앞서 웹의 동작방식을 알아보며, 클라이언트가 서버에 데이터를 요청하고 서버는 그 요청에 응답한다는 것을 알았습니다.
오늘은 클라이언트가 서버로부터 응답받은 데이터를 어떻게 브라우저에 렌더링하는지 그 과정에 대해 알아보겠습니다.
브라우저의 렌더링 과정
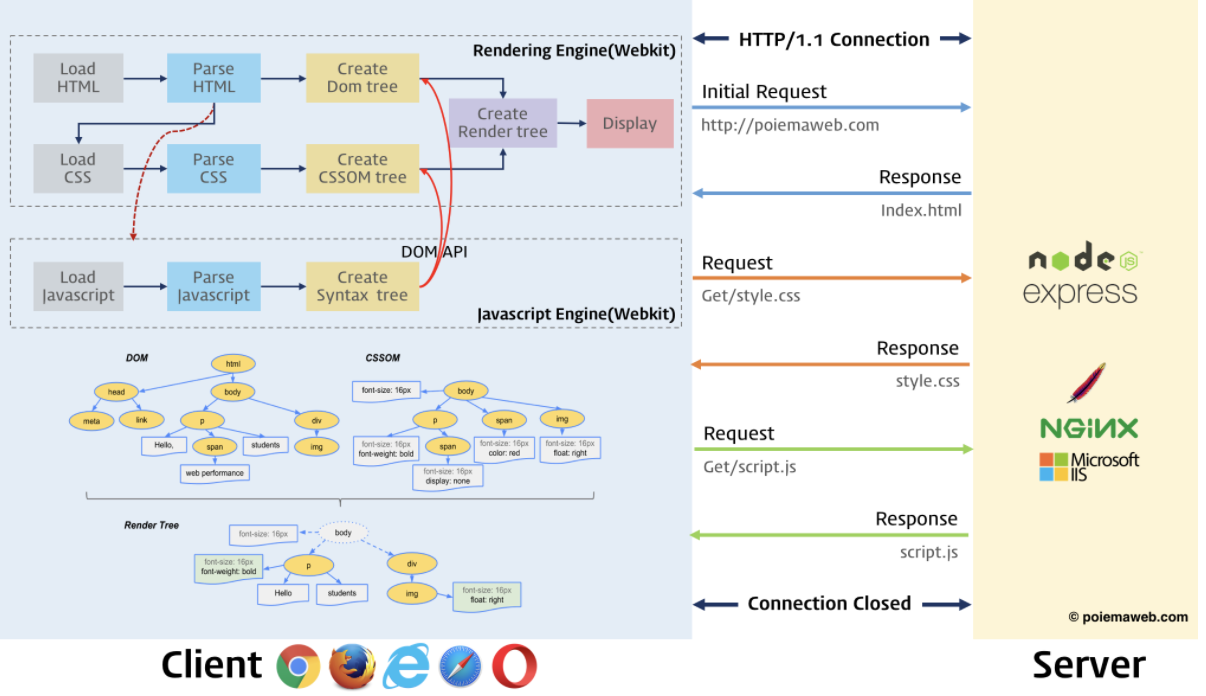
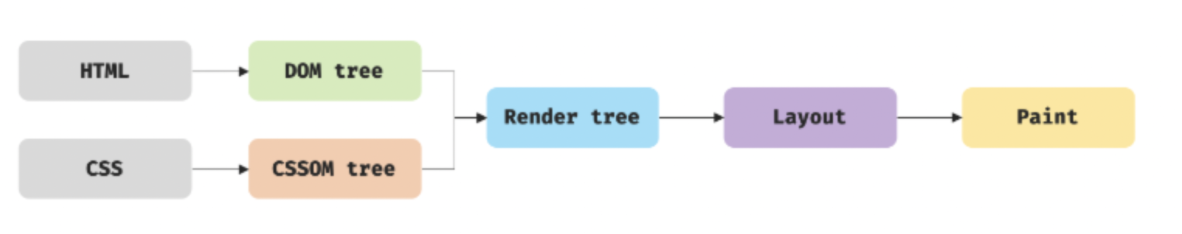
먼저, 브라우저의 렌더링 과정을 크게 나눠보면 아래와 같습니다.

브라우저의 렌더링 과정
- 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트파일 등 렌더링에 필요한 리소스를 서버에 요청하고 응답을 받습니다. (여기까지는 웹의 동작방식에서 확인했습니다.)
