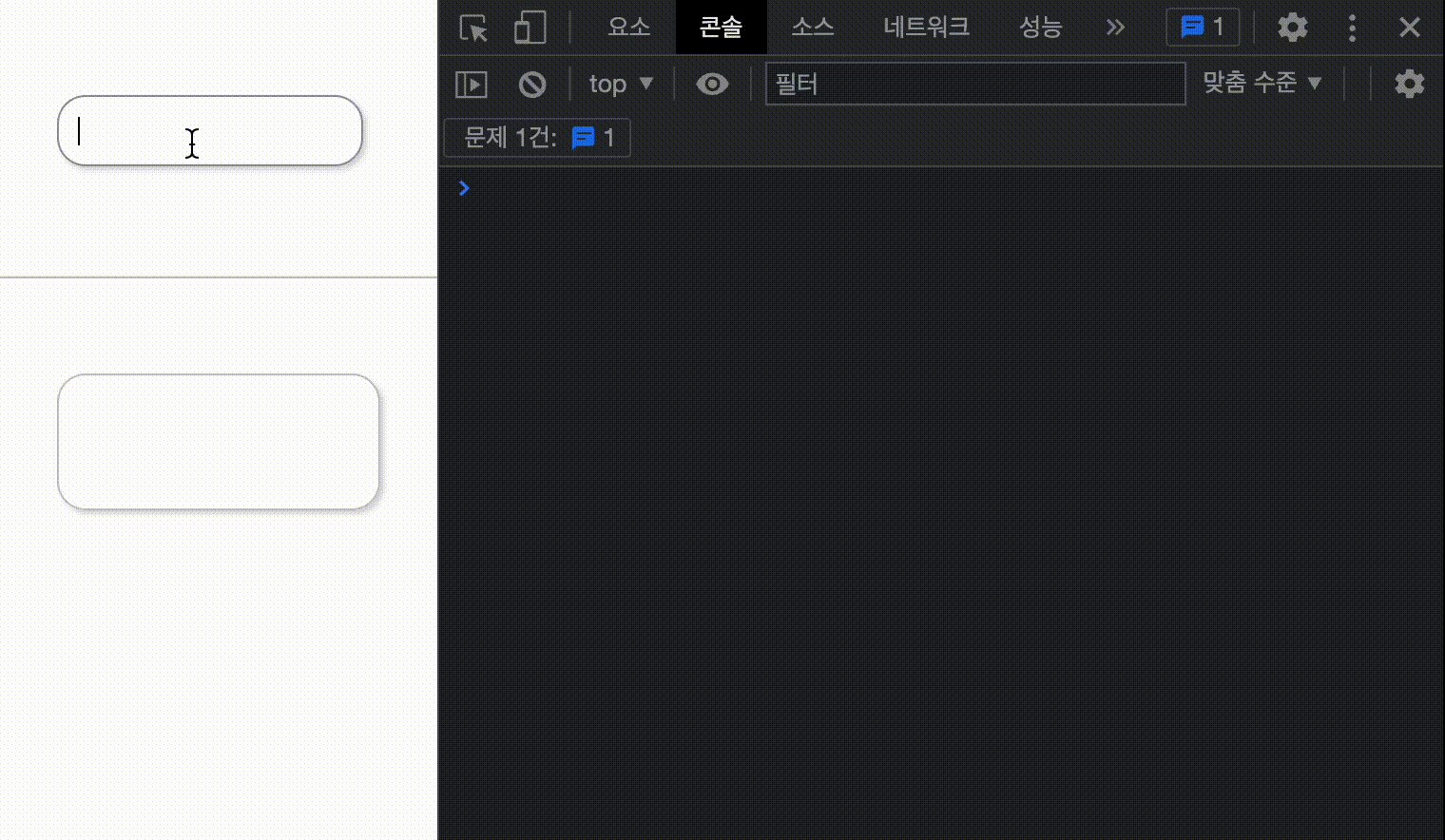
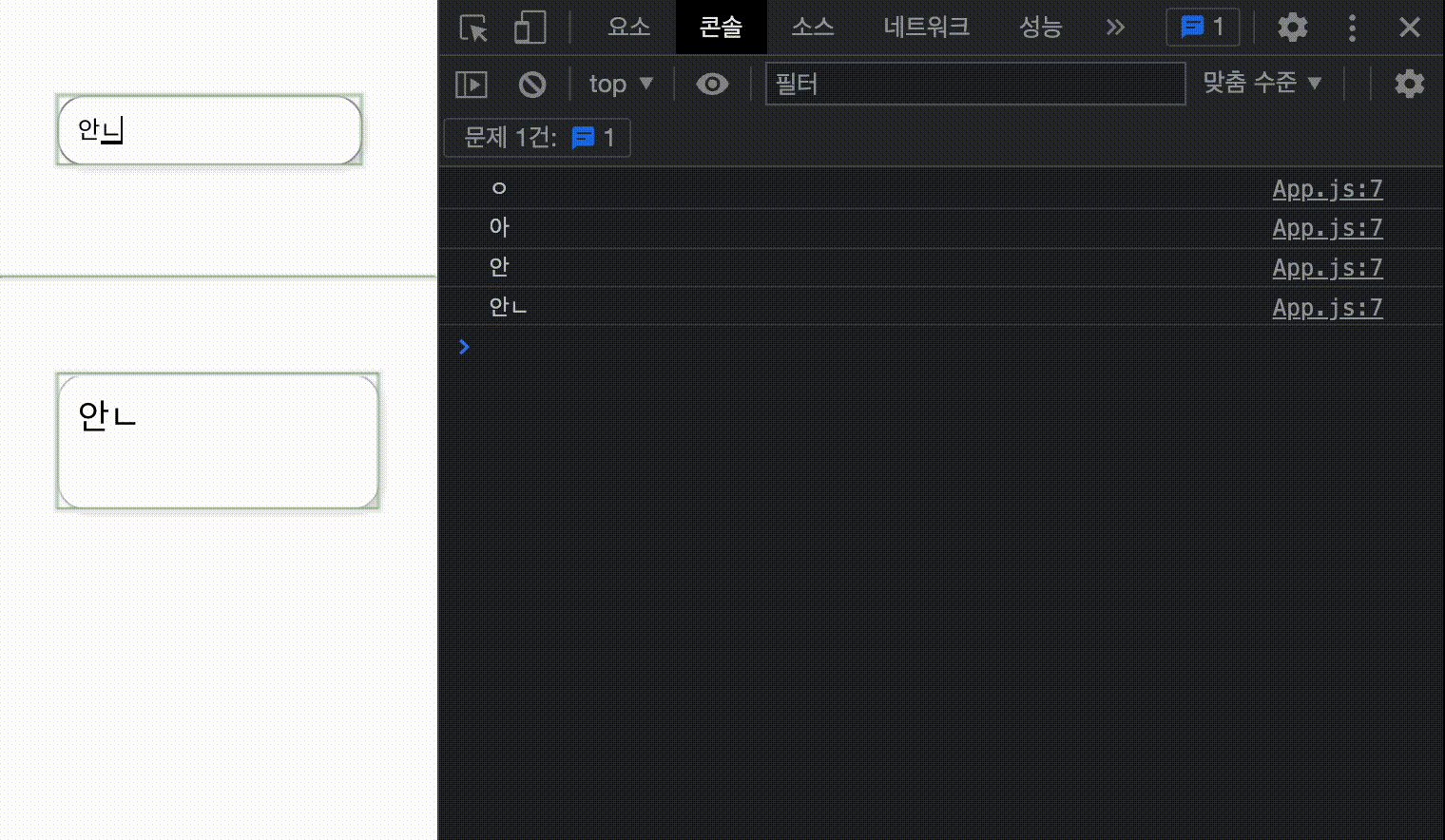
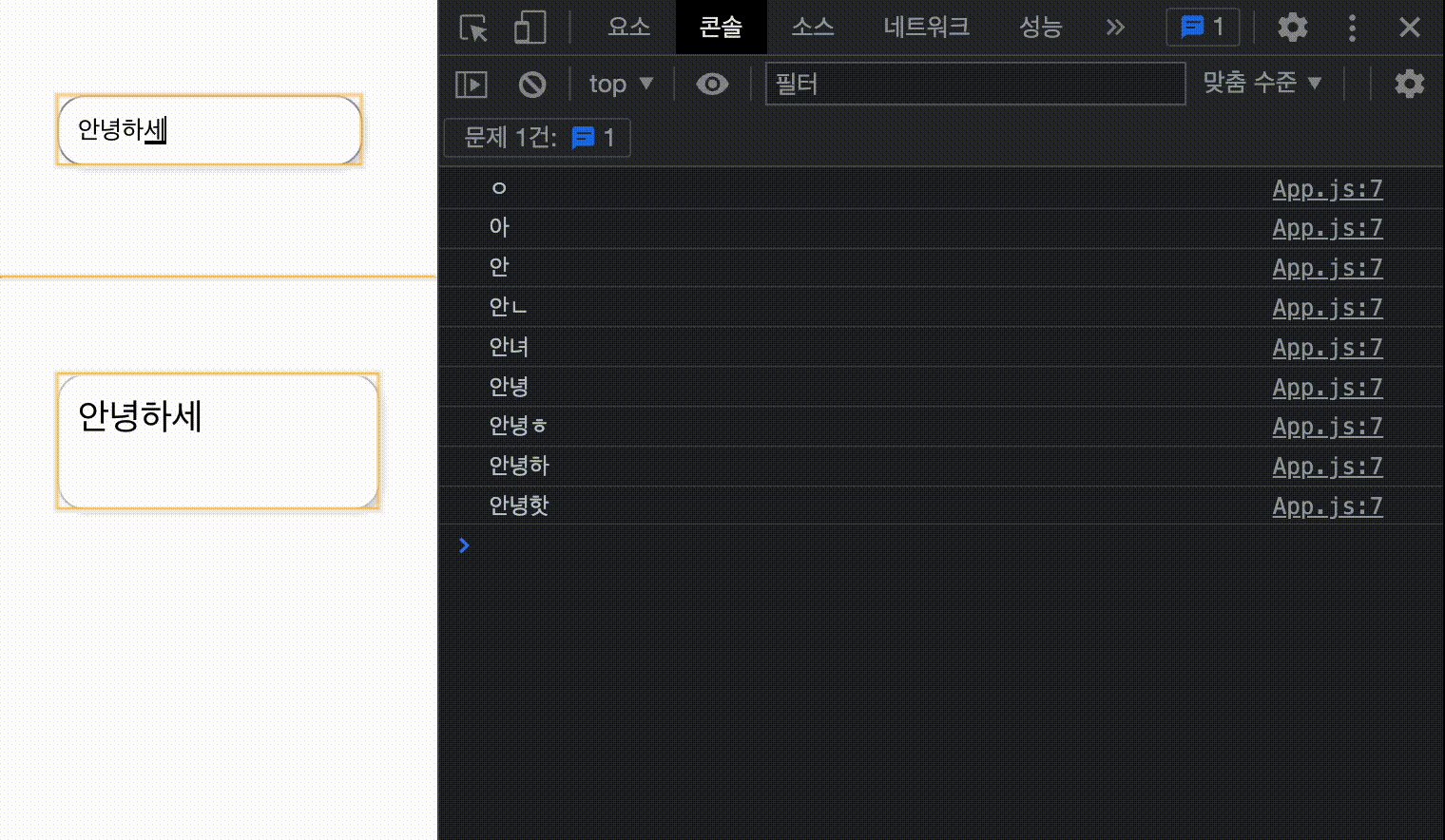
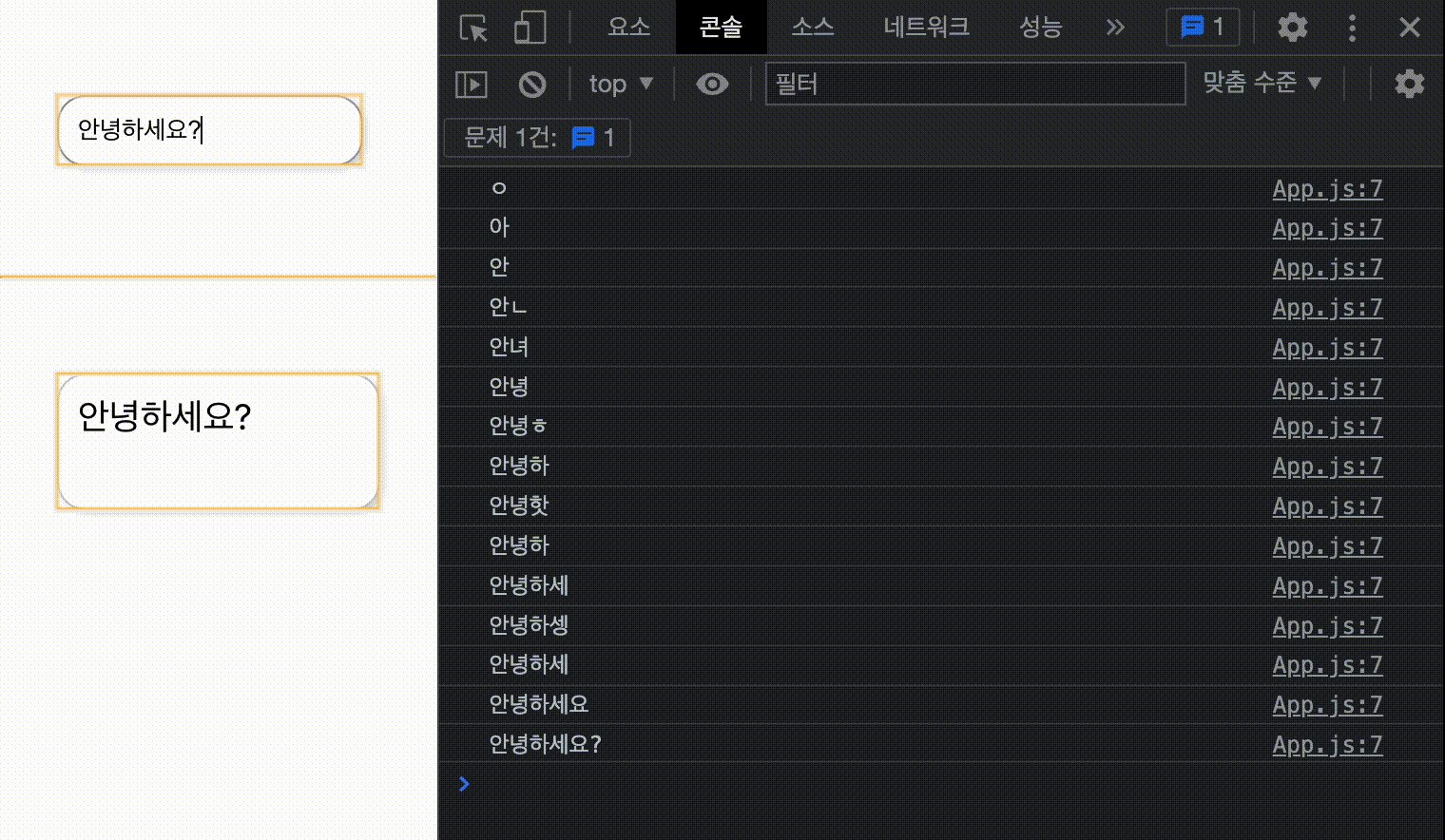
간단한 Todo-list를 만들어보다 Input 태그에 작성할 때마다 모든 입력이 리렌더링이 되면서 한글자씩 콘솔에 찍혔다.
이렇게되면 불필요한 요청이 계속 발생하게되니 속도와 성능 문제에 좋지 않을 것이라고 판단했다.
따라서 debounce를 이용해서 입력 시간을 정해서 리렌더링이 되도록 적게 발생하도록 하는 방법을 검색하게 되었다.
- 디바운싱을 검색하다보니 쓰로틀링도 함께 나오길래 같이 정리해본다. *
디바운싱(Debouncing)이란?
디바운싱은 이벤트나 함수가 연이어 발생될 때, 실행되는 빈도를 줄여서 혹은 호출되는 함수 중 마지막 함수(혹은 제일 처음)만 호출되도록하여 성능을 높여 최적화하는 기법 중 하나로 볼 수 있다.
디바운싱 사용 예
👩🏻💻 1. 회원가입이나 로그인 기능을 구현할 때, input에 입력을 멈췄을 때만 검증하고 싶을 경우.
👩🏻💻 2. input를 통해 검색 기능 구현 시, 각 글자마다 요청이 실행되는 것을 막기 위함.
