[블로깅]웹팩 설치 및 적용
----js파일 번들링-----
1.
src폴더 하나 만들어서
js, html, css파일 모두 넣기
- js파일이 2개면,
메인 js파일에 합칠 수 있도록
require, exports 하기
메인파일
const 어쩌구 = require('./보조파일명.js');
보조파일
module.exports = agoraStatesDiscussions;
-
npm init -y
package.json 파일이 생성 -
npm install -D webpack webpack-cli
웹팩 설치 -
웹팩 config파일 만들기
webpack.config.js 만들고 내용 작성
const path = require('path');
module.exports = {
entry: './src/메인파일명.js',
output: {
path: path.resolve(__dirname, 'dist'), // './dist'의 절대 경로를 리턴합니다.
filename: '출력할파일명.js',
},
mode: 'development',
};mode: 'development' -> 개발자 옵션 추가하기
-
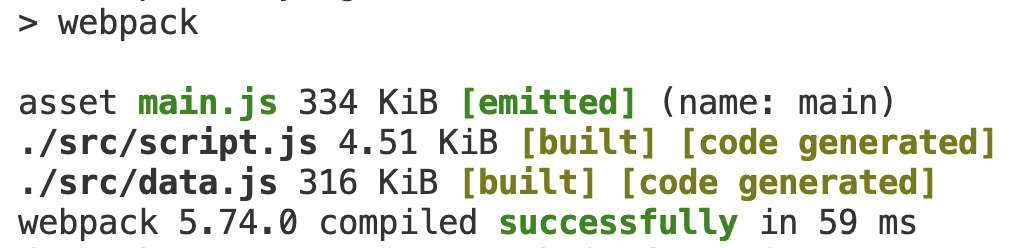
번들링 명령어 입력
npx webpack
dist폴더가 생성되고, 그 안에 파일이 생성되면 성공 -
package.json 파일에서
script에 명령어 추가
"build": "webpack",
이제 npm run build 명령어 사용가능

----css파일 번들링(합치기)----
html파일을 src폴더에서 dist폴더로 옮긴 후,
html파일에서 script 태그에 src를 dist에 생성된 파일명으로 바꾸기
<script src="main.js"></script>
html파일을 열어보면, css가 적용되지 않은 모습이 나온다

- src에 있는 script파일에
require로 src폴더에 있는 css파일 불러오기
require('./style.css');
-
로더 설치
npm i -D css-loader style-loader -
webpack.config.js에 모듈 추가
// webpack.config.js
const path = require("path");
module.exports = {
entry: "./src/메인파일명.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "출력할파일명.js",
},
mode: 'development',
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
exclude: /node_modules/,
},
],
},
};npm run build를 입력하여 번들링
------html파일 번들링---------
dist폴더에 있던 html파일을 다시 src폴더로 옮기기(왜? 플러그인을 통해서 dist폴더에 번들링한 html파일을 생성할 거임)
-
html 플러그인 설치
npm i -D html-webpack-plugin -
webpack.config.js 파일에 해당 플러그인을 적용
첫번째 줄에 require하는 것도 잊지말기!!
...생략...
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
...생략...
plugins: [new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html")
})]
};npm run build로 번들링 결과 확인
-> dist/index.html 파일을 새로 생성되면 성공
dist에 생성된 index.html 파일을 보면,
플러그인이 <script defer="defer" src="app.bundle.js"></script> 스크립트 요소를 자동으로 추가한 것을 볼 수 있다.
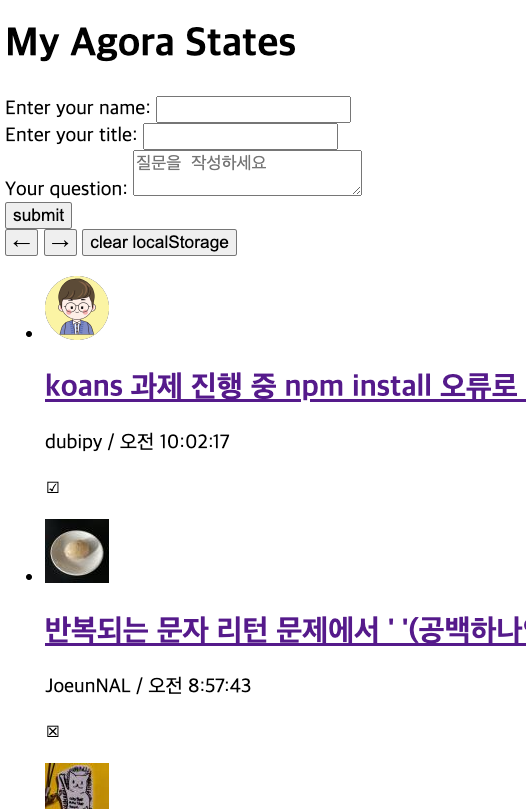
- dist에 생성된 html파일을 라이브서버로 열어서 확인
// 참고자료
코드스테이츠
https://study-ihl.tistory.com/137
https://inpa.tistory.com/entry/NODE-%F0%9F%93%9A-require-%E2%9A%94%EF%B8%8F-import-CommonJs%EC%99%80-ES6-%EC%B0%A8%EC%9D%B4-1
html을 먼저 번들링하고 css 번들링 하면 더 편하다