- 브라우저의 렌더링 엔진은 서버로부터 응답받은 HTML과 CSS를 *파싱하여 DOM과 CSSOM을 생성하고, 이 둘을 결합하여 렌더트리를 생성합니다.
- 브라우저의 자바스크립트 엔진은 서버로부터 응답받은 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성하고 바이트 코드로 변환하여 실행합니다. 만약 이때, 자바스크립트가 DOM API를 통해 DOM이나 CSSOM을 변경한다면, 변경된 DOM과 CSSOM은 다시 렌더트리로 결합됩니다.
- 결합된 렌더트리를 기반으로 HTML요소의 레이아웃을 계산하고 브라우저에 HTML요소를 페인팅 합니다.
*파싱(pasing)은 문자열을 의미있는 토큰(token)으로 분해하고, 문법적 의미와 구조를 반영하여 트리형태의 자료구조인 파스 트리(parse tree)를 만드는 과정을 말합니다.
이제 위의 과정을HTML > CSS > Javascript 순서로 자세하게 뜯어보겠습니다.
HTML파싱과 DOM 생성
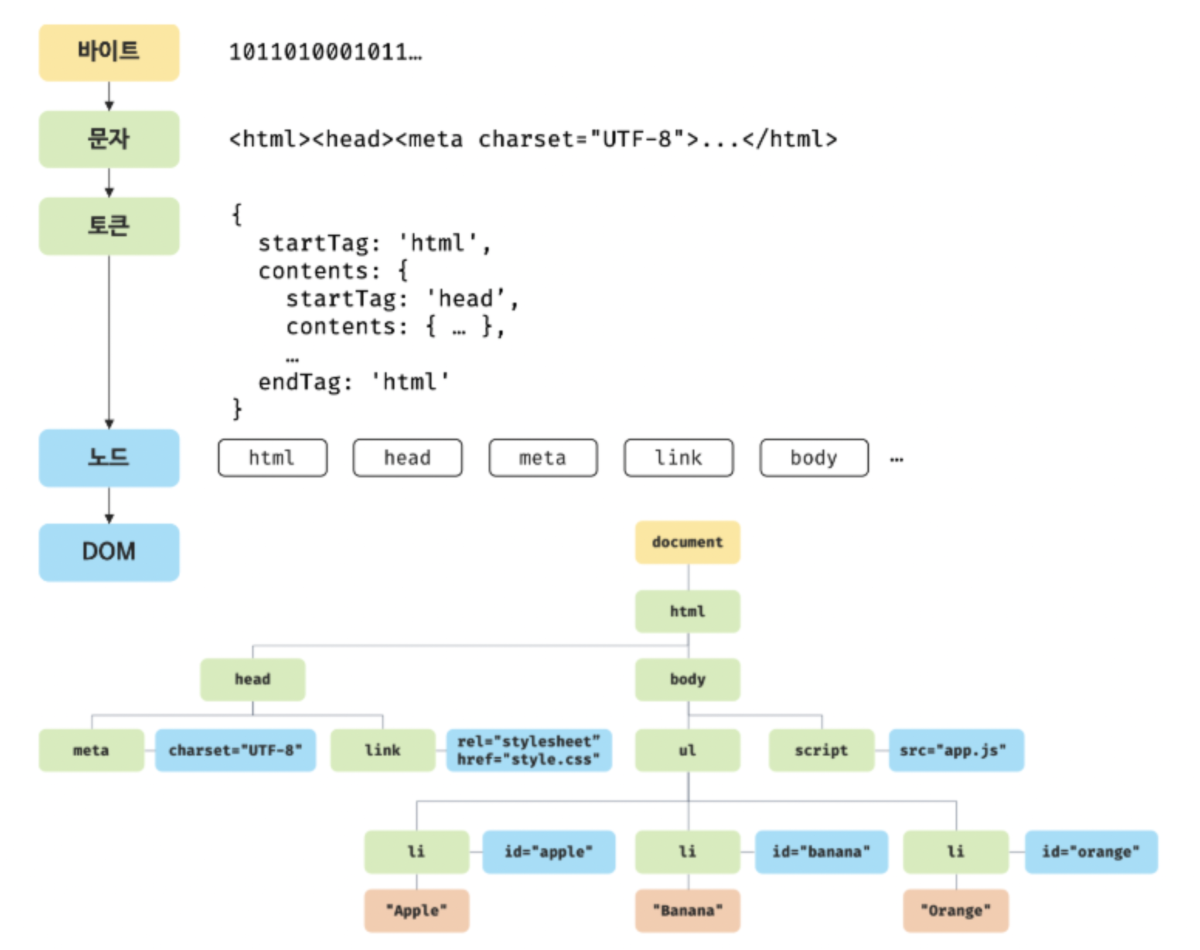
HTML문서를 파싱하여 그 결과물인 DOM을 구성하기까지의 과정은 아래와 같습니다.

