[블로깅]

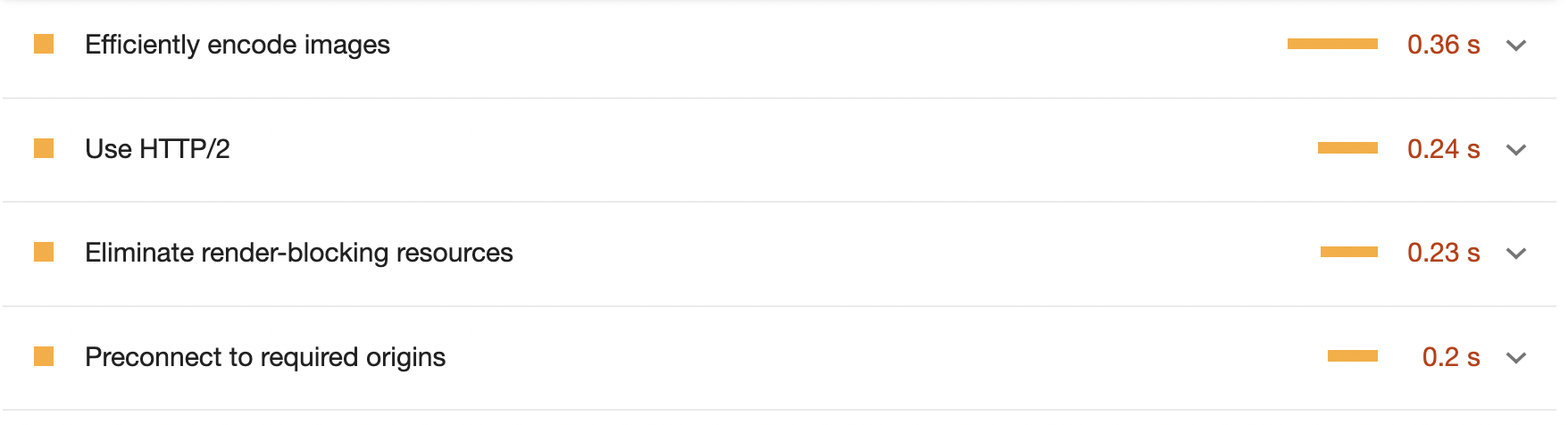
Defer offscreen images

<문제> 오프스크린 이미지
<해결책>
- 지연 해결을 위한 lazy-load 플러그인, 모듈을 설치
오프스크린 이미지란?
사용자가 보고 있는 화면에 보이지 않는 이미지
레이지로드란?
오프스크린 이미지를 로딩하지 않고 있다가, 사용자가 스크롤을 움직여서 해당 이미지가 보여야 할 시점에 이미지를 로딩하는 기술 - lazysizes를 사용하여 오프스크린 이미지를 지연 로드
<script src="lazysizes.min.js" async></script>
