개발자 도구(Dev tools)란?
개발자들이 쓰는 도구를 뜻하며, 가장 많이 사용하는 개발자 도구 패널은,
Elements,Console,Network,Application패널이다. 프론트 개발자가 주로 많이 사용한다.
실행 방법
- Mac OS에서는
option + command + i, 윈도우에서는F12단축키를 사용하여 실행할 수 있다. 물론, 마우스 우클릭 후'검사'를 클릭해 주어도 실행가능하다.
특징
- 각각의 브라우저가 기본적으로 제공하여 별도의 설치가 필요하지 않으며, 브라우져별로 개발자 도구가 각각 제공됨으로 약간의 차이가 있을 수 있다.
- 프론트엔드 개발자의 경우 업무를 보는 하루 종일 웹페이지의 한쪽에 개발자도구를 띄워놓고 개발을 할 만큼 필수적인 도구이며, 백엔드 개발자의 경우 데이터를 크롤링할 때 태그를 분석할때 사용할 수 있다.
개발자 도구 화면

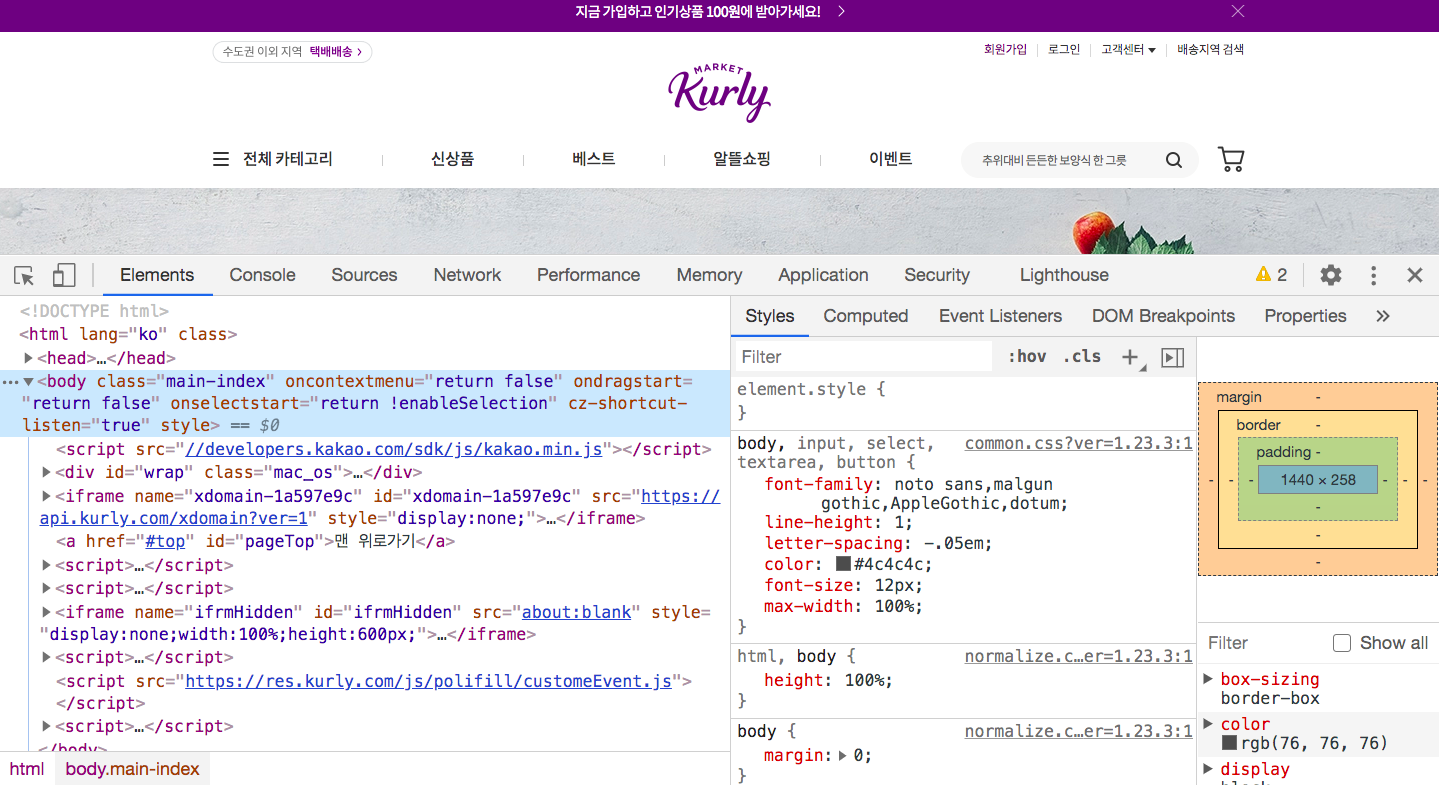
1.Elements panel
HTML 코드를 분석하고 실시간으로 수정할 수 있는 도구 패널이다. DOM과 CSS를 자유롭게 조작하여 사이트의 레이아웃과 디자인을 실시간으로 테스트할 수 있다.