- 서버는 브라우저로부터 요청받은 HTML 파일을 읽어드린후 > 메모리에 저장하고 > 그 메모리에 저장된 바이트(2진수: 101101000100…)을 응답합니다.
- 브라우저는 응답받은 바이트 형태의 문서를 meta태그의 charset 어트리뷰트에 지정된 인코딩방식(UTF-8)에 따라 문자열로 반환합니다.
- 문자열로 변환된 HTML문서를 이번에는 문법적 의미를 갖는 코드의 최소 단위인 토큰(token)으로 분해합니다.
- 토큰은 객체로 변환하여 노드를 생성합니다.
- 생성된 노드는 HTML요소간의 부자관계에 따라 트리 자료구조 즉 DOM(Document Object Model)으로 구성됩니다.
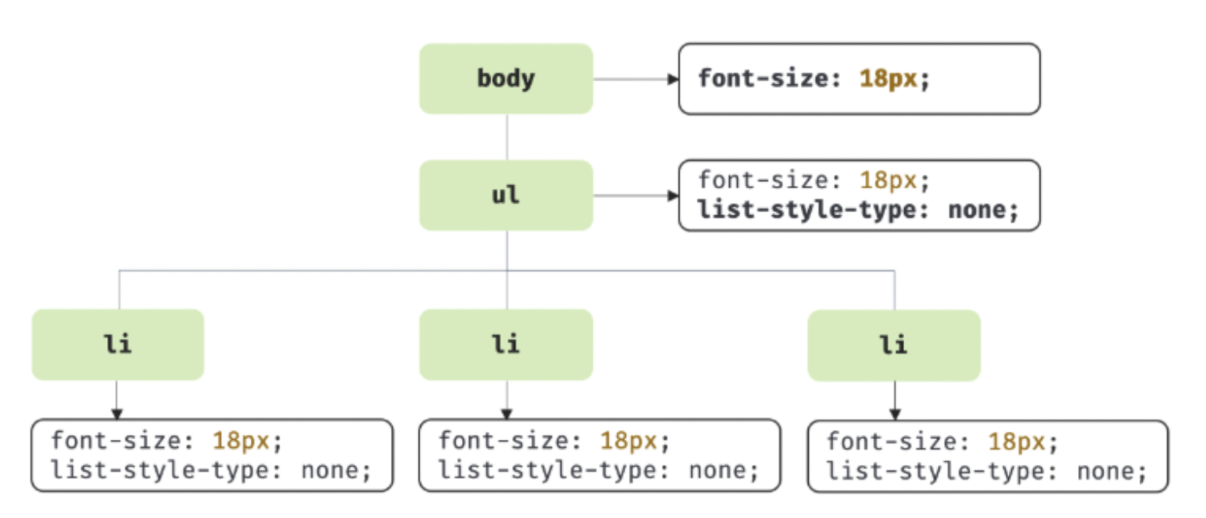
CSS파싱과 CSSOM 생성
렌더링 엔진은 HTML문서를 한줄 한줄 순차적으로 파싱하며 DOM을 생성해 나갑니다. 그러다 CSS를 로드하는 link태그 혹은 style태그를 만나면 DOM생성을 중지한 후 CSS파싱의 결과물인 CSSOM을 생성하는 과정을 진행합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> // 여기까지 해석한후,
<link rel="stylesheet" href="style.css"> //link 태그를 만나면서 DOM생성을 중지하고 CSS파일을 서버에 요청한 후 응답받아 CSS파싱을 시작합니다.
...CSS파싱 과정은 바이트 > 문자 > 토큰 > 노드 > CSSOM 생성 순으로 HTML의 파싱과정과 동일합니다.