<img data-src="images/flower3.png" class="lazyload" alt="">
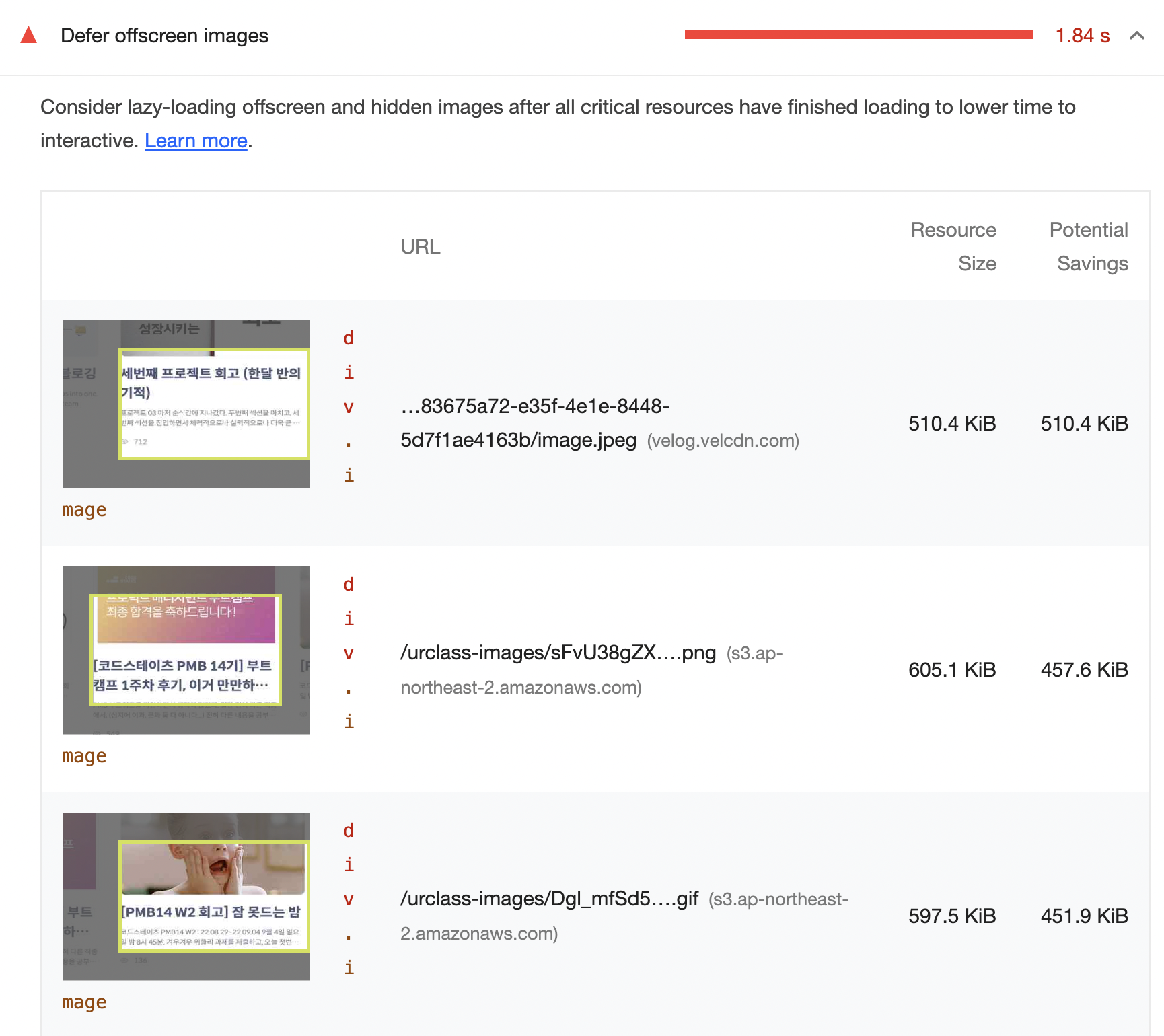
Reduce unused JavaScript

<문제> 사용하지 않는 자바스크립트
<해결책> 사용하지 않는 JavaScript를 제거
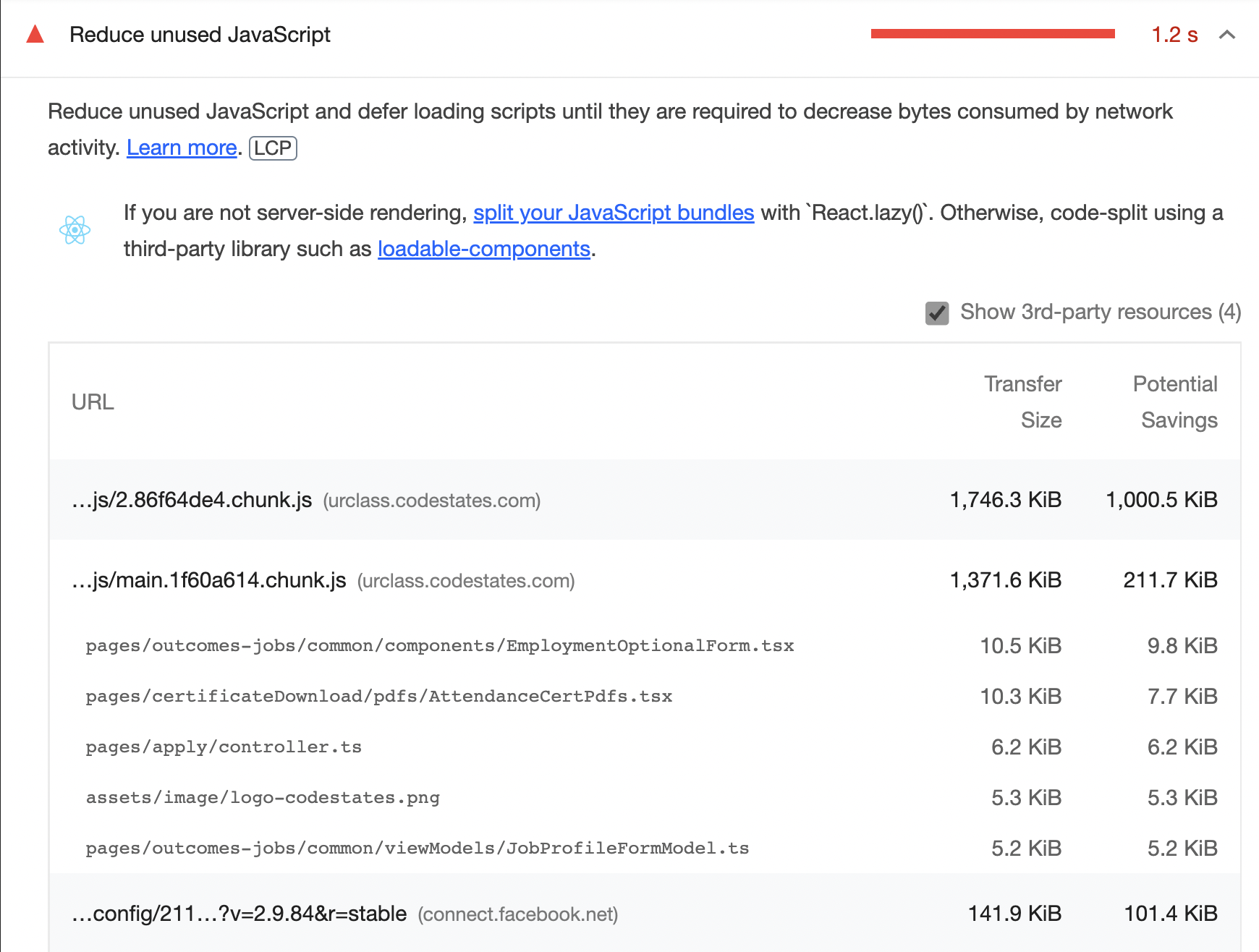
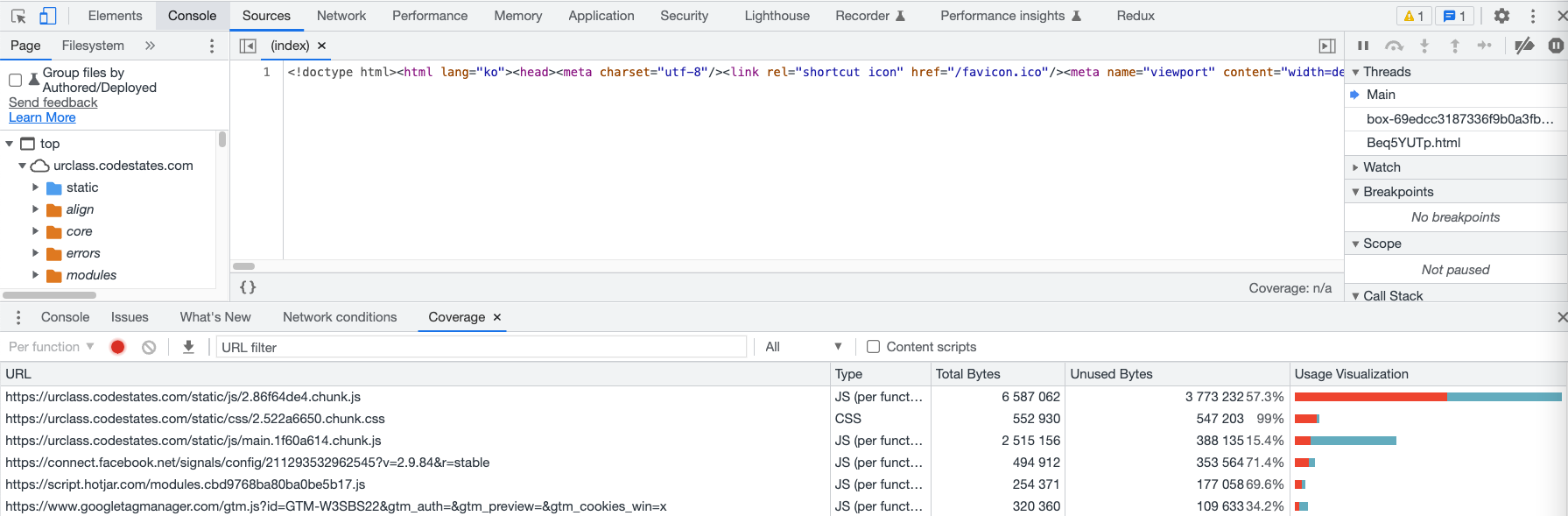
1. 사용하지 않는 자바스크립트 감지