1-1)Styles 부분의 순서가 의미하는 것은?
Styles 란?
- 선택한 요소가 어떠한 CSS 효과를 지니는 지에 대한 내용을 담고 있다.
Styles 부분의 순서가 의미?
-
브라우저가 읽는 순서 이다.CSS의 C는 캐스캐이딩의 약자로 '위에서 아래로 흐르는 스타일 시트'라는 뜻이며, Inline style >> ID > class > tag 순으로 우선순위를 가진다.
-
CSS속성에 밑줄이 그어져있다면, 그 속성은 우선 순위를 빼앗긴 것이다.
1-2)user agent stylesheet란?
- 브라우져의 기본 스타일 값을 의미한다.
- Chrome, Safari, IE 등 브라우저의 종류에 따라 기본적으로 설정되어 있는 속성 값이 다르기 때문에 개발 시작 단계에서 reset.css 혹은 normalize.css 파일에서 기본 스타일 값을 모두 초기화 시키고 작업 시작해야 브라우저의 종류에 상관 없이 동일한 화면이 출력 가능하다.
2.Console panel
자바스크립트 코드를 즉시 실행 가능하며, 디버깅을 할때 사용할 수 있다.

- 프론트엔드의 경우는
console.log를 활용하는 경우가 대부분이다. - 백엔드에서 보내주는 response(ex. 에러 메세지, status 코드)도 아래 예시와 같이
console.log를 활용해 확인 가능하다. - 다른 패널(ex. Elements panel)에서 Console Panel 같이 보려면, 개발자 도구가 켜진 상태에서
esc를 눌러주면 된다.
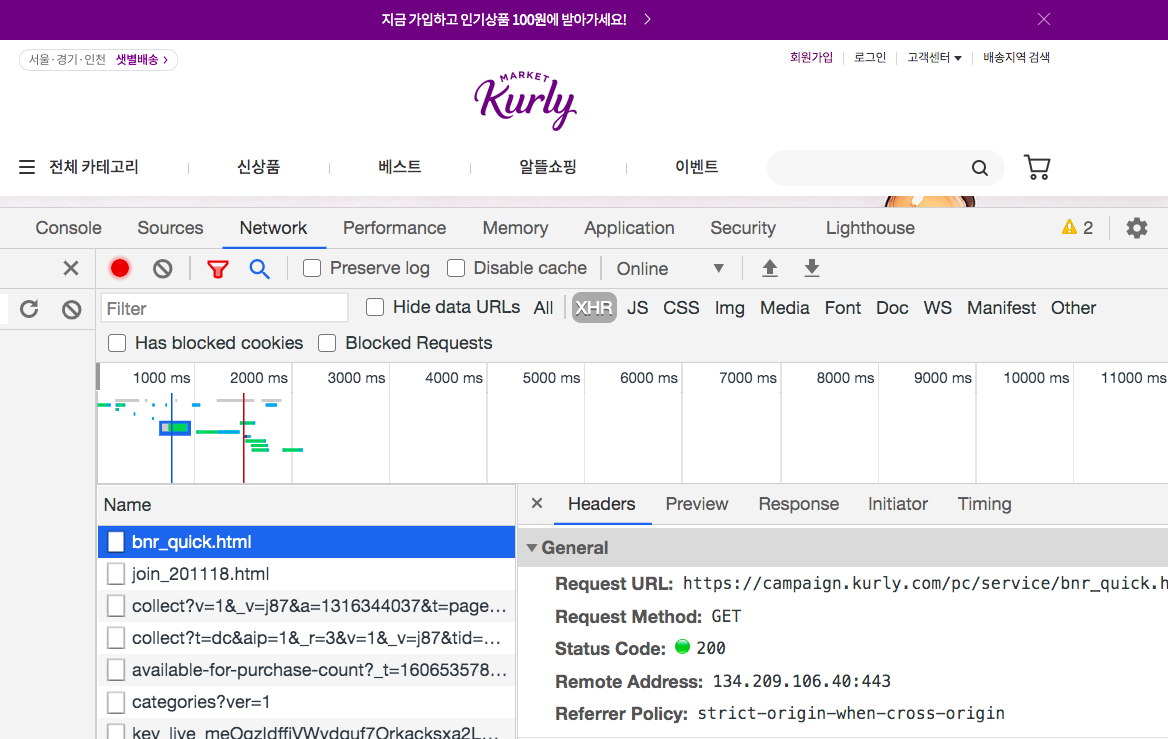
3. Network panel
웹 브라우져에서 서버로 요청되고 응답 받은 모든 통신을 기록해주는 패널이다.
- XHR 탭은 브라우저단에서 서버단으로 (http 비동기) 통신을 할 때,
1) request url 및 request 사항에 대한 모든 내용이 어떻게 구성되어 서버로 전달 되는지와
2) 서버로 부터 요청에 따른 Response 결과를 확인할 때 사용한다. (우리가 보는 모든 화면이 response의 결과다!)
마켓컬리 사이트 개발자도구 network패널을 통해 서 본 기분좋은 200ok!