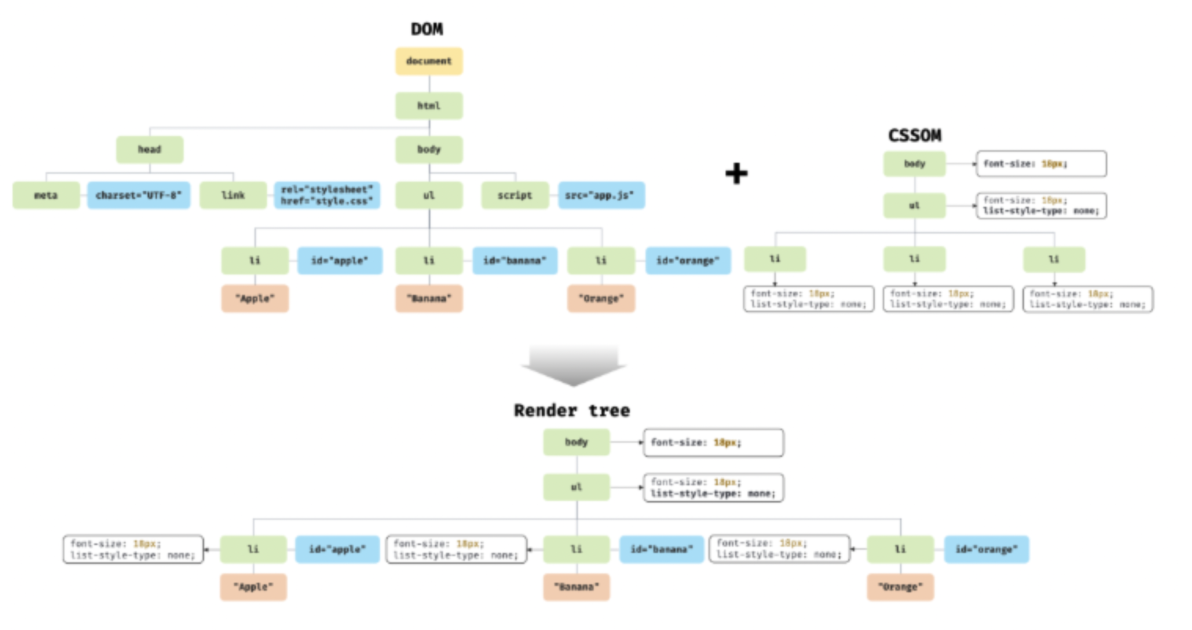
렌더트리 생성
지금까지 렌더링 엔진이 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성했습니다. 이제 이 둘을 렌더트리로 결합하여 레이아웃을 계산하고 브라우저에 그려내기만 하면 됩니다.

렌더트리는 이름 그대로 렌더링을 위한 트리형태의 자료구조 입니다. 그렇기 때문에 화면에 렌더링 되지 않아야하는 노드들은 제외하여 보여줄 것들로만 렌더트리를 구성합니다. 예를 들면 HTML의 meta태그, script태그 혹은 CSS의 display: none과 같은 요소들은 포함되지 않습니다.
완성된 렌더트리는 HTML요소의 레이아웃을 계산하고, 브라우저에 픽셀을 렌더링 하는 페인팅 처리에 입력됩니다. 이렇게 우리가 렌더링 된 화면을 볼 수 있게 됩니다.

위의 렌더링 과정은 아래의 경우에 의해 반복 실행될 수 있습니다.
- 자바스크립트에 의해 노드가 추가되거나 삭제되는 경우
- 브라우저 리사이징에 의한 뷰포트 크기가 변경되는 경우
- 레이아웃을 변경시키는 스타일이 변경되는 경우
레이아웃 계산과 페인팅을 다시 실행하게 만드는 것은 반복되는 리렌더링을 만들어 내므로 성능에 악영향을 줄 수 있으므로 주의할 필요가 있습니다.
자바스크립트 파싱
자바스크립트의 파싱은 CSS파싱과 마찬가지로 렌더링 엔진이 HTML 문서를 한줄 씩 읽어나가다 script태그를 만나면 자바스크립트 엔진에 제어권을 넘기며 시작됩니다.
