
🎬 Project Overview
OTT(Over The Top) 서비스 제공 사이트 NETFLIX 클론 프로젝트
이 프로젝트는 NETFLIX 사이트를 참조하여 학습목적으로 만들었습니다
✔ 결과물 시연 영상
✔ Front-End Team GitHub
✔ Back-End Team GitHub
🔨 작업 기간
2021.09.13 - 2021.10.01
🔨 인원
총 5명 : Front-End : 3명 | Back-End : 2명
🔨 기술 스택
개발 도구
⚙ Front-End
HTML/CSS | JavaScript | React.js | styled-components
⚙ Back-End
Python | Django | MySQL | Aquery
협업 도구
Trello | Git & Github | Slack | Zoom | POSTMAN
🔨 결과화면 및 주요 구현사항
팀원들과 페이지 및 컴포넌트별로 역할을 분담해 기능을 구현했고, 내가 담당한 기능은 ✅ 표시를 해두었다.
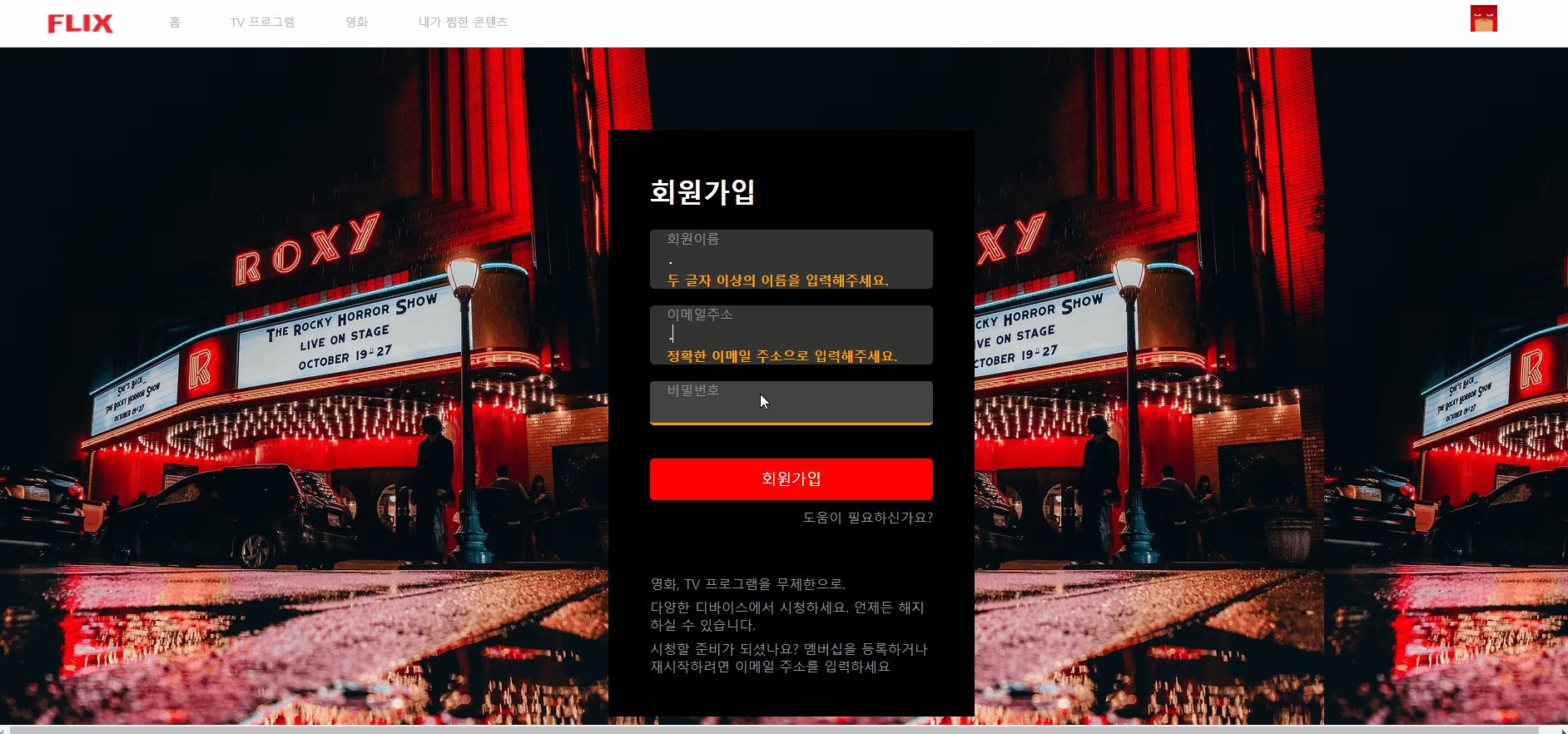
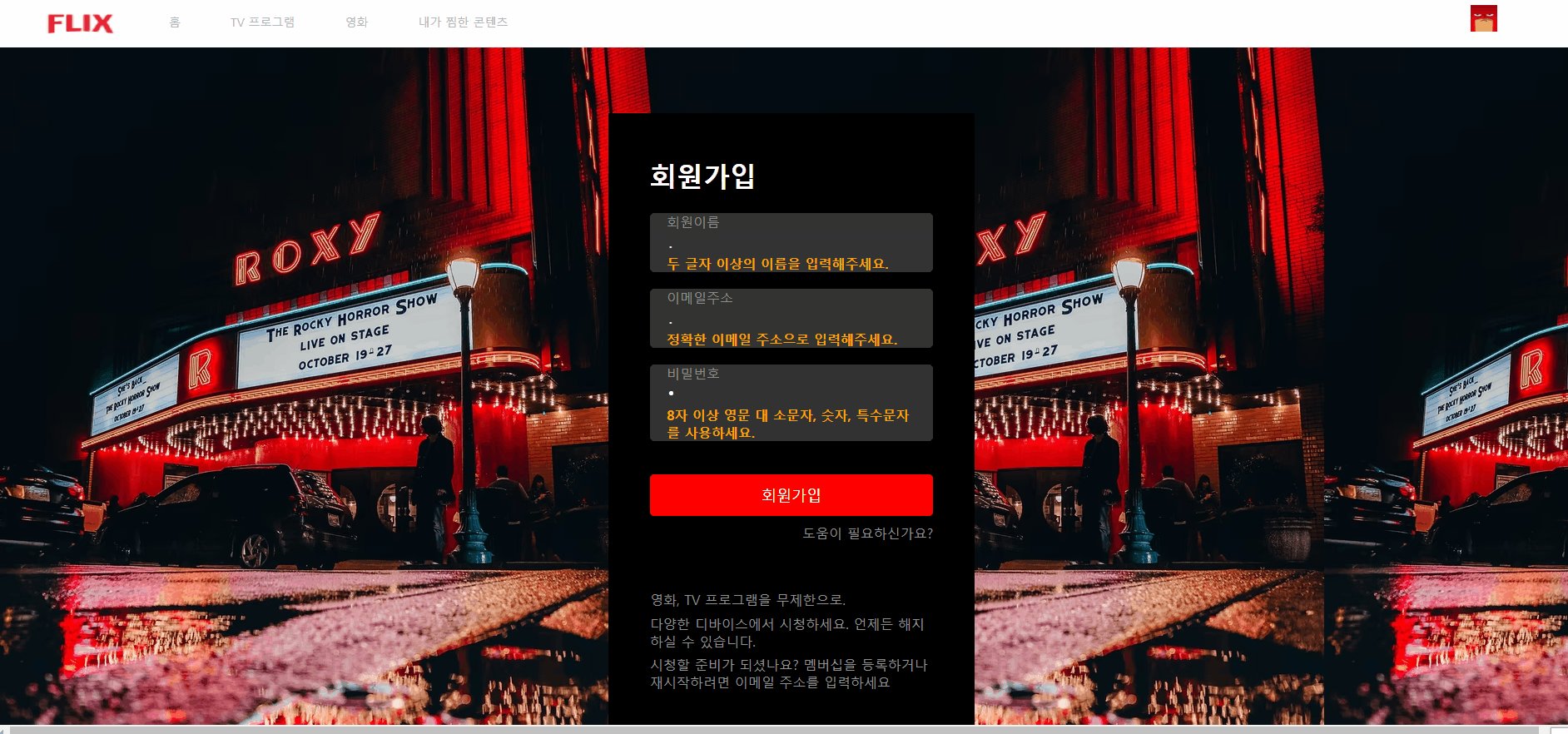
회원가입 페이지