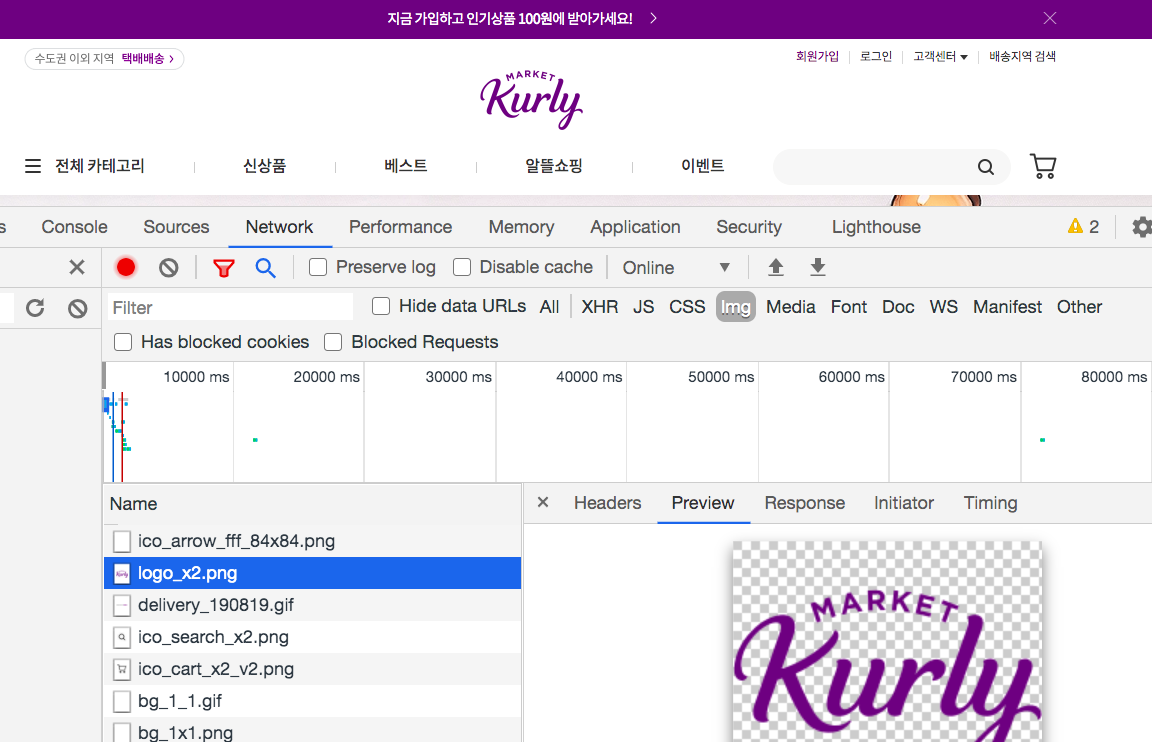
- imag탭과 media탭을 통해서는 이미지와 영상 등의 소스를 가져와 mock data로 활용할 수 있다.