Chrome DevTools 의 Coverage 탭 에서는 사용하지 않는 코드를 한 줄씩 분석
막대의 빨간색 부분은 사용되지 않은 바이트

- 사용하지 않는 코드 제거 지원을 위한 빌드 도구 (리액트)
- 서버 측 렌더링이 아닌 경우 JavaScript 번들을 React.lazy()로 분할
import React, { lazy } from 'react';
const AvatarComponent = lazy(() => import('./AvatarComponent'));
const DetailsComponent = () => (
<div>
<AvatarComponent />
</div>
)- loadable-components 와 같은 타사 라이브러리를 사용하여 코드를 분할
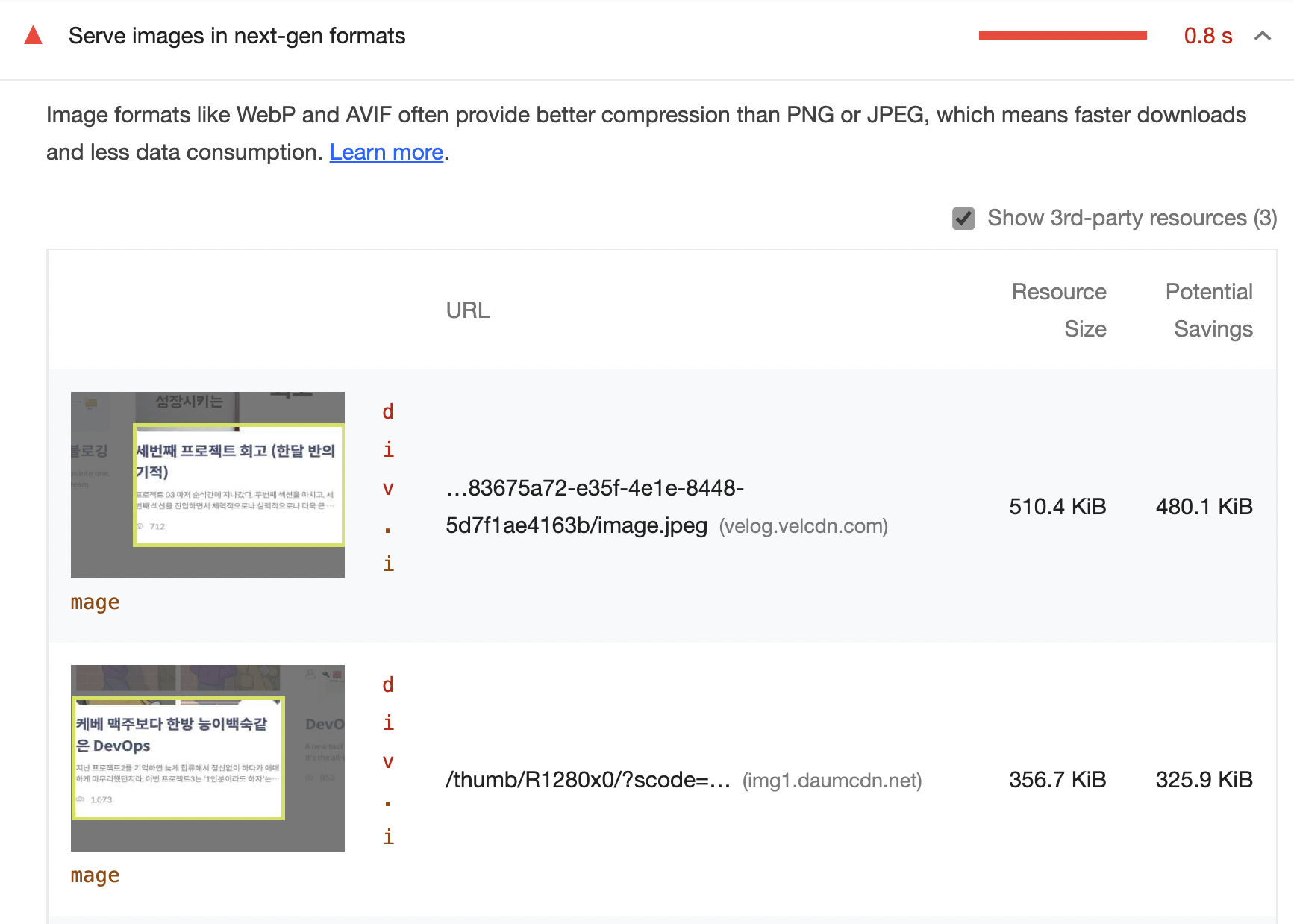
Serve images in next-gen formats

<문제> 이전 형식의 이미지 사용
<해결책> 이미지를 AVIF 또는 WebP 형식으로 제공
AVIF 및 WebP는 이전 JPEG 및 PNG 형식에 비해 압축 및 품질 특성이 우수한 이미지 형식입니다. JPEG 또는 PNG가 아닌 이러한 형식으로 이미지를 인코딩하면 더 빠르게 로드되고 더 적은 셀룰러 데이터를 소비합니다.