✔ 유효성 검사를 통한 회원가입

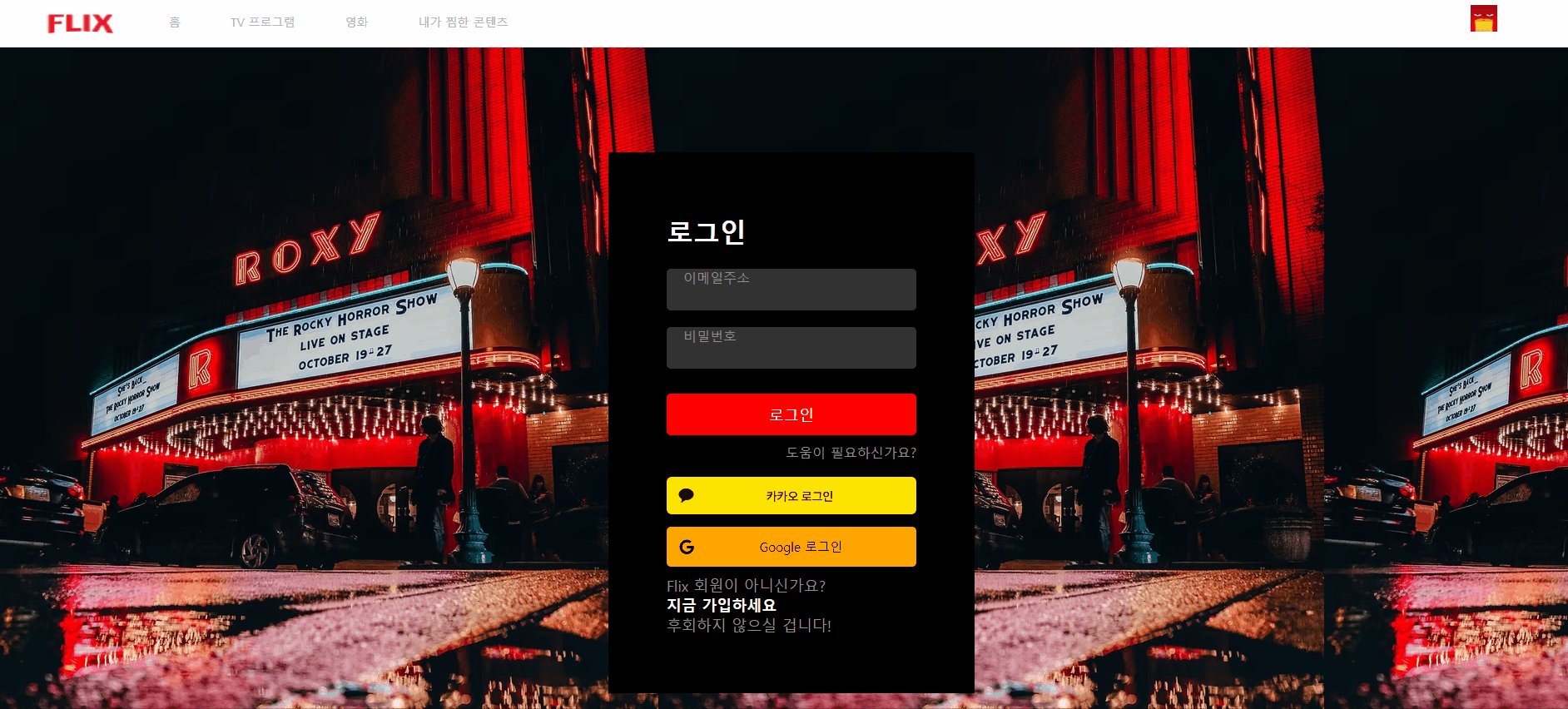
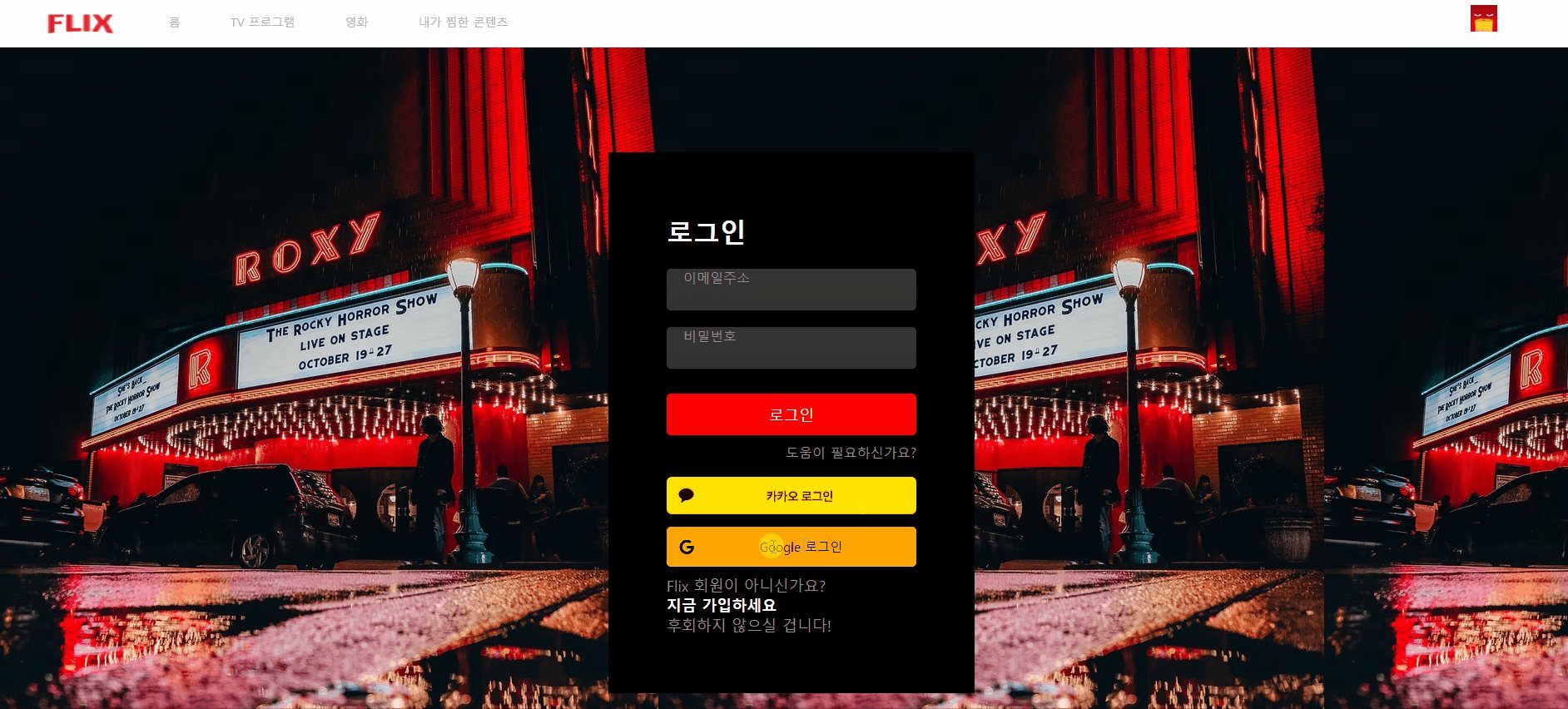
로그인 페이지
✔ 유효성 검사를 통한 로그인
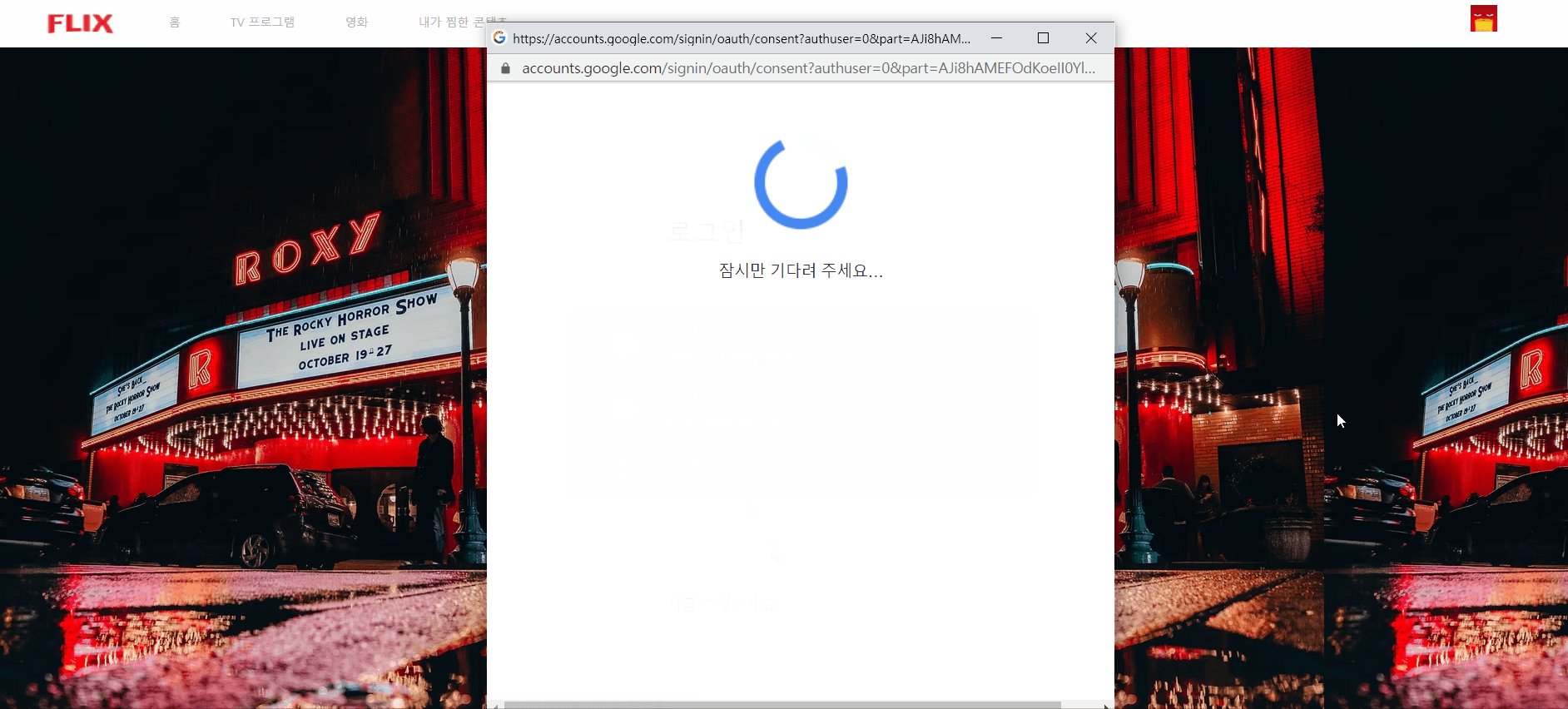
✔ kakao, google 소셜로그인

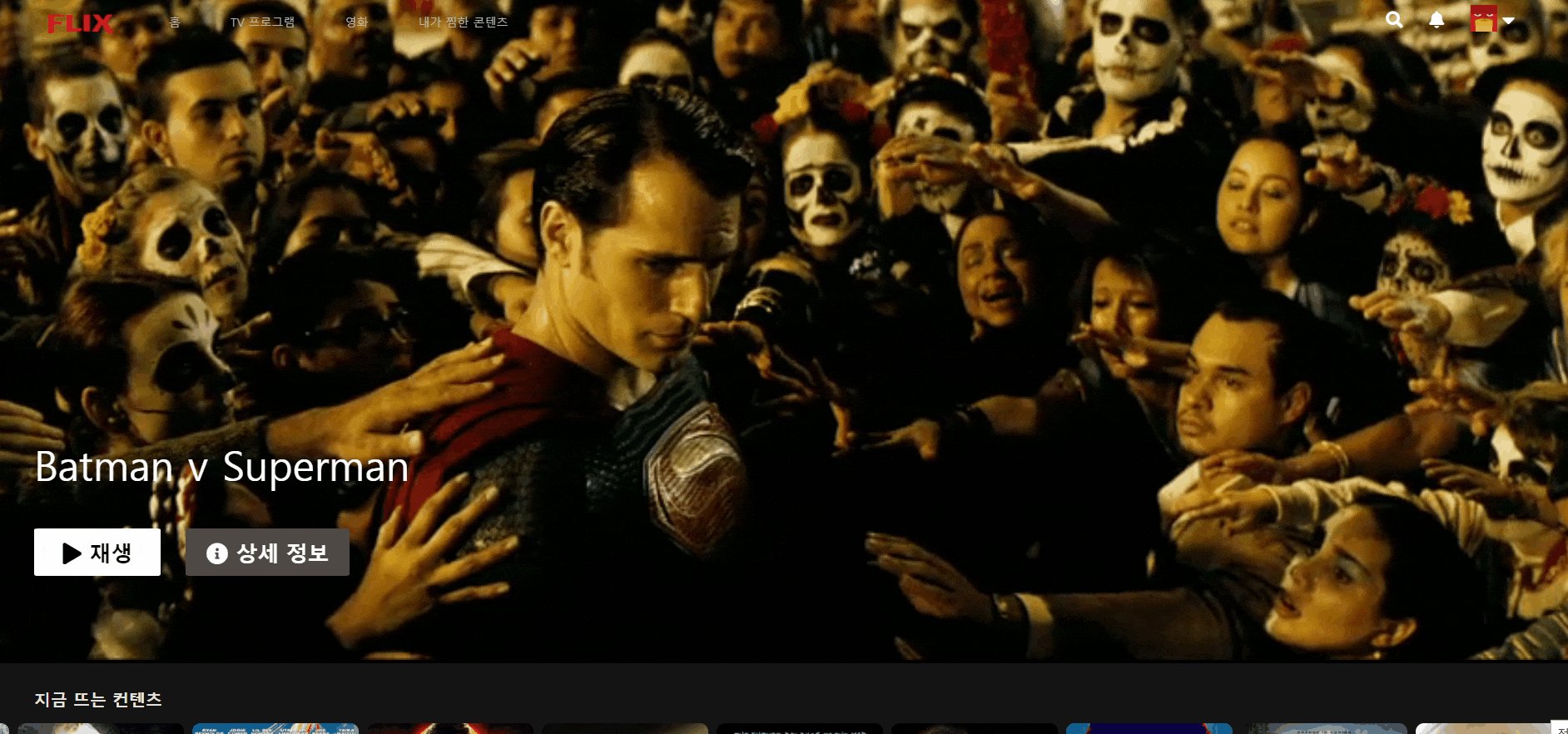
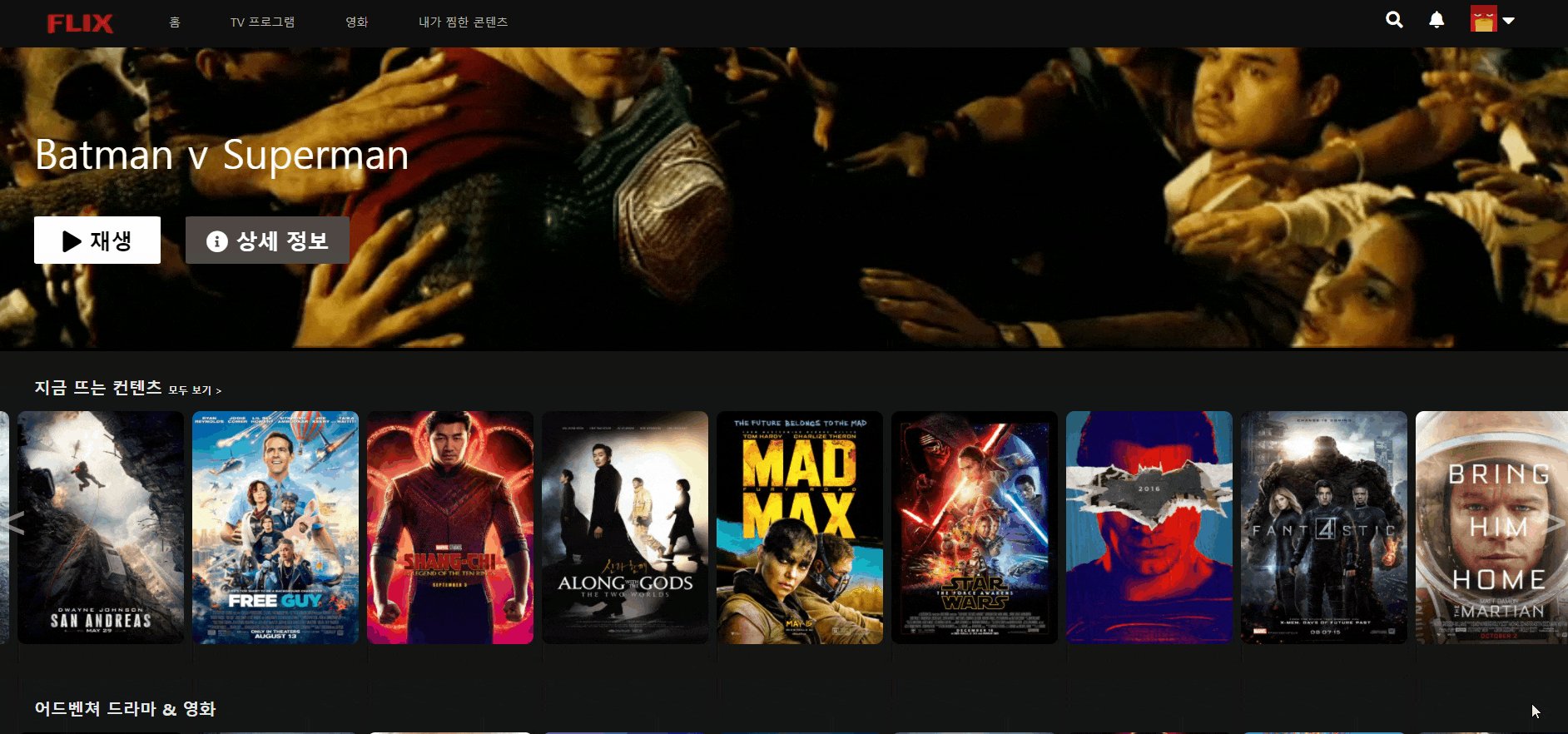
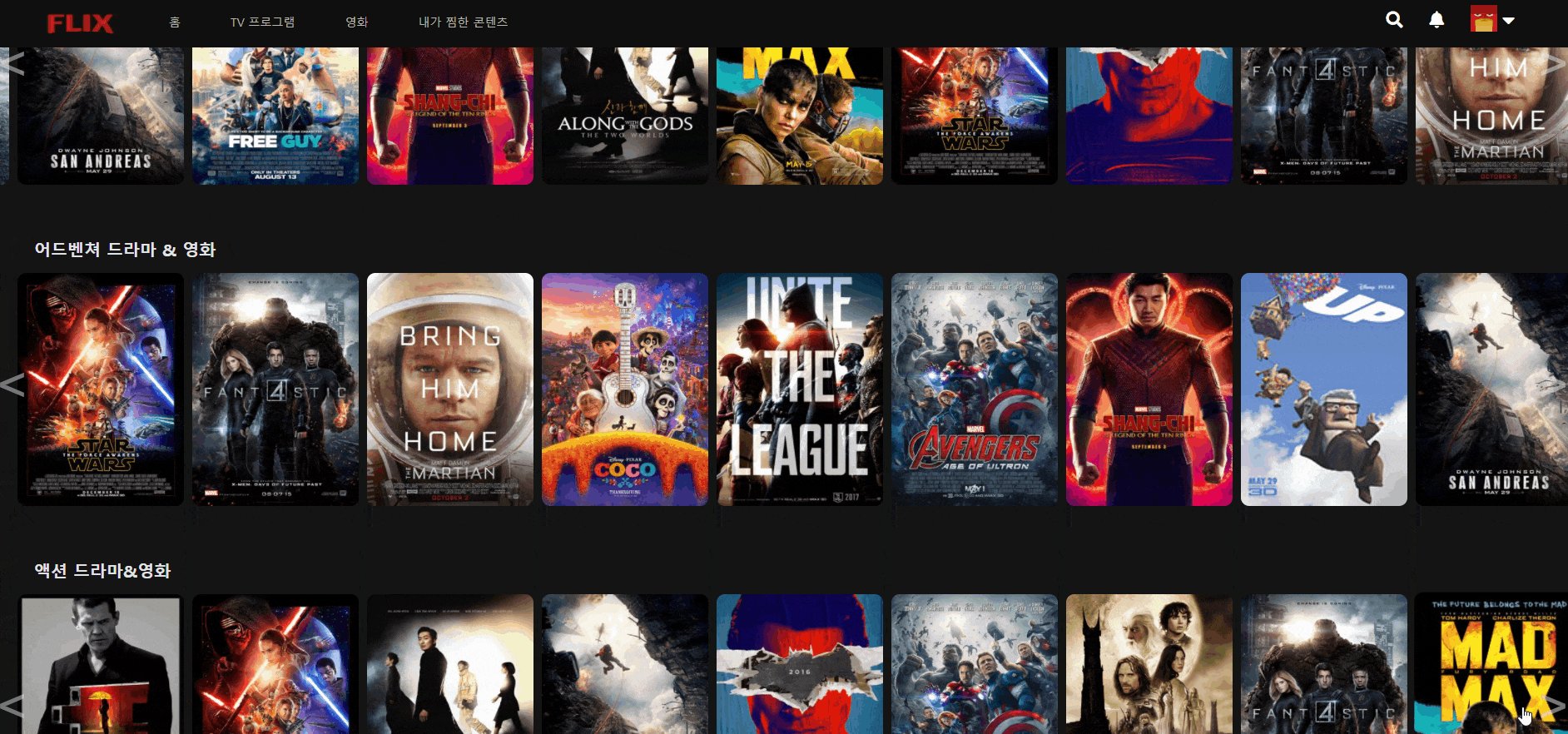
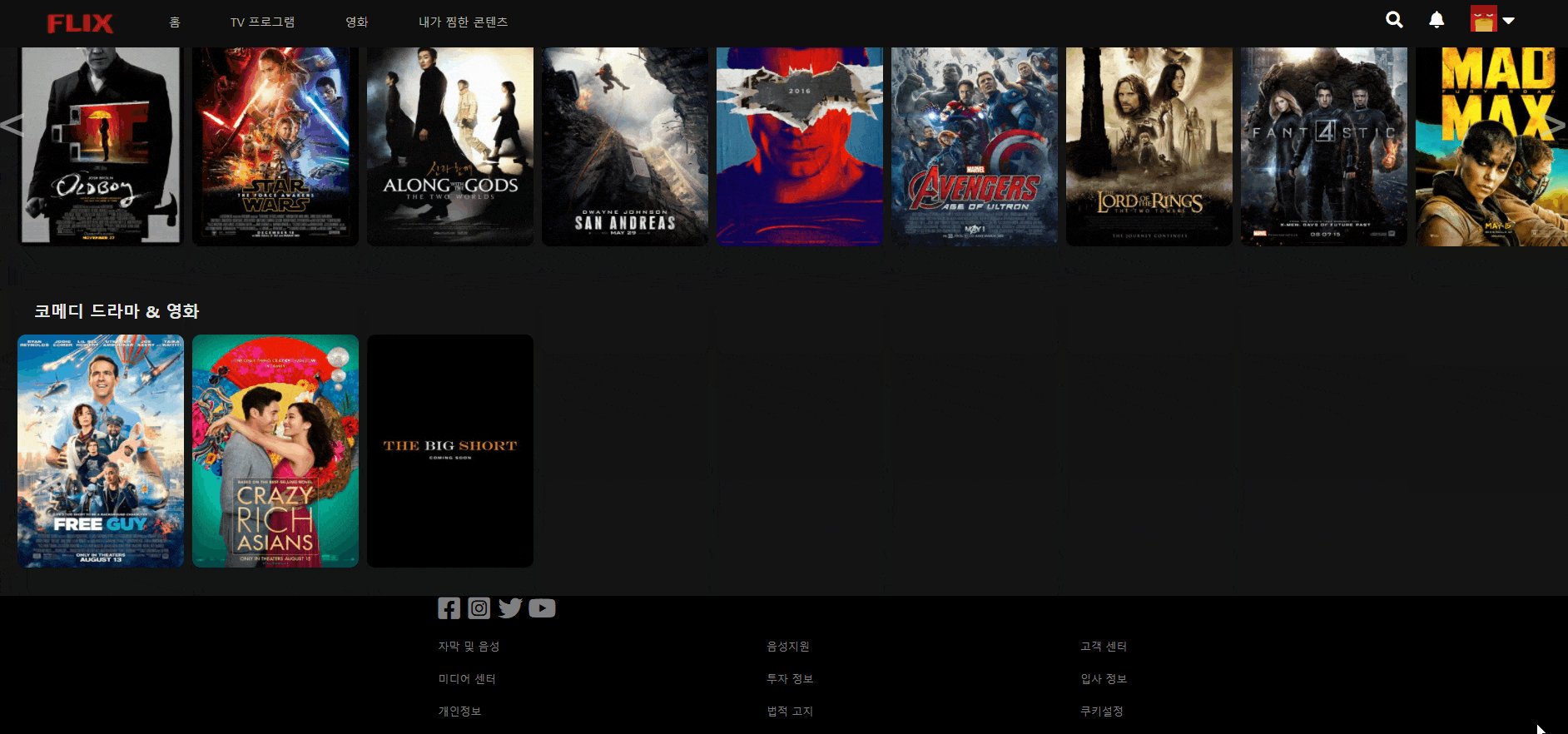
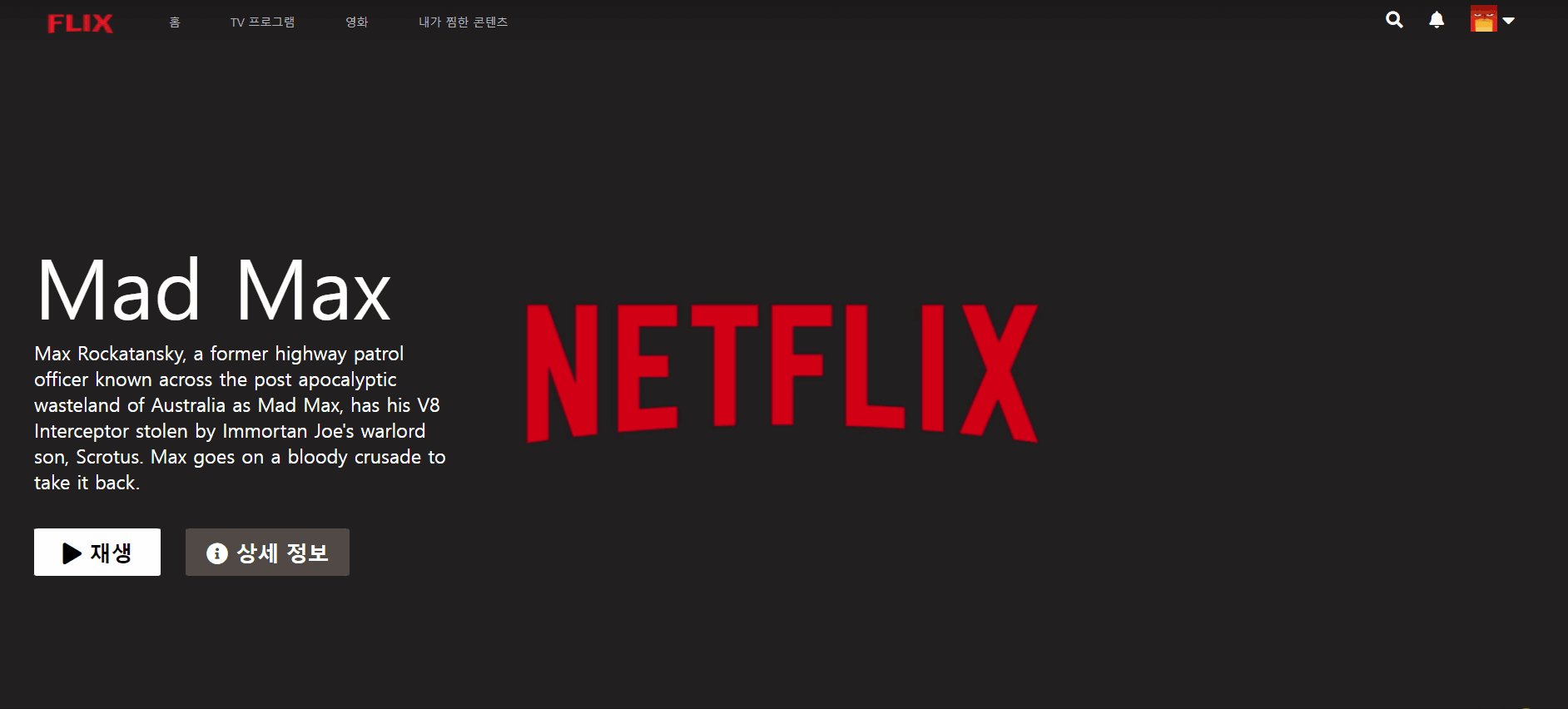
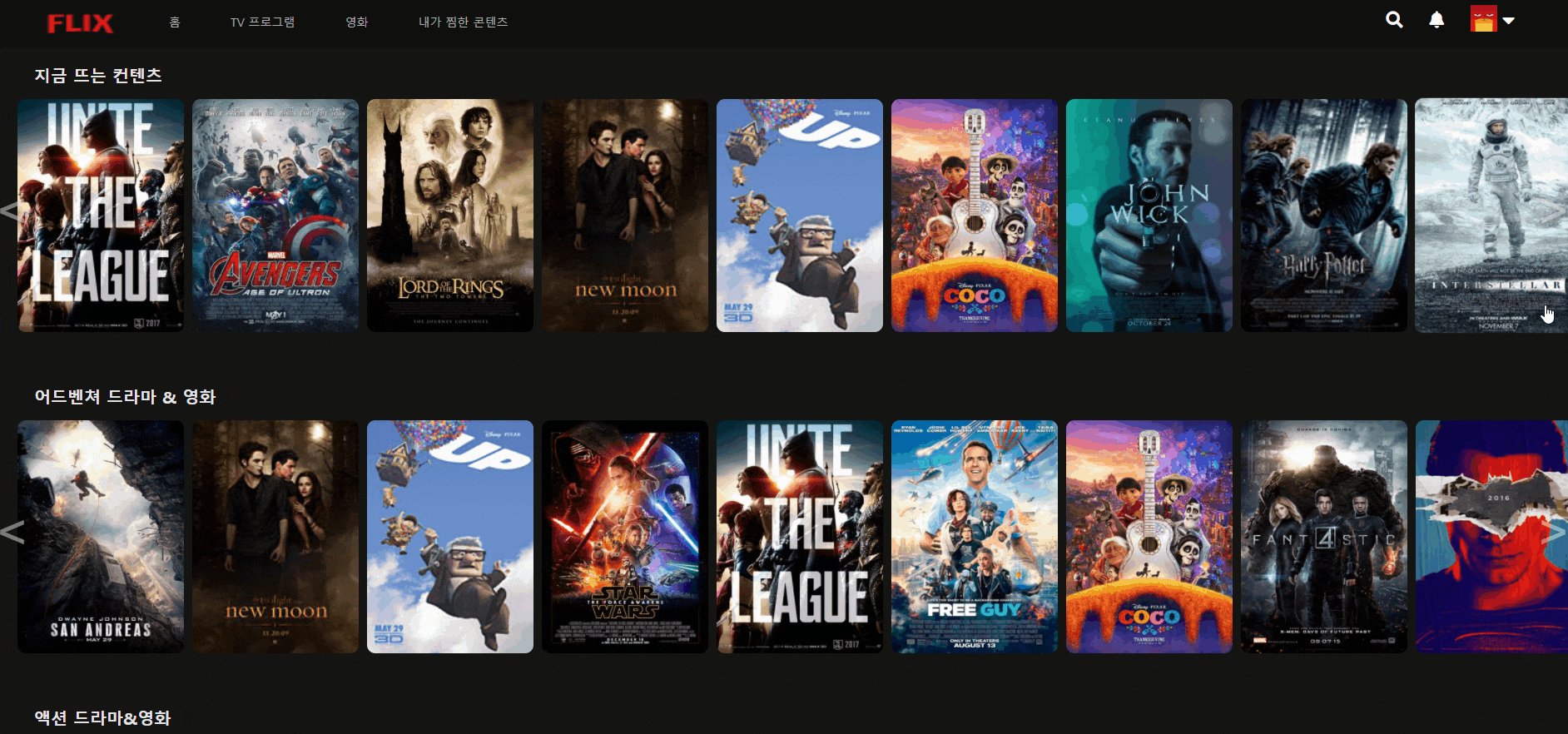
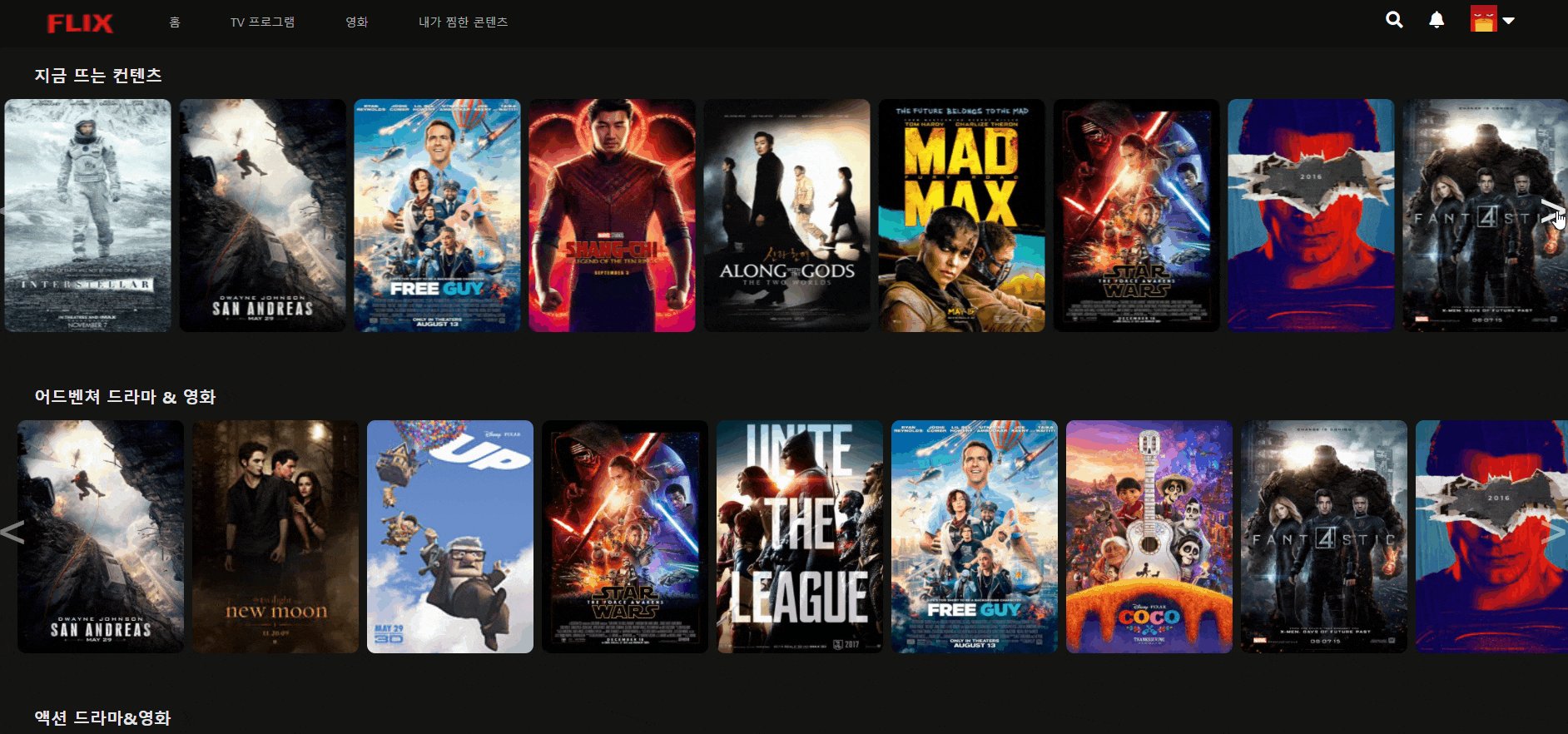
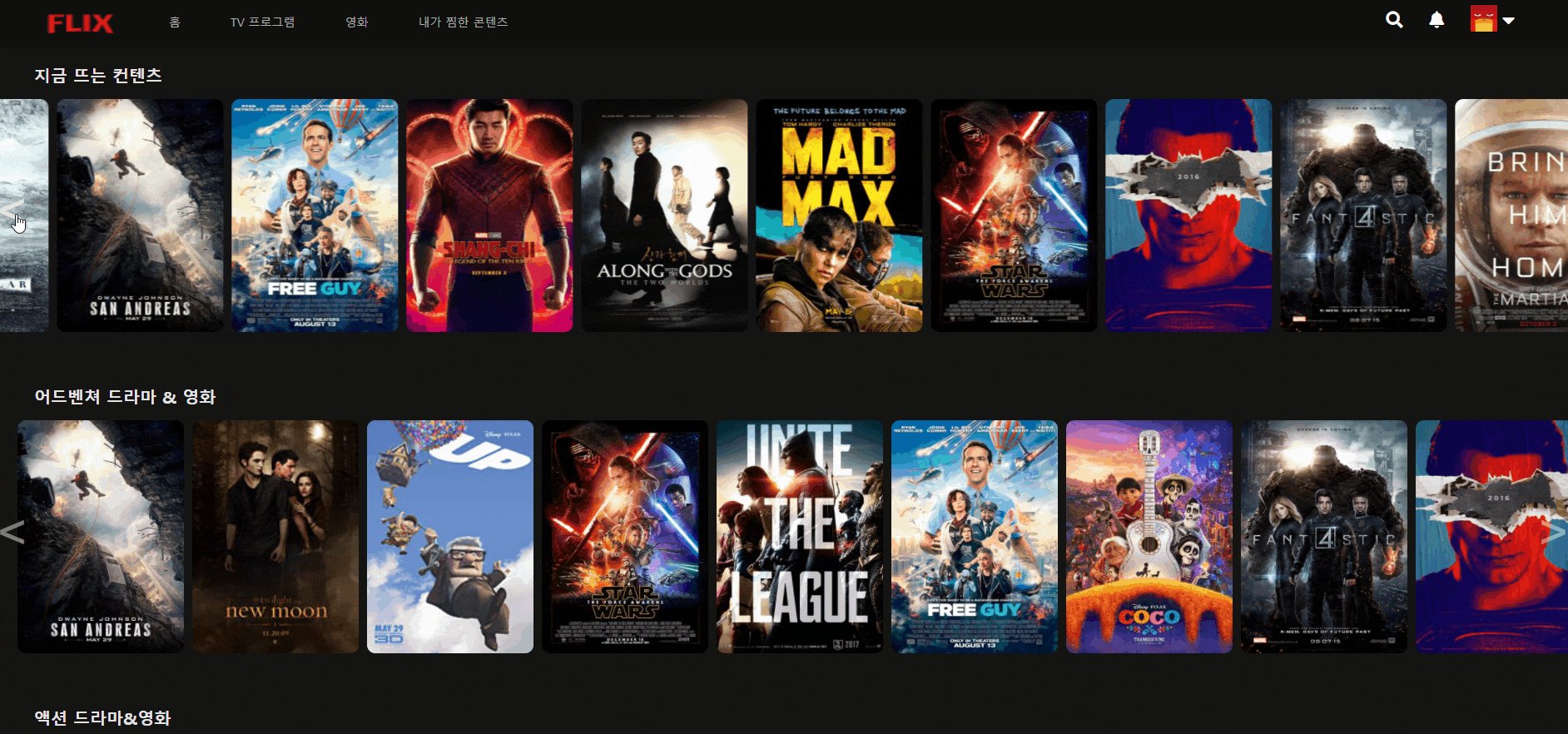
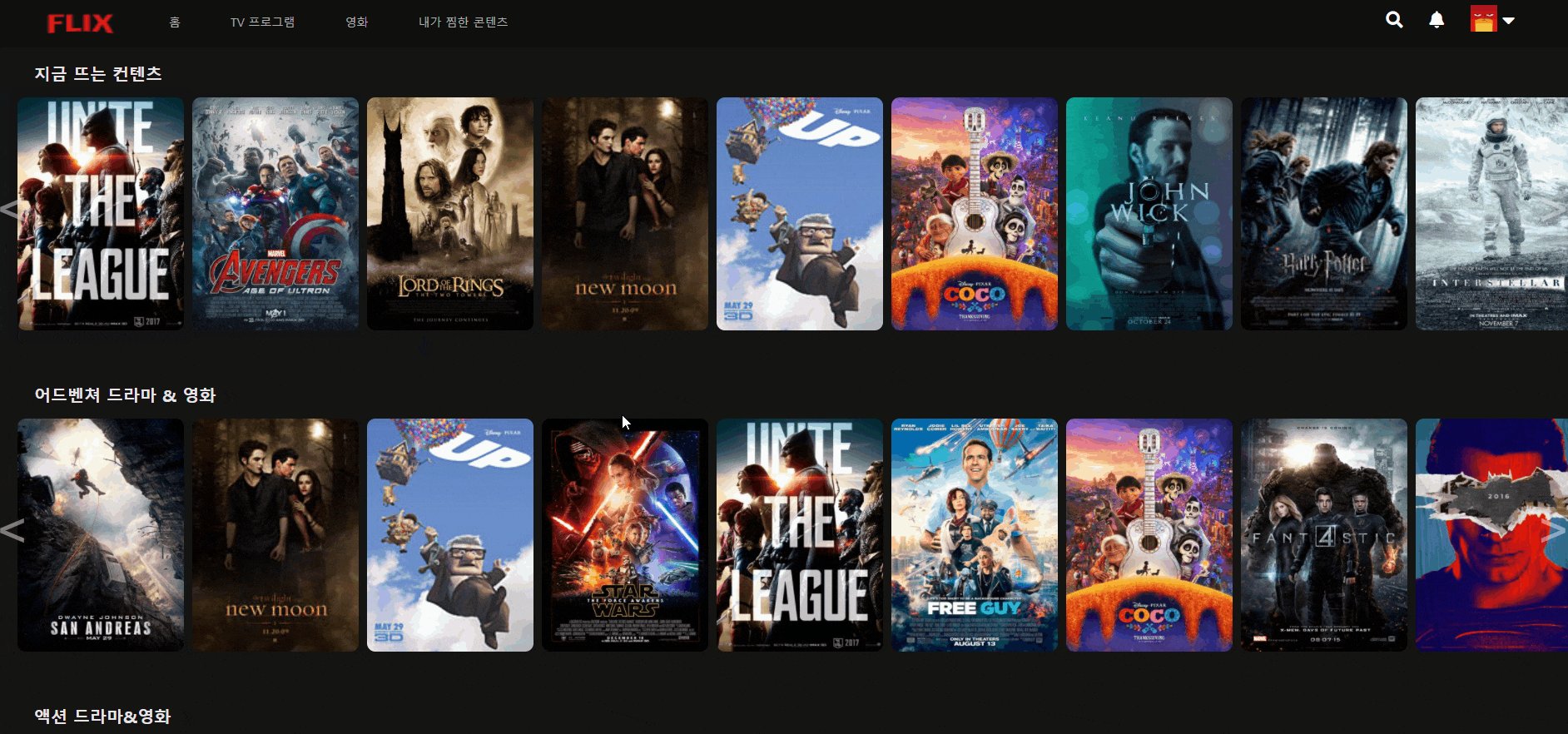
