
boder 속성 활용
css의 border 속성은 테두리를 만들어주는 역할을 하지만, 테두리의 스타일이나 색, 굵기 등을 커스터마이징 할 수 있기 때문에 이를 이용하여 밑줄이나, 인용문 등으로도 활용할 수 있다.
1) 밑줄 긋는 2가지 방법
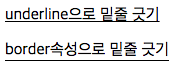
text-decoration: underline;으로 밑줄 긋기- css의
border속성 이용하여 밑줄 긋기
//html
<span> border속성으로 그은 밑줄 </span//css
border-bottom: 2px solid;
밑줄은text-decoration: underline; 로 만들 수 있지만, 실제로 대부분의 개발자는 커스터마이징하기 좋은 border-bottom: 2px solid; 이런식으로 구현한다.
2) 인용문 만드는 2가지 방법
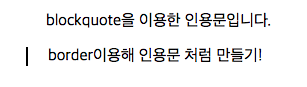
blockquote태그를 이용
<blockquote>blockquote을 이용한 인용문입니다.</blockquote>- css의
border속성 이용
css 속성값을 아래와 같이 주면 인용문 스타일을 만들 수 있다.
//html
<div>border이용해 인용문 처럼 만들기!</div>//css
margin-left: 20px;
border-left: 2px solid;
padding-left: 20px;

저 이미지 손글씨인가요ㅎㅎㅎ