디자인하는거 굉장히 좋아하는데 이번엔 디자인하는데 시간을 오래 쏟지 않으려고 bootstrap 도움을 받으려한다.
예전에 Java로 팀프로젝트할 때 bootstrap 사용했었는데 React에 적용하는 것은 처음이닷.
천천히 bootstrap 설치부터 해보잣!
React에 bootstrap 설치 방법
-
해당 사이트에 들어가서
Get started를 눌러 설치한다.
https://react-bootstrap.github.io -
Installation에
npm으로 설치하라는게 나오는데 해당 프로젝트 터미널에 들어가서 설치해주자.
npm install react-boostrap bootstrap
-
다시 위의 사이트에 들어가서 Components 메뉴에서 원하는 것을 찾아 소스 복사후 붙여넣어준다.
-
index.js나 App.js에서 아래 bootstrap 라이브러리를 import해줘야 적용됩니다.
import 'bootstrap/dist/css/bootstrap.min.css';import 안해줬다가 스타일 적용이 안되어서 한참 헤맸던..!
React에 bootstrap 적용 방법 ft. Navigatioin bar
Navigation을 만들기 위해 우선 프로젝트에서 다음과 같이 폴더를 추가해준다.
1. components 폴더 생성
2. navigation은 공통영역이라 layouts 폴더에 넣어줬다.
3. layouts 폴더 안에 Navigation 폴더를 만든다.

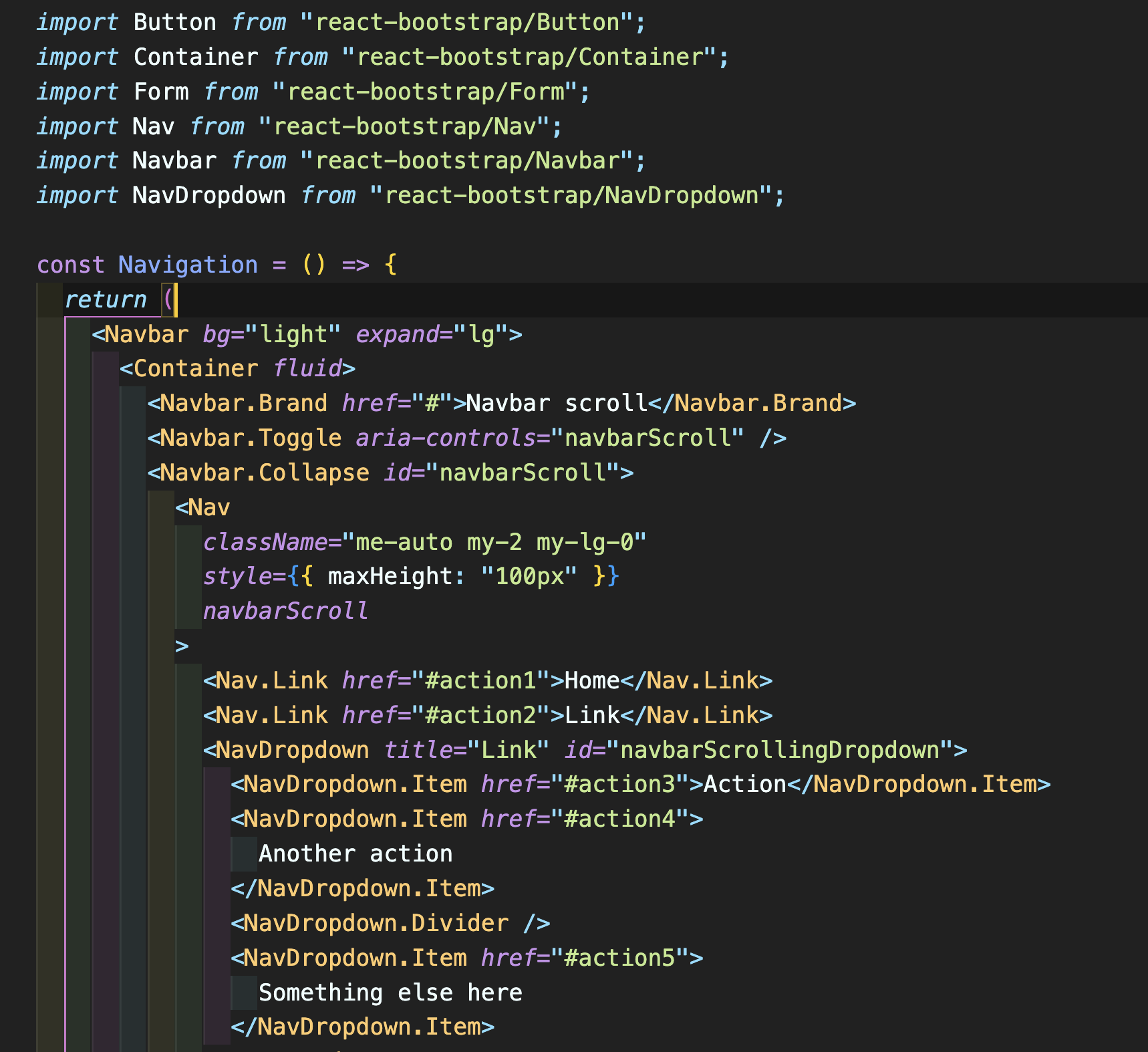
4. index.js 파일에 복사했던 bootstrap 코드를 넣어준다.