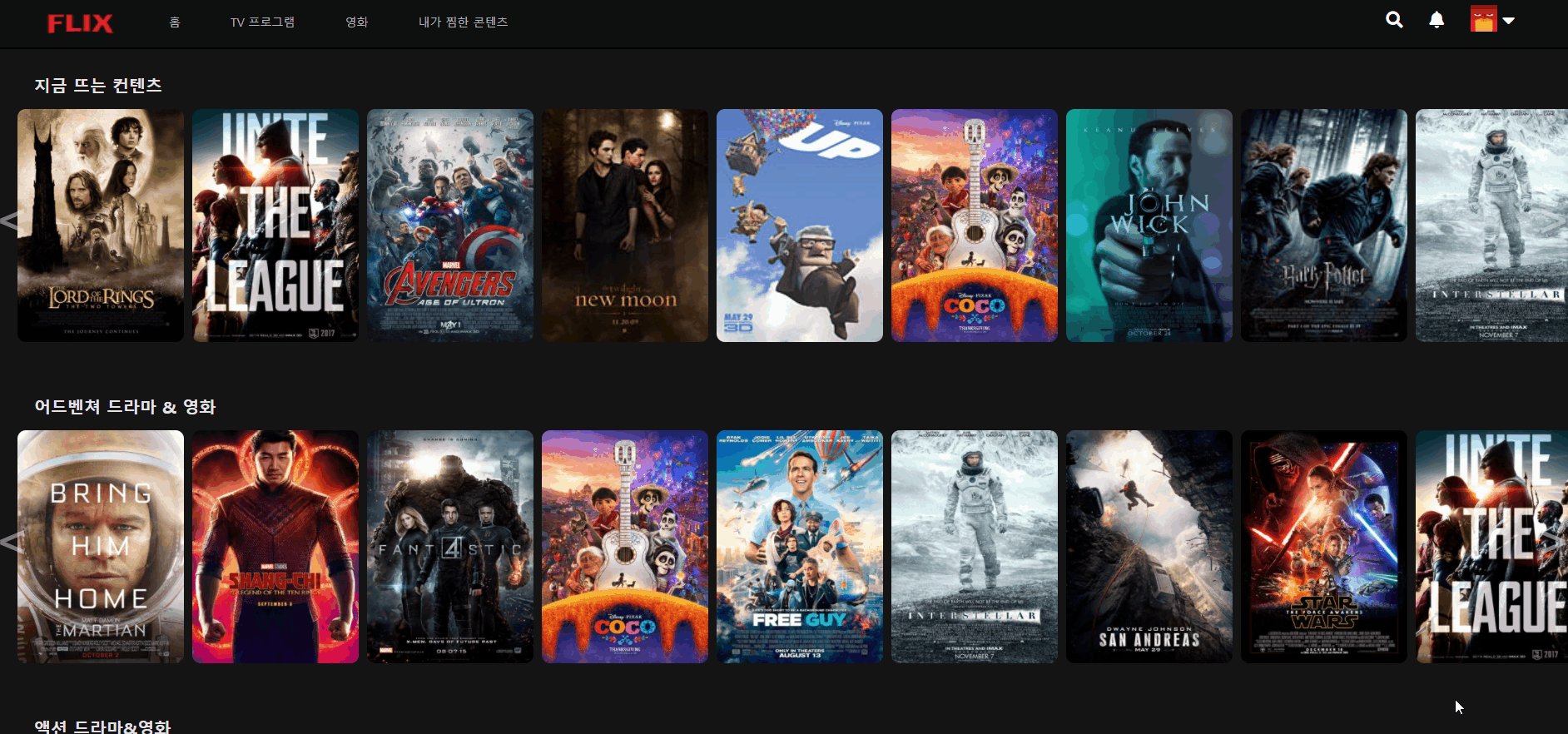
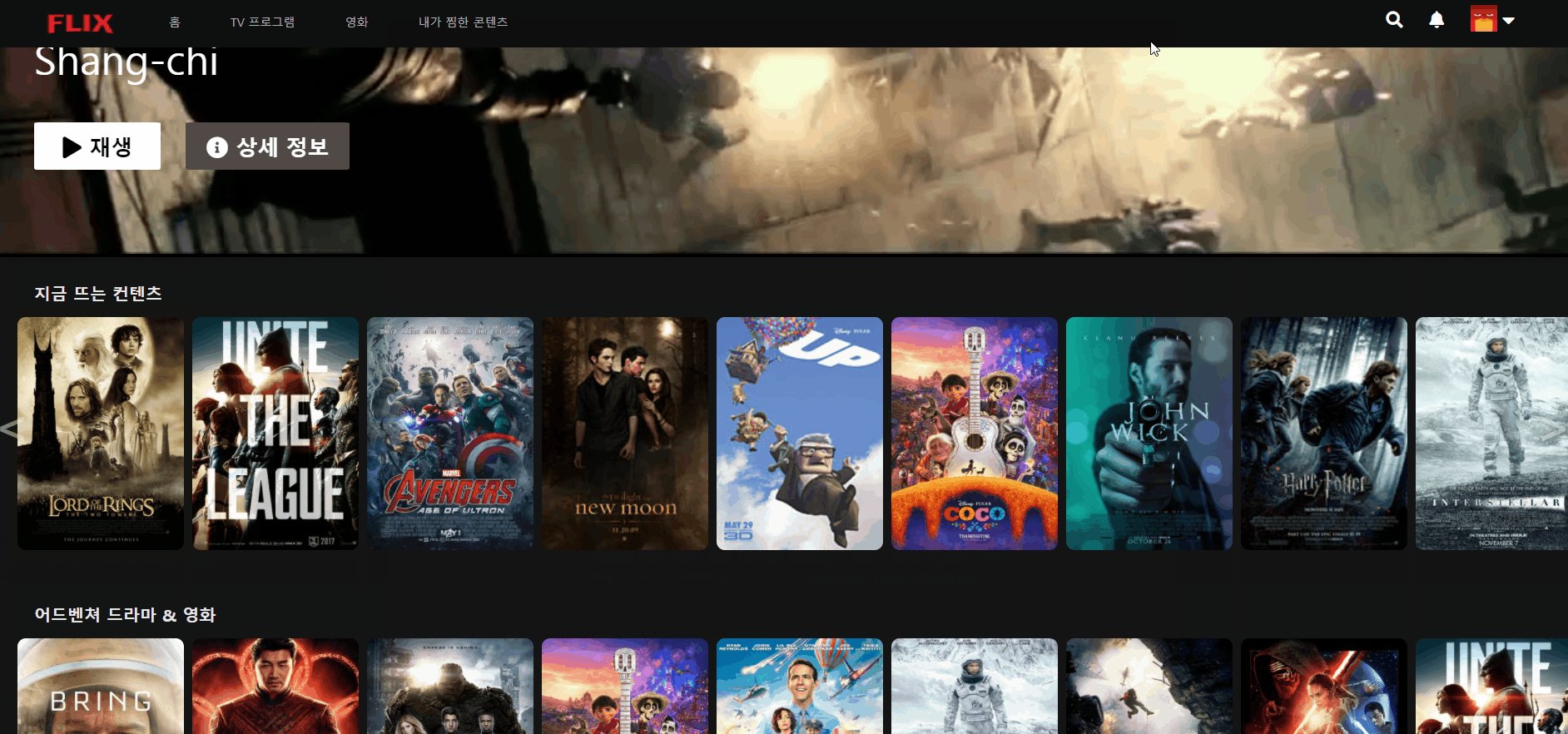
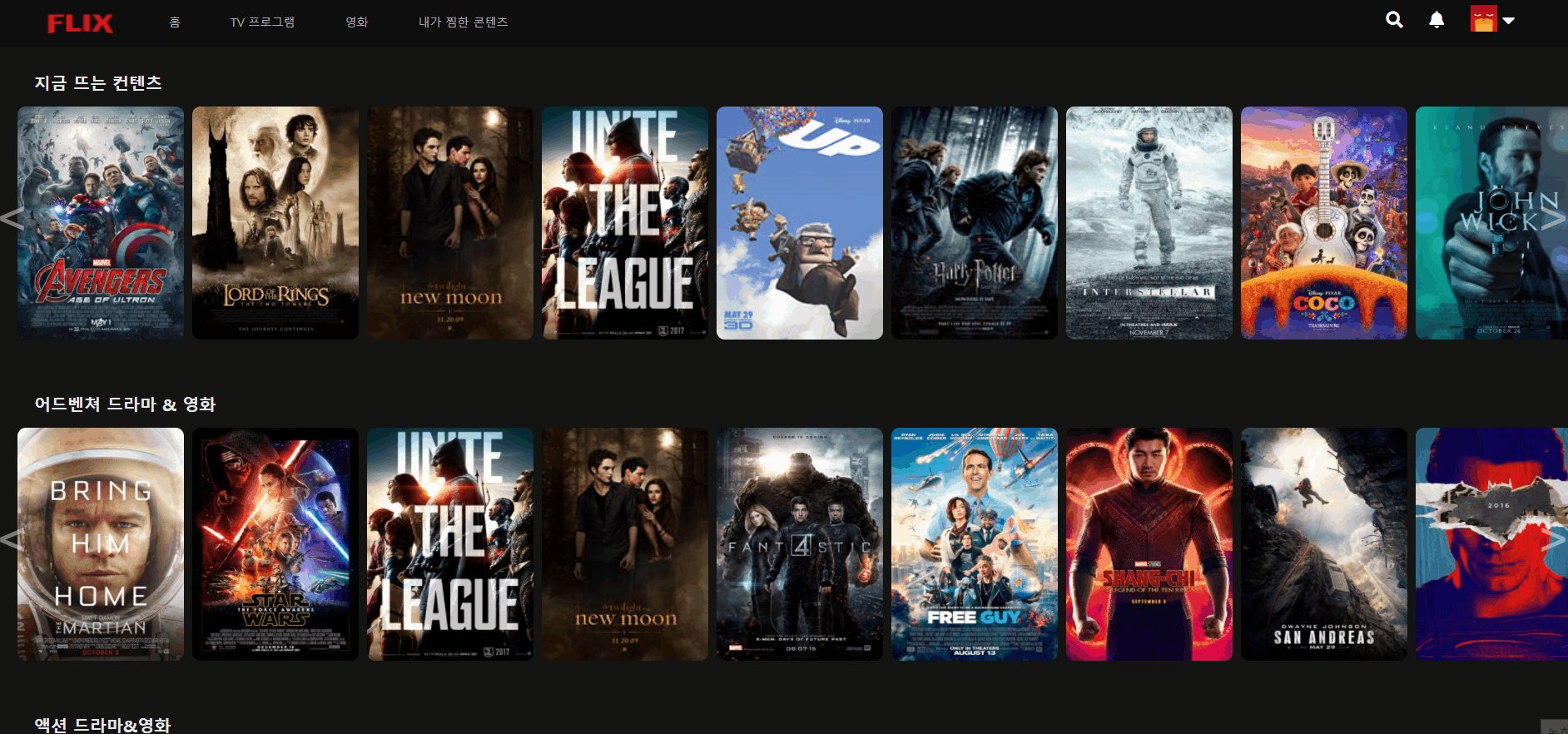
메인 페이지
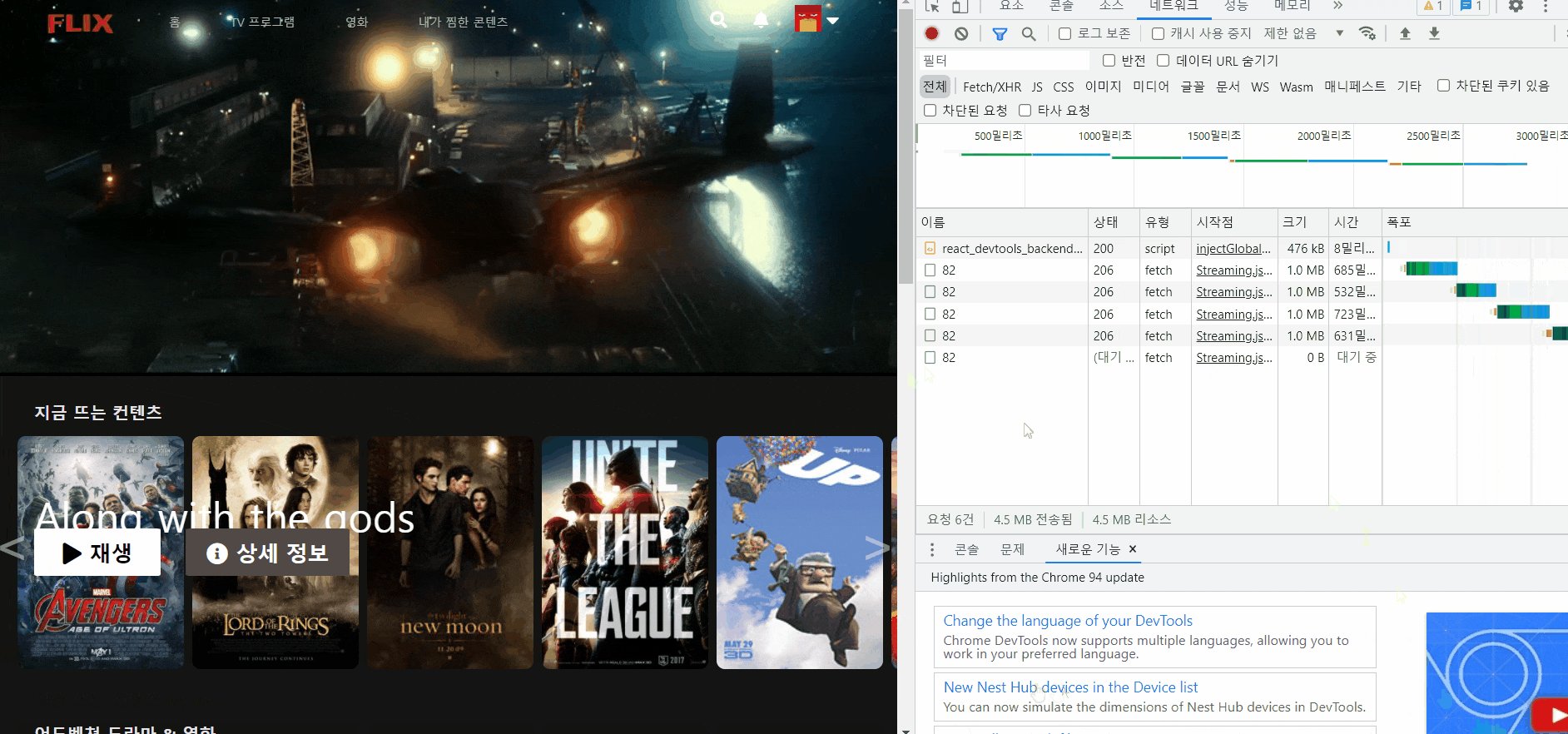
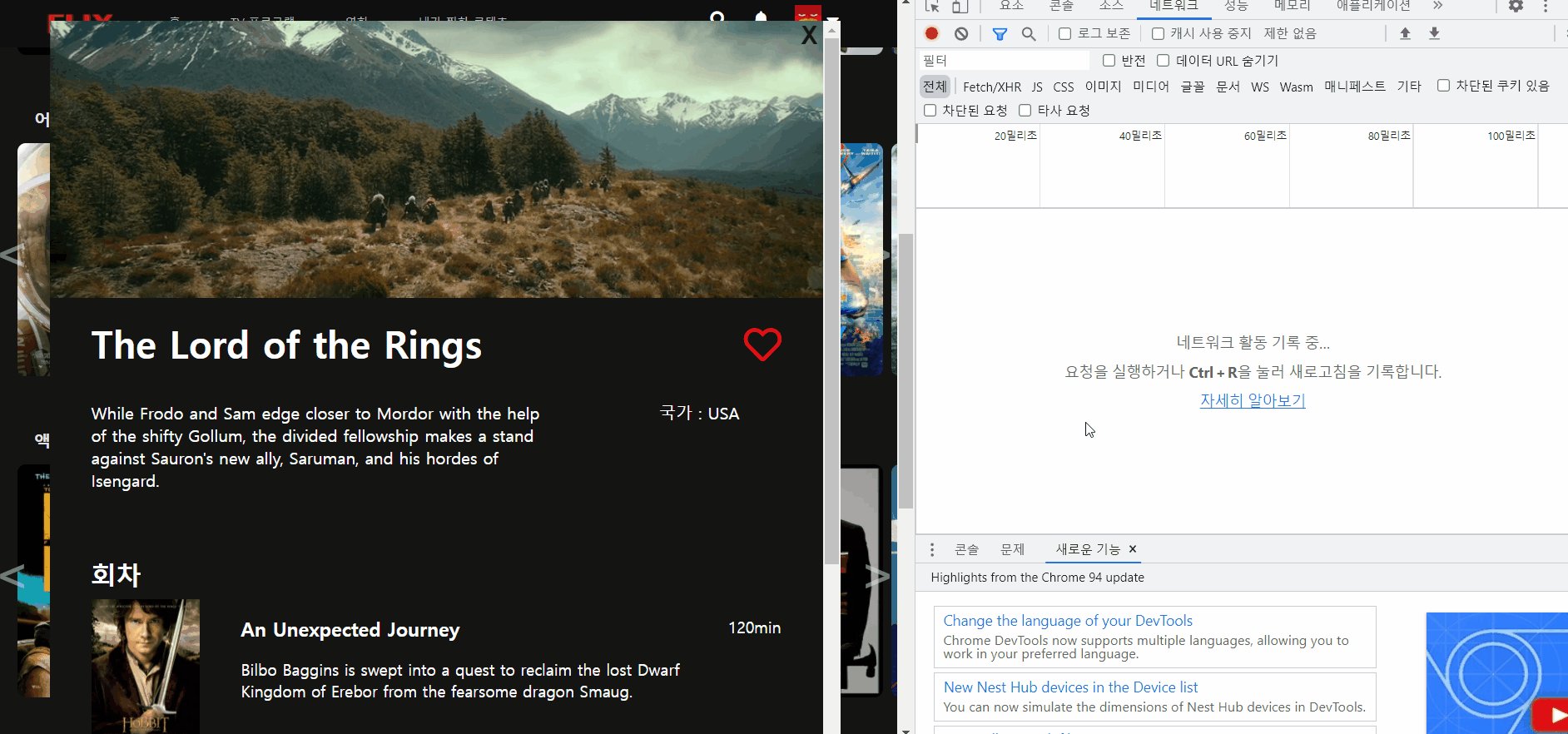
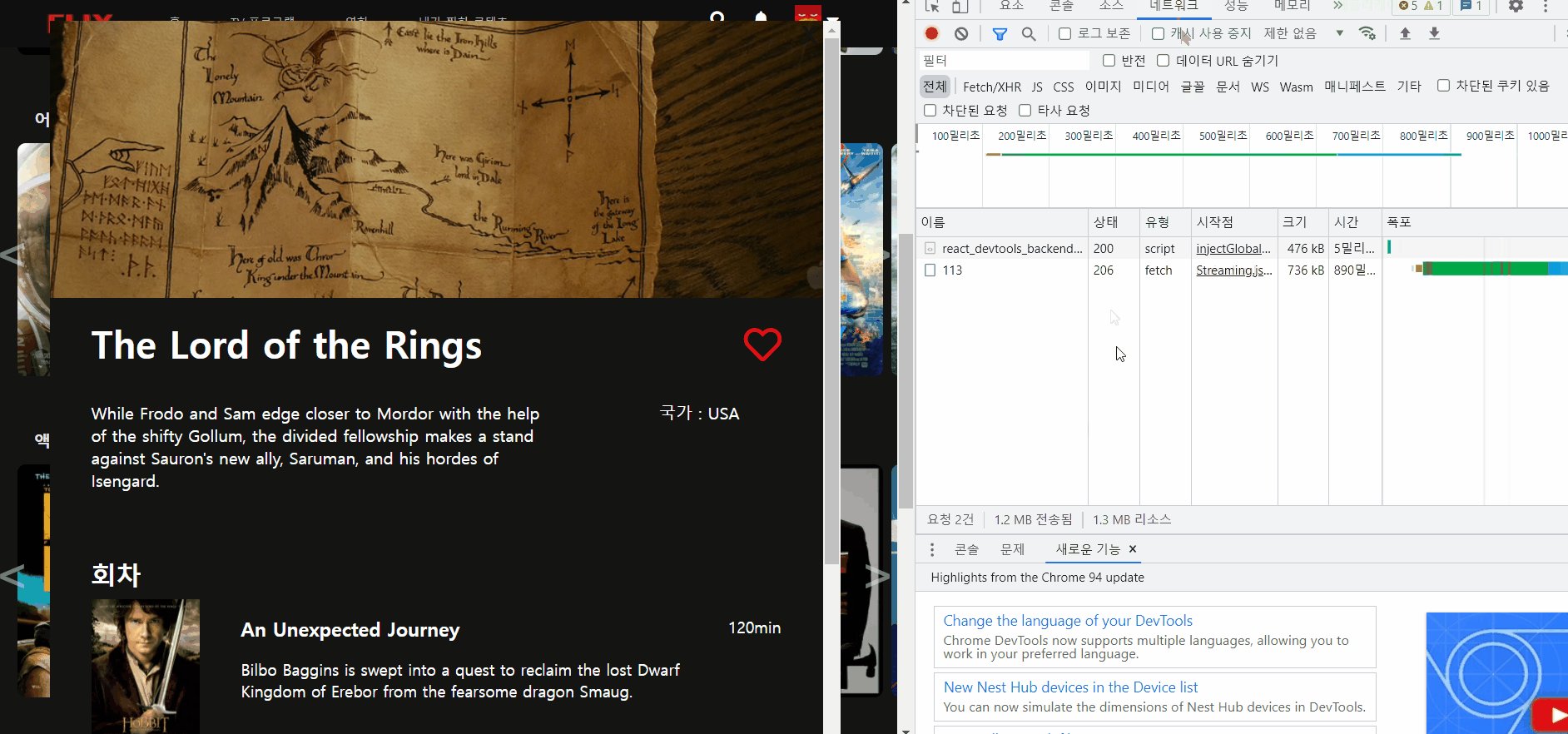
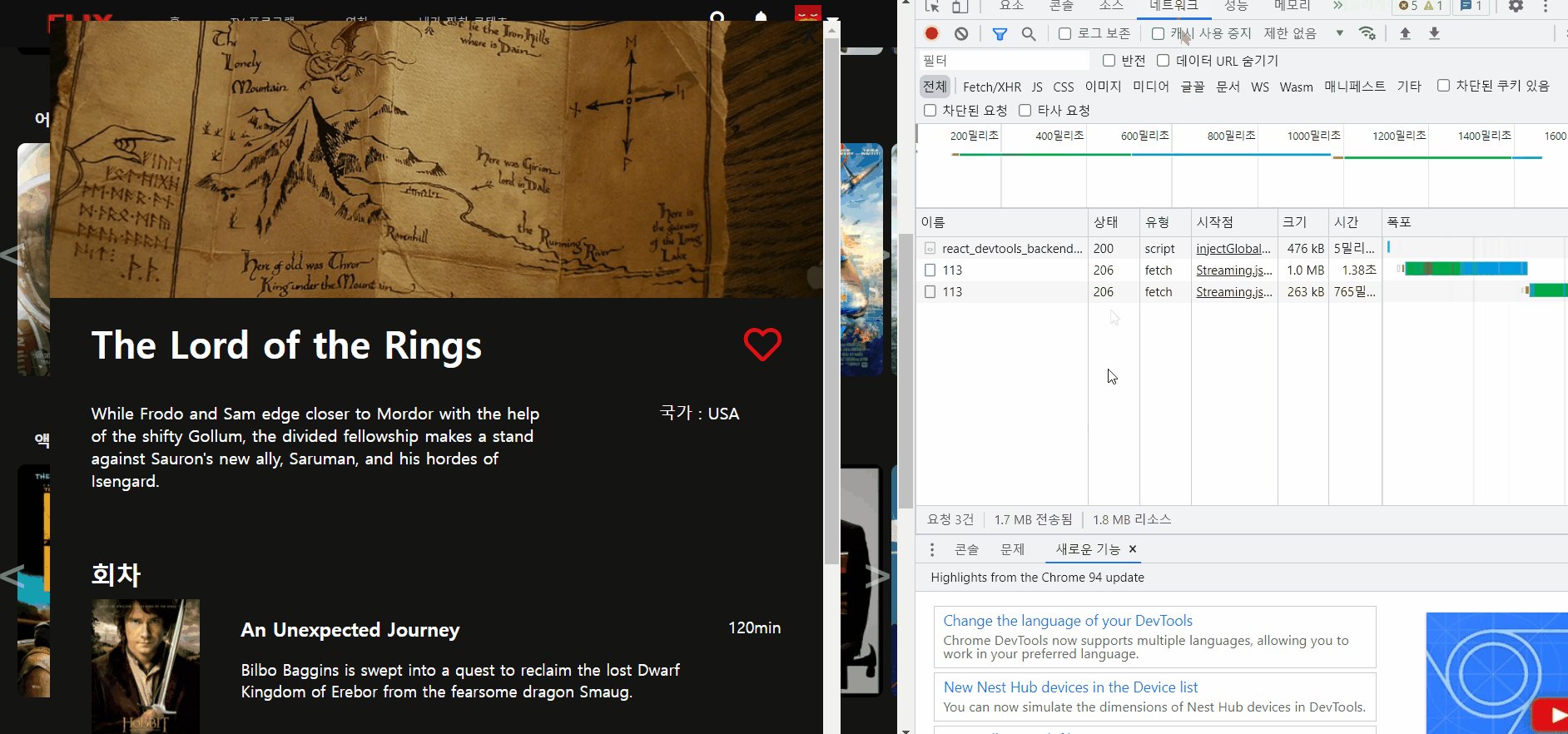
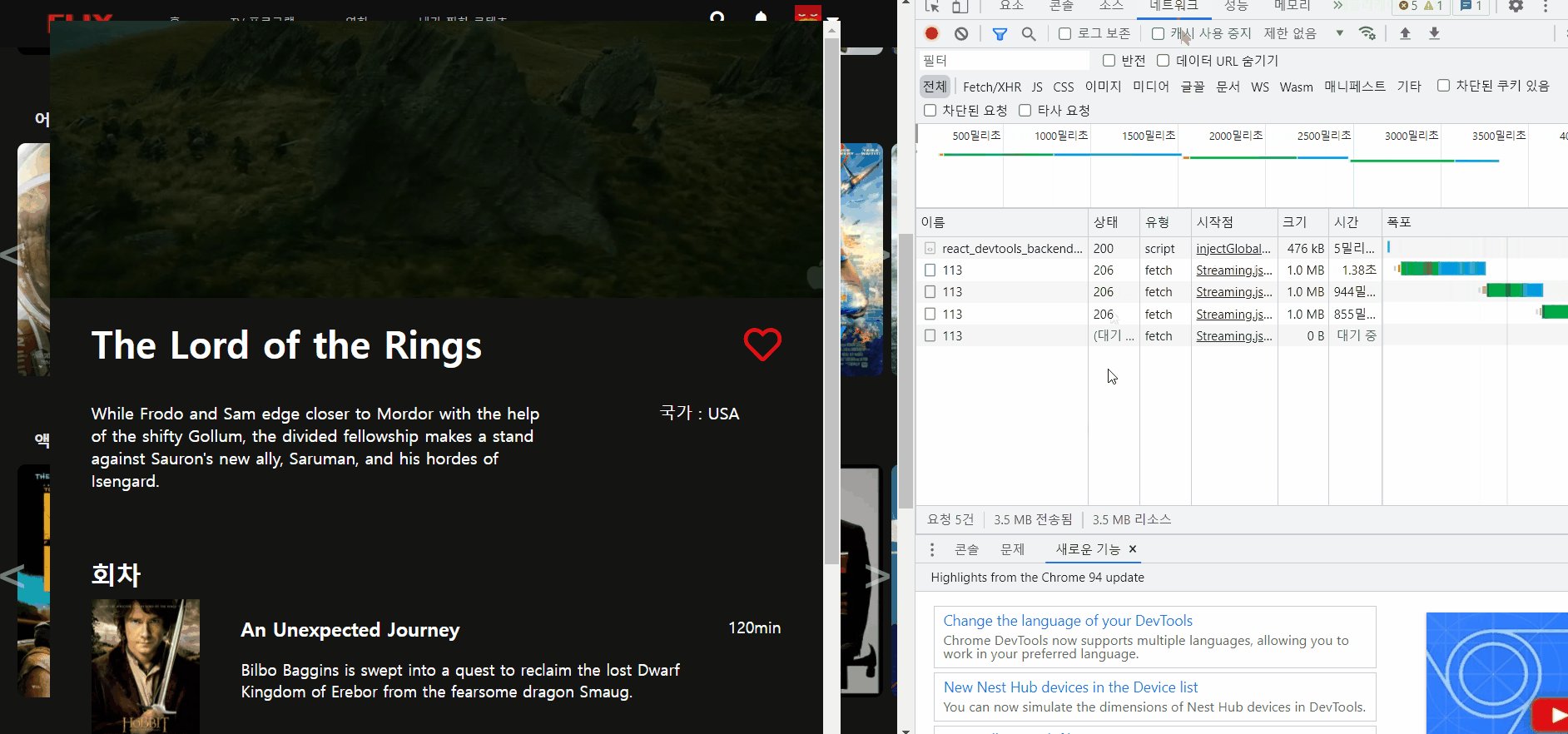
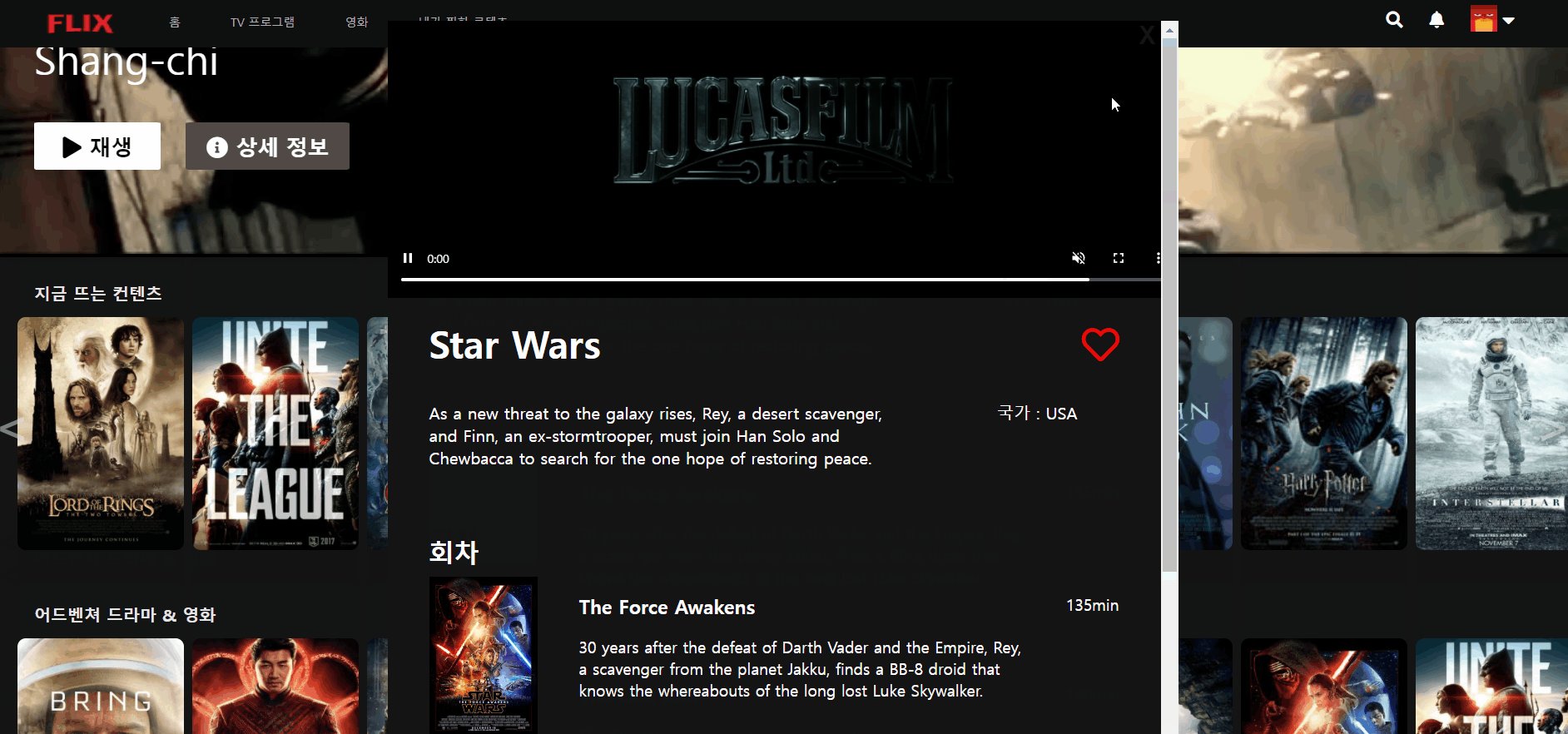
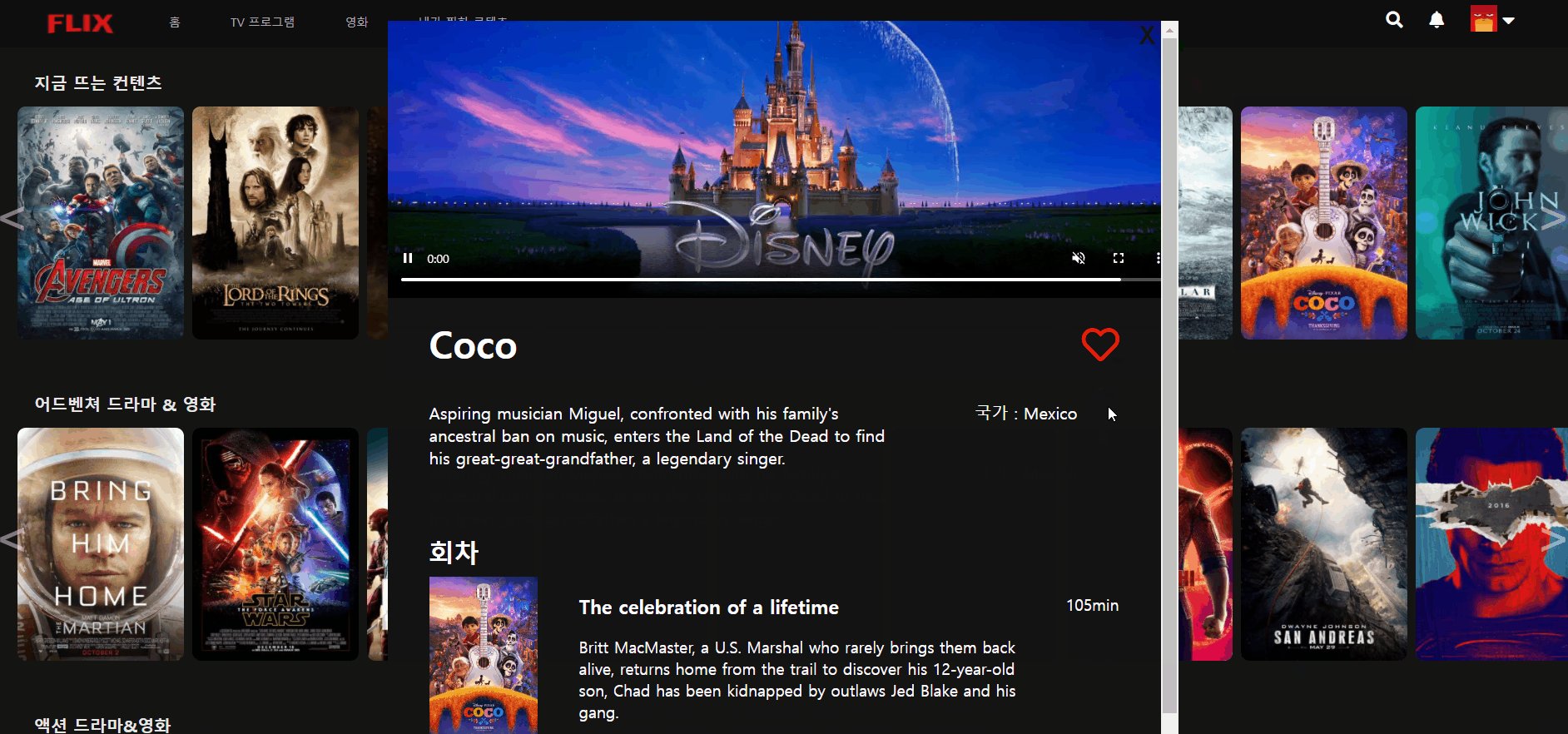
✔ 메인페이지 및 modal창 내 비디오 스트리밍 구현
(각 영상 컨텐츠에 맞는 비디오 스트리밍)


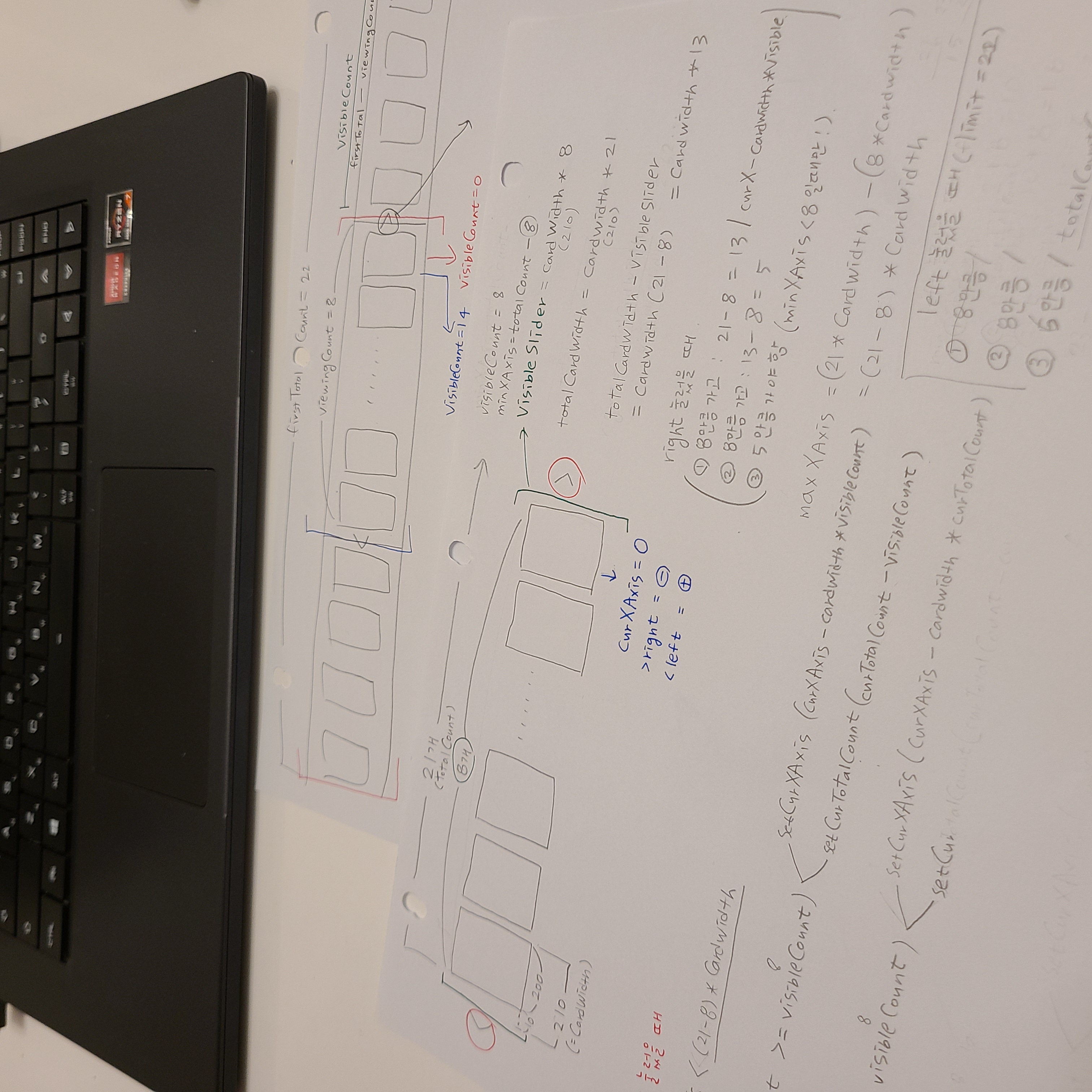
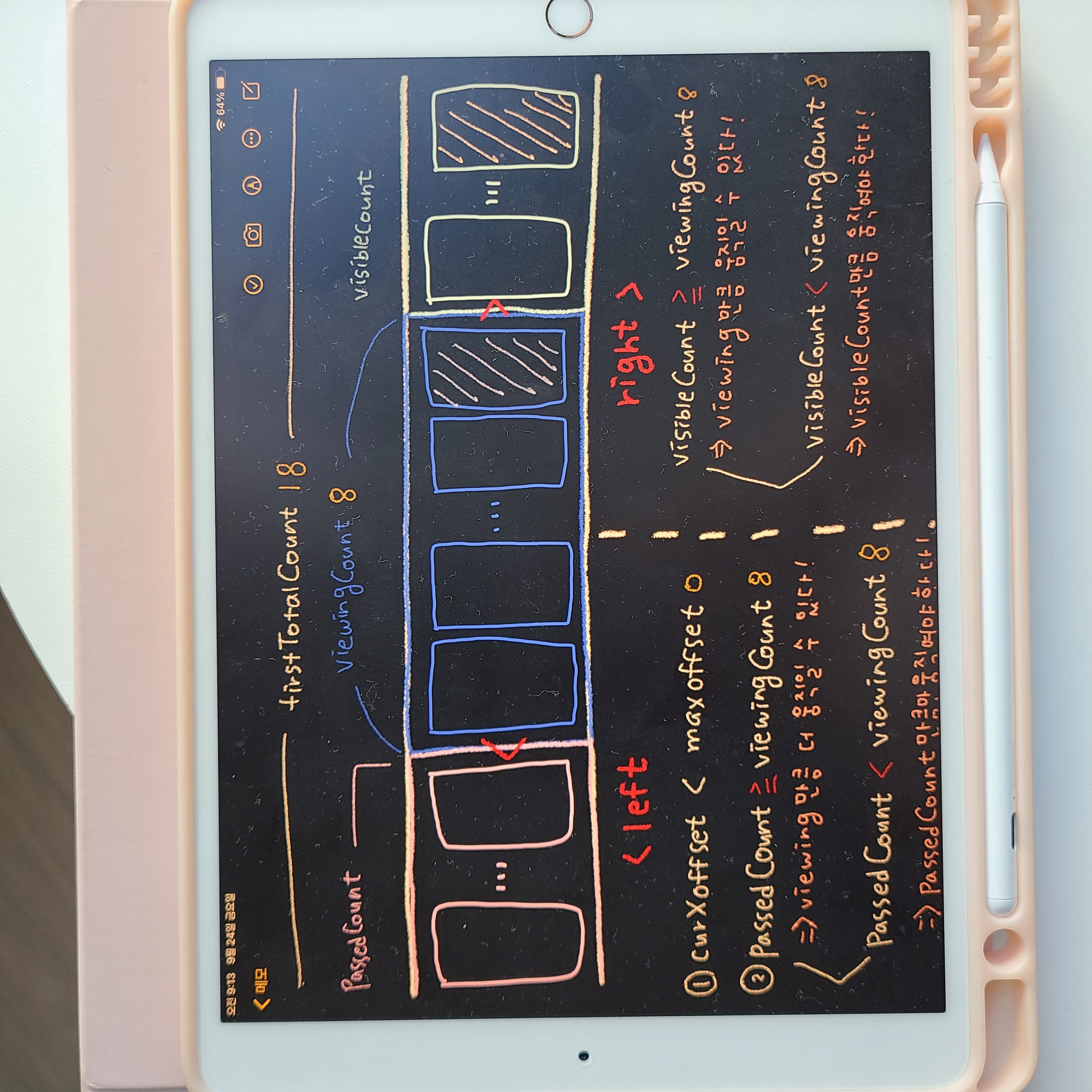
✅ 들어오는 데이터 양에 따라 이동거리가 달라지는 캐러샐 슬라이드

