 > 가상 DOM을 통해 UI를 만드는 라이브러리인
> 가상 DOM을 통해 UI를 만드는 라이브러리인 React의 초기세팅을 진행해보자👻
React를 시작하려는데 node.js를 설치하는 이유?
react사용에는 node.js의 npm툴이 필요하기때문. npm은 node.js로 만들어진 프로그램을 쉽게 설치할 수 있도록 만들어주는 앱스토어 같은 역할을 한다.
설치방법
-
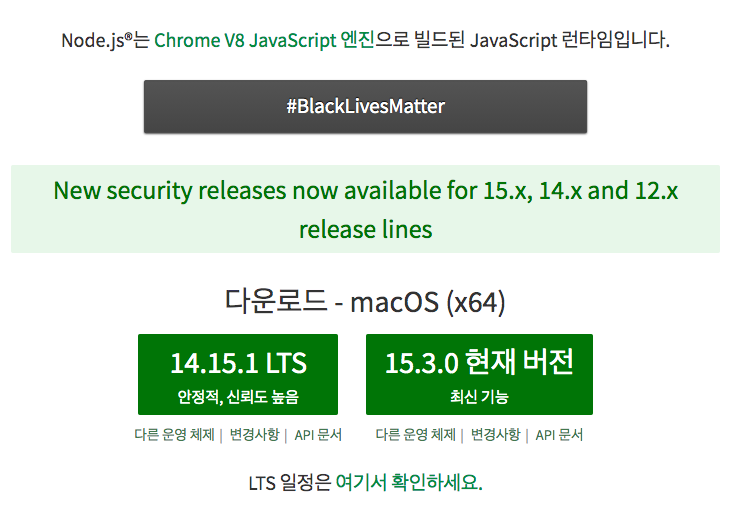
https://nodejs.org/ko/에 접속해서 최신버전을 다운로드 해준다.

-
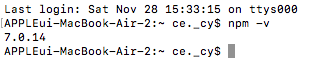
다운로드가 완료되면, 터미널창을 실행하여
npm-v로 버전 확인을 해보자. 나는 7.0.14버전으로 설치가 잘 되었다.

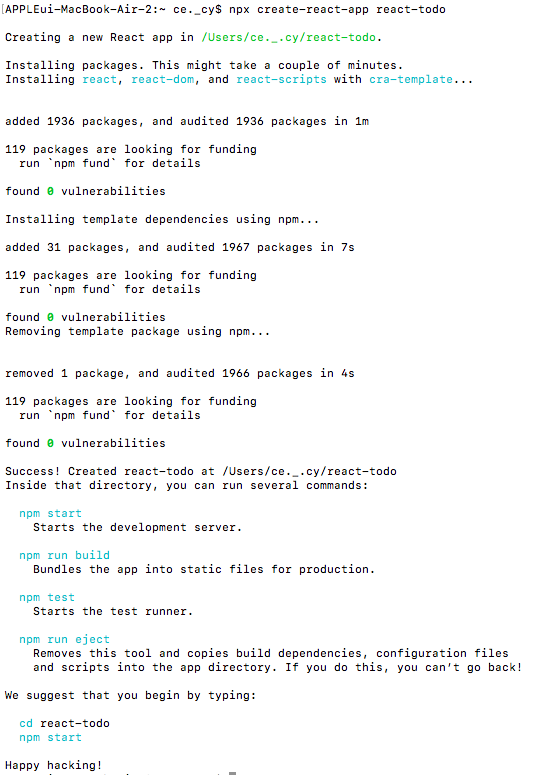
3.npx create-react-app 프로젝트명을 입력하면 npx설치가 실행되고 마지막에 happy hacking!뜨면 설치완료!

- 이제
npm start를 터미널 창에 입력하면, 첫 리액트 화면을 볼 수있다👻

5.리액트로 개발을 시작하기 위해, 터미널 창에 code .을 입력하여 vs code를 실행하거나 VS code를 열어 실행할 폴더를 드래그앤드롭 해주면 된다.
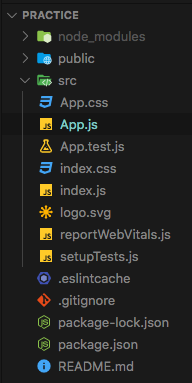
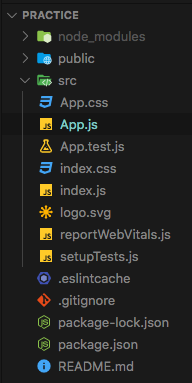
6.vs code 내 폴더를 살펴보면 프로젝트파일 안에 react개발을 위한 파일들이 잘 설치되어있음을 확인할수 있다!

이제 남은건 불 코딩 뿐 🔥
React 폴더 파헤치기

- index.html는 실제적 메인페이지이고, app.js는 메인페이지에 들어갈 HTML을 작성하는 곳이다. app.js에서 코드를 작성해주면, index.html파일에 모두 적용이 된다.
- node_modules폴더는 모든 라이브러리를 모아놓은 곳이다. 설치된 라이브러리의 양이 어마어마하기 때문에 깃헙에 올릴때 시간이 많이 소요되고 무거울 것이다. 이때,
.gitignore에node_modules폴더를 추가해 놓으면 안올라간다는 점!! 물론 이미 포함되어있을 것이다 ㅎㅎ - public폴더는 static 파일을 보관하는 곳이다.
- src폴더는 소스코드 보관함으로 이곳에서 코드 작업을 한다.
- package.json파일에서는 설치한 라이브러리 목록을 확인 할 수있다.
참고)
https://online.codingapple.com/unit/react1-install-create-react-app-npx/