AVIF는 Chrome, Firefox 및 Opera에서 지원되며 동일한 품질 설정의 다른 형식에 비해 작은 파일 크기를 제공합니다. AVIF에 대한 자세한 내용은 AVIF 이미지 제공 Codelab 을 참조하세요.
WebP는 최신 버전의 Chrome, Firefox, Safari, Edge 및 Opera에서 지원되며 웹의 이미지에 대해 더 나은 손실 및 무손실 압축을 제공합니다. WebP에 대한 자세한 내용은 A New Image Format For Web 을 참조하십시오.

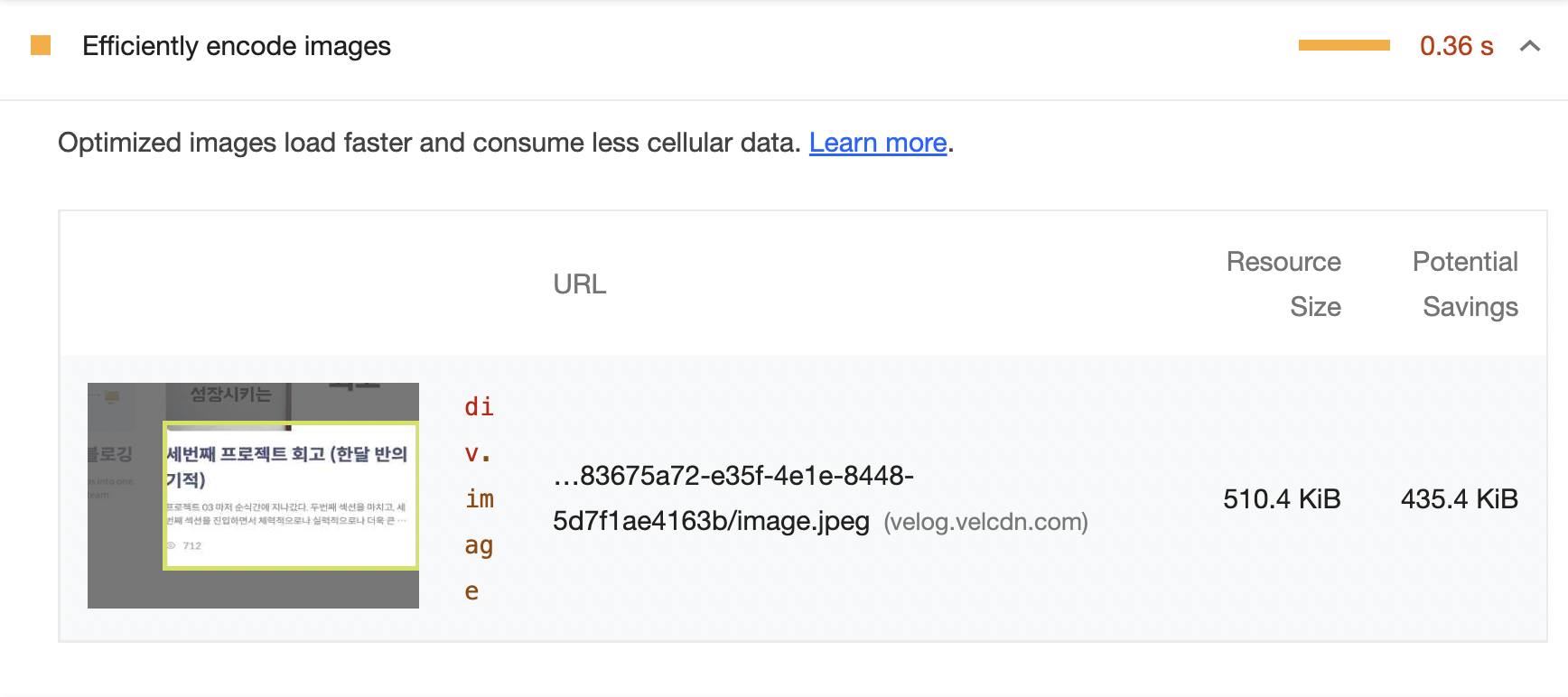
