[JS] DOM (Document Object Model) 파헤치기

DOM 이란?
Dom은 Document Object Model(문서객체모델)의 약자이다.
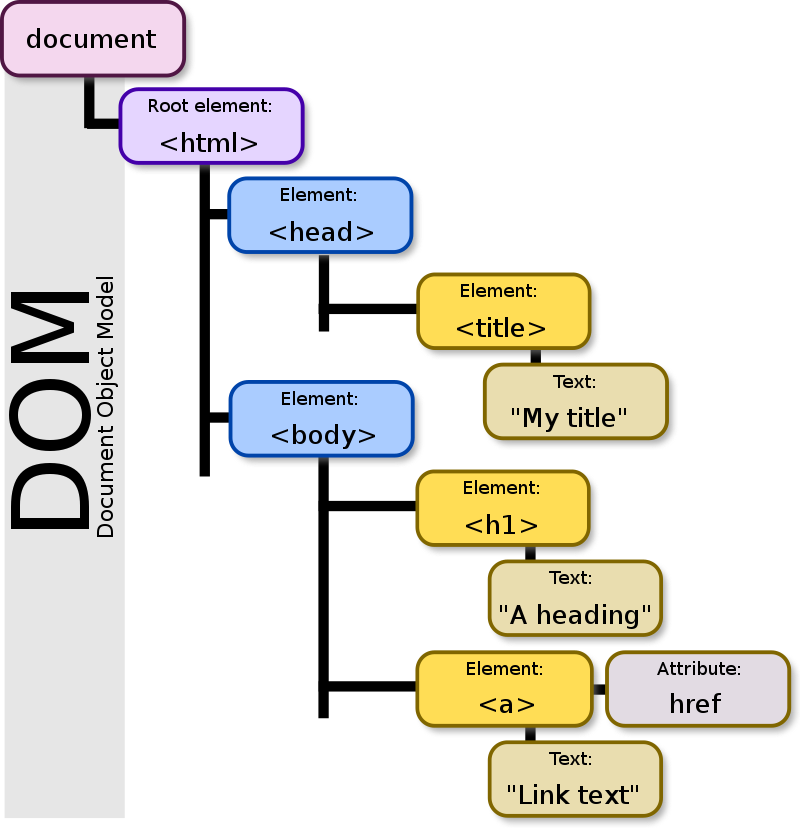
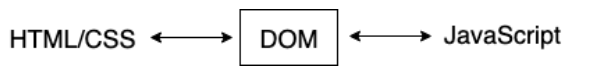
웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체인 DOM은 HTML인 웹페이지와 스크립팅언어(JavaScript)를 서로 잇는 역할을 한다.
예쁜 Document Object Model 구조
Dom구조 보고있으면 세상 마음 편안☺️

HTML에 접근해보자

Document 객체
Document는 DOM트리의 root node에 접근할 수 있게 해준다. document객체로 요소에 접근하듯이 요소의 속성에도 접근할 수 있을 뿐만아니라, class, id 및 style도 수정 가능하다.
모든 요소에 접근하고 싶을 때,
body 태그 내에 아무리 많은 요소가 있더라도 body.innerHTML을 사용하면 내용이 전부 교체된다.
document.body.innerHTML = '내용 다 바꿈!!!';특정 Element에 접근하고 싶을 때,
tag, class, id와 같은 css selector로 접근할 수 있다.
아래와 같이 스타일도 수정할 수 있는데, css의 property와는 조금 다르다.
Javascript에서 style을 수정할 때는 -을 사용할 수 없고 camelCase를 사용할 수 있다.
let blueElement = document.querySelector('.blue');
blueElement.style.backgroundColor = 'blue';Element를 생성하고 싶을 때,
.createElement() 혹은 .createTagName() 를 사용하면 요소를 생성할 수 있다. 그리고 요소를 생성했다면 .appendChild()사용하여 원하는 곳에 추가시켜 줘야한다.