만약, 유료 API를 사용한다면, 매 요청마다 비용이 발생하기 때문에, 불필요한 비용을 줄일 수 있다.
.
.
.
디바운싱 구현
setTimeout 함수를 사용해서 구현할 수 있다.
setTimeout 은 함수 뒤에 시간을 입력하여, 해당 시간만큼 delay 시킨 뒤 실행된다.
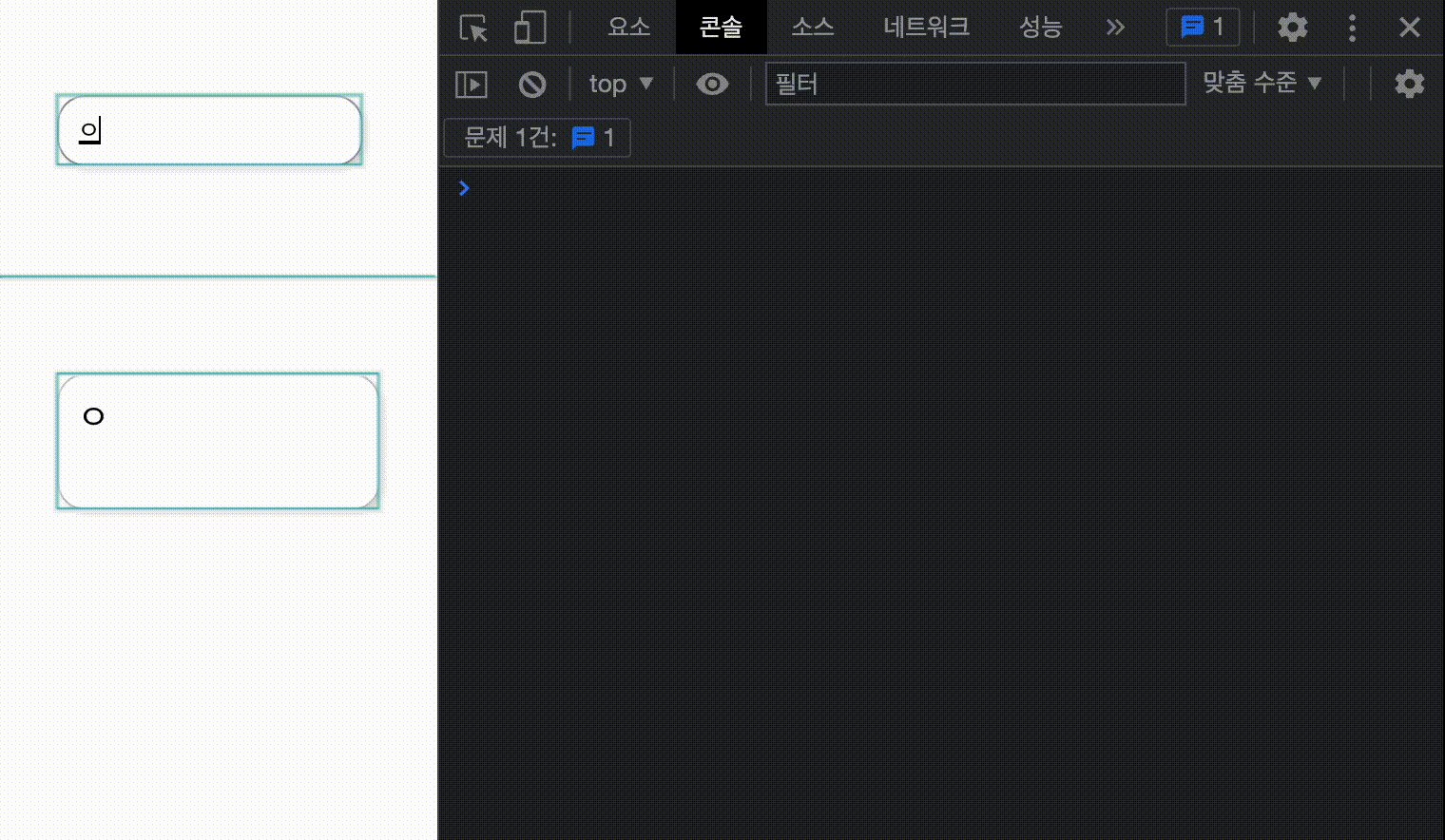
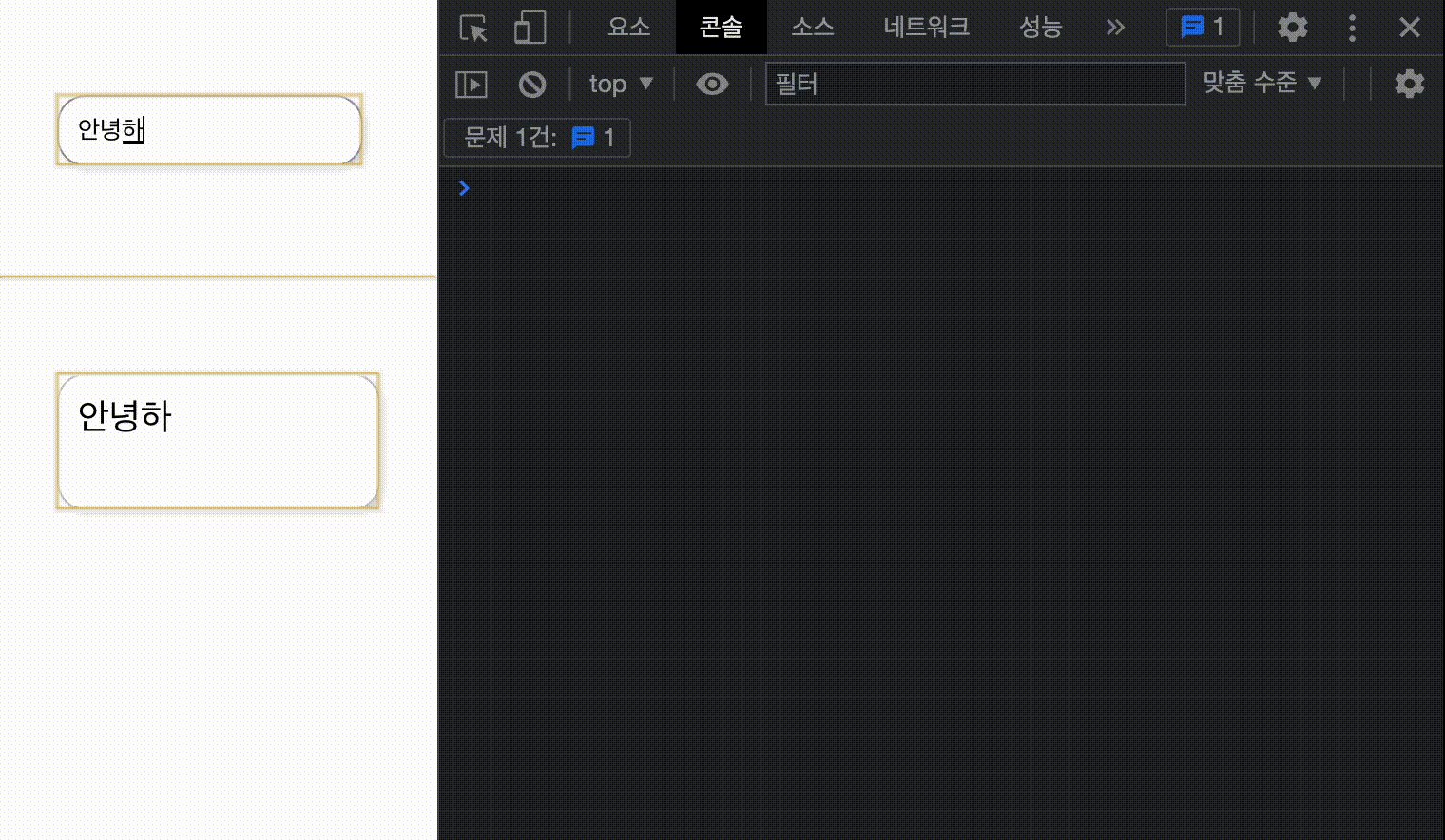
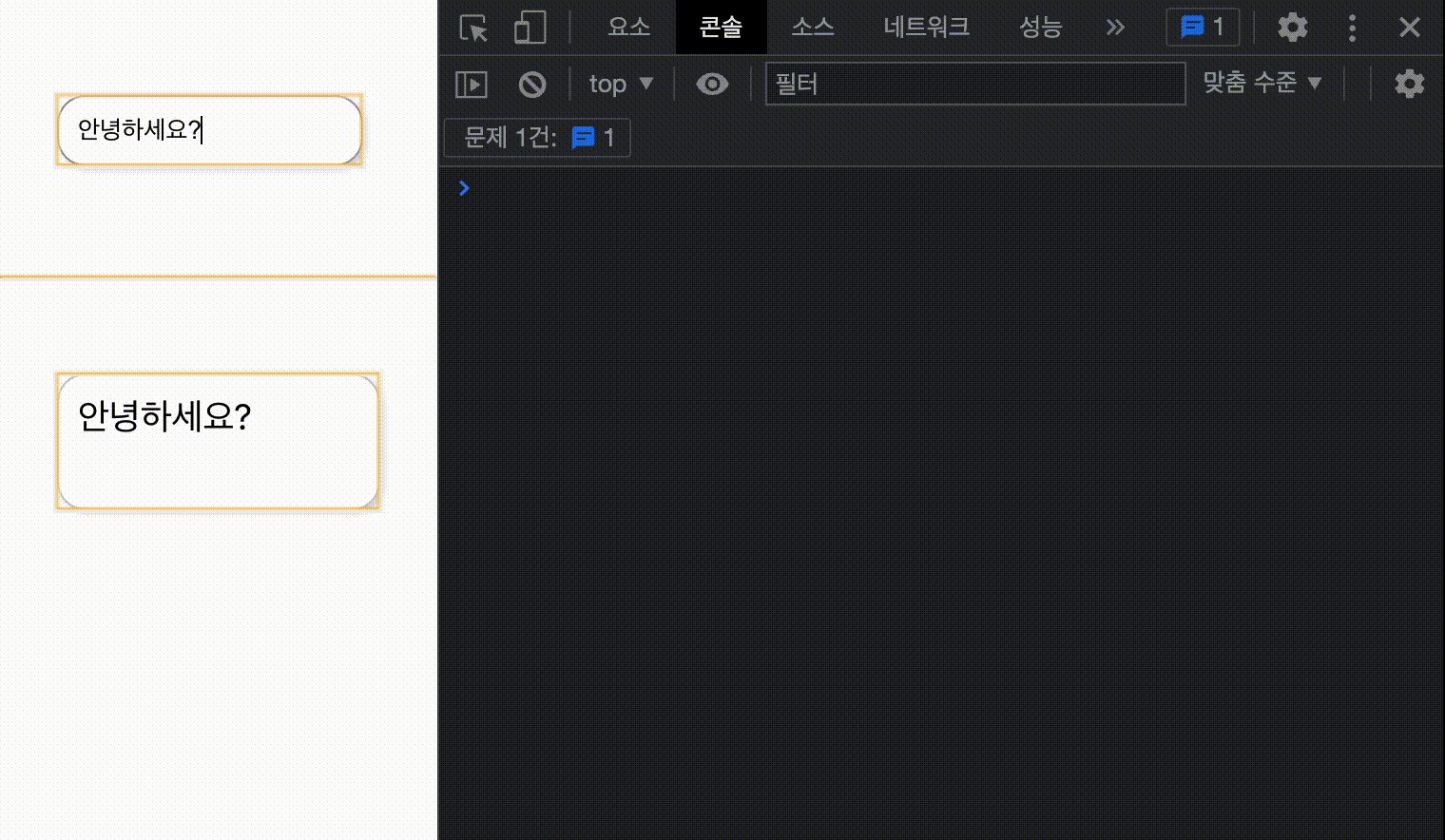
디바운싱 적용하지 않았을 때

input 태그에 입력하는 타이핑 모두 콘솔창에 찍히는 걸 볼 수 있다.
이를 일정 주기 내에 발생한 타이핑은 무시하고, 가장 마지막에 입력된 부분만 호출할 수 있도록 할 수 있다.