Efficiently encode images

<문제> 이미지를 효율적으로 인코딩
<해결책> 이미지를 최적화하는 방법
- 이미지 CDN 사용
- 이미지 압축
- 애니메이션 GIF를 비디오로 대체
- 이미지 로딩 지연
- 반응형 이미지 제공
- 올바른 크기의 이미지 제공
- WebP 이미지 사용
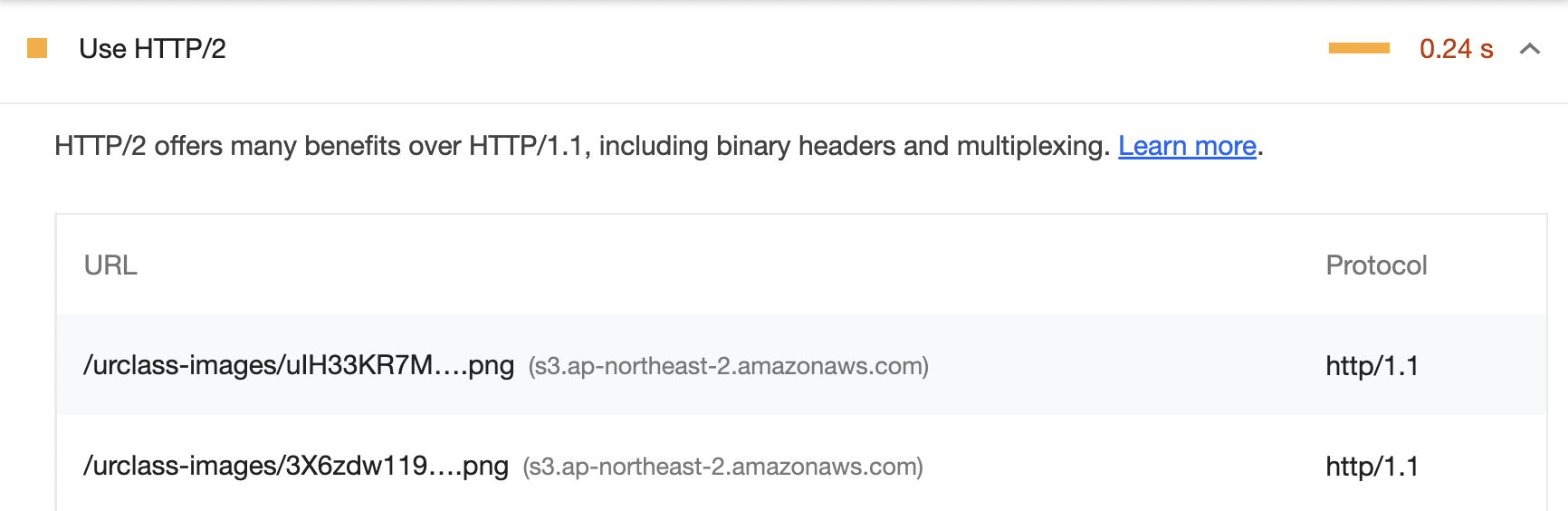
Use HTTP/2

<문제> 모든 리소스에 HTTP/2를 사용하지 않음
<해결책> HTTP/2는 유선을 통해 이동하는 데이터를 줄여 페이지 리소스를 더 빠르게 제공합니다.