
라이브러리를 사용하여 간편하게 달력을 만들어보자!
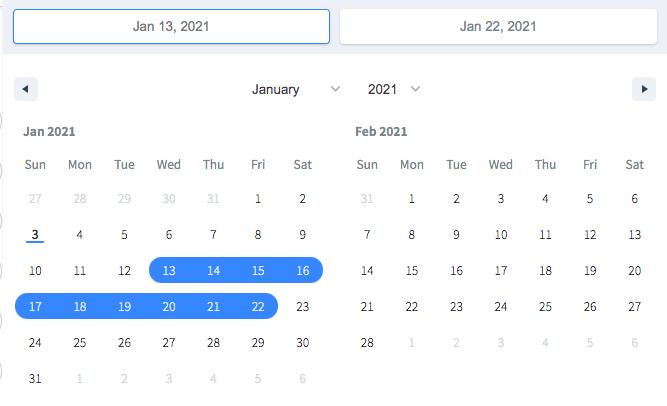
내가 만들고 싶은 달력은 달력2개가 붙어있는 아래와 같은 모양이다.

- 먼저 install을 해주고,
npm install react-date-range- 컴포넌트 상단에 import해주고,
import { DateRangePicker } from 'react-date-range';
import { addDays } from "date-fns"
- state를 초기화 해준다.
나는 초기값으로 달력에 1박이 표시되게 하려고, endDate 끝값을 1로 주었다.
const [state, setState] = useState([
{
startDate: new Date(),
endDate: addDays(new Date(), 1),
key: "selection",
},
])- return 하위에 컴포넌트를 삽입해 주면 끝이다.
editableDateInputs을 true로 해주면 직접 날짜 지정이 가능하다.
month를 2로 해주므로 내가 원하던대로 2개의 달을 동시에 볼 수 있다. 하나의 달력을 원하면 1로 변경해주면 된다. 그리고directionhorizontal로 설정해 주었다.
<DateRange
editableDateInputs={true}
onChange={(item) => setState([item.selection])}
moveRangeOnFirstSelection={false}
ranges={state}
months={2}
direction="horizontal"
/>이외에도 다양한 레이아웃으로 커스터마이징이 가능하기때문에 공식문서가 친절하게 설명해주기 때문에 여러 속성들을 사용해 보면 좋을 것 같다. 나는 달력의 언어를 한국어로 변경하는 것과 스타일 적용하는 법을 추가로 탐구해볼 예정 !
Data Range Picker 공식문서