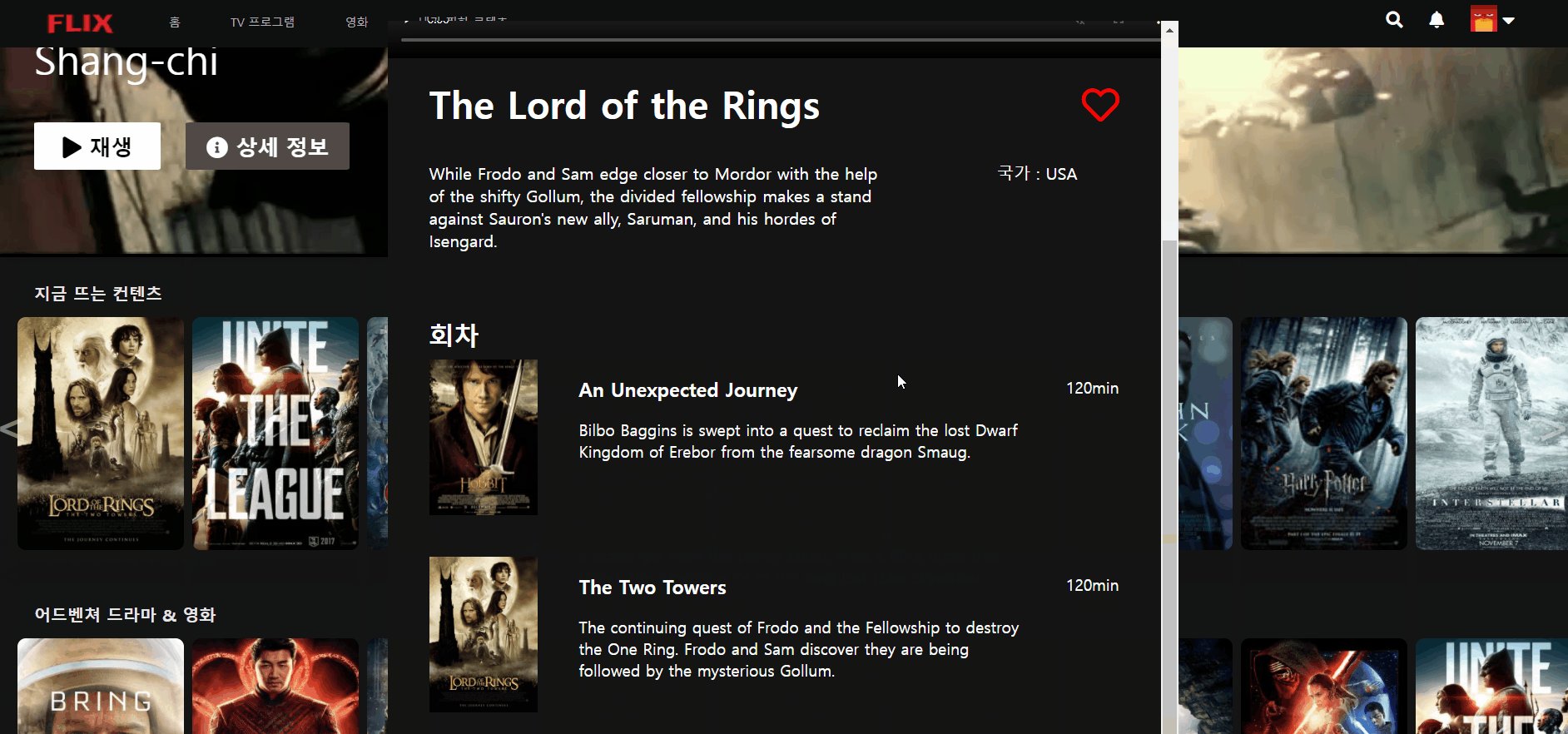
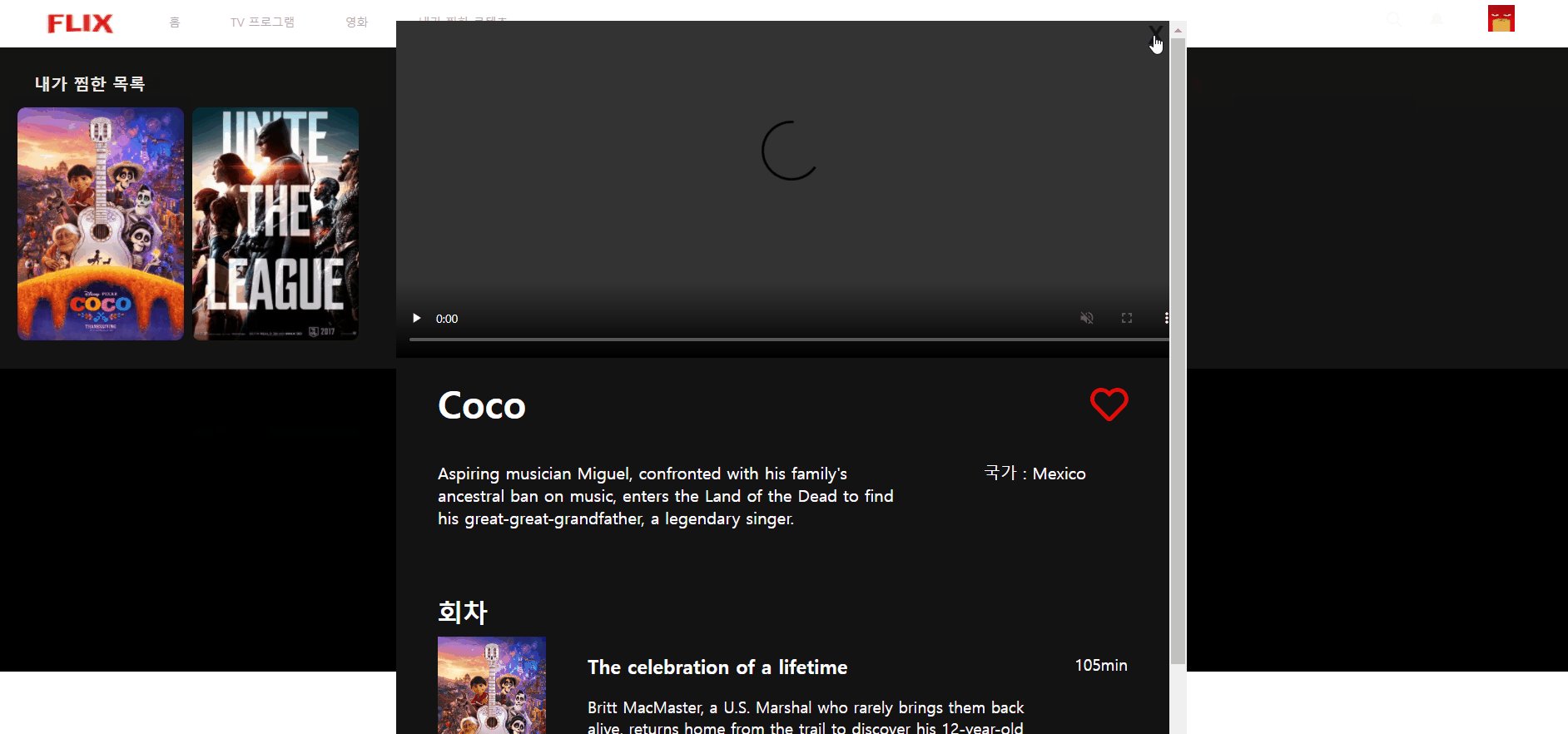
✅ Portal을 통한 modal창

✅ (다른 팀원분과 공동진행) 페이지 - carousel card - modal 간 동적 routing 연결
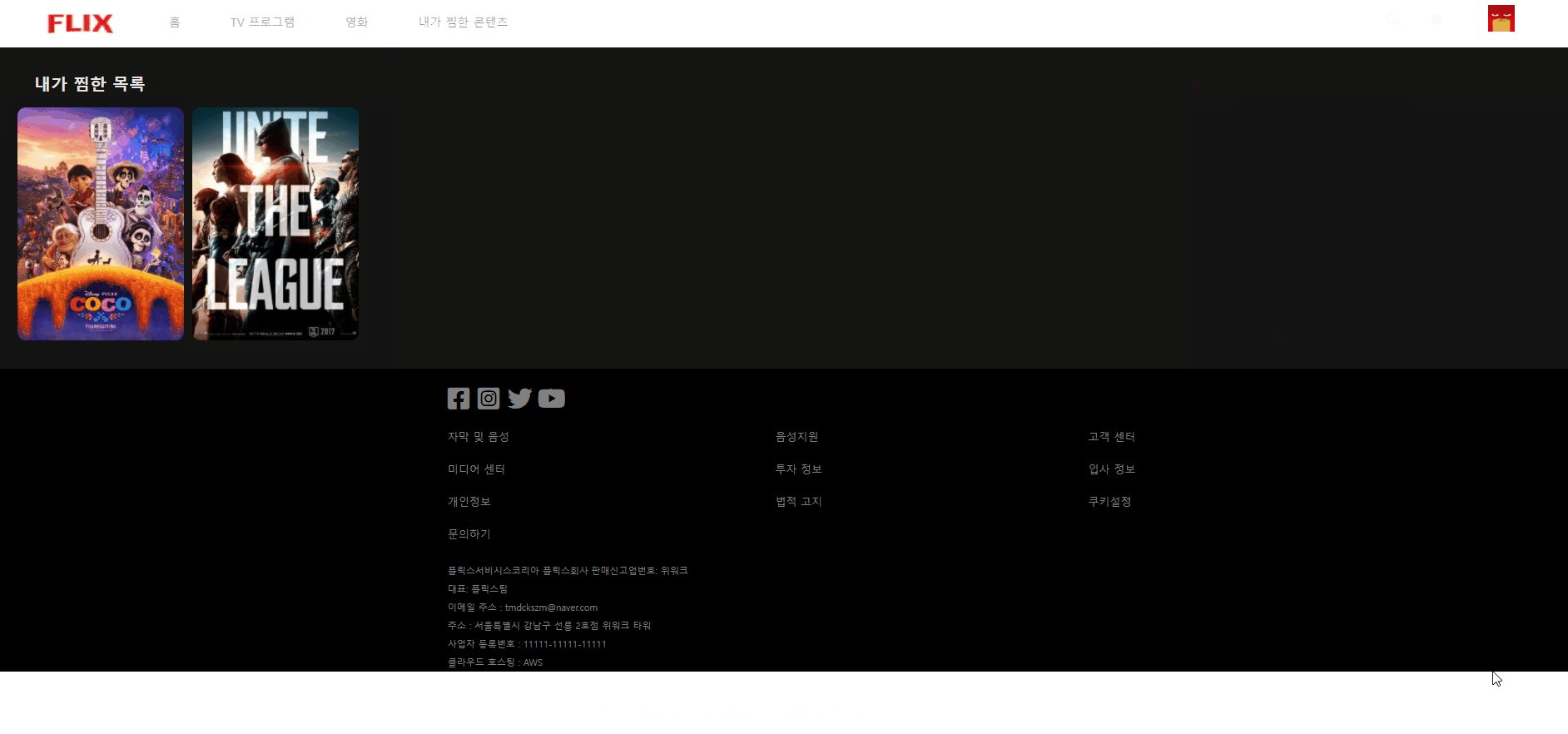
찜하기
✔ 하트 버튼 클릭을 통한 찜하기 및 찜한 리스트 보여주기

🎬 Project review
📄 칭찬해주고 싶은 점
새로운 기술을 소화하며 적용해본 경험
메인 기술 스택으로 처음 접해보는 react Hook, styled-component를 바로 학습하고 적용하며 프로젝트를 진행해야했다. 처음엔 생각보다 이해가 더뎌 마음 고생을 했는데, 그 속상함을 풀 수 있는 방법은 결국 묵묵히 공식 문서를 읽고 구글링을 하고 코드를 쳐보는 것뿐이였다.
현업에 나가서도 새로운 기술을 바로 적용해야 할 일이 많을 테니 좋은 연습을 했다고 생각한다. 메인 기술 뿐만 아니라 기능을 구현하면서 Portal 등의 개념도 새로 접하고 당일에 바로 적용해내기도 했다. 이러한 일련의 과정에서 '내 생각보다 빠르지 못한 나'를 인정하는 태도, 압박감을 견뎌내며 묵묵히 밀고나가는 단단함까지 얻었다.
