후, 자 세션듣자마자 바로 정리하자!!!!화이팅 !!!!!!!👊🏻👊🏻👊🏻🔥
1. 작업준비
지금까지 작업했던 위스타그램에 백엔드 데이터를 가져와 보려고 한다.
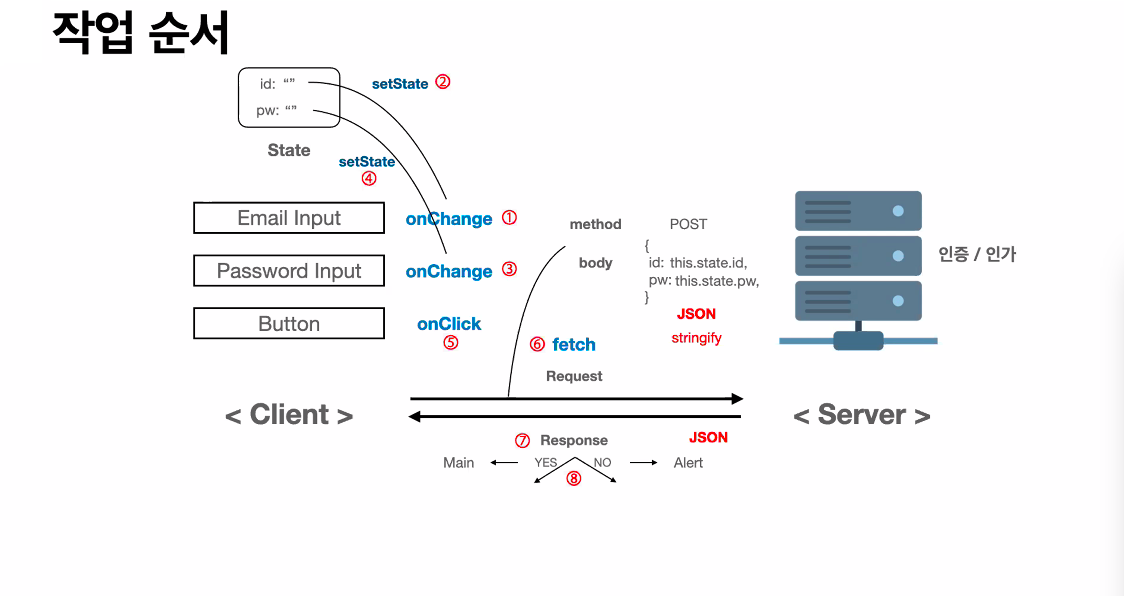
작업순서는 아래와 같고 나는 1~5번까지의 작업은 이미 완료된 상태이다. 6번 fetch함수 작업부터 해보자!!

1-1) 동기와 비동기
일단 동기와 비동기에 대해서 짚고 넘어가자.
코드를 위부터 아래로 차레차레 읽어 처리해주는 것을 동기라고 하며, 그와 반대로 비동기는 비동기 부분을 부분을 일단 건너뛰고 작업을 처리하는 것이다. 비동기함수를 쓰는 이유는 fetch함수와 같이 그안에서 데이터처리를 진행해야하는데 그때 처리가 완료가 될때까지 기다렸다가 다음 코드로 넘어가면 실행이 느려질 수 있기 때문에 데이터 처리부분은 일단 건너뛰고 다음 코드를 읽어주는거다. 비동기함수는 그럼 언제 실행되느냐? 서버로 부터 데이터가 넘어오면, 즉 response를 받으면 실행된다.
1-2) fetch함수
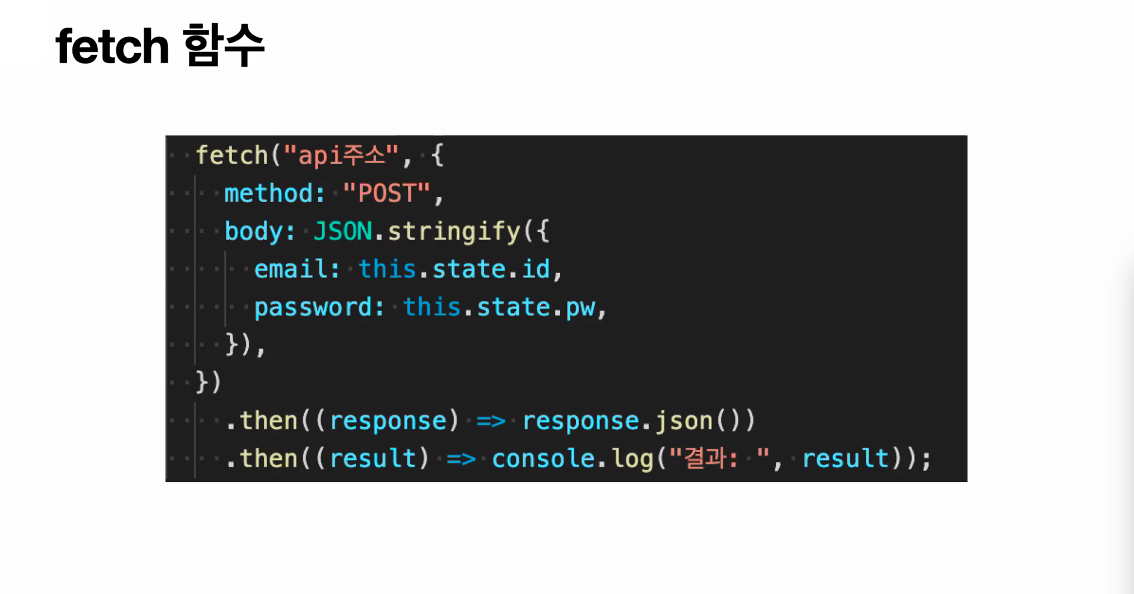
fetch함수는 비동기 함수이며, api주소 method와 body 총 2가지를 인자로 받는다.