- 그 밖에도 API 크롤링, 페이지 로딩 성능 테스트를 할때도 사용할 수 있는 유용한 패널이다.
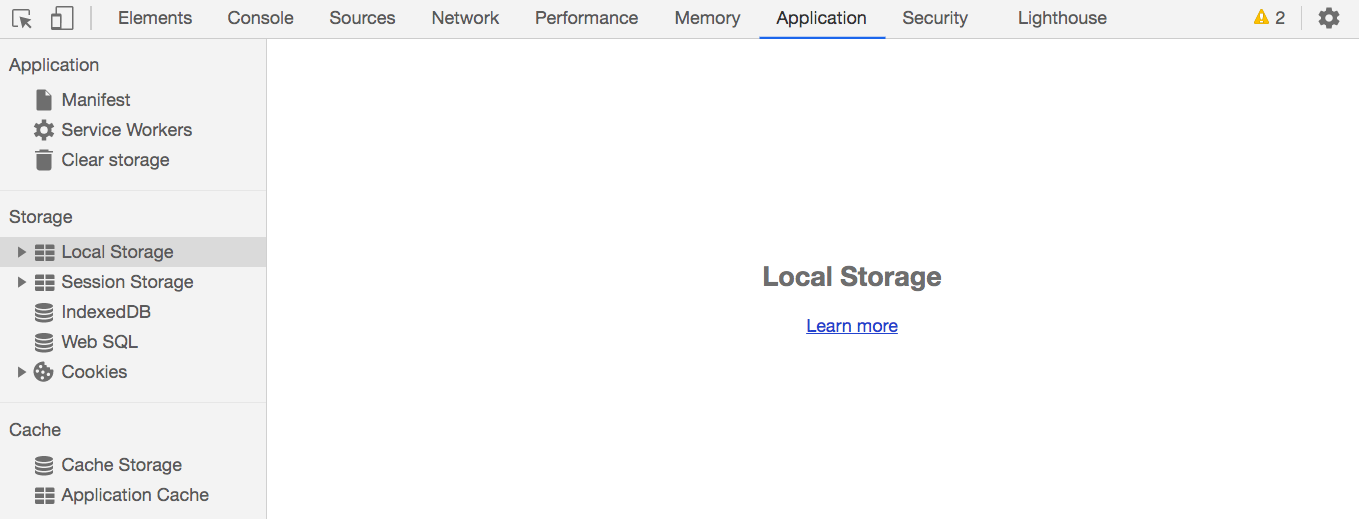
4. Application panel
Application panel을 통해서는 브라우저의 저장소 역할을 하는 Local storage, Session Storage, Cookie의 확인이 가능하다.

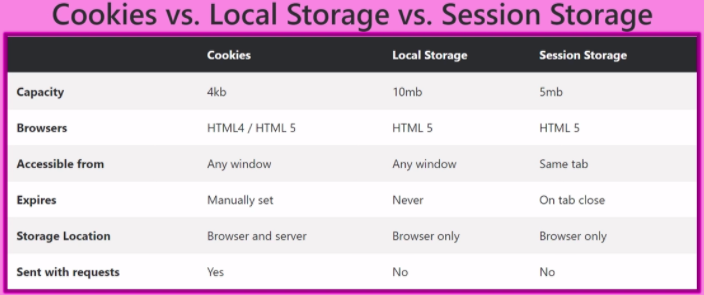
4-1) Local Storage, Session Storage, Cookie 차이점

- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Cookie : session쿠키(만료일 포함 X) & persistent 쿠키(만료일 포함)로 구분된다.
쿠키는 프론트-백엔드 통신과 관련이 있음 >> 용량이 작을 수 밖에 없음. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장.
4-2) Local Storage, Session Storage, Cookie 활용 예시
Local Storage
- 자동로그인와 같이 지속적으로 필요한 데이터
- UI 정보들(ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지)
Session Storage
- 잠깐 동안 필요한 정보
- 보안이 중요한 정보 (ex. 은행 사이트), specific한 유저 정보, 언어 선택
Cookie
- 서비스 직접적이지 않은 데이터
- 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등.
❗️ 로컬스토리지나 세션스토리지는 클라이언트 사이드이기 때문에 비밀번호와 같은 중요정보를 저장하는 것은 위험하다. 쉽게 해킹당할 수 있기 때문!