단순한 클론이 아닌, 문제 인식 후 코드로 해결해본 경험
1차 프로젝트와 마찬가지로 본격적인 프로젝트를 시작하기 전, 팀원들과 사이트를 살펴보며 이미 훌륭한 사이트지만 우리가 좀 더 개선해볼 점은 없을까 고민했다.
그렇게 우리가 찾아낸 문제 사항과 나름의 해결방안은 아래와 같았고, 일정이 허락하는 선에서 메인페이지 슬라이드를 제외한 앞 두 가지 개선사항을 구현했다.
✅ 소셜로그인
- 문제사항 : 페이스북 소셜로그인 기능만 지원한다.
- 해결방안 : MAU(Monthly Activity User/월간 활성 자)가 더 높은 카카오, 구글로 변경하자.
✅ 메인페이지 접근
- 문제사항 : 로그인을 해야만 메인페이지 접근이 가능하다.
- 해결방안 : 슬라이드를 트렌드(=지금 뜨는 컨텐츠), 장르별로 직관화, 간소화하자.
✔ 메인페이지 슬라이드
- 문제사항 : 슬라이드가 지나치게 많고 덜 정리된 느낌이 있어 접근성이 떨어질 수 있다.
- 해결방안 : 로그인을 하지 않더라도 메인페이지 접근까지는 가능하게 하고, 대신 비디오 스트리밍이 가능한 모달창 접근을 막자. (슬라이드에서 각각의 컨텐츠에 마우스를 대면 자물쇠 모양이 나타나도록 기능 구현)
수박겉핥기 식의 기능 구현이 아닌, 숙지하며 구현한 경험
사실 넷플릭스는 레이아웃이 다양하고 화려한 사이트는 아니다. 캐러샐 슬라이드 컴포넌트만 완성되어도 이를 재사용해 메인 페이지의 절반이 완성되는, 단순해보이기 그지없는 사이트였다.
다만 이건 그 안에 녹아있는 비디오 스트리밍, 캐러샐, 모달 등의 기능을 포기했을 때의 이야기이고, 이들을 구현해내려면 한없이 어려워졌다.
팀원들간 회의를 할 때 어떻게든 자신이 담당한 기능을 우선 구현하는 것보다 남에게 설명할 수 있을 정도로 숙지하는 걸 목표로 했고,
나를 포함한 모든 팀원들이 한 가지 기능을 구현하기 위해 짧게는 하루, 길게는 며칠간 새벽을 지새우며 고민하고 또 고민했다.
Portal을 통한 modal 구현을 하루만에 적용하기위해 눈물훔치며 밤새 공부하던 순간,

 데이터 양에 따라 이동거리가 달라지는 캐러샐 슬라이드를 구현하기 위해 집에서 한땀한땀 그려나가던 순간을 잊지못한다.
데이터 양에 따라 이동거리가 달라지는 캐러샐 슬라이드를 구현하기 위해 집에서 한땀한땀 그려나가던 순간을 잊지못한다.
