
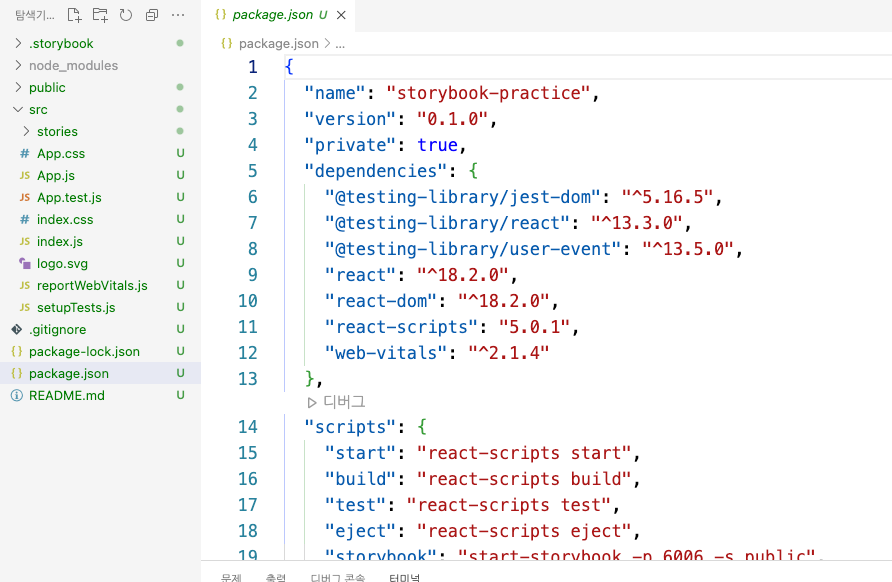
⬆️ 실습예제 사진
실습예제에서는 styled-components를 import해서 사용하는데, 알고보니 storybook에는 styled-components가 설치되어 있지 않았다.
그래서 아무리 예제와 똑같이 코드를 쳐도 storybook브라우저에 뜨지 않았던 것이다.
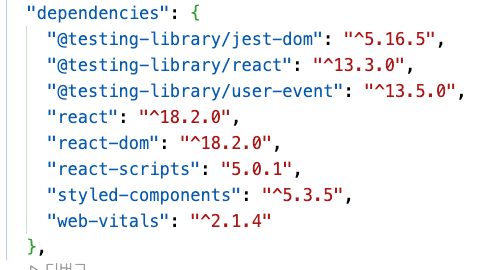
결국 npm i styled-components를 한 이후에야 실습예제 대로 할 수 있었다..
가장 기본적인건데도 내 코드가 잘못된걸까하는 생각에 코드만 본 것이 잘못이었다.
덕분에 코드는 눈에 익은 것 같다...
무언가를 import해올 때는 꼭 package.json에 들어가서 dependencies에 있는지 확인하자

⬆️ storybook을 설치한 직후의 package.json

⬆️ styled-components를 설치한 이후의 package.json