1. mock data
mock data란 실제 API에서 받아온 데이터가 아닌 프론트앤드 개발자가 필요에 의해 샘플로 만든 데이터를 말한다.
mock data가 필요한 이유
- 페이지 레이아웃은 나왔지만 API는 아직 준비중인 경우, API가 나올때까지 기다리는 것이 아니라 mock data를 만들어 기획에 맞게 UI가 구현되는지 확인해야한다.
- mock data를 만들기 위해 데이터나 key-value값을 Backend 개발자와 맞춰보면서 소통할 수 있다.👍🏻
2. mock data 관리
2-1) data.js
js파일에 mock data를 만드는 방법은 아래와 같이 간단하다.
사실 아래 선언해준 ACTIVESTORY리스트는 mock data세션을 듣기전, 상위 컴포넌트에 저 많은 데이터들이 들어있으니 코드가 너무 길어지는 것 같아 따로 빼서 map함수를 돌려줄때 사용했었던 것이다. 이렇게 mock data라는 개념을 알기도 전에 이미 mock data를 사용하고 있었다는거...😙
//자식 컴포넌트인 ActiveStory에 mock data 바로 넣어버림!
const ACTIVESTORY = [
{ id: "wecode", src1: "images/cecilia/story.png", src2: "images/cecilia/wecode.png" },
{ id: "mina_.___._", src1: "images/cecilia/story.png", src2: "images/cecilia/mina.jpg" },
{ id: "daehoieem", src1: "images/cecilia/story.png", src2: "images/cecilia/daeho.jpg" },
{ id: "kingth_man", src1: "images/cecilia/story.png", src2: "images/cecilia/taehyun.jpg" },
{ id: "we_founder", src1: "images/cecilia/story.png", src2: "images/cecilia/eunwoo.jpg" },
{ id: "soral215", src1: "images/cecilia/story.png", src2: "images/cecilia/byunggon.png" }
]
class ActiveStory extends React.Component {
render() {
return (
<div className="storyBar">
{
ACTIVESTORY.map((el) => {
return (
<div className="activeStory">
<img className="storyBorder" src={el.src1} />
<img className="storyImg" src={el.src2} />
<p className="activeId">{el.id}</p>
</div>
);
})
}
</div>
)
}
}2-2) data.json
두번째 mock data를 생성하는 방법은 .json을 이용하는 방법이다.
일단, public 폴더에 ceciliaData라는 json파일을 만들었다. (물론, public 안에 data폴더안에 data파일을 만들어야했지만, 다른 조원들과 겹치지 않기 위해 이름을 따로 설정했다.) 그리고 그안에 json형식으로 데이터를 만들어 준 뒤 fetch함수를 사용하여 데이터를 가져왔다.
ceciliaData.json파일
{
"data": [
{
"id": "wecode",
"src1": "images/cecilia/story.png",
"src2": "images/cecilia/wecode.png"
},
{
"id": "mina_.___._",
"src1": "images/cecilia/story.png",
"src2": "images/cecilia/mina.jpg"
},
{
"id": "daehoieem",
"src1": "images/cecilia/story.png",
"src2": "images/cecilia/daeho.jpg"
},
{
"id": "kingth_man",
"src1": "images/cecilia/story.png",
"src2": "images/cecilia/taehyun.jpg"
},
{ "id": "we_founder",
"src1": "images/cecilia/story.png",
"src2": "images/cecilia/eunwoo.jpg"
},
{
"id": "soral216",
"src1": "images/cecilia/story.png",
"src2": "images/cecilia/byunggon.png"
}
]
}
MainCecilia라는 부모컴포넌트
//stroyList라는 state를 만들어주고,
class MainCecilia extends React.Component {
constructor() {
super();
this.state = {
storyList: []
};
}
//fetch 함수사용해서 ceciliaData.json파일의 데이터 가져오기!
componentDidMount() {
fetch('http://localhost:3000/ceciliaData.json', {
method: 'GET'
})
.then(res => res.json())
.then(res => {
this.setState({
storyList: res.data,
});
});
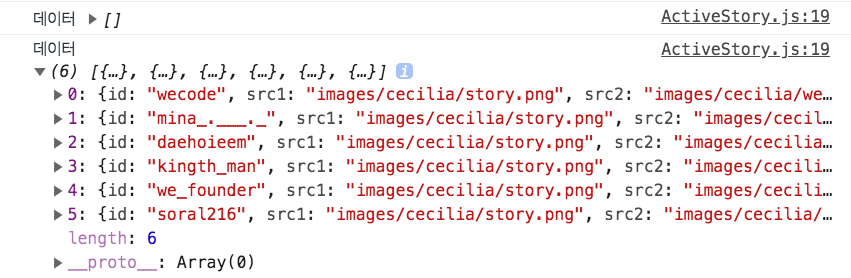
}위와 같이 만들어주고 fetch함수로 데이터를 잘 가지고 오고있나 확인해 보려면,
데이터를 사용하고 있는 자식 컴포넌트 (ActiveStory)의 render아래에 console을 찍어보면 된다.
아이코, 너무 예쁘게 잘 찍힌다. 👻💕