진득하니 앉아서 기능을 고민할 수 있는 경험은 학습 단계에서 얻을 수 있는 귀하고 소중한 경험으로 남았다.
📄 개선하고 싶은 점
추가 학습이 필요한 동적라우팅
React class를 사용한 1차 프로젝트 진행시 동적 라우팅 관련으로 다른 팀에 도움을 주기도 해서 꽤 이해하고 있다고 생각했는데, 이번 프로젝트를 진행하면서 라우팅이 정말 어려웠고 또 오래걸렸다. 다행히 다른 팀원과 협업해 결과물을 완성했지만 코드를 뜯어보며 좀 더 공부해볼 예정이다.
추가 기능구현의 아쉬움
새로운 기술을 사용하느라 바쁘다는 핑계로 필수 구현사항 외의 추가 구현사항을 수행할 여유가 부족했다. 예를 들어 modal을 종료할 때 x버튼 외에도 modal 바깥쪽을 클릭하면 종료되도록 만든다던지, 캐러샐 슬라이드를 무한 캐러샐로 만든다던지.. 추후 리팩토링을 진행할 때 함께 도전해보고 싶다.
📄 '팀' 프로젝트 느낀점
연이은 프로젝트로 땅끝까지 떨어진 체력과 강도높은 일정으로 모두가 예민해지기 쉬운 환경에서 시작했던 프로젝트였다. 그럼에도 따뜻하고 유쾌한, 최고의 분위기에서 프로젝트를 수행할 수 있었다. (프로젝트 발표 진행을 맡아주신 멘토분으로부터 다른 분들께 우리팀의 분위기를 본받아서 3차 프로젝트를 진행하길 바란다는 감사한 말씀도 들었다.)
프로젝트 초반 새로운 기술을 소화해나가며 스트레스 받을 때 따뜻하게 격려해준 팀원들은 동기부여의 큰 축이 되었다. 앞으로 시작될 한 달간의 인턴쉽에서 팀장을 맡게 되었는데, 다른 팀원들에게 내가 느낀 것처럼 따뜻한 방식으로 동기부여를 줄 수 있는 팀원 이 되고싶다.
front-end 팀원들이 mock data를 만들지 않도록 하자는 목표를 세워 빠른 진행을 해주시고, 결국 mock data를 만드느라 시간소비하지 않게 해주신 back-end 팀원분들께 깊은 감사를 전한다. (하도 여기저기 자랑하고 다녀서 귀가 간지러우실 수도 있다.) 나도 front의 입장만 고려하는게 아니라, back-end의 편리를 함께 고려하며 작업하는 사람이 되자 는 깊은 깨달음을 얻었다.

이번 넷플릭스 프로젝트는 확실히 도전적인 프로젝트였던 것 같아요..portal도 그렇고..데이터 양에 맞게 움직여야하는 carousel도 그렇고..ㅠㅠ! 하지만 역시 해내는 동희님💪👍 담에..portal 과외 들으러 가겠습니다..✨✨