NestJS 모듈이란?

NestJS에서 모듈이란, 어플리케이션을 구성하는 빌딩 블록으로 각각의 모듈을 모아 어플리케이션을 실행한다.
관련된 Controller, Service 등을 묶어 하나의 단위로 구성하여 애플리케이션의 구조를 모듈화한다.
게시판을 예로 들자면,
게시판 모듈 + 사용자 모듈을 합쳐서 하나의 모듈을 만들어야 비로소 NestJS 어플리케이션이 실행되는 것이다.
게시판에 사용자모듈이 필요한 이유?
사용자 인증에 따라 게시글을 작성/수정/삭제할 수 있는 권한을 부여할 수 있음.위의 예시를 보면 알 수 있듯이, 게시판 + 사용자 모듈을 합친 하나의 모듈이 필요하다.
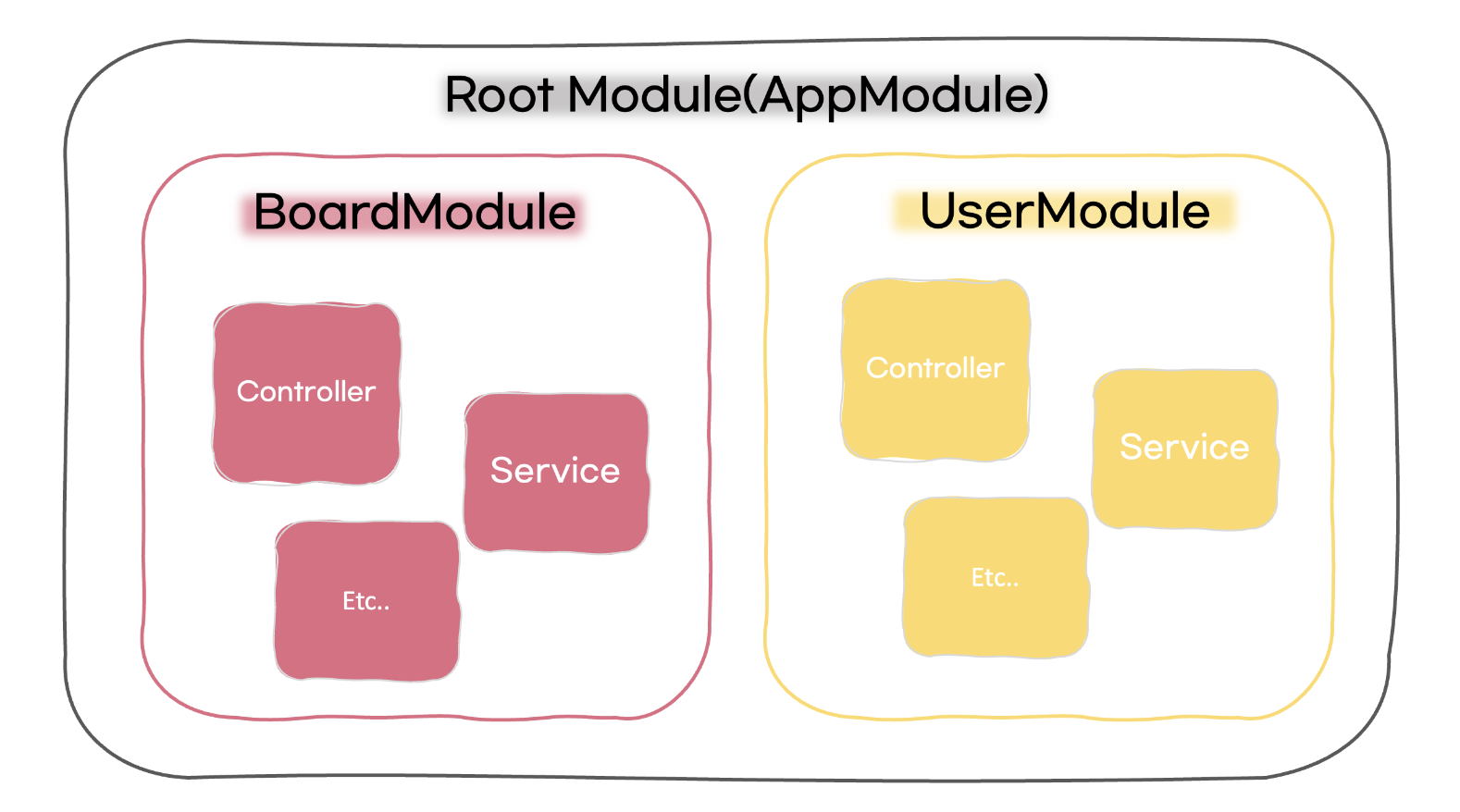
이 모듈을 Root Module (AppModule)이다.