💡 여기서 위의 import가 참 맘에 안든다. 너무 뭐가 많아.. 내 스타일 아님.
import는 두가지 방법이 있다.
1. import Container from "react-bootstrap/Container";
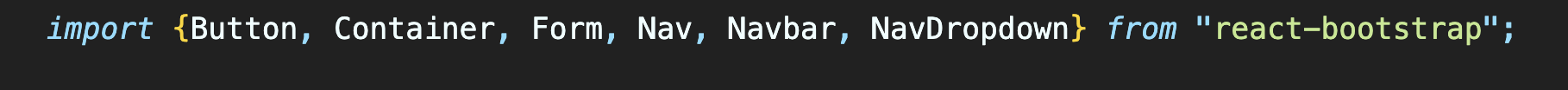
2. import { Container } from 'react-bootstrap'; 나는 2번째 방법이 더 마음에 들어서 아래 코드처럼 다시 바꿔줬다.
훨씬 깔끔. 개인적인 취향이다 ✨

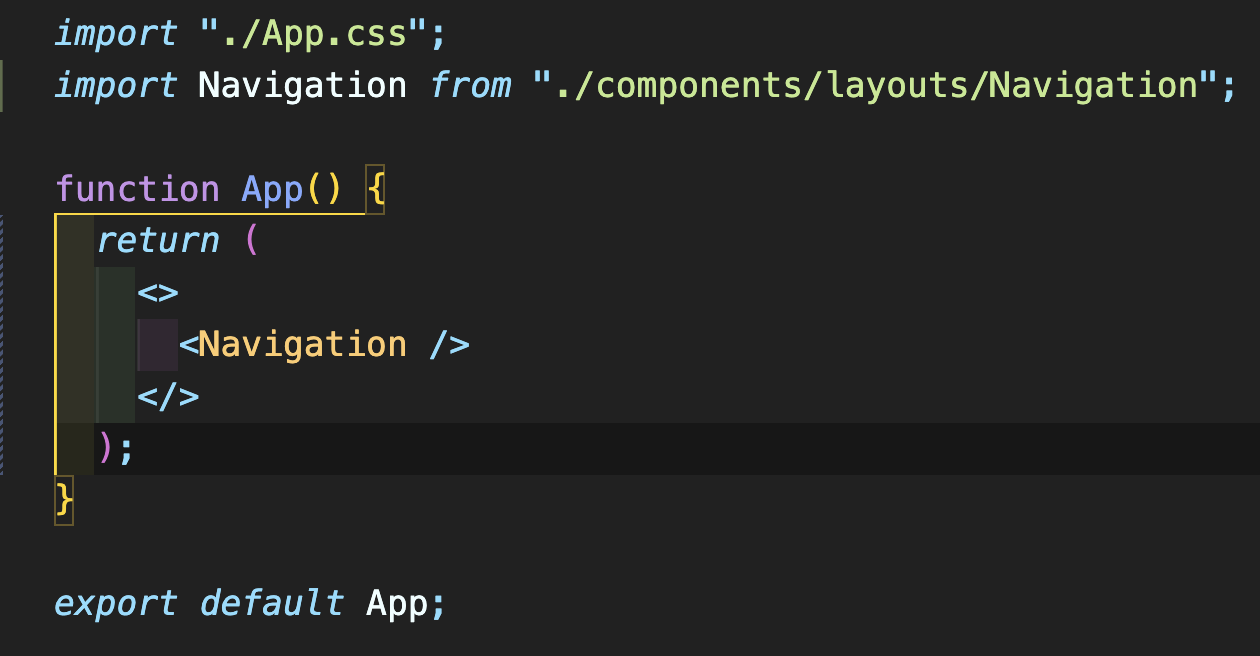
- 다시 App.js에 들어가서 Navigation을 불러오면 적용된다.
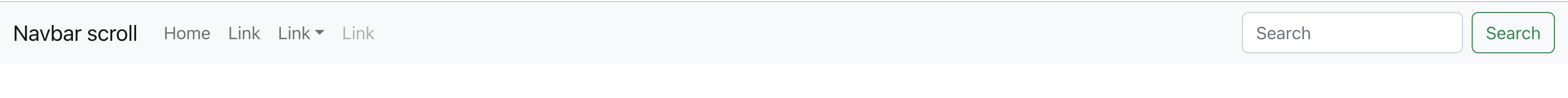
npm start 하면 보임요