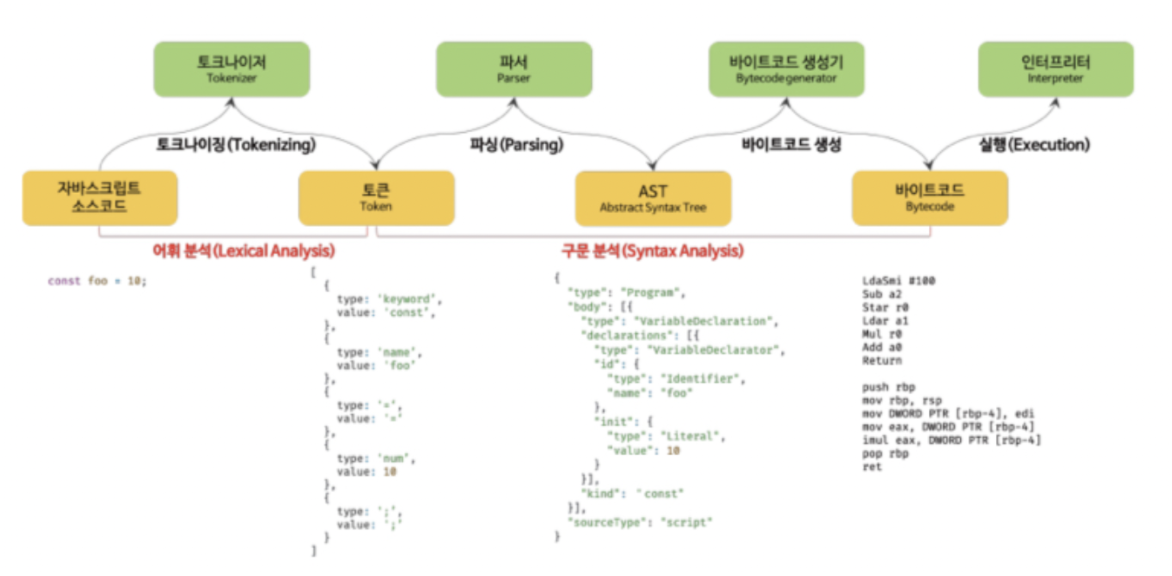
자바스크립트 엔진은 CPU가 이해할 수 있는 저수준 언어로 자바스크립트 코드를 파싱하고 > DOM, CSSOM과 같은 *AST(Abstract Syntax Tree, 추살적 구문 트리)를 생성하며 > AST를 기반으로 바이트코드를 생성하여 > 인터프리터가 실행될 수 있도록 만듭니다.

- AST는 토큰에 문법적 의미과 구조를 반영한 트리형태의 자료구조입니다.
리플로우와 리페인트
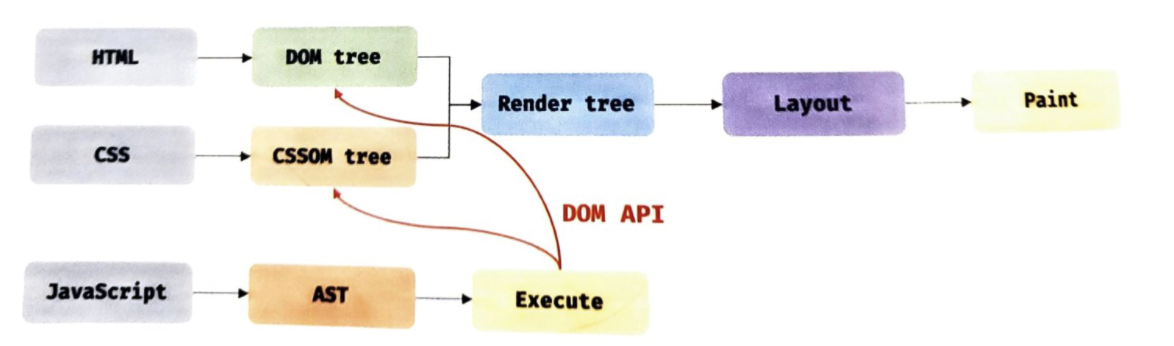
자바스크립트 코드가 실행되는 과정에서 DOM과 CSSOM을 변경하는 DOM API가 사용되면 변경된 DOM과 CSSOM이 다시 렌더트리로 결합되고 레이아웃과 페인트 과정을 거쳐 다시 렌더링 됩니다. 이 과정을 리플로우(reflow), 리페인트(repaint)라고 합니다.
리플로우는 레이아웃을 다시 계산하는 것이며, 리페인트는 재결합된 렌더트리를 기반으로 다시 페인트하는 것입니다. 리플로우는 노드의 추가/삭제, 요소의 크기/위치 변경, 윈도우의 리사이징 등 레이아웃에 영향을 주는 경우에만 실행되기 때문에 리플로우와 리페인트가 반드시 순차적으로 실행되는 것은 아닙니다. 레이아웃의 변화가 없다면 리페인트만 실행되기 때문입니다.

여기까지 브라우저의 렌더링 과정을 살펴보았으며 관련하여 함께 알아두면 좋을 사항도 살펴봅시다.