이 Root Moduel 안에서, 각각의 모듈로 쪼개진다.
각 프로그램에는 하나 이상의 Root Module이 있고, 이 Root Module이 NestJS의 시작점이 된다.
이 모듈들은 밀접하게 관련된 기능들로 구성하게 된다. 하나의 공통된 모듈을 만들면 다른 모듈들에서도 사용할 수 있다.
이렇게 모듈을 나누게 되면, 코드를 체계적으로 구성하고, 재사용성과 유지보수성을 높일 수 있다.
Module 생성 방법
NestJS는 대부분 모듈을 명령어로 생성한다.
1. 모듈 생성 명령어 입력
nest g module 모듈이름
터미널에 위의 명령어를 입력하면 모듈이 생성된다.
여기서 각각 의미하는 걸 알아보자면,
- nest : nest Cli를 사용해서
- g : generate 만든다.
- module : module를 만든다
- 모듈이름 : 해당 이름을 가진
nest Cli를 이용해서+만든다+모듈을+[모듈이름] 이름으로 된
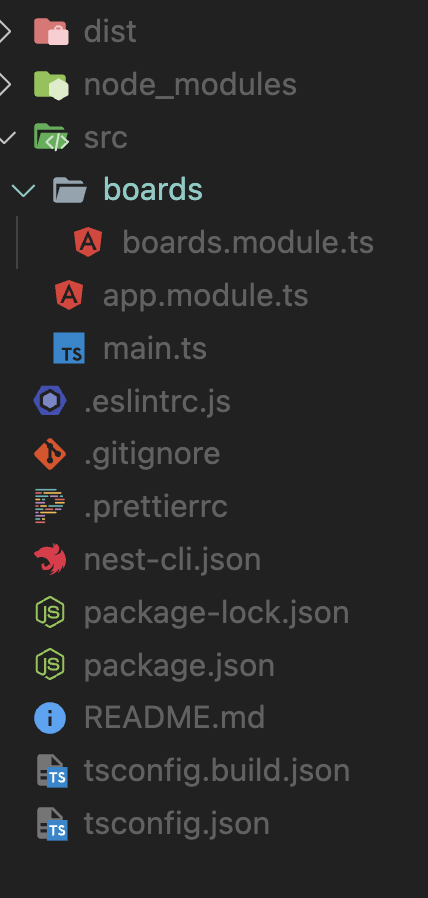
위의 명령어를 통해 모듈이 생성되면, 자동적으로 app.module.ts에서 해당 모듈이 imports 되는걸 확인할 수 있다.
import { Module } from '@nestjs/common';
import { BoardsModule } from './boards/boards.module';
@Module({
imports: [BoardsModule],
})
export class AppModule {}
역시 모듈이름으로 된 파일을 열어보면, 자동적으로 해당 모듈 이름으로 된 이름.module.ts파일이 생성된다.
이렇게하면 모듈 등록이 완성되고, 이 안에다가 각각의 필요한 것들을 생성하면 된다.

참고
NestJS 공식문서