✍️ 코드
import { useState } from "react";
const [timer, setTimer] = useState();
const handleChange = (event) => {
if(timer){
clearTimeout(timer);
} else {
const newTimer = setTimeout(()=>{
console.log(event.target.value);
}, 700);
setTimer(newTimer);
};
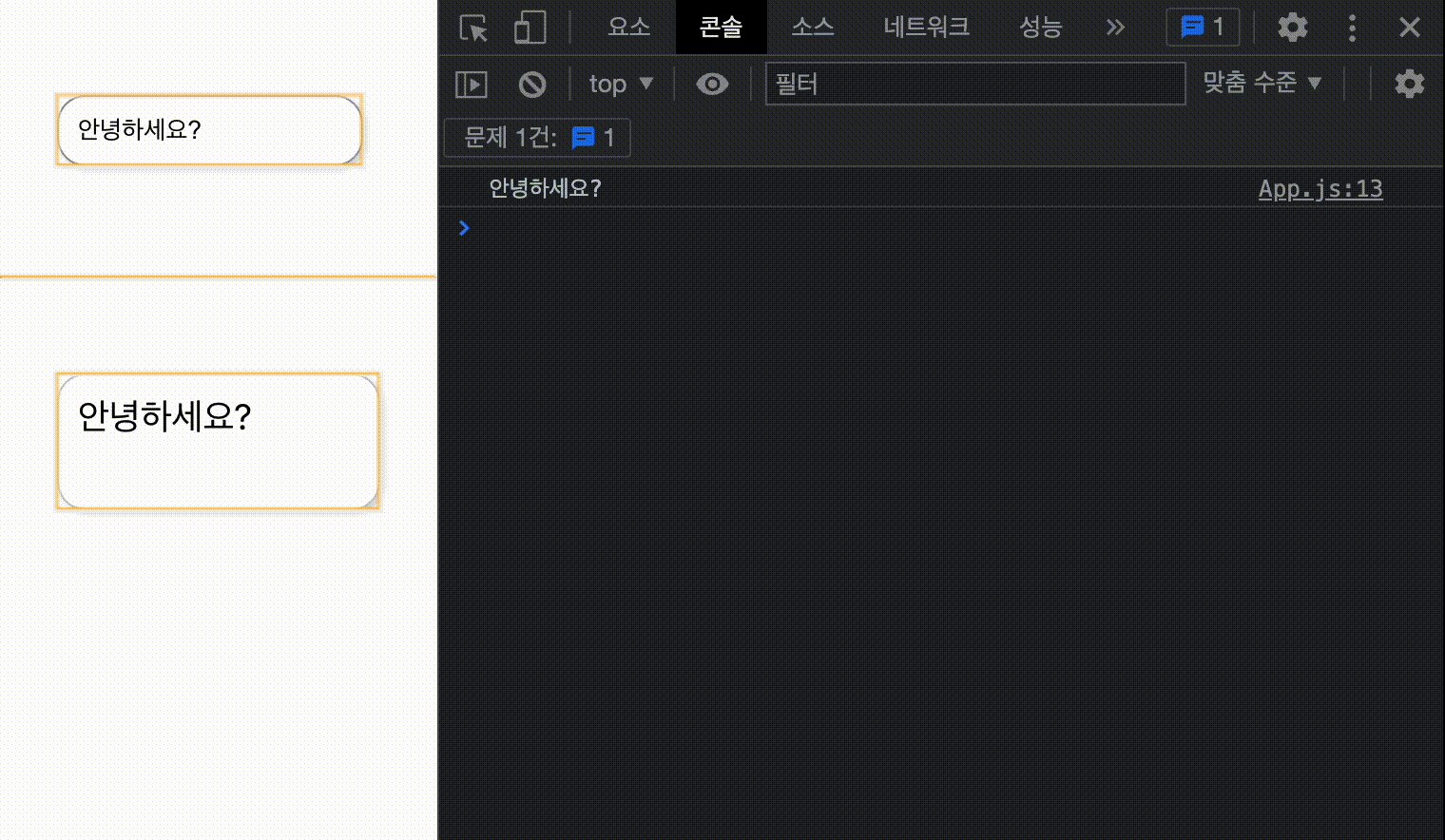
}디바운싱 적용 후

input에 입력할 때마다 콘솔창에 입력 값이 출력되는 것이 아니라, 설정한 시간대로 기다렸다가 입력된다!