더 알아두면 좋은 사항
자바스크립트 파싱에 의한 HTML 파싱의 중단
HTML, CSS, 자바스크립트를 처음에 배우게되면 script 태그를 바디의 가장 하단에 삽입하라고 배우셨을 것입니다. 그 이유에 대해서 자세히 알아봅시다.
렌더링 엔진과 자바스크립트 엔진 코드를 직렬적으로 파싱하게 됩니다. 즉, 위에서 아래로 한줄 한줄 동기적으로 읽는 다는 말이죠.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css"> //HTML 파싱 중단 > CSS 파싱
<script src="app.js"></script> //HTML 파싱 중단 > 자바스크립트 파싱/실행
...
```
script 태가그 위의 코드와 같이 헤드안에 있을 경우 다음과 같은 문제가 발생할 수 있습니다.
1. DOM이 완성되지 않은 상태에서 자바스크립트의 코드가 DOM Api를 통해 DOM을 조작하면 에러가 발생할 수 있습니다.
2. 자바스크립트의 로딩/파싱/실행으로 인해 페이지의 로딩 시간이 길어질 수 있습니다.
그렇기때문에 script코드는 DOM이 모두 생성된 후 파싱/실행될 수 있도록 아래와 같이 바디의 가장 하단에 적어주면 DOM조작시 오류가 없고, HTML 파싱이 블로킹 없이 실행되어 페이지 로딩시간이 단축됩니다.
```js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
....
<script src="app.js"></script>
</body>
...
```
## Script 태그의 async/defer 어트리뷰트
자바스크립트 파싱에 의한 HTML 파싱 블로킹현상을 근본적으로 해결하기 위해 HTML5부터 async와 defer 어트리뷰트가 추가되었습니다.
```js
<script async src="script.js"></script>
<script defer src="script.js"></script>async와 defer 어트리뷰트는 HTML파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행되도록 만들어 줍니다. 하지만 두 어트리뷰트 사이에는 자바스크립트의 실행시점의 차이가 존재합니다.
async
async 어트리뷰트는 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행됩니다. 단, 자바스크립트 파싱과 실행은 자바스크립트 파일이 로드되면 바로 진행되며 이때는 HTML파싱이 중단됩니다. 즉, async 어트리뷰트를 사용하면 자바스크립트 파일의 로드는 비동기적으로 진행할 수 있으나, 완료된 순서로 자바스크립트 파일이 실행되므로 실행 순서를 보장할 수는 없습니다.

defer
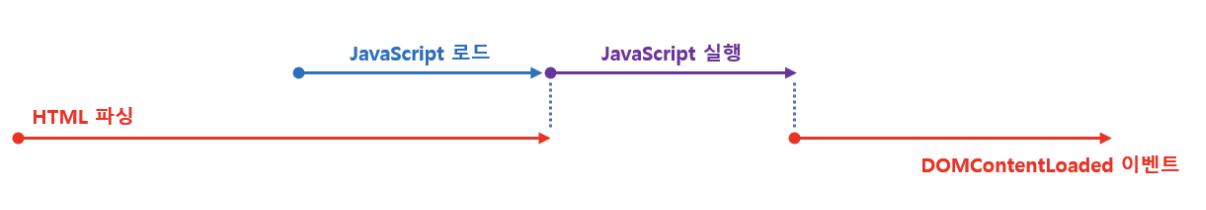
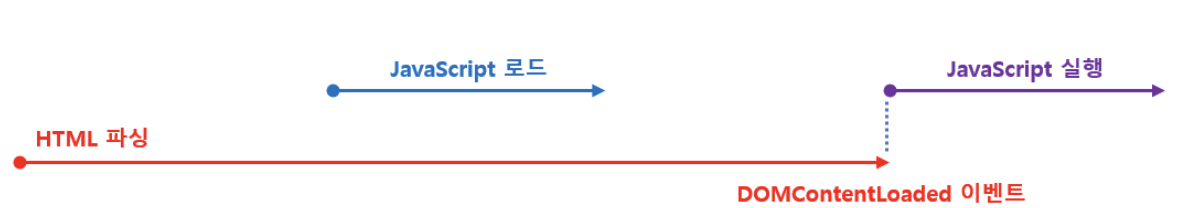
defer 어트리뷰트는 HTML파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 진행된다는 점에서 async어트리뷰트와 동일합니다. 단, 자바스크립트 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM이 생성된 이후에 진행된다는 점이 다릅니다. DOM생성이 완료된 이후 실행되어야 하는 자바스크립트 파일에 유용하게 사용할 수 있습니다.

