오늘 배운 내용
- 컴퓨터와 프로그래밍 이해
- html
- css
1. 컴퓨터와 프로그래밍의 이해
컴퓨터란?
- 컴퓨터란, 입력 받은 데이터를 정해진 규칙대로 처리해서 처리 결과를 저장하고 출력하는 전자 장치이다.
컴퓨터의 구성요소
- '정해진 규칙대로' → 소프트웨어
- '입력 받은 데이터를 처리해서 처리 결과를 저장하고 출력하는 장치이다' → 하드웨어
프로그래밍
- 프로그래밍이란 프로그램을 만드는 과정으로서, 특정 목적을 달성하기 위해 설계된 알고리즘을 프로그래밍 언어를 사용하여 코드로 작성하는 과정을 의미한다.
2. html
"구조를 표현하는 언어"
기본적 양식
<html>
<body>
<h1>My First Heading</h1> //제목
<p>My first paragraph.</p> //문단
<a href="https://www.w3schools.com">This is a link</a> //링크
<img src="w3schools.jpg" alt="W3Schools.com" width="104" height="142"> //이미지
</body>
</html>코드 출력화면1)

html 리스트
ul은 순서가 정해지지않은 리스트를 사용한다.
ol은 순서가 정해진 리스트를 사용한다.
<html>
<body>
<h2>An unordered HTML list</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>
</html>코드 출력화면2)

html에서 영역을 나누는 태그로 section, div가 있다.
section, div 의 차이 스택오버플로우 답변
스택오버플로우 답변
section: 내부콘텐츠가 그룹화됨.
div: 특별한 의미가 없으며 자식으로 나타냄.
- section은 일반 컨테이너가 아니므로, 스타일 지정 목적이나 스크립팅 편의를 위해서만 요소가 필요한 경우 작성자는 section 대신 div를 사용하는 것이 좋습니다.
- 일반적인 규칙은 section 내용이 문서의 개요에 명시적으로 나열되는 경우에만 해당 요소가 적합하다는 것입니다.
html standard section 문서
3. css
css는 페이지의 스타일을 담당한다.
css연결문
<link rel="stylesheet" href="mystyle.css"> //mystyle.css파일 연결css 명령어 예시
color: 글자색상
background-color: 배경색상
border-color: 테두리 색상
text-decoration: 밑줄 또는 가로줄
font-family: 글꼴 속성
구글 폰트 링크
사용예시)
//li에 및줄
li {
text-decoration: underline;
}글꼴에서의 단위
절대 단위: px, pt 등
상대 단위: %, em, rem, ch, vw, vh 등
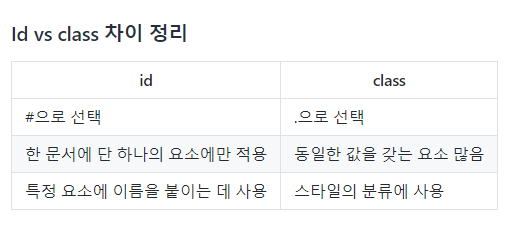
스타일 중복적용
id는 문서 내 단 하나의 요소에만 적용할 수 있는이름이어야한다!
여러요소에 같은 스타일을 적용하기 위해 class를 사용한다.

사용예시) .->class, menu-item ->적용 class이름
.menu-item {
text-decoration: underline;
}block, inline-block, inline의 특징