첫번째 인자인 API 주소는 백앤드 개발자님에게 잘 받아오면되고!
두번째 인자를 뜯어보자.
- 먼저, 로그인 데이터를 받아오기 위해서는
POST를 사용한다. 로그인 데이터를 받아오는 것이니까get을 사용하면 되지 않나? 싶지만,, get으로 정보를 받아오게되면 그게 다 url에 담기게된다. 그러므로 get은 검색할때 사용해주고! 로그인은 POST로 해주자. - body안의
JSON.stringify()는 무엇이냐.
HTTP 통신은 무조건string으로 이루어지기 때문에Json형식을 을string으로 변환해줘야한다.stringify는Json을string으로 변환해주는 똑똑한 아이 ! - body안의 key 값은 백엔드와 협의된 것이기 때문에 마음대로 변경해서는 안되며, key vlaue 값은 프론트 개발자(나!)가 state안에 적어준 키값을 적어주면 된다.
자, 이번엔 .then()부분을 뜯어보자.
- Mdn에 의하면
.then()메서드는 Promise를 리턴하고 두개의 콜백함수를 인자로 받으며, 그중 하나는 Promise가 이행되었을때, 다른 하나는 거부되었을때를 위한 콜백함수라고 한다. - 아래
.then()메서드는reponse를 인자로 받았으며, 그 리턴값이response.json()이다. 또 그 결과값인result를 두번째.then()메서드에서 인자로 받고 있는 구조이다. - 첫번째 리턴에서
.json()을 해주는 이유는 받은 response값에서 원하는 객체만 뽑아주기 위해서다.
2. 작업시작
- config.js 파일을 만들어 API주소를 따로 관리해 줄 수 있지만 일단 위스타그램은 로그인 데이터만 받아올 것이기 때문에 Login컴포넌트 상단에 적어주었다. 진짜 프로젝트가 시작하면 config.js파일 잘 관리해보자.
- 로그인/회원가입 버튼에 onClick함수를 넣어주고 함수안에는 fetch함수를 작성해 주었다. 이미 회원가입이 된 사람의 경우를 서버에서 확인하여 결과를 알려준다.
const API = "API주소";
.
.
.
handleClick = () => {
fetch(API, {
method: "POST",
body: JSON.stringify({
email: this.state.id,
password: this.state.pw
}),
})
.then(response => response.json())
.then(result => {
if (result.Authorization) {
localStorage.setItem("token", result.Authorization);
}
});
};
checkToken = () => {
const token = localStorage.getItem("token");
alert(token)
}
.
.
.
<button
onClick={this.checkValidation}
onClick={this.handleClick}
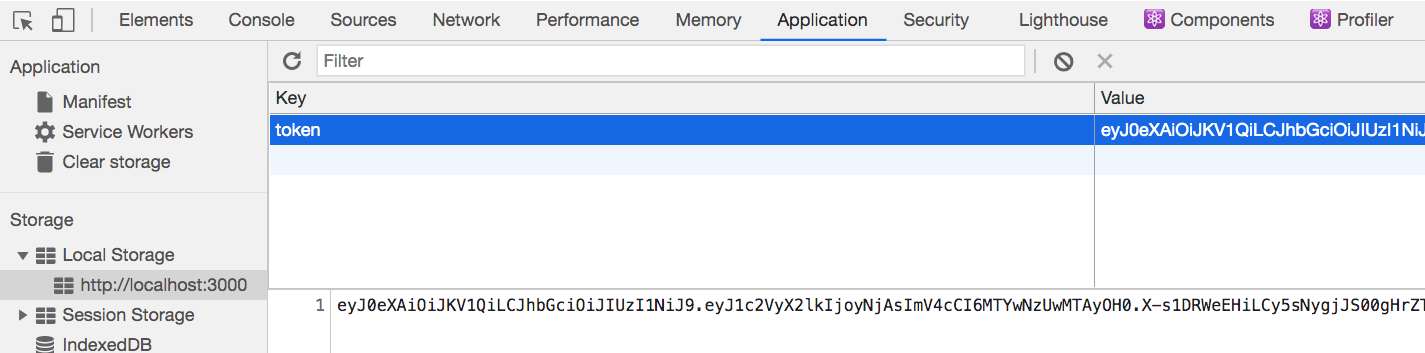
>로그인/회원가입</button>핫, 이렇게 토큰이 예쁘게 들어온다. 👻💕
데이터 예쁘게 들어오고 예쁘게 찍히는거 보는게 요즘 힐링방법ㅠㅠ
세션후 기억에 남았던 것을 빠르게 남겨보았는데, 좀더 찬찬히 공부하고 프로젝트때 직접 사용해 보면서 글을 다듬어 봐야겠다!이제 밥먹자!!!🍚🍚🍚