HTTP 1.1과 HTTP 2
HTTP는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜 입니다. HTTP에 관한 내용은 다음 글에서 더자세히 알아보도록하고, 이번에는 간단하게 HTTP 1.1과 2.0의 차이만 확인해 보려고 합니다.
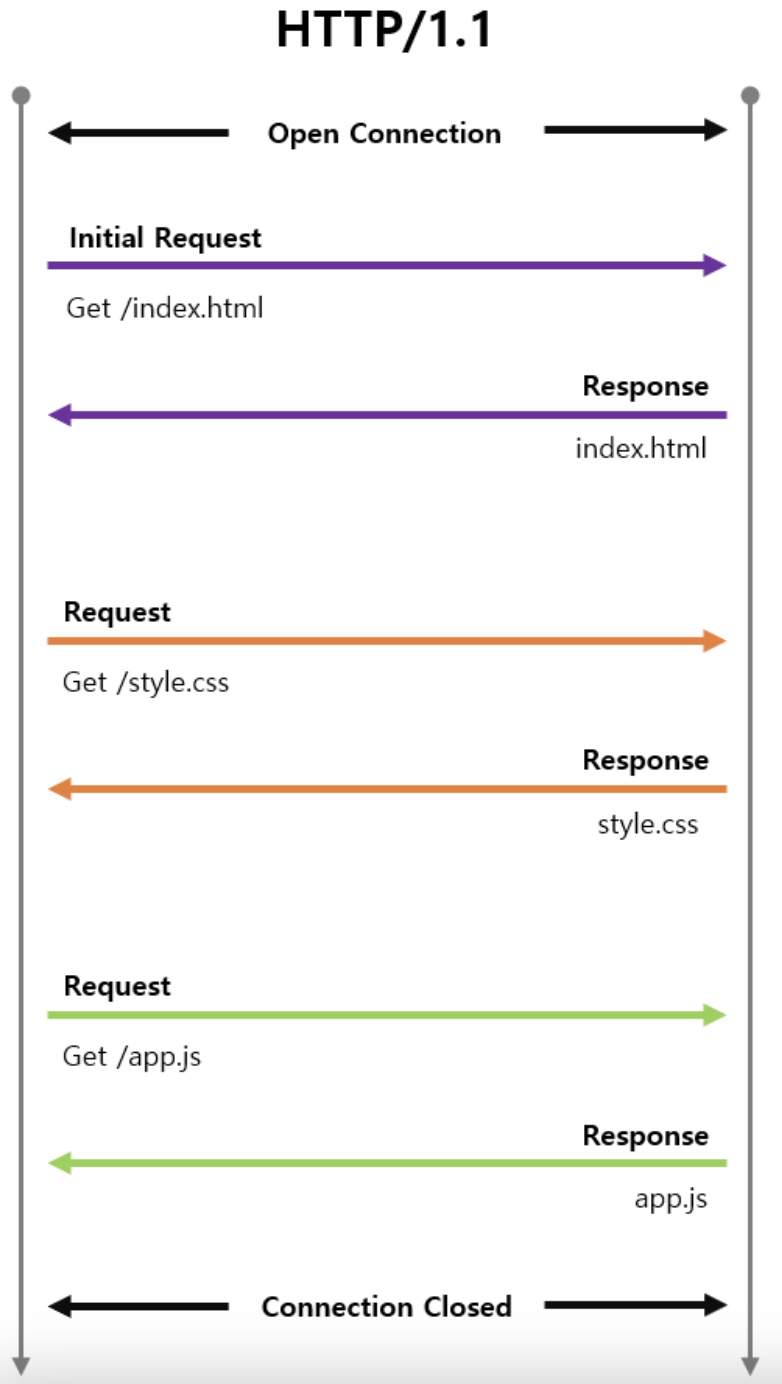
HTTP/1.1은 한번에 하나의 요청과 하나의 응답 만을 처리합니다. 즉, 여러개의 요청이나 응답을 한번에 처리할 수 없습니다. 그렇기 때문에 아래와 같이 HTML문서내의 여러 리소스 요청들이 한가지씩 요청되고 응답되며 이는 리소스 요청 개수에 비례하여 응답시간이 증가한다는 단점을 가지고 있습니다.

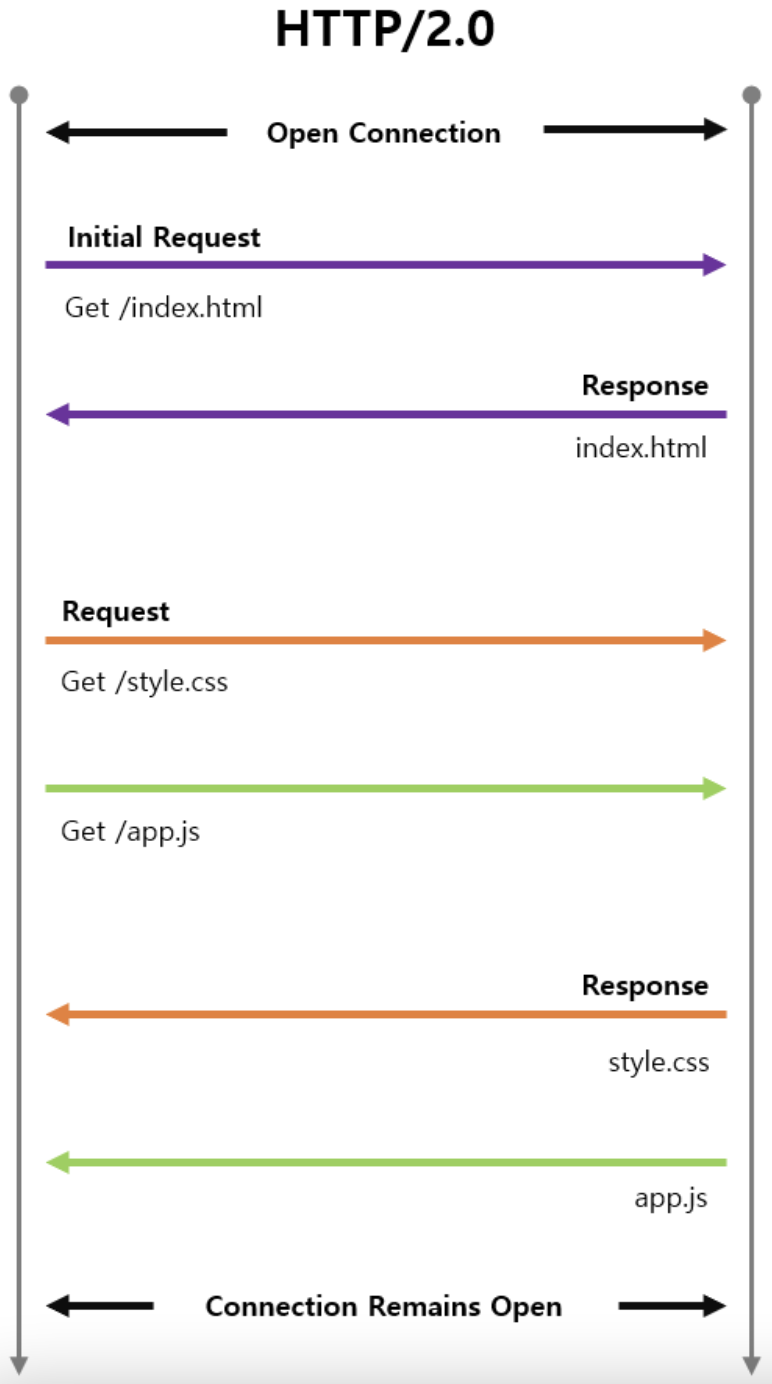
HTTP/2는 한번에 여러개의 요청과 응답이 가능합니다. 따라서 여러 리소스들이 동시에 요청되고 응답받을 수 있어 구글에 따르면 HTTP/1.1에 비해 HTTP/2의 페이지 로드속도가 약 50%정도 빠르다고 합니다.

오늘은 우리가 어떤 주소를 검색하고 브라우저를통해 그 출력물을 눈으로 보게되는 짧은 순간의 과정에 대해 알아보았습니다. 참 짧은 순간인데 그 시간 웹은 정말 바쁘게 움직이고 있네요.
다음글에서는 우리에게 너무 익숙하지만 막상 설명하자면 갸우뚱한 HTTP에 대해 알아보도록 하겠습니다.
이 글은 모던 자바스크립트 Deep Dive(이웅모님 저)의 38장’브라우저의 렌더링과정’을 학습하며 정리한 내용입니다. 본 장에는 브라우저 렌더링 과정이 아주 깔끔하게 정리되어 과정을 이해하는데 큰 도움이 되었습니다.
